Cocoonのウィジェット機能を利用した、フッターの設定方法を説明します。
カテゴリーやおすすめ記事など多くのメニューを表示することができるので、サイトの回遊率や認知度の向上につなげられるおすすめの方法です。サイトに合わせたメニューを設定して、オリジナルのフッターを作成しましょう。
Cocoonのウィジェット機能で設定するフッターの特徴

フッターとは、全ページに表示されるサイトの下部の場所です。フッターに表示されているリンクをフッターメニューといいます。
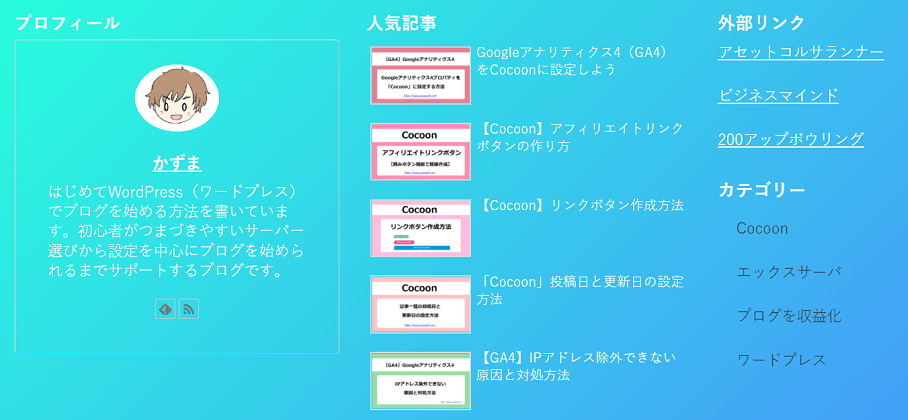
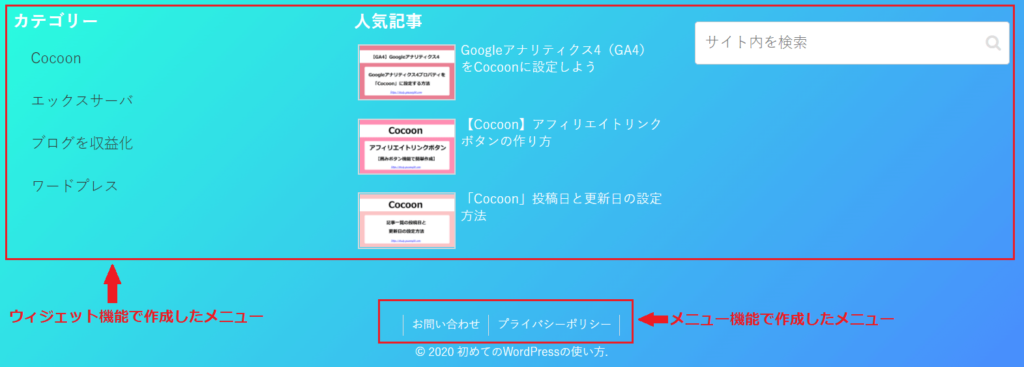
Cocoonのウィジェット機能からフッターを設定すると上記のようなデザインになります。プロフィールや人気記事など、多くのメニューを自由に設定する場合におすすめの設定方法です。外部リンクを設定することもできます。
フッターに設定するメニューは、訪問者にとって必要な情報を設定することが大切です。フッターには直接的なSEO効果はないと言われていますが、訪問者が次のアクションを起こすように働きかけることで間接的なSEO効果へとつながります。
サイトの回遊率や認知度の向上につながるように、サイトに合わせたメニューを設定しましょう。
Cocoonのウィジェット機能からフッターを設定する方法
Cocoonのウィジェット機能からフッターを設定する方法を説明します。設定するフッターメニューや場所は、自身のサイトに合わせて自由に変更してください。
フッターメニュー(内部リンク)の設定方法
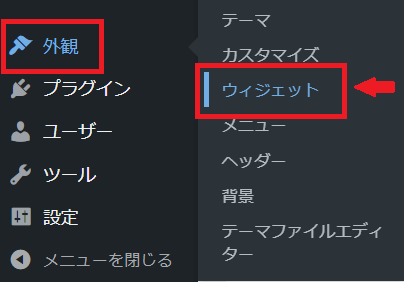
1.左サイドバーにある「外観」→「ウィジェット」をクリックします。

