Multiplex広告(マルチプレックス広告)は、広告ユニット内に複数の広告が表示される広告です。2022年3月から開始されたGoogleアドセンスの新しいサービスで、アドセンスに合格したサイトなら誰でも利用できます。Cocoonを利用したMultiplex広告の設定方法を画像とともに詳しく説明します。
アドセンスのMultiplex広告とは

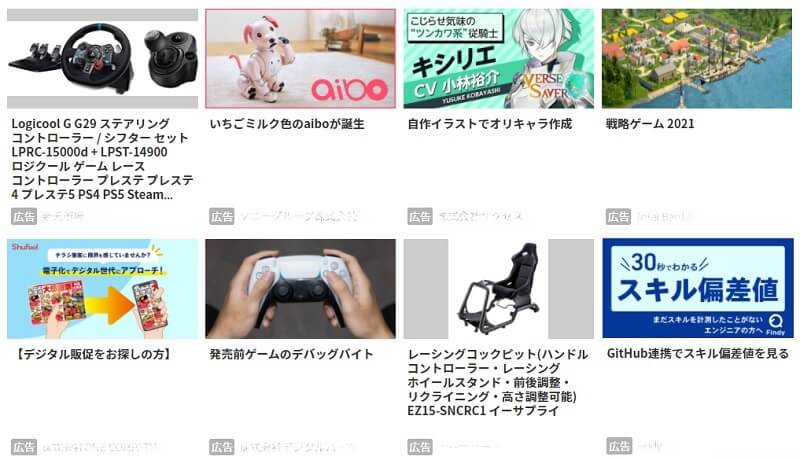
Multiplex広告(マルチプレックス広告)とは、広告ユニット内に複数の広告がランダムに表示されるネイティブ広告です。2022年3月から新たに開始されたアドセンスのサービスです。
アドセンスに合格したサイトなら誰でも利用することができます。多くのサイトでは、投稿記事下やサイドバーに設定されています。

ネイティブ広告とは、広告が記事と馴染んで表示される広告のことです。広告が自然と目に入ってくるので、記事の邪魔をしないという特徴があります。
Multiplex広告の設定位置
Multiplex広告は、サイトのどの位置にも設定することができます。しかし、同時に複数の広告が表示されるため、設定場所によってはユーザーに不快感を与える可能性があります。そのため、サイトに合わせて適切な設定位置で広告を表示させることが大切です。
当ブログは、投稿本文下にアドセンスのディスプレイ広告を設定しているので、Multiplex広告はSNSボタンの下にしています。広告と広告が続けて表示されないようにするためです。サイドバーにMultiplex広告を設定する場合も気をつけるようにしましょう。

投稿記事下に関連を設定している場合は、広告を優先させて収益につなげたいなら関連記事より上に設定することをおすすめします。しかし、サイト内の回遊率の向上を優先する(自分の関連記事を優先して見てもらう)なら、関連記事より下に設定しましょう。
Multiplex広告の設定方法
「Cocoon」を利用した、アドセンスのMultiplex広告の設定手順を説明します。
- Multiplex広告のアドセンスコードを取得する
- Multiplex広告のアドセンスコードを「Cocoon」に設定する
Multiplex広告のアドセンスコードを取得する
1.Googleアドセンスにアクセスします。
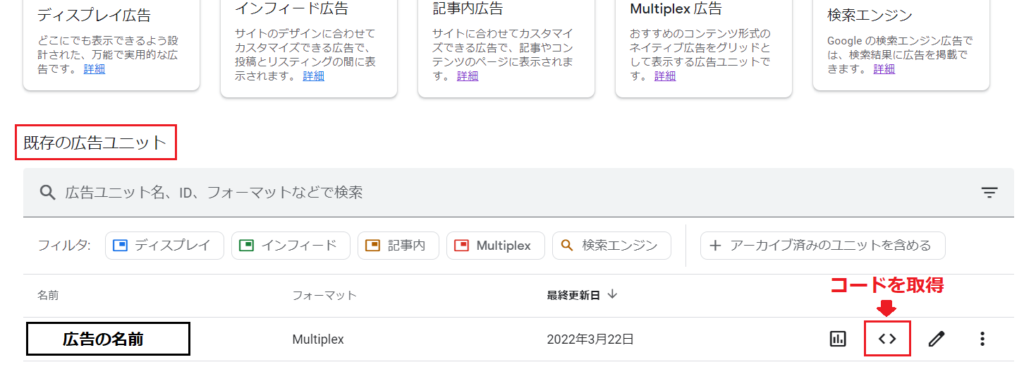
2.「サマリー」→「広告ユニットごと」→「Multiplex広告」を順番にクリックしていきます。

3.広告ユニット名・広告サイズ・広告のスタイルを設定して「保存」をクリックします。

- 広告ユニットの名前:自分が分かる名前を記入(公開されることはありません)
- 広告サイズ:レスポンシブを選択
- 広告のスタイル:フォント・テキストの色・背景色をサイトに合わせて変更する

