フッターとは、サイトの下部(ページの最後部分)のことです。サイトの全ページに表示され、訪問者にサイトの情報を伝えることができる大切な場所です。
フッターのSEO効果やCocoonのメニュー機能を利用した設定方法を説明します。
背景色や文字色なども簡単にカスタマイズできるので、サイトに合わせてデザインを設定しましょう。
フッターとは

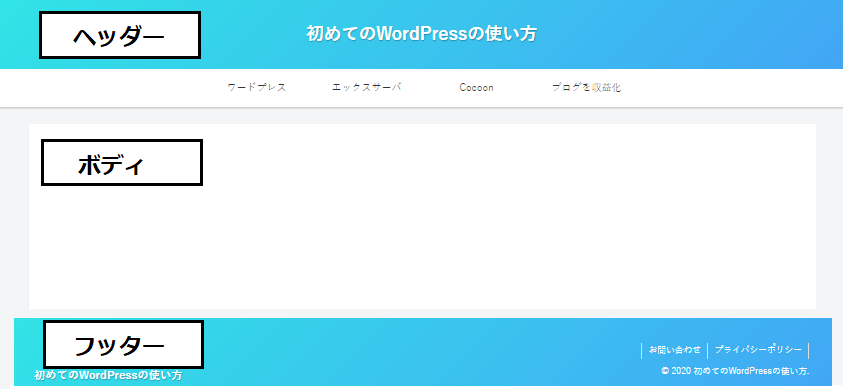
フッターとは、サイトの下部(ページの最後部分)のことです。
サイトの全ページに共通して表示される、訪問者にサイトの情報を伝えることができる大切な場所です。
フッターにどんな項目を設定するかはサイトによって異なります。しかし、共通していることは訪問者が求めている情報を設定することです。例えば、サイトの概要、お問い合わせ、プライバシーポリシー、カテゴリー、サイトマップなどです。
Cocoonのメニュー機能で作成するフッターの特徴

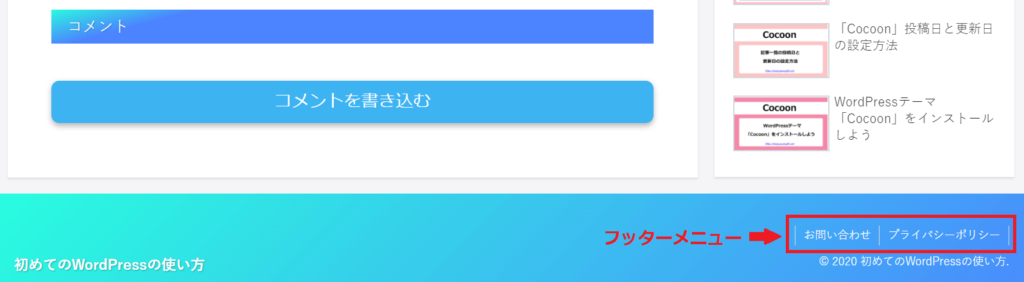
フッターに表示されているリンクをフッターメニューといいます。メニュー機能からフッターを設定すると上記のようなデザインになります。
Cocoonのメニュー機能で作成したフッターは、シンプルなデザインが特徴です。
お問い合わせやプライバシーポリシーだけなど、数少ないメニューをフッターに設定する場合におすすめの方法です。背景色や文字色など、サイトに合わせてデザインを簡単にカスタマイズすることができます。
フッターのSEO効果
フッターには、直接的なSEO効果はないといわれています。しかし、フッターは大切な場所であり、多くのサイトで利用されています。
その理由は、フッターに設定している情報によって間接的なSEO効果が生まれるからです。
フッターにカテゴリーやサイト内検索バーを設定することで、サイトの回遊率向上につなげることができます。サイトの概要やサービス内容を設定することで、サイトの認知度を高めることができます。
このように、訪問者が次のアクションを起こすように働きかけることでSEO効果へとつながることを期待できます。
そのため、フッターに設定する情報は、訪問者にとって必要な情報を設定することが大切です。
Cocoonのメニュー機能でフッターを設定する方法
Cocoonのメニュー機能からフッターを設定する方法を説明します。
メニュー項目はサイト内部リンクならどのページでも設定方法は同じです。設定するフッターメニューは、自身のサイトに合わせて自由に変更してください。
※フッターメニューに外部サイトへのリンクを設定する場合は、「カスタムリンクを設定する方法」をご覧ください。
フッターメニュー(内部リンク)の設定方法
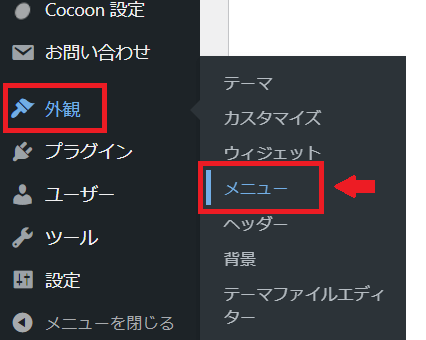
1.左サイドバーにある「外観」→「メニュー」をクリックします。

