画像サイズとは、画像の大きさのことで「横幅のピクセル数×縦幅のピクセル数」で表します。ファイルサイズとはデータ容量のことをいい、B(バイト)で表します。2つに違いを理解することが、WordPressで画像を利用するときに欠かせません。
画像サイズとファイルサイズの違いについて詳しく説明します。
画像サイズとファイルサイズの違い
画像サイズとファイルサイズは、画像の大きさや画質を構成する要素です。
画像サイズとは、画像の大きさで「横幅のピクセル数×縦幅のピクセル数」で表します。ピクセルとは、画像を構成する最小単位であり、画像の色合いや明るさなどのデータを持っています。
ファイルサイズとは、データファイルの容量のことで「B(バイト)」として表します。画像の情報量でファイルサイズが決まり、同じ画像でも保存方法によってファイルサイズが異なります。
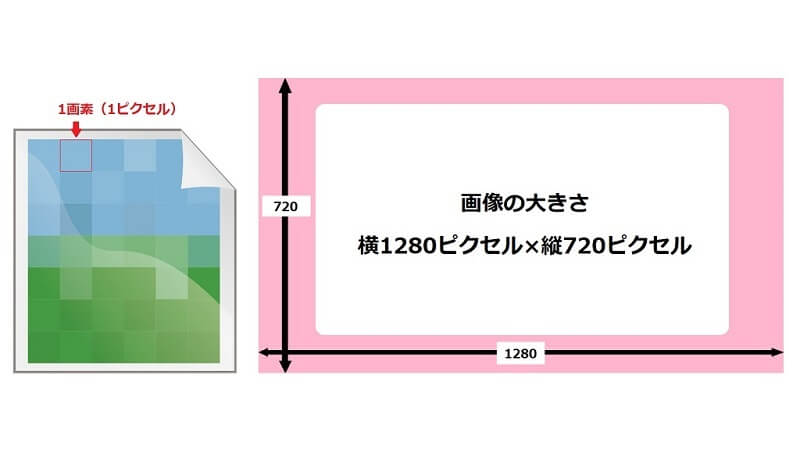
画像サイズとは画像の大きさ
画像の大きさ=横幅のピクセル数×縦幅のピクセル数

画像サイズとは、画像の大きさのことです。画像は、画素(ピクセル:px)という画像を構成する最小単位の集まりでできており、「横幅のピクセル数×縦幅のピクセル数」で表します。ピクセルは画像の色合いや明るさなどのデータを持ち、ピクセル数で画像のきめ細やかさが決まります。
また、画素の密度を解像度(dpiまたはppi)といいます。1インチの中にピクセルが何個あるかを表しています。解像度が高いほど鮮明な画像になり、解像度が低くなれば粗い画像になります。

※WordPressでは、画面解像度(ディスプレイの解像度)を使用しています。そのため、画素の密度(dpiまたはppi)ではなく、総画素数(横幅のピクセル数×縦幅のピクセル数)で表します。
画素数と解像度
画素(ピクセル)の大きさは、cm(センチメートル)などのように固定された大きさの単位ではありません。ディスプレイの大きさとピクセル数によって変化します。

上記のような1枚の画像があります。ディスプレイの大きさや画素数の違いによってどのように変化するでしょう。
※分かりやすいように画像の違いを極端にしています。
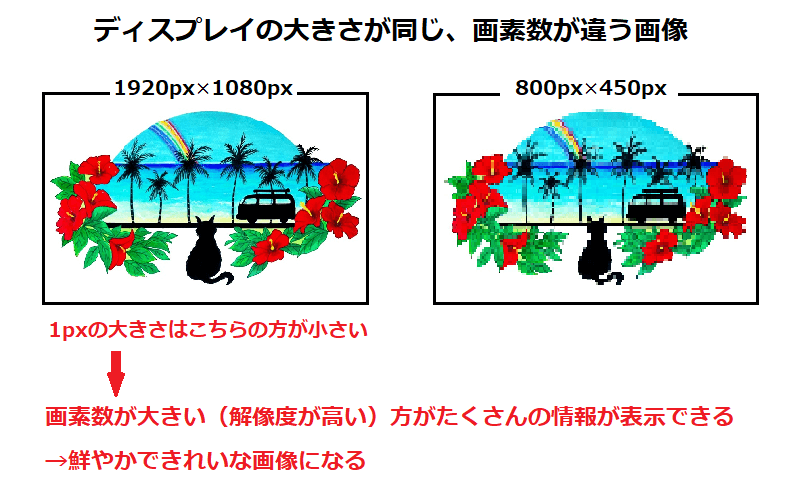
ディスプレイの大きさが同じ画像

