reCAPTCHAバッジ(ロゴマーク)を消す方法を説明します。初心者でも簡単に設定できる、Google公式サイトで記載されている公認の方法です。
reCAPTCHAバッジの表示はGoogleの規約

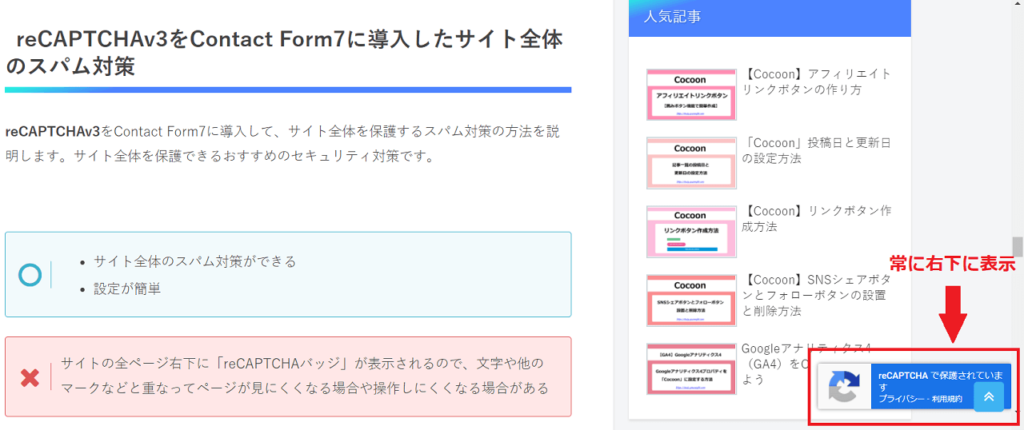
お問い合わせフォームを作成するプラグイン「Contact Form7」にreCAPTCHAv3を導入している場合、reCAPTCHAバッジ(ロゴマーク)がページ右下に表示されます。
reCAPTCHAバッジ(ロゴマーク)は、文章やトップへ戻るボタンなどと重なるので、できることなら消したいと思いませんか。
しかし、reCAPTCHAバッジ(ロゴマーク)の表示はGoogleの規約なので勝手に変更することはできません。決められたルールに基づいてreCAPTCHAバッジ(ロゴマーク)を消さなければ、規約違反になります。
reCAPTCHAバッジは消すことができる
reCAPTCHAバッジ(ロゴマーク)を消す方法については、Google公式サイトに記載されています。
ユーザーフローにreCAPTCHAブランドを視覚的に含める限り、バッジを非表示にすることができます。
Google公式サイト:reCAPTCHAサポート「よくある質問」
つまり、サイトにreCAPTCHAを導入していることをテキストで記載すればバッジ(ロゴマーク)を非表示にすることができます。記載するテキストについても決まった文章があります。指示に従って設定することで、reCAPTCHAバッジ(ロゴマーク)を消しても規約違反にならないということです。
reCAPTCHAバッジ(ロゴマーク)を消す方法
まずは、サイトにreCAPTCHAを導入していることをテキストで表示させます。そのあとにreCAPTCHAバッジ(ロゴマーク)を消す方法を説明します。初心者でも簡単にできる、Google公式サイトで記載されている確実で安心して設定できる方法です。
- reCAPTCHAを導入していることをテキストで記載する
- reCAPTCHAバッジ(ロゴマーク)を消す
- テキストの記載とreCAPTCHAバッジ(ロゴマーク)が消えているか確認する
reCAPTCHAを導入していることをテキストで記載する
1.Google公式サイトに表示されている、reCAPTCHAを導入していることを記載するテキストのHTMLコードをコピーします。

