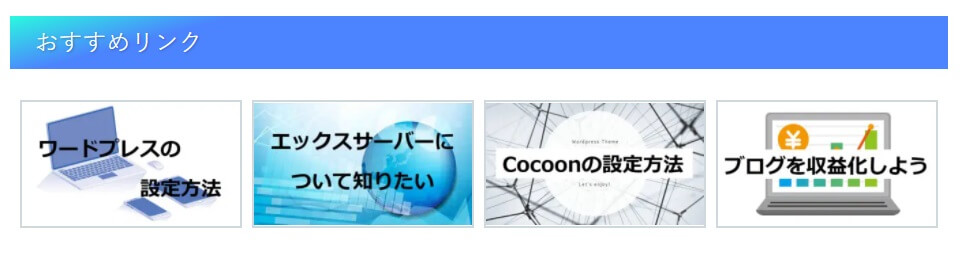
Cocoonのおすすめカードとは、記事の画像リンクを設定できる機能です。誘導したい記事を目立たすことで、サイトの回遊率向上につなげます。好きな場所へ簡単に設定することができるおすすめカードの機能を説明します。
Cocoonのおすすめカードとは

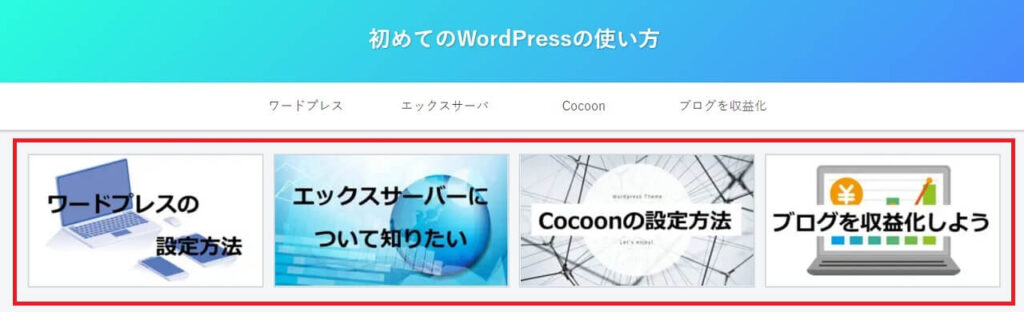
Cocoonのおすすめカードとは、記事の画像リンクを設定できる機能です。誘導したい記事を目立たすことで、サイトの回遊率向上につなげることができます。
Cocoonでは、ヘッダー下など好きな場所におすすめカードを設定することが可能です。おすすめカードのデザインも豊富に選べるので、簡単に自分好みのサイトにカスタマイズできます。
おすすめカードはアイキャッチ画像が必要

おすすめカードには、アイキャッチ画像が表示されます。そのため、おすすめカードのリンク先のページにアイキャッチ画像を設定しておくことが必要です。アイキャッチ画像が設定されていない場合は「NO IMAGE」と表示されてしまいます。
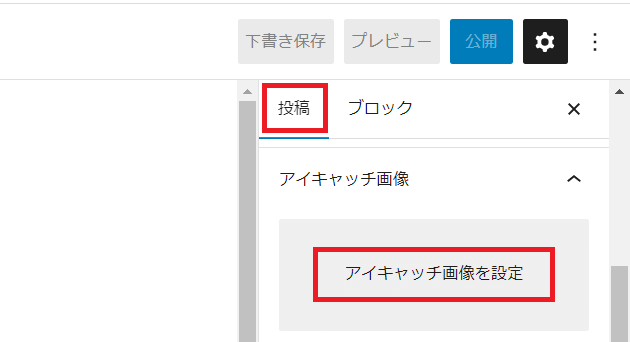
投稿ページをおすすめカードにする場合は、投稿ページの「アイキャッチ画像」で設定します。