ディスプレイの大きさが同じ場合、画素数が大きい(解像度が高い)画像の方が1pxの大きさは小さくなります。画素数が大きい方がたくさんの情報が表示できるため、画像は鮮やかできれいです。
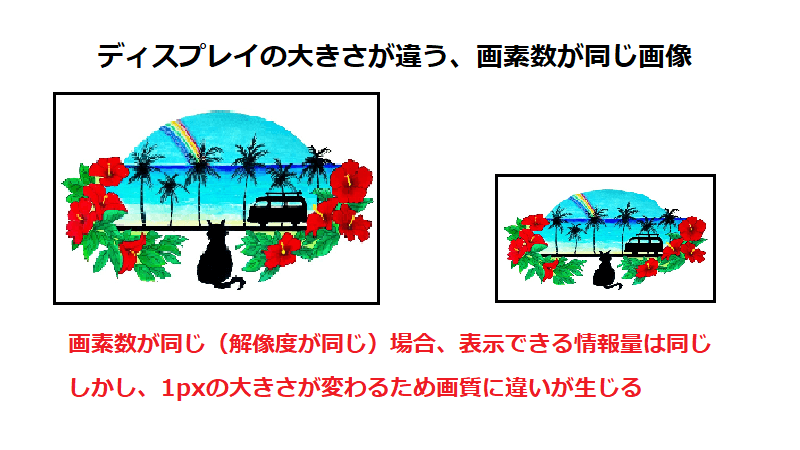
ディスプレイの大きさが違う画像

ディスプレイの大きさが違っても、画素数が同じ(解像度が同じ)画像の場合は表示できる情報量は同じです。しかし、1pxの大きさが変わるので、画質に違いが生じます。
画素数をそのままで画像の解像度を2倍にしたい場合は、ディスプレイの大きさを2分の1にしなければいけません。理由は、1インチ中の画素の密度を2倍する必要があるからです。
画像のファイルサイズとはデータ容量

画像を利用するときに、画像サイズとともに重要なのが画像のファイルサイズ容量です。画像のファイルサイズとはデータファイルの容量をいい、KB(キロバイト)やMB(メガバイト)など「B(バイト)」として表します。
画像サイズが大きければファイルサイズも大きくなります。デザインや色合いなど画像の情報量でファイルサイズが決まり、同じ画像でも保存方法によってファイルサイズが異なります。
≫≫画像の保存形式による特徴はこちらの記事をご覧ください。
WordPressに適切な画像サイズが必要な理由
WordPressに挿入する画像サイズは、大きすぎても小さすぎてもサイトにとってメリットはありません。不要なファイルサイズをなくすためにも、最適な画像サイズを設定することが大切です。
そのため、WordPressテーマやGoogleが推奨している画像サイズの大きさを設定することがおすすめです。
画像の表示サイズは小さいと見にくい

画像サイズを小さくすれば、ファイルサイズは小さくなります。しかし、画像サイズを小さくしすぎると画像が見にくくなり伝えたい情報が伝わりません。
画像サイズは大きすぎるとリサイズされる

画像サイズは、サイトで設定しているサイズより大きいと自動でリサイズされます。画像サイズが大きくなるとファイルサイズも大きくなるので、サーバーに負荷がかかります。ページの表示速度が遅くなり、訪問者の離脱にもつながります。
画像サイズとファイルサイズの確認方法
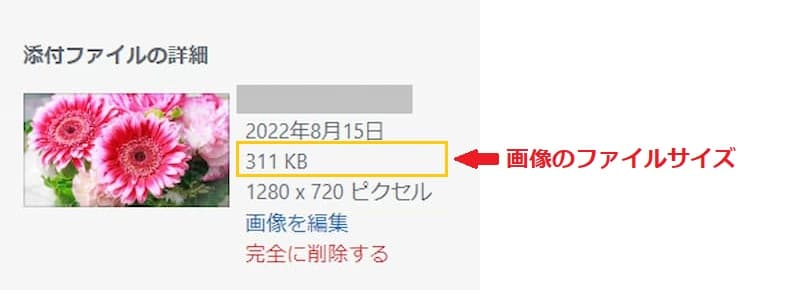
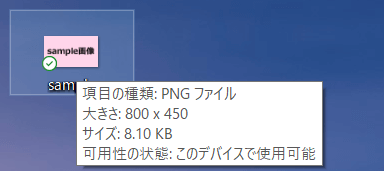
1.画像サイズとファイルサイズを確認したい画像の上にカーソールを合わせると、詳細が表示されます。

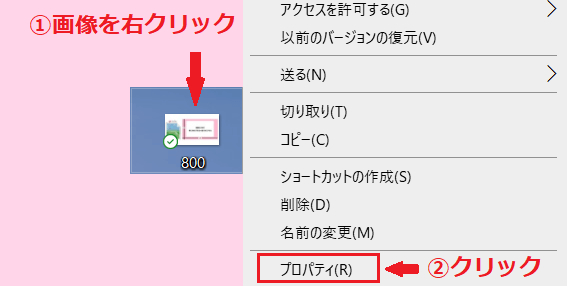
2.さらに画像の詳しい内容を確認する場合は「画像を右クリック」→「プロパティ」をクリックします。

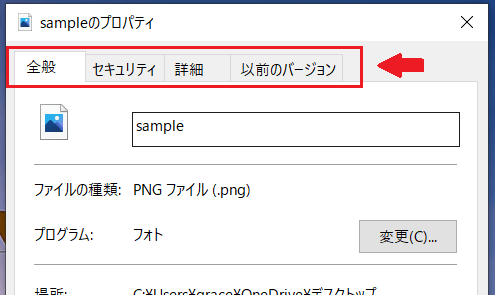
3.画像のプロパティが表示されるので、タブをクリックすると確認できます。

画像サイズとファイルサイズの違いについて説明しました。WordPressで画像を利用する場合は、画像サイズとファイルサイズの確認を行いながら設定することが大切です。