レスポンシブとは、ページやユーザーに合わせて自動的に最適なサイズに調整して画面表示することです。
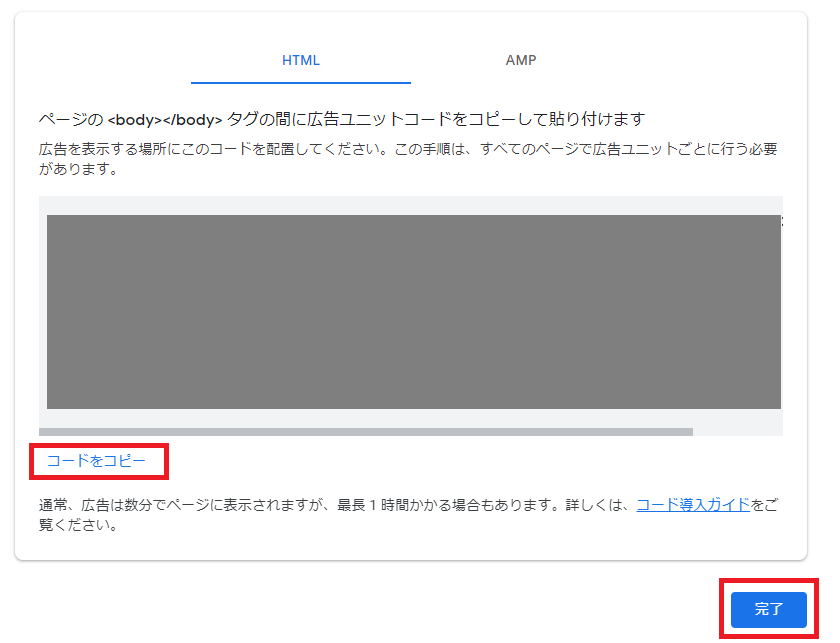
4.Multiplex広告のアドセンスコードが作成されました。「コードをコピー」→「完了」をクリックします。

Multiplex広告のアドセンスコードのコピーができたので、次は「Cocoon」に貼り付けて広告を表示させる設定を行います。
Multiplex広告のアドセンスコードを「Cocoon」に設定する
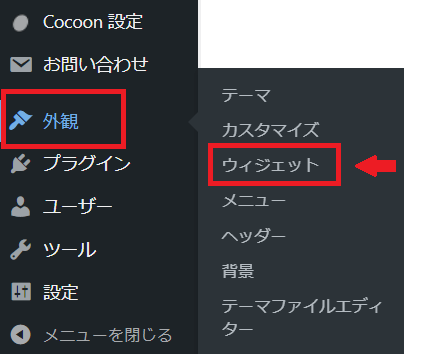
1.WordPress左サイドバーにある「外観」→「ウィジェット」をクリックします。

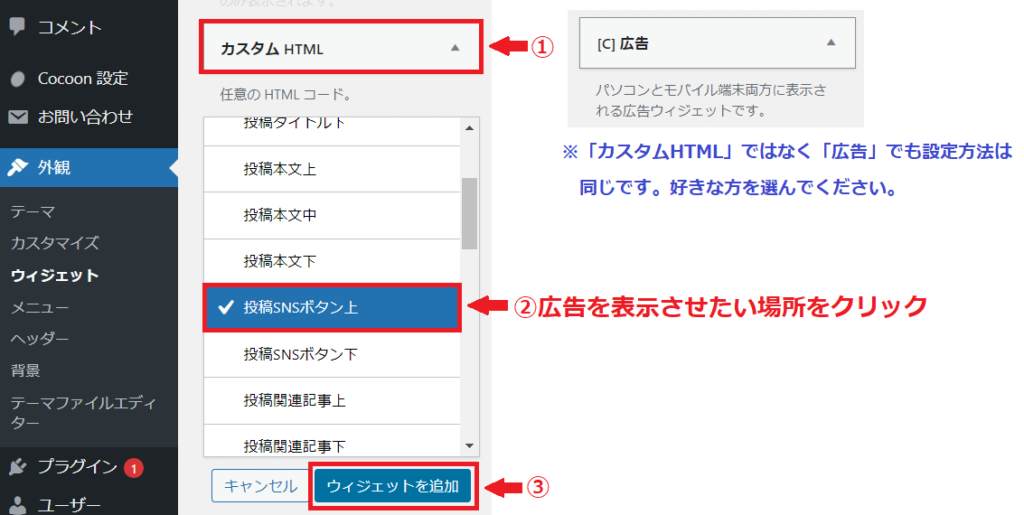
2.「カスタムHTML」または「【C】広告」をクリック→プルダウンの中からMultiplex広告を表示させたい場所を選択→「ウィジェットを追加」をクリックします。

