WordPressで画像をアップロードする場合には、適切な画像サイズを設定することが必要です。画像サイズは、画像を設定する場所によって異なります。Cocoonで画像を設定する場合、それぞれの場所に適した画像サイズのおすすめを説明します。
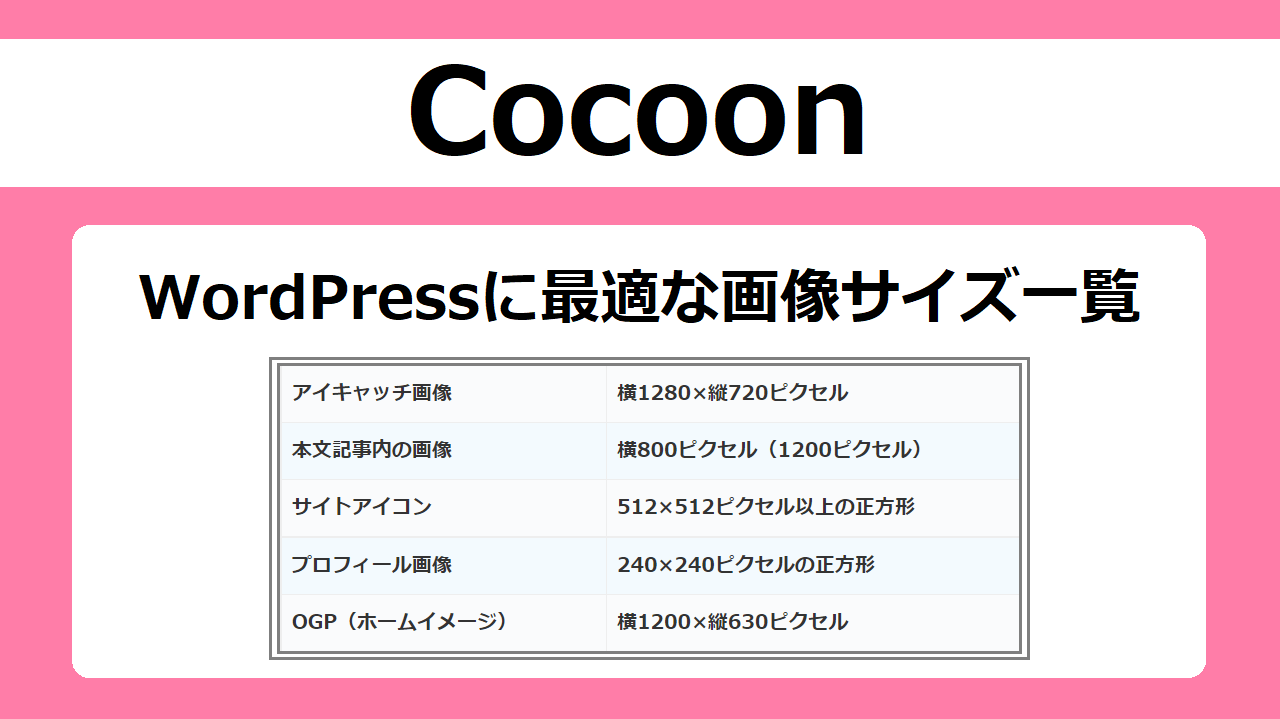
【Cocoon】最適な画像サイズ一覧
WordPressには、画像を設定する場所がいくつかあります。ブログを作成していく中で、必ず設定しておきたい5つの画像(アイキャッチ画像・記事内画像・サイトアイコン・プロフィール画像・OGP)の最適な画像サイズの一覧をまとめました。
| アイキャッチ画像 | 横1280×縦720ピクセル |
| 本文記事内の画像 | 横800ピクセル(1200ピクセル) |
| サイトアイコン | 512×512ピクセル以上の正方形 |
| プロフィール画像 | 240×240ピクセルの正方形 |
| OGP(ホームイメージ) | 横1200×縦630ピクセル |
最適な画像サイズの理由と設定方法