2.すでにフッターを作成している場合は、手順4まで飛ばしてください。
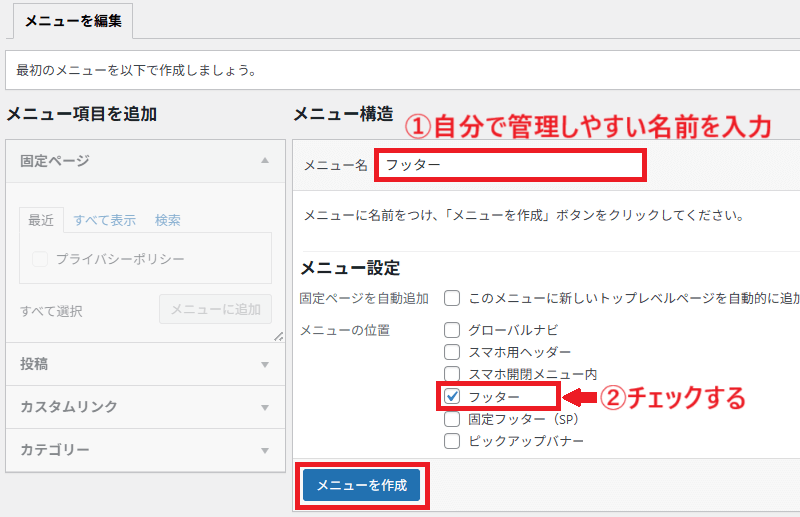
新規で作成する場合は、メニュー名とメニューの位置を設定して「メニューを作成」をクリックします。

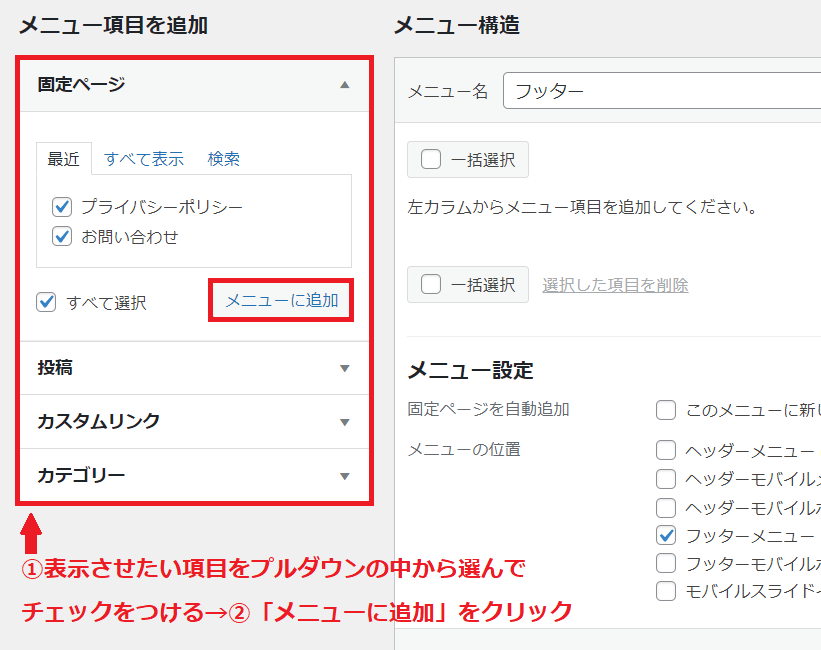
3.メニュー項目を追加できるようになりました。表示させたいメニュー項目をプルダウンの中から選んでチェックをつけて、「メニューに追加」をクリックします。