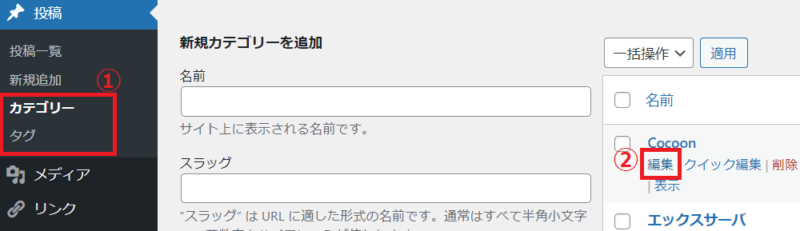
カテゴリーやタグページの項目をおすすめカードにする場合は、左サードバーの「カテゴリー」または「タグ」をクリック→おすすめカードに設定する項目の「編集」からアイキャッチ画像を設定します。

Cocoonのおすすめカードメニューの作成
Cocoonでおすすめカードを設定するには、先におすすめカードメニューを作成します。そのあとで、作成したおすすめカードを表示したい場所とデザインを設定します。
- おすすめメニューカードを作成する
- おすすめカードを表示させたい場所とデザインを設定する
おすすめメニューカードを作成する方法
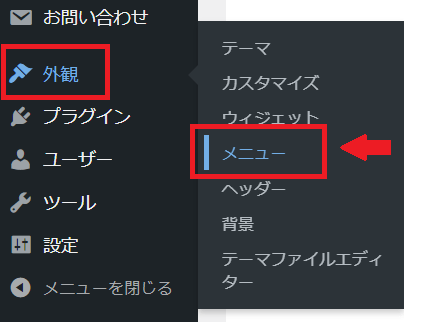
1.WordPress左サイドバーにある「外観」→「メニュー」をクリックします。