設定以上の大きさの画像は、自動でリサイズされます。そのため、それぞれの場所に適した大きさの画像サイズをアップロードすることが必要です。
※画像サイズは、WordPressやCocoonの公式サイトで推奨している画像サイズを参考に設定しています。
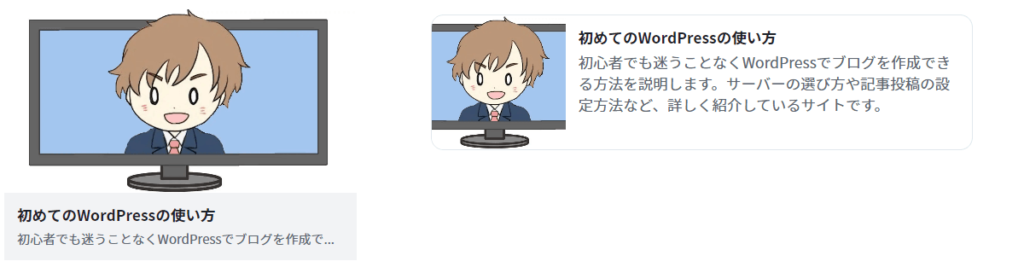
アイキャッチ画像サイズ
アイキャッチ画像の最適サイズ:横1280ピクセル×縦720ピクセル
アイキャッチ画像サイズの横幅は、Cocoon公式ページで推奨されている1280pxに設定しています。縦幅を720pxに設定した理由は、パソコン画面の縦横比(アスペクト比)の現在の主流が「16:9」だからです。
なるべくアイキャッチには、大きな画像を設定しておくことをおすすめします。少なくとも、横幅800px、できるならば横幅1280px以上の画像を設定することをお勧めします。
Cocoon公式ページ「テーマ全体のサムネイル画像の縦横比(アスペクト比)を変更する方法」
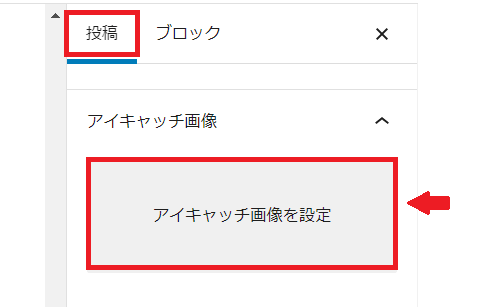
記事投稿画面の右サイドバー「投稿」→「アイキャッチ画像を設定」