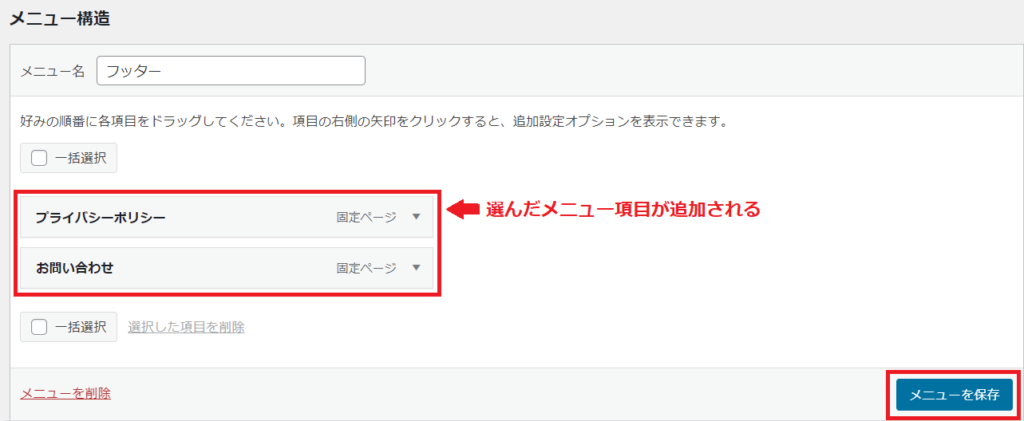
4.メニュー構造に選んだメニュー項目が追加されました。「メニューを保存」をクリックすれば完成です。

フッターメニューにカスタムリンクを設定する方法
フッターメニューにカスタムリンクを設定する場合は、URLやリンク文字列を入力する必要があります。

カスタムリンクとは、URLを指定して作成したリンクです。外部サイトへのリンクを表示する場合に設定します。
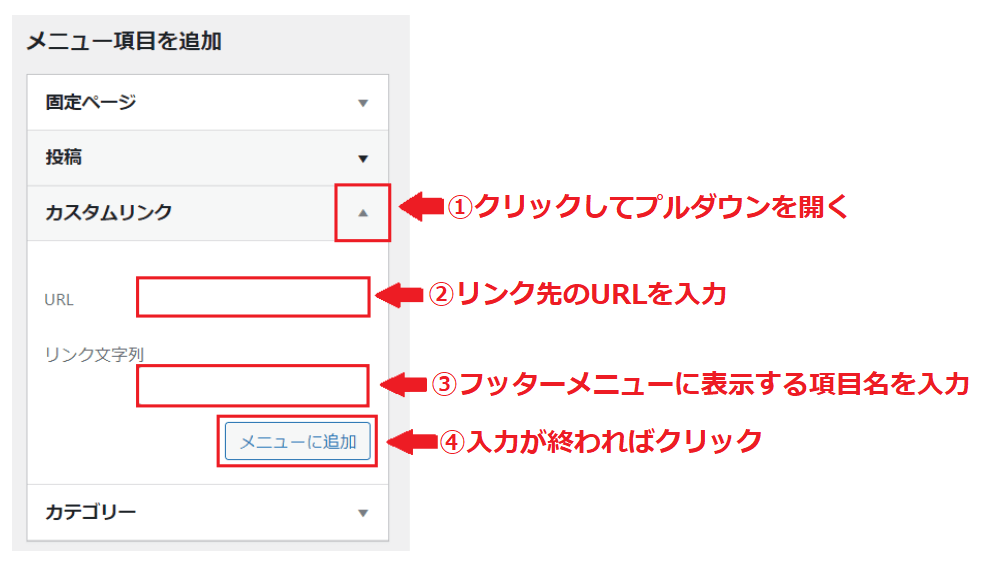
1.「カスタムリンク」右横の矢印をクリックしてプルダウンを開きます。リンク先のURLとフッターメニューに表示する項目名を入力して、「メニューに追加」をクリックします。

