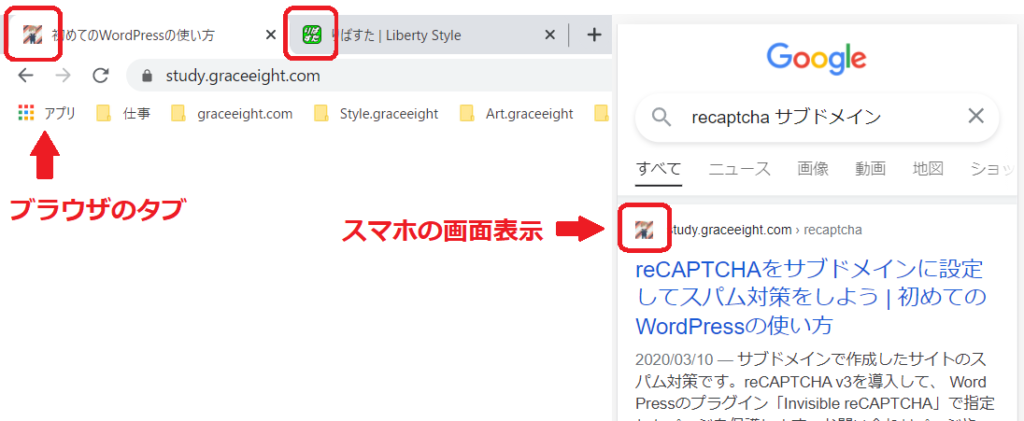
サイトアイコン(ファビコン)とは、ブラウザのタブやスマホのホーム画面などに表示される画像のことです。
サイトアイコンを設定しておくことは、サイトを認識しやすくなる、ユーザーに好印象を与えるなどのメリットがあります。WordPressではサイトアイコンを簡単に設定することができます。
この記事では、サイトアイコンを設定するメリットや設定方法を詳しく紹介します。
サイトアイコン(ファビコン)とは

サイトアイコンとは、ブラウザのタブやブックマークの一覧、スマホのホーム画面や検索結果などに表示される画像のことです。WordPressでは、自分で好きな画像を簡単に設定することができます。
サイトアイコンは、一般的に、favorite icon(フェイバリットアイコン)と言い、略して「ファビコン」と呼ばれています。
サイトアイコンを設定する3つのメリット
サイトアイコンは、設定しても直接的にSEO強化につながるわけではありません。しかし、設定しておくことで3つの大きなメリットがあります。
- サイトを識別しやすくなる
- ユーザーに好印象を与える
- ブランディング効果が期待できる
サイトを識別しやすくなる

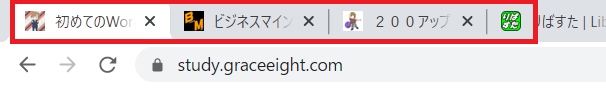
サイトアイコンを設定しておくと、サイトを識別しやすくなります。パソコンでタブをたくさん開いているときでも、サイトアイコンを見れば開きたいサイトをすぐに見分けることができます。

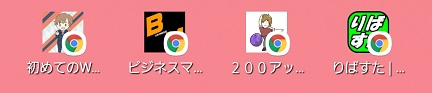
また、スマホのホーム画面のショートカットにもサイトアイコンで設定したアイコンが表示されます。オリジナルのアイコンが表示されていると一瞬で見分けることができるので便利です。
サイトアイコンを設定しておくことは、ユーザーの利便性の向上にもつながります。
ユーザーに好印象を与える