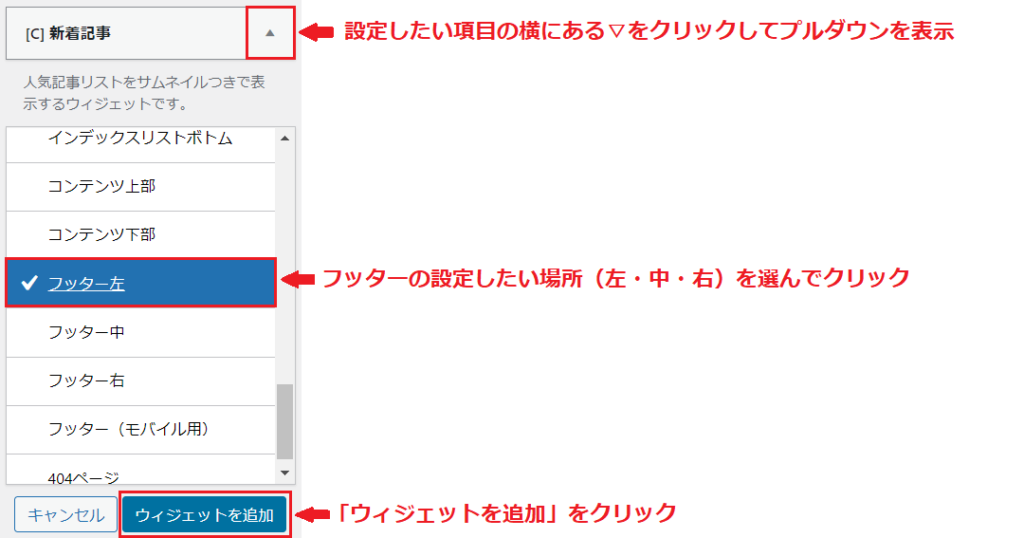
2.ウィジェットの中からフッターに設定したいメニューを選びます。プルダウンの中から場所を選んで「ウィジェットを追加」をクリックします。

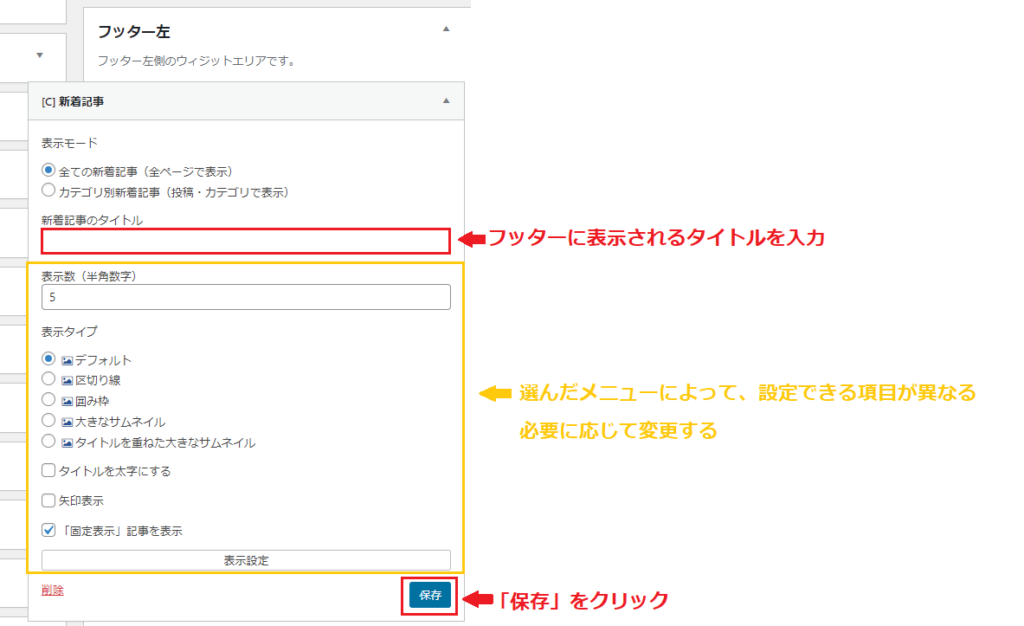
3.選んだ場所にメニューが追加されました。「タイトル」を入力して「保存」をクリックすれば、フッターにメニューが表示されます。