記事内画像サイズ
記事内画像の最適サイズ:横800ピクセル(必要に応じて1200ピクセル)
記事内に挿入する画像サイズは、Cocoon公式ページで推奨されているコンテンツ幅(本文記事の横幅)に合わせたサイズです。しかし、コンテンツ幅はWordPressテーマによって異なります。今後、WordPressテーマを変更する場合や画像自体に意味を持つオリジナル画像などは、必要に応じて1200pxにしましょう。
縦幅は、アスペクト比に合わせて「横幅800px:縦幅450px」「横幅1200px:縦幅675px」が推奨されています。しかし、画像の内容やデザインに合わせることを優先して問題ありません。
サイトアイコン画像サイズ
サイトアイコンの最適サイズ:512ピクセル以上の正方形

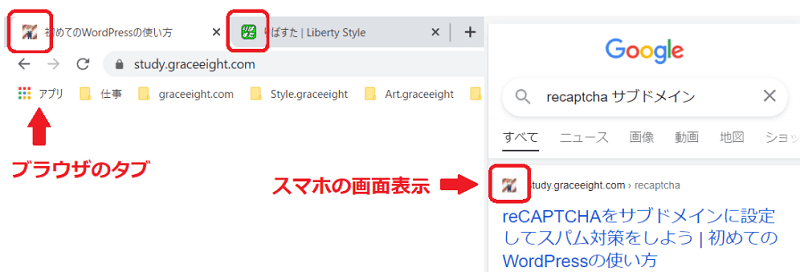
サイトアイコンとは、ブラウザのタブやブックマークの一覧などに表示される画像のことです。表示されるサイトアイコンは小さいので、できるだけシンプルな画像を設定しましょう。サイトを識別しやすいように、サイトのイメージと合うようなアイコンを作成することが大切です。
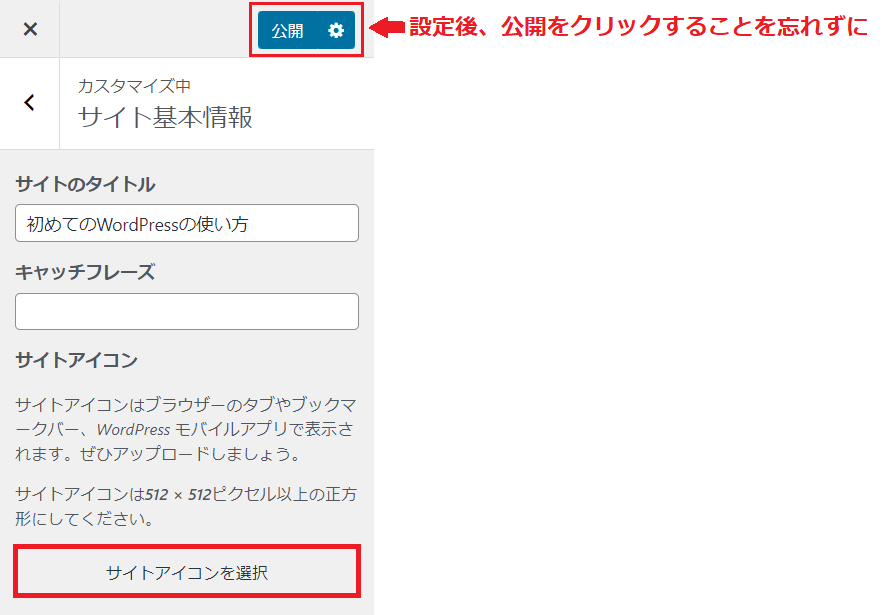
WordPress管理画面左サイドバーの「外観」→「カスタマイズ」→「サイトの基本情報」

プロフィール画像サイズ
プロフィール画像の最適サイズ:240ピクセルの正方形

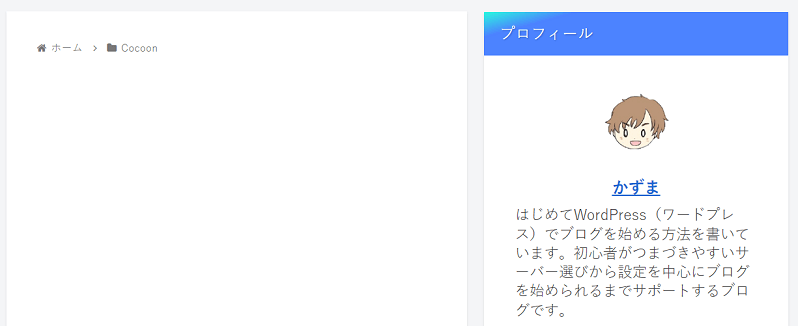
プロフィール画像は、写真でもイラストでも問題ありません。印象に残るようなオリジナルの画像がおすすめです。記事の内容に信頼や安心感が生まれる大切な項目なので必ず設置しましょう。
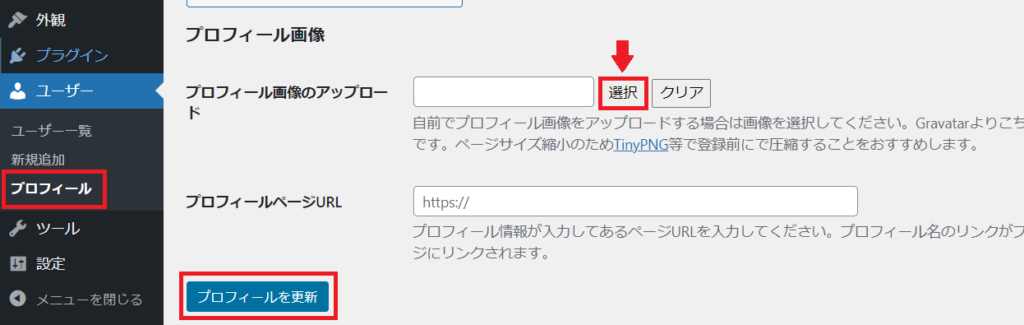
WordPress管理画面左サイドバーの「ユーザー」→「プロフィール」

