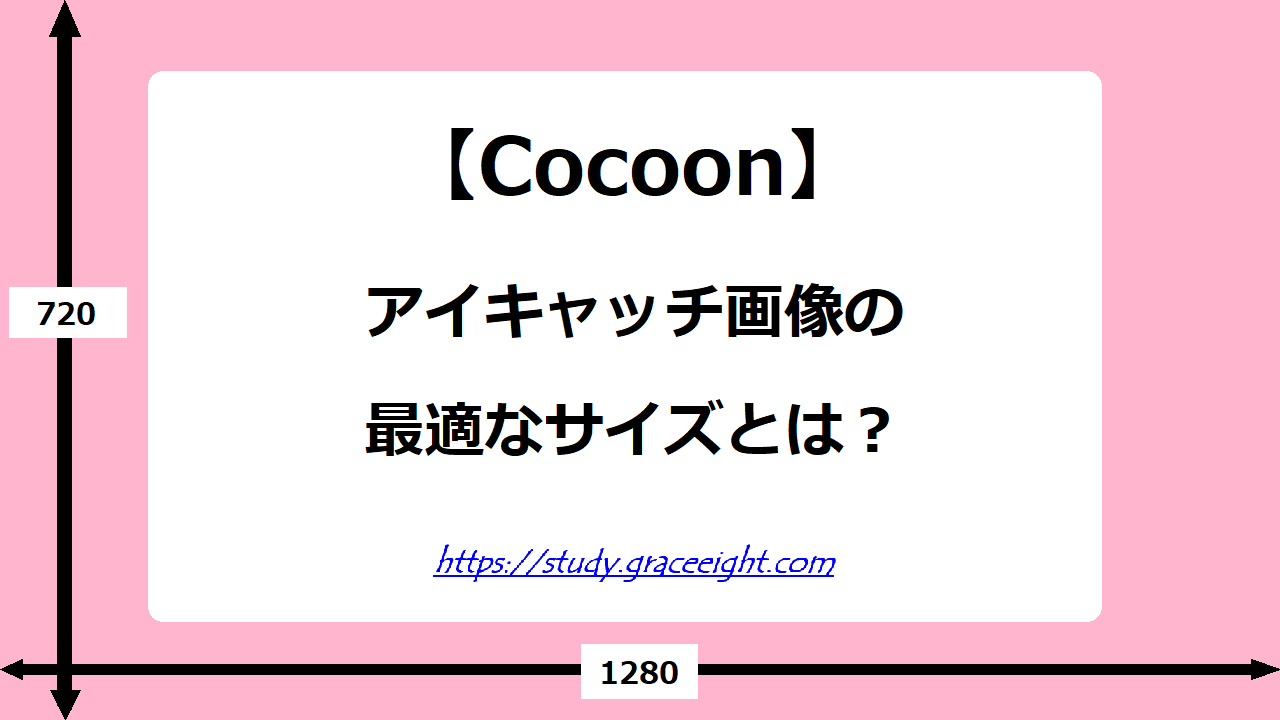
アイキャッチ画像の最適サイズは「横1280ピクセル×縦720ピクセル」です。なぜなら、パソコンやスマホなど異なるデバイスで画像を表示してもきれいに表示される画像サイズが必要だからです。
この記事では、アイキャッチ画像のサイズや設定するときの注意点を説明します。
最適なアイキャッチ画像サイズ

アイキャッチ画像の最適サイズ:横1280ピクセル×縦720ピクセル
アイキャッチ画像は、まず最初に目がとまる大切な画像です。
サイトの魅力を伝えるためには、適切なサイズのアイキャッチ画像を設定しなければいけません。なぜなら、パソコンやスマホなど異なるデバイスで画像を表示してもきれいに表示される画像サイズが必要だからです。
きれいに表示されるアイキャッチ画像サイズが必要
アイキャッチ画像のサイズは、大きいほど鮮明なきれいな画像になります。
しかし、アイキャッチ画像のサイズが大きくなれば容量も大きくなります。容量が大きいとページの読み込みが遅くなり、ページが表示されるまでに時間がかかります。ページの表示が遅いと閲覧者のストレスになり、結果としてページ離脱につながる可能性があります。