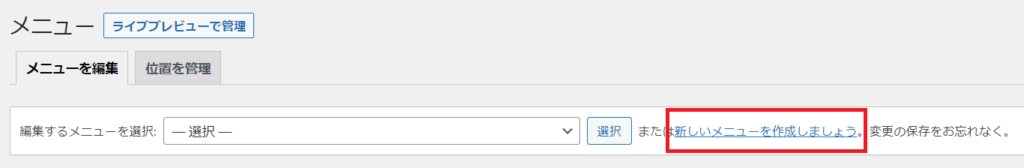
2.新しいメニューを作成しましょう」をクリックします。

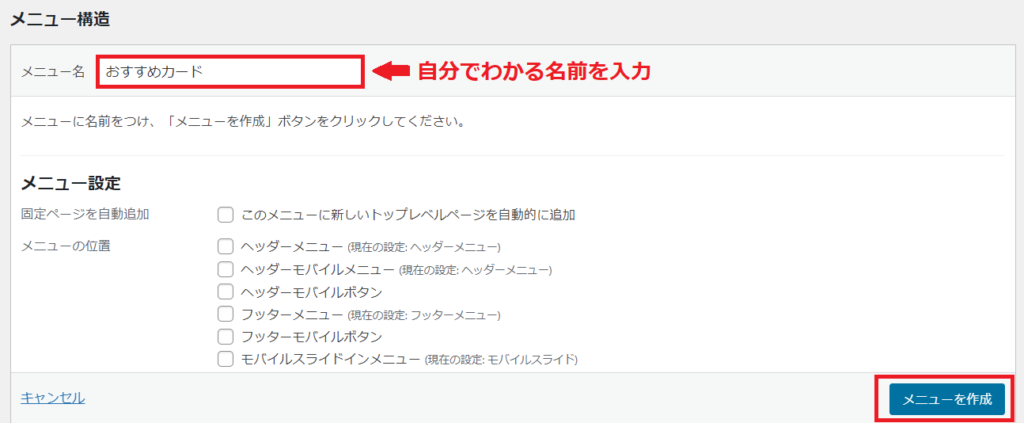
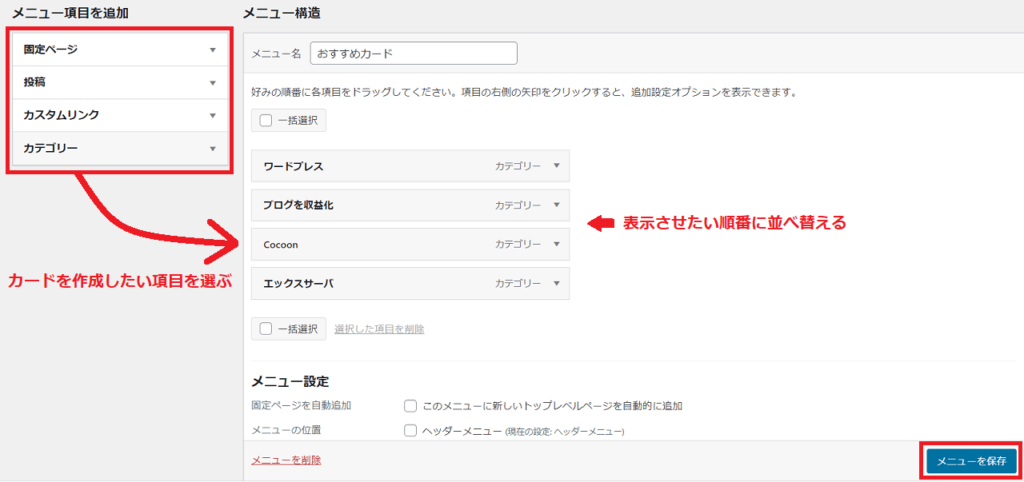
3.メニュー名を入力→「メニューを作成」をクリックします。

※メニュー名は、自分が分かる名前なら何でも大丈夫です。
4.メニュー項目の中からカードを選択したい項目を選びます。選んだカードは表示させたい順番に並べ替えて、「メニューを作成」をクリックします。


おすすめカードの枚数は、何個でも表示させることが可能です。偶数(4枚ぐらい)が推奨されているので、サイトに合わせて設定しましょう。
これで、おすすめメニューカードが作成できました。次は、おすすめカードを表示させる場所とデザインを設定します。
Cocoonのおすすめカードの設定方法
作成したおすすめカードを、ヘッダー下やウィジェット設定画面にある好きなエリアに設定します。また、タイトルの表示方法や余白の有無などおすすめカードのデザインもサイトに合わせて選びましょう。
おすすめカードをヘッダー下に表示させる方法
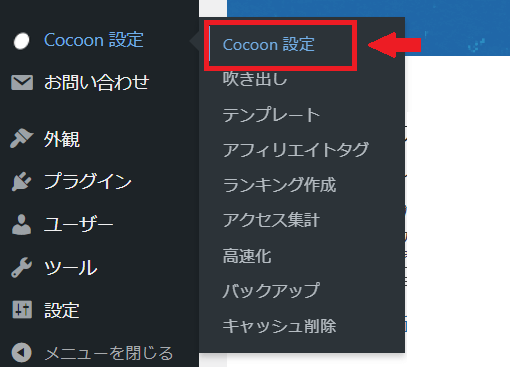
1.「Cocoon設定」をクリックします。