OGP(ホームイメージ)画像サイズ
OGP画像の最適サイズ:横1200ピクセル×縦630ピクセル

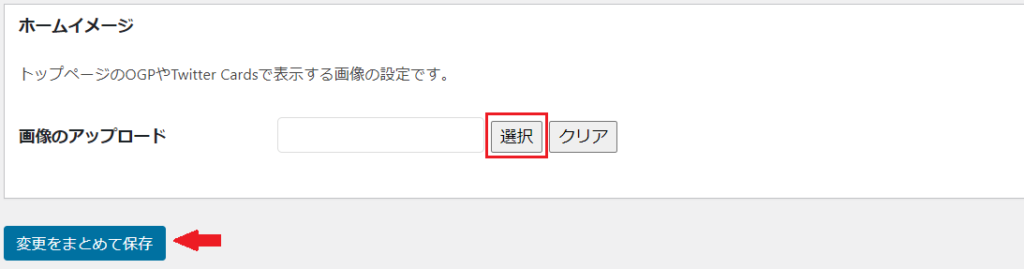
OGPとは、SNS(TwitterやFacebookなど)でシェアされたとき画像や文章が正しく表示される仕組みのことです。初期設定では、トップページがシェアされた場合「Cocoon」のホームイメージ画像が表示されるので、当ブログでは上記のような画像に変更しています。
OGPは、各SNSによって表示される画像サイズは異なります。画像がトリミングされるなど自動で調整されるため、重要な画像は真ん中に配置しておきましょう。
WordPress管理画面左サイドバーの「Cocoon設定」→「OGP」

画像を作成するおすすめの方法
アイキャッチ画像やサイトアイコンなど、WordPressに設定する画像を作成するおすすめの方法を紹介します。
無料!フリー画像をダウンロードする
アイキャッチ画像や記事内画像は、フリー素材サイトを利用すれば手軽に作成することができます。
おすすめは、イラストダウンロードサイト【イラストAC】または 写真素材ダウンロードサイト【写真AC】です。会員登録することで、イラストや写真を無料でダウンロードすることができます。
「イラストAC」と「写真AC」は姉妹サイトなので、どちらかに会員登録すると両方のサイトを利用することができます。
≫≫詳しい内容と登録方法はこちらの記事をご覧ください。

イラストをダウンロードして利用したい

写真をダウンロードして利用したい
オリジナルイラストを作成する
プロフィール画像やサイトアイコンなどオリジナル画像を作成するなら、「ココナラ 」![]() がおすすめです。
がおすすめです。
「ココナラ ![]() 」は、オンラインでサービスの売買ができる日本最大級のスキルマーケットです。15000人以上のイラストレーターさんが在籍しているので、自分のイメージに合うサービスを見つけて依頼することができます。
」は、オンラインでサービスの売買ができる日本最大級のスキルマーケットです。15000人以上のイラストレーターさんが在籍しているので、自分のイメージに合うサービスを見つけて依頼することができます。
【PR】会員登録で300円割引クーポンがもらえる
自分で画像を描く
絵を描くのが得意な人は、自分で描いた画像を設定しましょう。Windowsに搭載されている「ペイント」や液晶タブレットで描く方法があります。
「ペイント」は、Windowsの標準ソフトです。操作が簡単で、無料ですぐに始めることができます。しかし、マウスを使って液晶を見ながら描くのが難しいです。
液晶タブレットは、紙と同じような感覚で細かな部分まで描けるのがメリットです。購入が必要なのが悩みどころですが、継続して使う可能性がある場合は検討してみましょう。液晶タブレットのおすすめは、当サイトでも使用しているXP-PEN ![]() です。
です。
≫≫【XP-PEN】 公式ストア ![]() で詳しく見る
で詳しく見る
作成した画像サイズの変更方法
作成した画像のサイズ変更は、Windows標準ソフト「ペイント」で簡単に行うことができます。
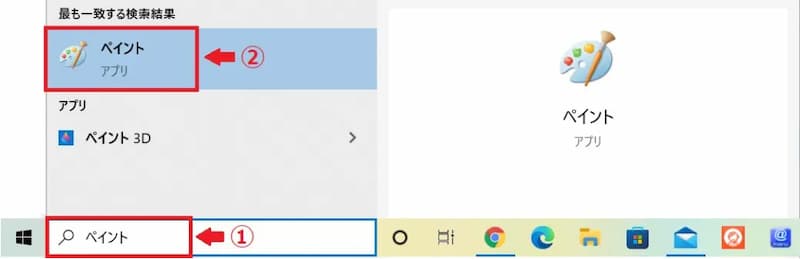
1.パソコン左下の検索窓に「ペイント」と入力→検索結果に「ペイント」が表示されるのでクリックします。