<テキストのHTMLコード>
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.
※日本語に訳すと「このサイトはreCAPTCHAとGoogleによって保護されており、Googleのプライバシーポリシーと利用規約が適用されます」という内容になっています。
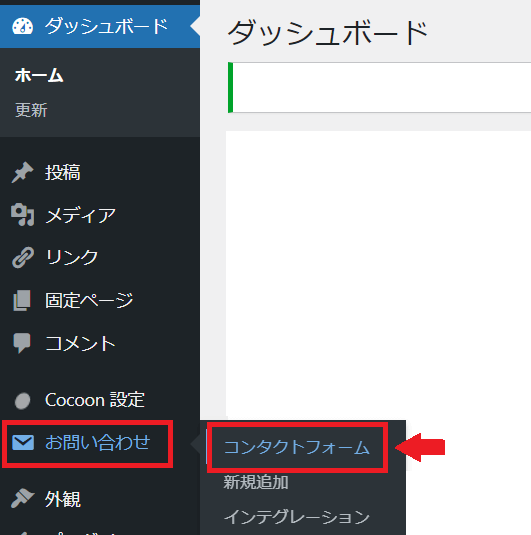
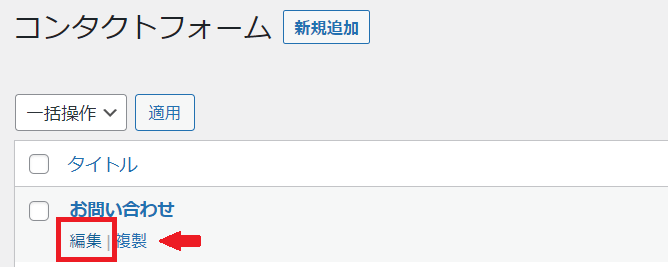
2.WordPress左サイドバーの「お問い合わせ」→「コンタクトフォーム」をクリックします。

3.テキストを記載するお問い合わせフォームの「編集」をクリックします。

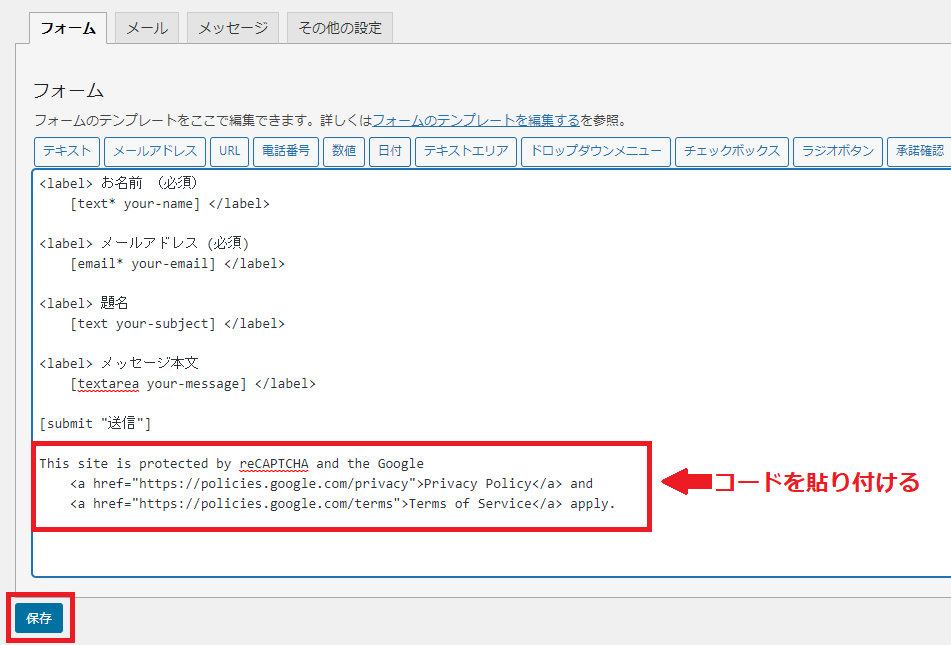
4.「フォーム」の一番下にコピーしたHTMLコードを貼り付け、「保存」クリックします。

reCAPTCHAバッジ(ロゴマーク)を消す
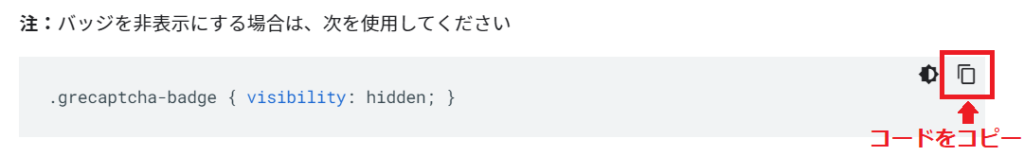
1.Google公式サイトに表示されている、reCAPTCHAバッジ(ロゴマーク)を消すためのCSSコードをコピーします。