ここでは「SNSボタン上」にMultiplex広告を設定するようになっていますが、好きな設定位置を項目の中から選択してください。
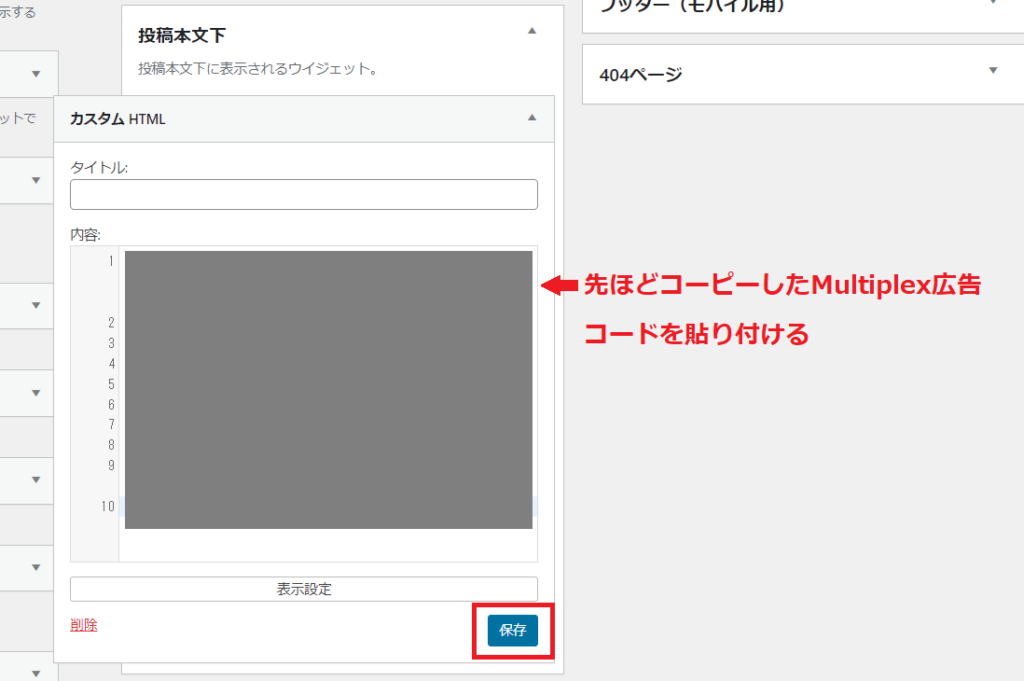
3.Multiplex広告を表示させたい場所に「カスタムHTML」ウィジェットが追加されました。先ほどコピーしたMultiplex広告のアドセンスコードを貼り付けます。

4.「保存」をクリックすれば、Multiplex広告の設定が完了です。
設定した場所にMultiplex広告が問題なく表示できているか、サイトを見て確認してください。広告の表示には、数分かかる場合があります。
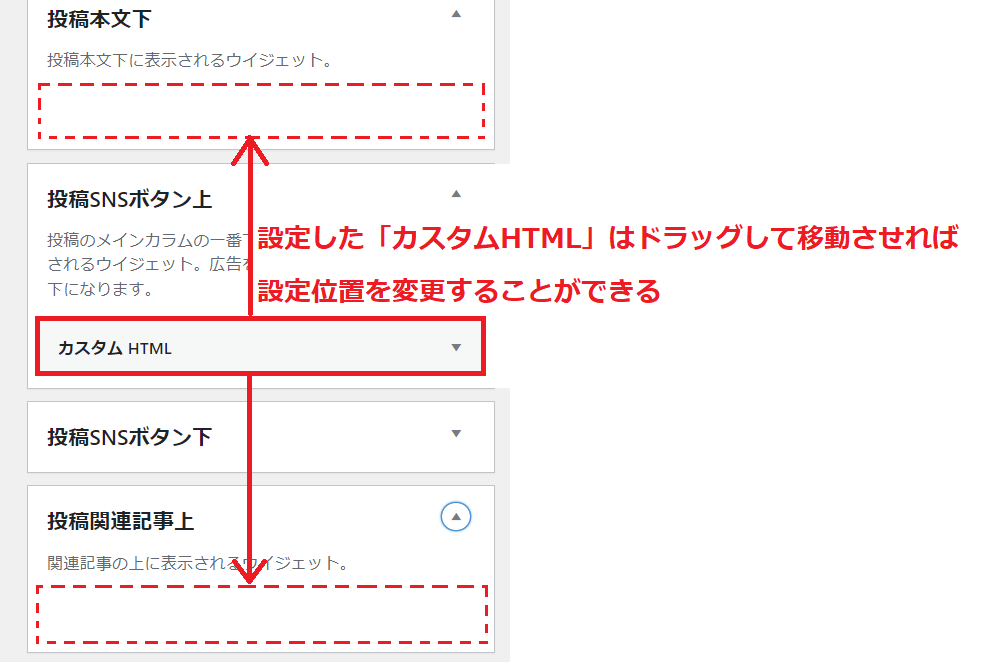
Multiplex広告の設定位置の変更

Cocoonでは、一度設定したMultiplex広告の設定位置を簡単に変更することができます。方法は、Multiplex広告を設定している「カスタムHTML」のウィジェットをドラッグ&ドロップで新たに設定したい場所に変更するだけです。
Multiplex広告を収益につなげよう
Multiplex広告は、肯定的なフィードバックとパフォーマンスが得られたとGoogleが明言しています。Multiplex広告の設定位置は簡単に変更できます。サイトを確認しながらユーザーに不快感を与えることなく、アドセンス収益につながるように設定しましょう。
Multiplex広告以外のアドセンス広告の種類と設定方法はこちらの記事をご覧ください。