- タイトルには、フッターに表示されるタイトルを入力
- 表示数や表示タイプなど設定できる項目は選んだメニューによって異なるため、必要に応じて変更する
4.フッター中やフッター右も同様に設定していきます。
フッターメニュー(外部リンク)の設定方法
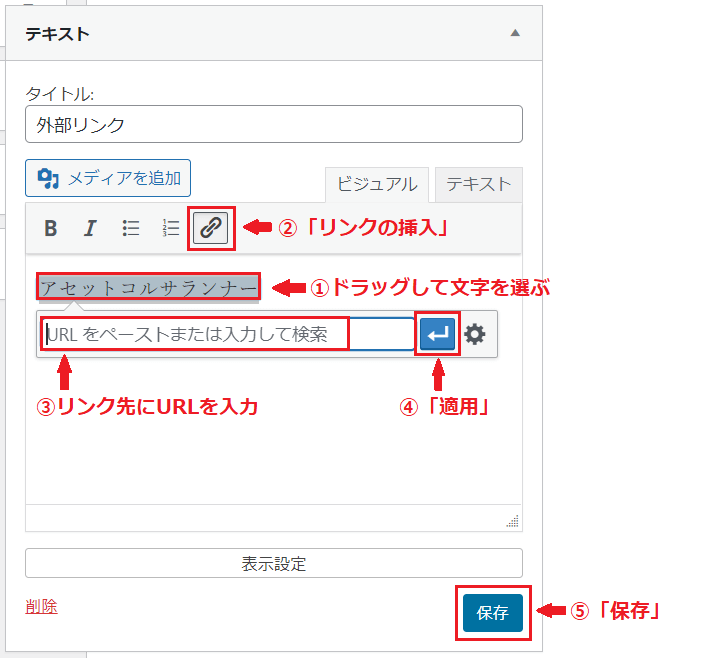
Cocoonのウィジェット機能でフッターに外部リンクを設定する場合は、リンク先のURLを入力する必要があります。
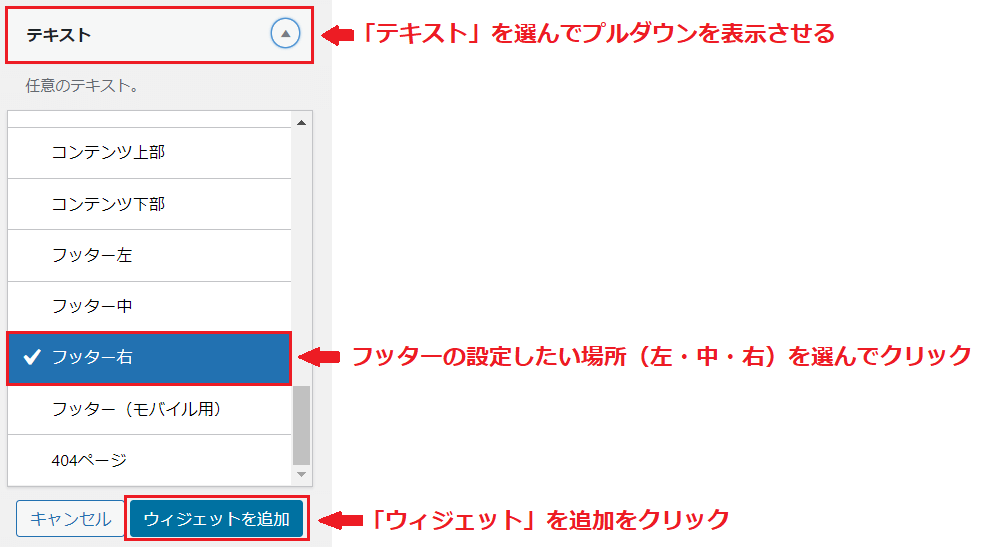
1.ウィジェットの中から「テキスト」を選びます。プルダウンの中から場所を選んで「ウィジェットの追加」をクリックします。