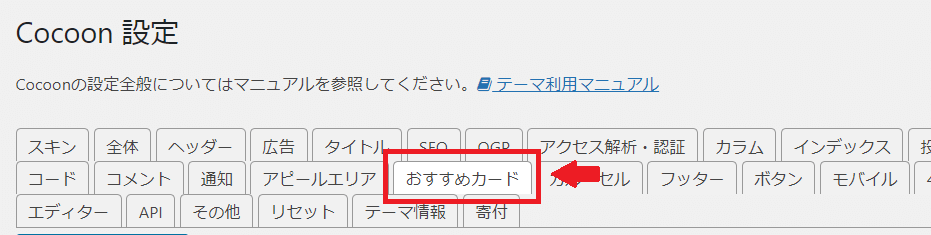
2.「おすすめカード」タブをクリックします。

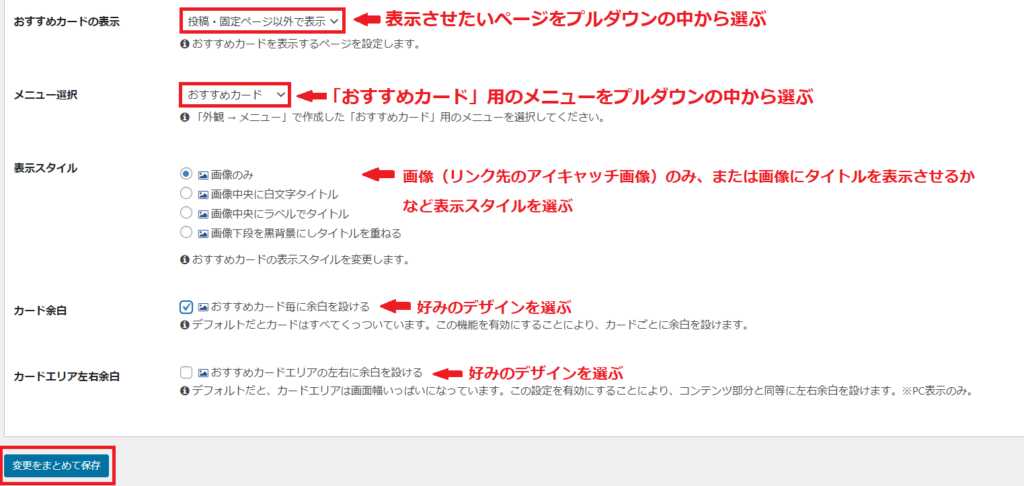
3.おすすめカードのデザインを選んで、「変更を保存」をクリックすれば完成です。

- おすすめカードの表示:プルダウンの中から選ぶ
- メニュー選択:プルダウンの中から選ぶ
- 表示スタイル:タイトルを表示させない場合は「画像のみ」、タイトルを表示させたい場合はそのデザインを選ぶ
- カード余白:カードとカードの間の余白を設けるかを選ぶ
- カードエリア左右余白:カードエリアの左右に余白を設けるか選ぶ
ウィジェット機能でおすすめカードを表示させる
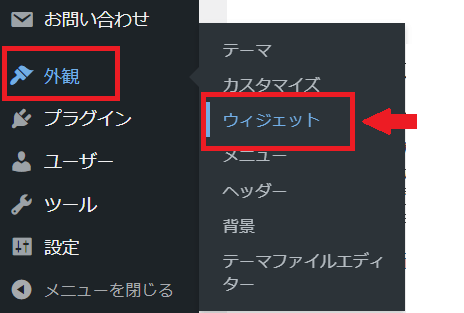
1.「外観」→「ウィジェット」をクリックします。