<バッジ(ロゴマーク)を消すためのCSSコード>
.grecaptcha-badge { visibility: hidden; }
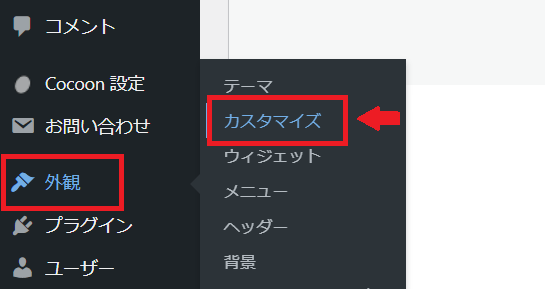
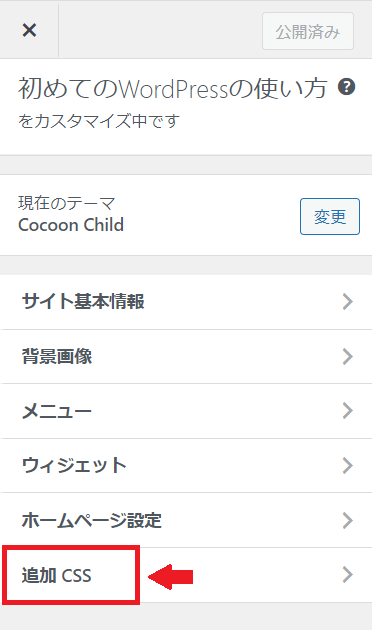
2.WordPressに先ほどコピーしたCSSコードを貼り付けるため、「外観」→「カスタマイズ」をクリックします。

3.「追加CSS」をクリックします。

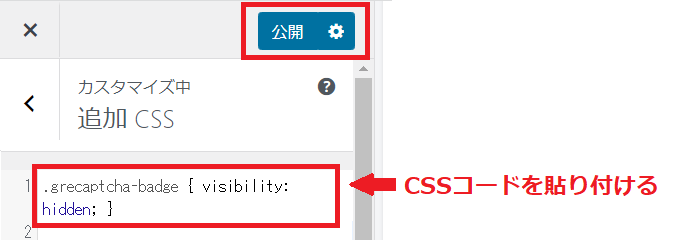
4.先ほどコピーしたCSSコードを貼り付けて、「公開」をクリックすればreCAPTCHAバッジ(ロゴマーク)が表示されなくなりました。

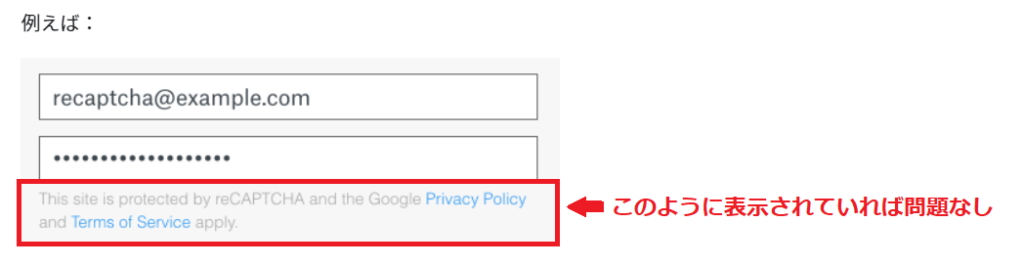
テキストの記載とreCAPTCHAバッジ(ロゴマーク)の確認
お問い合わせフォームにreCAPTCHAが導入されている文章の追加とサイトのreCAPTCHAバッジ(ロゴマーク)が消えているかを確認します。問題なければ、設定が完了しました。

reCAPTCHAバッジ(ロゴマーク)を消す方法のまとめ

HTMLやCSSコードなど聞き慣れない用語がありましたが、コピーやクリックなど簡単な作業で完了することができました。
reCAPTCHAバッジ(ロゴマーク)を消すためには、Googleの規約を守って設定することが大切です。テキストを記載しないでreCAPTCHAバッジ(ロゴマーク)だけを消すのは規約違反なので、絶対にしないようにしましょう。
インターネットの脅威からサイトを守るためセキュリティ対策はできていますか。セキュリティ対策のおすすめ記事WordPressのセキュリティ対策3つの方法はこちらの記事をご覧ください。