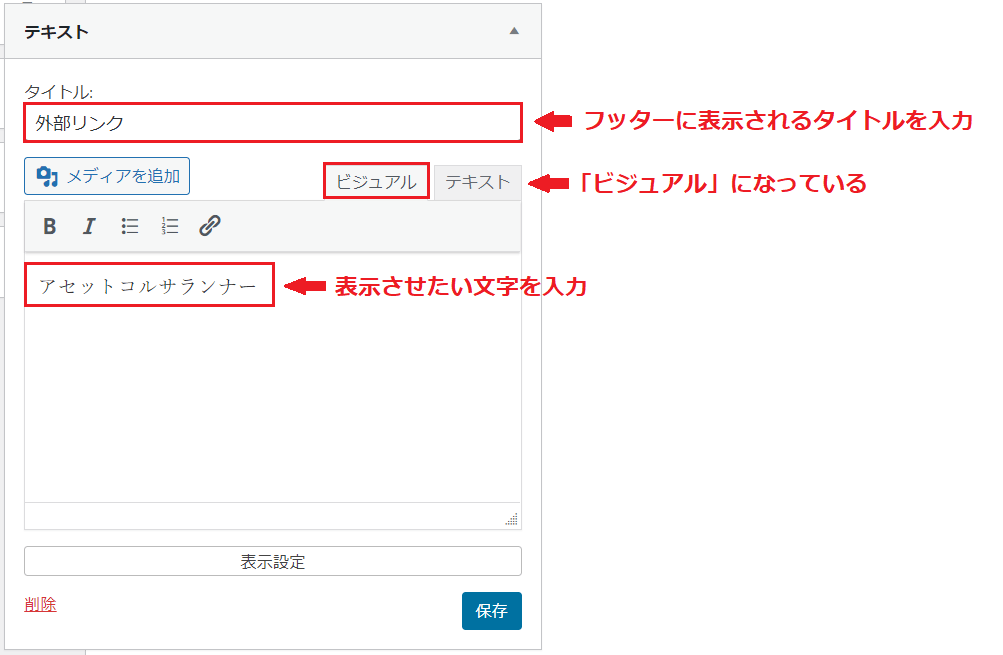
2.選んだ場所にメニューが追加されました。「タイトル」と「表示させたい文字」を入力します。

3.リンク先の設定を行い「保存」をクリックすれば完了です。

フッターデザインのカスタマイズ方法
フッターの背景色や文字色などのデザインは「Cocoon設定」からカスタマイズすることができます。
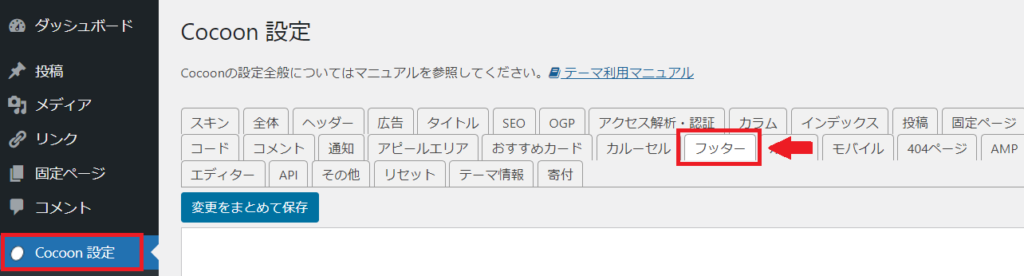
1.左サイドバーにある「Cocoon設定」→「フッター」をクリックします。