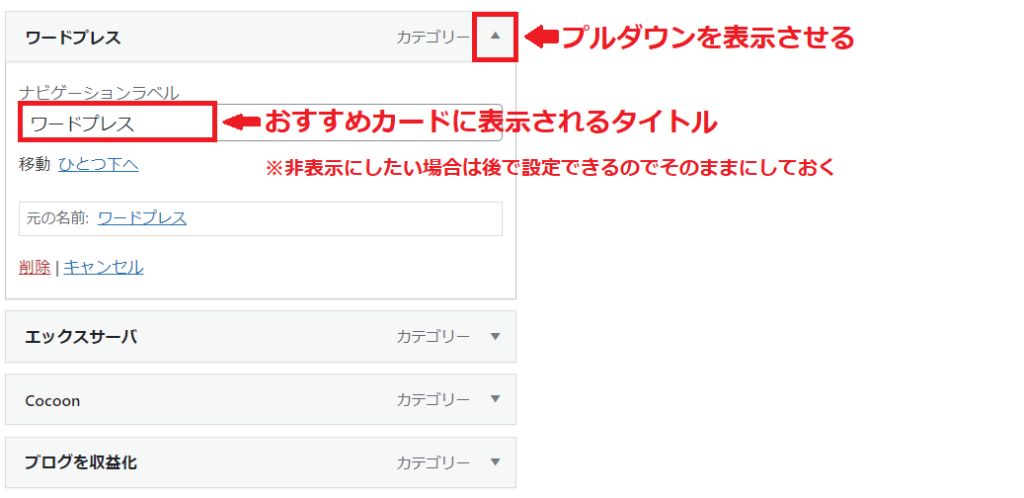
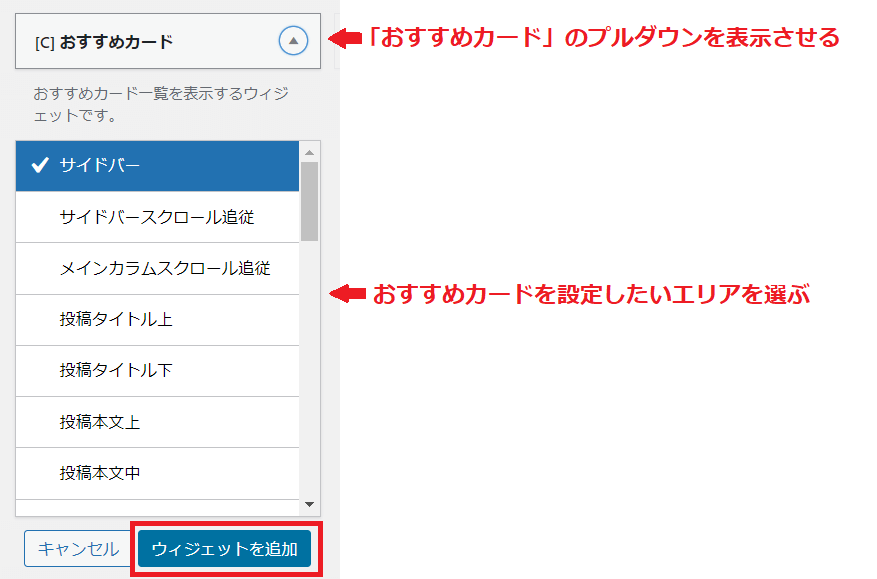
2.「おすすめカード」のプルダウンを表示させます。設定したいエリアを選んで、「ウィジェットを追加」をクリックします。

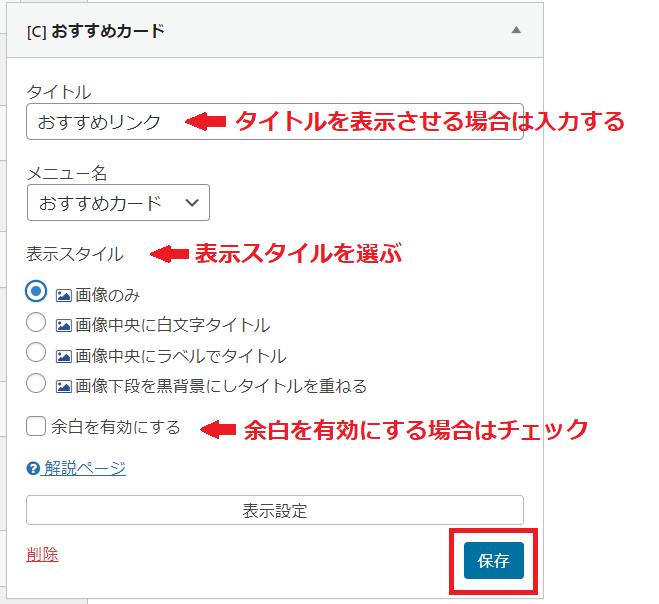
3.おすすめカードを表示させるタイトルや表示スタイルを選んで、「保存」をクリックすれば完成です。