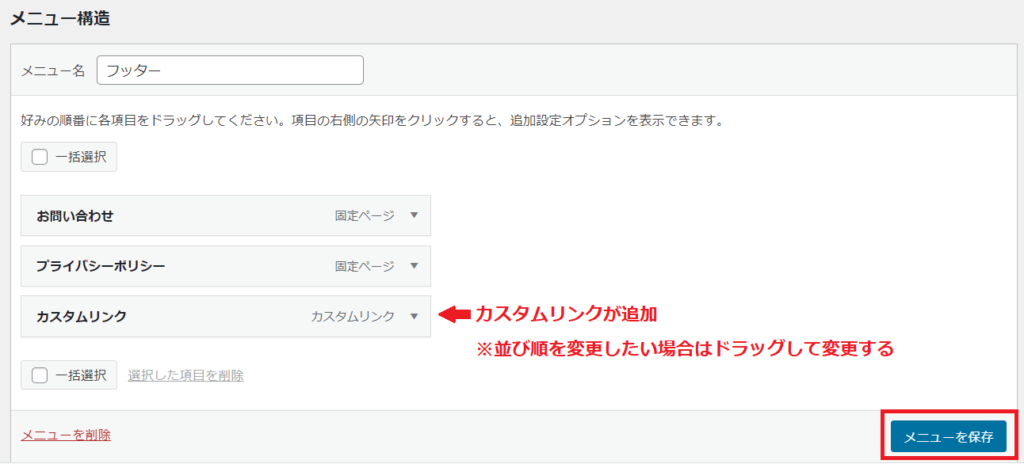
2.カスタムリンクで設定した項目が追加されました。 「メニューを保存」をクリックすれば完成です。

フッターデザインのカスタマイズ方法
フッターの背景色や文字などのデザインは「Cocoon設定」からカスタマイズすることができます。
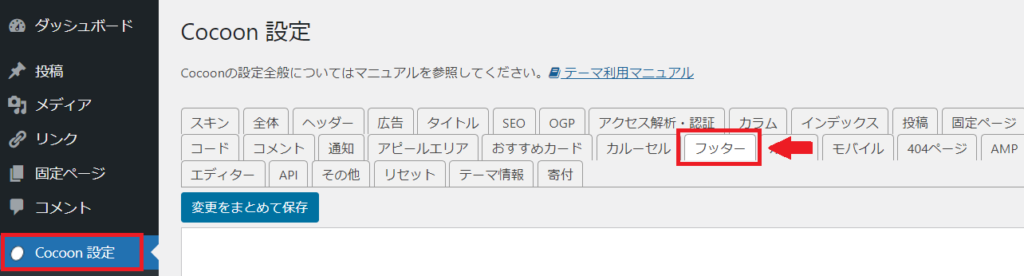
1.左サイドバーにある「Cocoon設定」→「フッター」をクリックします。