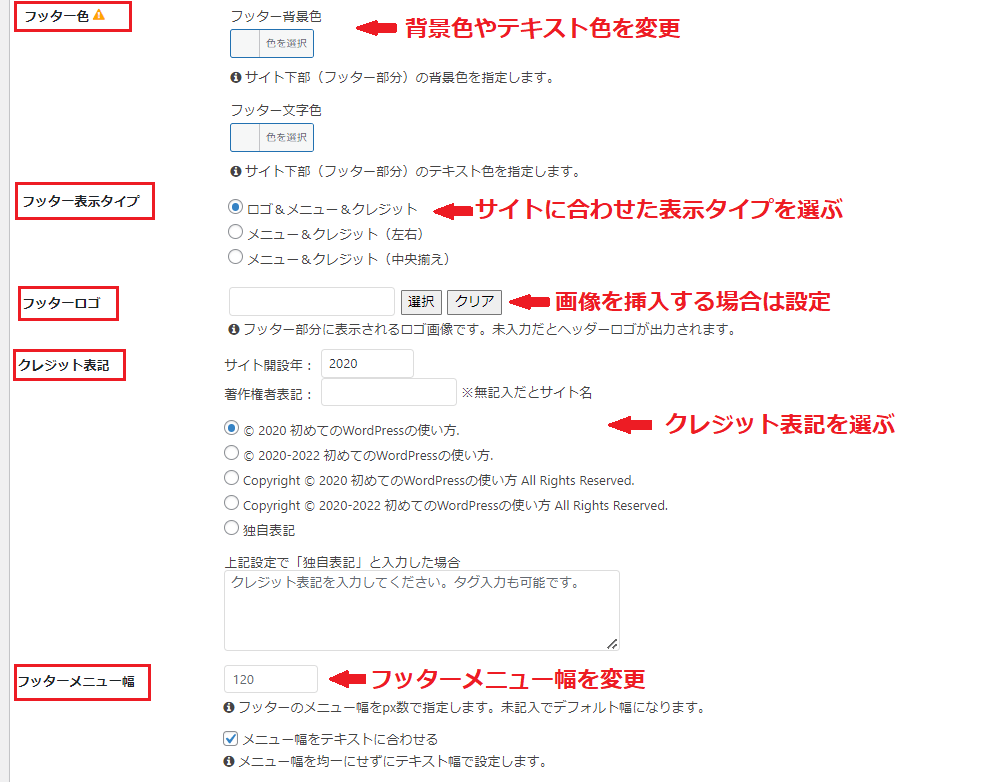
2.カスタマイズしたい項目を選んで設定を変更してください。 変更後は「変更をまとめて保存」を忘れずにクリックします。

- フッター色:背景色やテキスト色が変更できる
- フッター表示タイプ:表示させたいタイプを選んでチェック
- フッターロゴ:画像を挿入する場合は設定
- クレジット表記:どのようにクレジット表記するかを選ぶ
- フッターメニュー幅:フッターメニューの幅が変更できる
Cocoonのメニュー機能でもフッターを設定できる
Cocoonでフッターを設定する方法は、「ウィジェット機能」からではなく「メニュー機能」からも設定することができます。

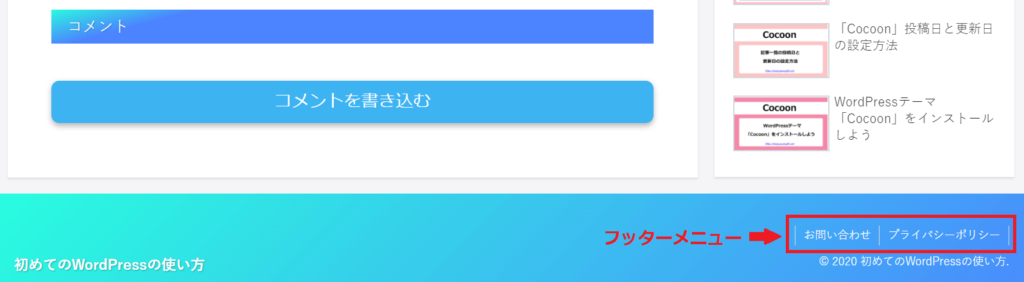
メニュー機能からフッターを設定すると上記のようなデザインになります。お問い合わせやプライバシーポリシーだけなど、数少ないメニューをフッターに設定する場合の方法です。シンプルなデザインが特徴です。
「メニュー機能」と「ウィジェット機能」を組み合わせることも可能

フッターは自由にカスタマイズできるので、「メニュー機能」と「ウィジェット機能」を組み合わせてフッターを設定することも可能です。
サイト独自のフッターを作成して、訪問者に役立つサイトを作成しましょう。
≫≫Cocoonのメニュー機能でフッターを設定する方法はこちらの記事をご覧ください。