- タイトル:タイトルを表示させる場合は入力する
- メニュー名:おすすめカード
- 表示スタイル:タイトルを表示させない場合は「画像のみ」、タイトルを表示させたい場合はそのデザインを選ぶ
- 余白:余白を有効にする場合はチェックする
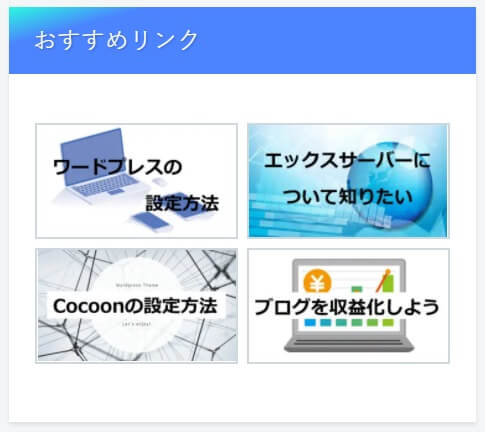
<サイドバーに設定したおすすめカードの例>

<投稿コメント下に設定したおすすめカードの例>

おすすめカードがうまく設定できない対処方法

なぜか、おすすめカードがうまく設定できない...。
アイキャッチ画像が表示されない
Cocoonのおすすめカードの画像リンクは、リンク先のページにアイキャッチ画像が設定されていない場合は表示されません。リンク先にアイキャッチ画像が表示されているか、再度確認してみましょう。
例として、おすすめカードのリンク先をカテゴリーページにした場合のアイキャッチ画像の設定方法を説明します。
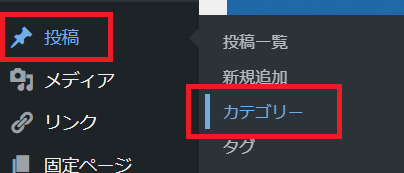
1.「投稿」→「カテゴリー」をクリックします。

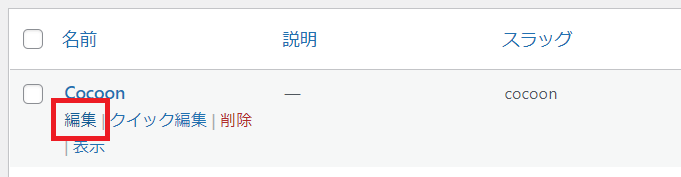
2.「編集」をクリックします。

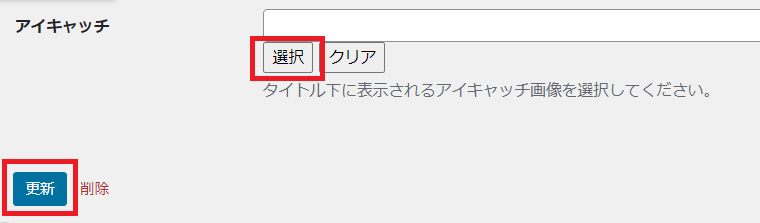
3.「選択」をクリックして、画像を選択します。「更新」すればアイキャッチ画像が設定されました。

おすすめカードの画像リンクの大きさが整っていない
おすすめカードの画像リンクの大きさが整っていないのは、設定したアイキャッチ画像のサイズがそれぞれ異なっていることが原因だと考えられます。アイキャッチ画像を同じ大きさに設定しなおすことで解決します。
アイキャッチ画像のサイズや設定するときの注意点はこちらの記事をご覧ください。
Cocoonのおすすめカードで回遊率向上

Cocoonのおすすめカードは、簡単に設定することができます。サイトに合わせた設定方法で誘導したい記事を目立てせて、サイトの回遊率向上につなげましょう。