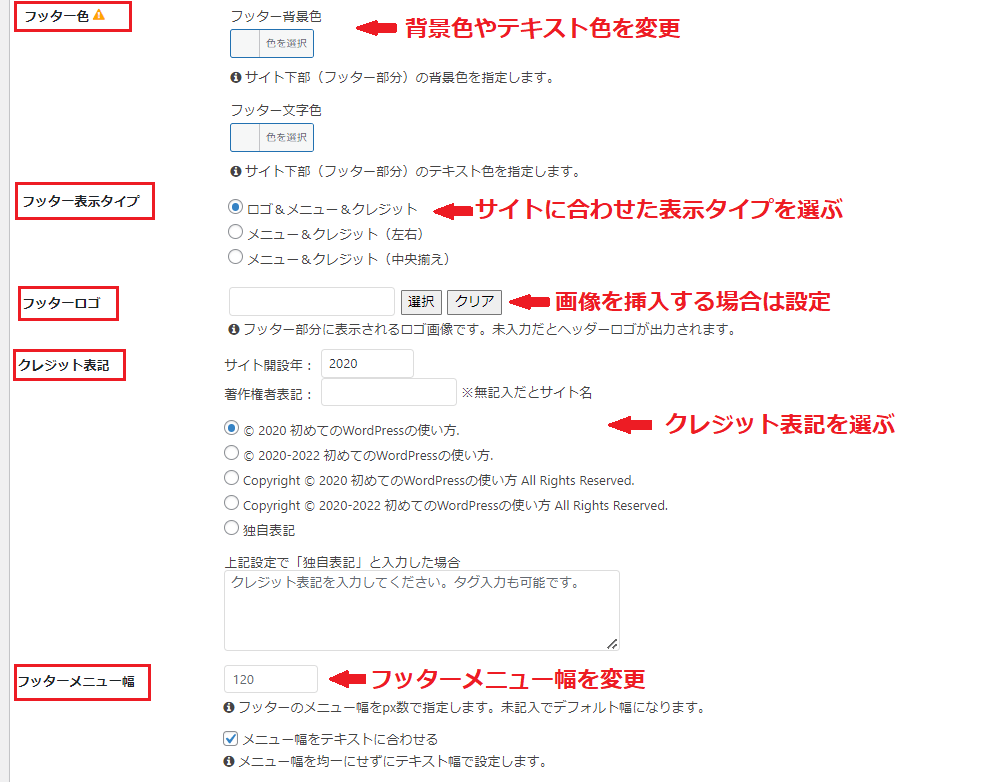
2.カスタマイズしたい項目を選んで設定を変更してください。 変更後は「変更をまとめて保存」を忘れずにクリックします。

- フッター色:背景色やテキスト色が変更できる
- フッター表示タイプ:表示させたいタイプを選んでチェック
- フッターロゴ:画像を挿入する場合は設定
- クレジット表記:どのようにクレジット表記するかを選ぶ
- フッターメニュー幅:フッターメニューの幅が変更できる
ウィジェット機能でフッターを設定する方法

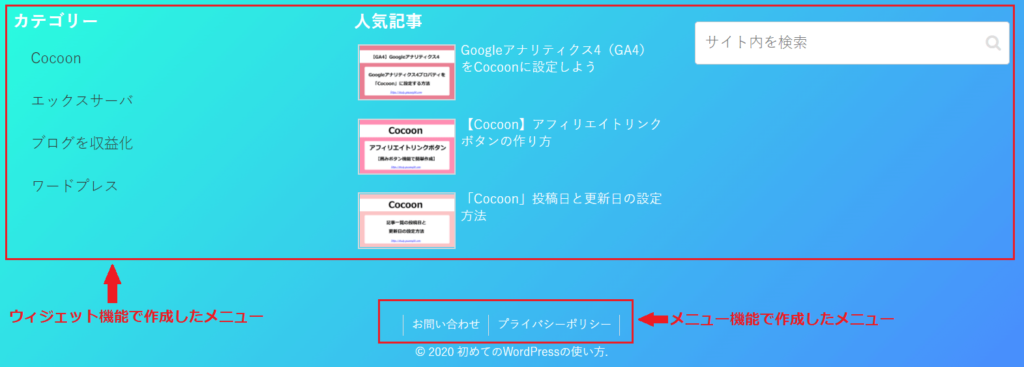
Cocoonのウィジェット機能からも、上記のようなデザインのフッターを設定することもできます。
カテゴリーや人気記事など、多くのメニューを設定する場合におすすめの設定方法です。また、メニュー機能で作成したメニューと組み合わせて表示することもできます。
≫≫Cocoonのウィジェット機能でフッターを設定する方法はこちらの記事をご覧ください。
フッターの効果と設定のまとめ
Cocoonのメニュー機能を利用すれば、フッターは簡単にカスタマイズして設定することができます。
設定するメニュー項目だけではなく、サイトを見やすくデザインすることも魅力的なサイト作りには欠かせません。
フッターには、サイトの回遊率向上につなげることやサイトの認知度を高めることができます。訪問者が次のアクションを起こすように働きかけることでSEO効果へとつながります。
フッターは、サイトの全ページに共通して表示される大切な場所です。サイトを見やすく、訪問者が求めている情報を設定してサイトの質を向上させましょう。
\SEOの基礎から実践的なスキルが学べる検定試験/