では、アイキャッチ画像のサイズをただ小さくするのがいいのでしょうか?
いいえ、そうではありません。
WordPressでは、画像サイズは自動で調整されます。アイキャッチ画像を小さいサイズで設定した場合、パソコンなどで拡大されたときに画像がぼやけてしまう可能性があります。魅力的な画像を設定したとしても、ぼやけた画像では閲覧者にその魅力が伝わりません。
パソコンやスマホなど異なるデバイスで画像を表示してもきれいに表示される画像サイズが必要です。
※画像サイズが同じでもファイルサイズに違いがあるのは、色の数によって容量に違いがあるからです。もし同じような画像ならば、容量が小さい画像を設定しましょう。
また、使用する画像に合わせて保存形式を選ぶことが大切です。画像の保存形式であるJPEGとPNGの特徴と使い分けはこちらに記事をご覧ください。
アイキャッチ画像「1280ピクセル×720ピクセル」の理由
なるべくアイキャッチには、大きな画像を設定しておくことをおすすめします。少なくとも、横幅800px、できるならば横幅1280px以上の画像を設定することをお勧めします。
Cocoonマニュアルより引用
アイキャッチ画像の横幅を1280ピクセルに設定した理由は、「Cocoon」マニュアルを参考にしました。次に縦幅を720ピクセルに設定した理由を説明します。
縦幅は、16:9の画面比率(アスペクト比)を元に設定しています。画面比率16:9は、テレビやパソコンなど多くのディスプレイで採用されており、生活のなかで見慣れた画像サイズです。
違和感なくバランスのよい映像として表示されるため、横幅1280ピクセル×縦幅は720ピクセルに設定しました。
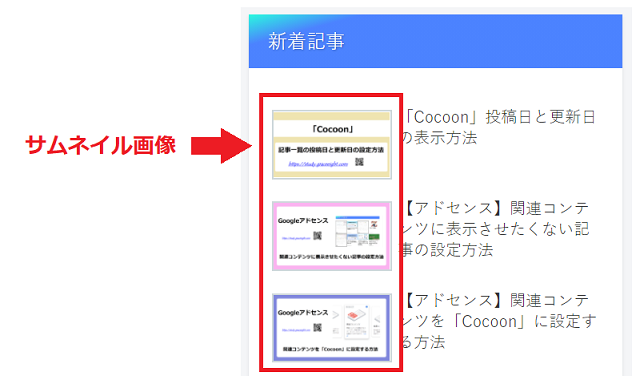
大きさが整ったきれいなサムネイル画像

サムネイル画像は、アイキャッチ画像を元に作られています。

サムネイル画像とは、画像一覧などで表示される縮小された画像のことです。
「Cocoon」では、カテゴリーページや新着記事一覧など様々なところでサムネイル画像が利用されています。そのため、アイキャッチ画像の大きさが統一されていないとサムネイル画像もバラバラの表示になります。
横1280ピクセル×縦720ピクセルはアイキャッチ画像としてきれいに表示されるだけではなく、大きさが整ったきれいなサムネイル画像も生成されます。
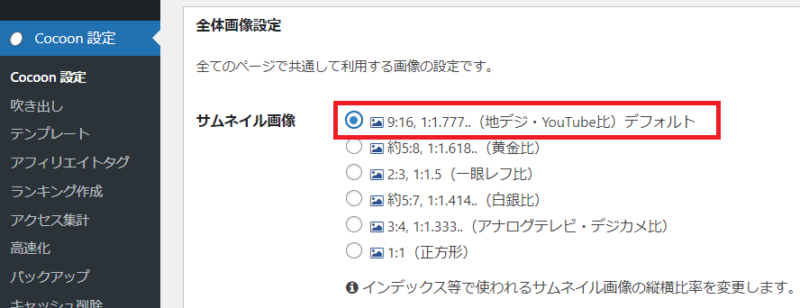
サムネイル画像は初期設定で「9:16」になっています。Cocoon設定→「画像」タグをクリックして、確認しておきましょう。

アイキャッチ画像の注意点

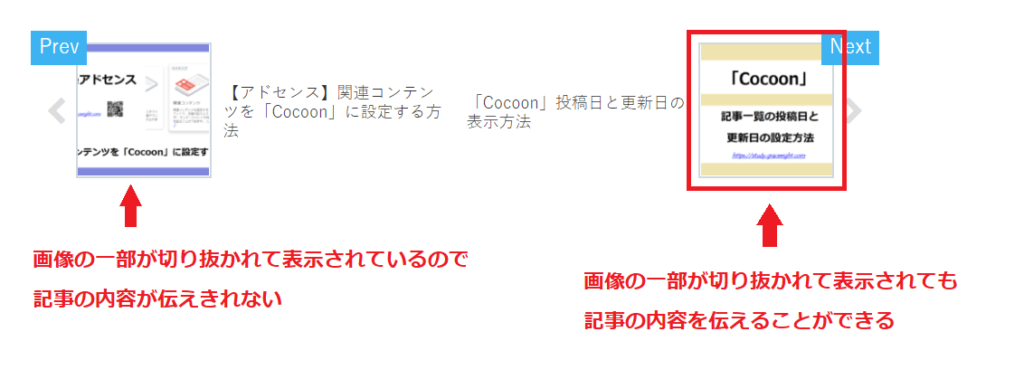
アイキャッチ画像は、SNSでシェアされたときなど画像の上下や左右など端っこの部分が切り取られて表示されることがあります。また、正方形に切り取られて表示されることもあります。
そのため、アイキャッチ画像の文字やイラストなど大切な部分は中央に表示されるようにレイアウトすることが必要です。

アイキャッチ画像は、大きさを整えることと同時にレイアウトも考えて作成しましょう。
アイキャッチ画像サイズのまとめ
アイキャッチ画像を作成するときのポイントです。
- 画像サイズを統一する
- おすすめ画像サイズは横1280ピクセル×縦720ピクセル
- 容量は軽い画像の方がよい
- 大切な部分は中央に表示されるようにレイアウトする
>>その他の画像サイズ一覧はこちらの記事
>>アイキャッチ画像に使える!おすすめのフリー素材サイト