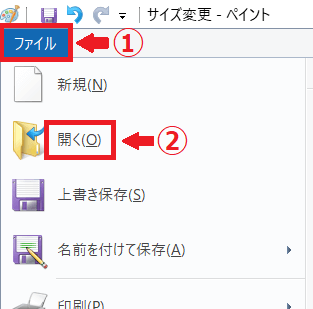
2.「ファイル」→「開く」をクリックして、ファイルの中から画像を選択します。

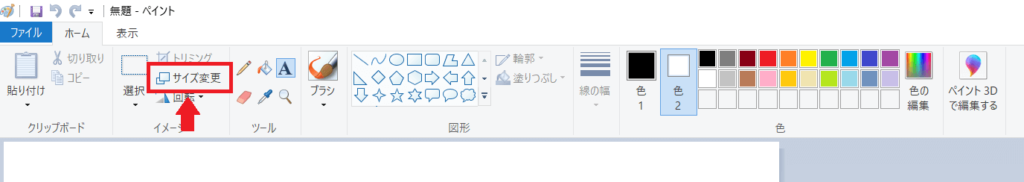
3.「サイズ変更」をクリックします。

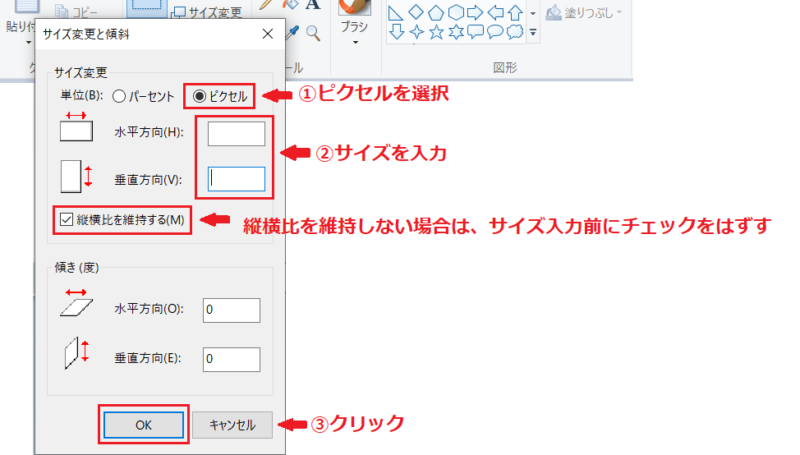
4.変更したい単位(ピクセル)を選ぶ→サイズを入力→「OK」をクリックします。

5.画像を保存します。
画像の最適化
画像の最適化は、SEO対策においても重要です。画像は、デザインや保存形式でファイルサイズ(容量)が異なります。ファイルサイズは大きいとサイトに負担がかかり、ページの表示速度が遅くなります。そのため、画像圧縮を行いファイルサイズをできるだけ小さくします。
≫≫画像圧縮についての詳しい説明はこちらの記事をご覧ください。
【Cocoon】WordPressに最適な画像サイズのまとめ
WordPressでCocoonを利用している場合、必ず設定しておきたい5つの画像サイズについて説明しました。
- アイキャッチ画像:横1280×縦720ピクセル
- 記事内画像:横800ピクセル(1200ピクセル)
- サイトアイコン:512ピクセル以上の正方形
- プロフィール画像:240ピクセルの正方形
- OGP(ホームイメージ):横1200×縦630ピクセル
画像は、文章よりも目立ち、サイトの情報を伝えるのに大きな役割を果たしています。
どのデバイスでもきれいに表示されるように、それぞれの場所に適した画像サイズをアップロードすることが必要です。また、画像の最適化も忘れないように行いましょう。
画像を作成するおすすめの方法