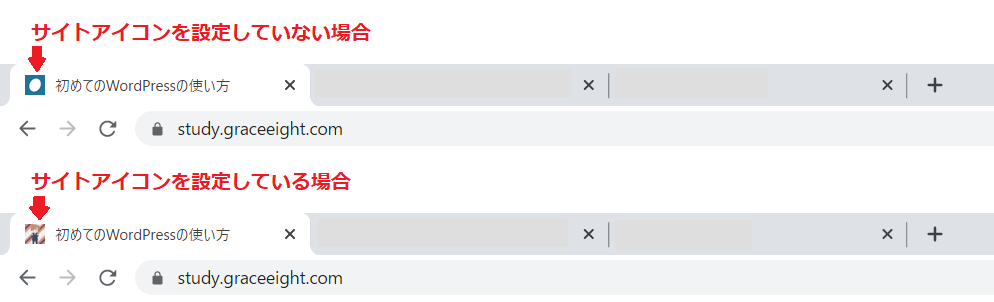
サイトアイコンは、自分で設定しなくても代替アイコンが表示されるので問題はありません。WordPressテーマ「Cocoon」を使用中、サイトアイコンを設定していない場合は上記のような「Cocoon」の画像が表示されます。
しかし、サイトアイコンを設定している場合と設定していない場合とを比べると、ユーザーに与える印象がちがいます。オリジナルのサイトアイコンを設定しておくことは、好印象につながります。
ブランディング効果が期待できる
ブランディングとは、サービスや商品のイメージを認識させて価値を高めていく活動のことをいいます。サイトアイコンもブランディングの一つの方法です。
サイトアイコンを設定しておくことで他サイトとの差別化を図ることができ、サイトの認知度の向上が期待できます。
サイトアイコンの作成方法
表示されるサイトアイコンは小さいので、シンプルで分かりやすいように作成する必要があります。また、他サイトと同じようなデザインにならないようにオリジナルのデザインであることが大切です。
サイトアイコンが作成できる5つの方法を紹介します。
- イラストダウンロードサイト【イラストAC】を利用する
- ココナラ
 で依頼する
で依頼する - ちびチャラメーカーで作成する
- Windowsの標準ソフト「ペイント」で作成
- 液晶タブレットで描く

ココナラとは、オンラインでサービスの売買ができる日本最大級のスキルマーケットです。15000人以上のイラストレーターさんの中から、好きなイラストレーターさんを探してサイトアイコンを依頼することができます。
>>サイトアイコンの作成方法はこちらの記事をご覧ください。
サイトアイコンの設定方法
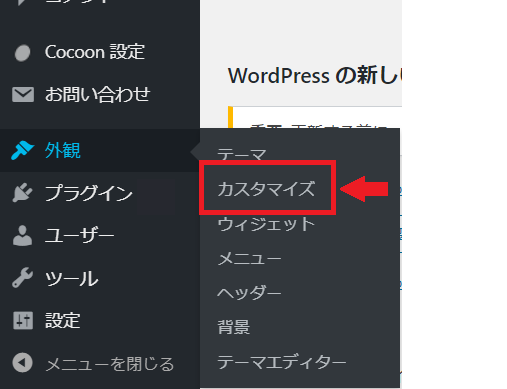
1.左サイドバー「外観」→「カスタマイズ」をクリックします。

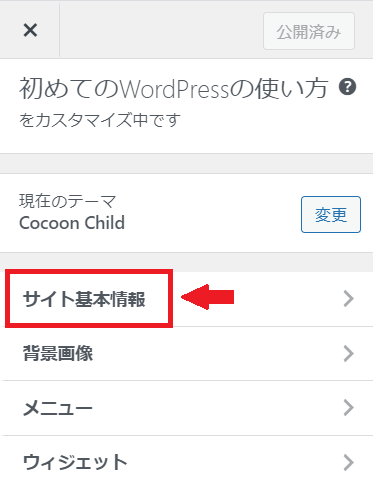
2.「サイトの基本情報」をクリックします。

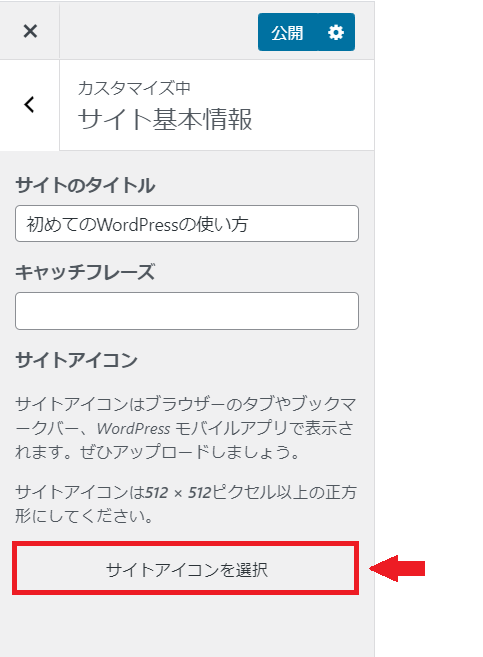
3.「サイトアイコンを選択」をクリックします。

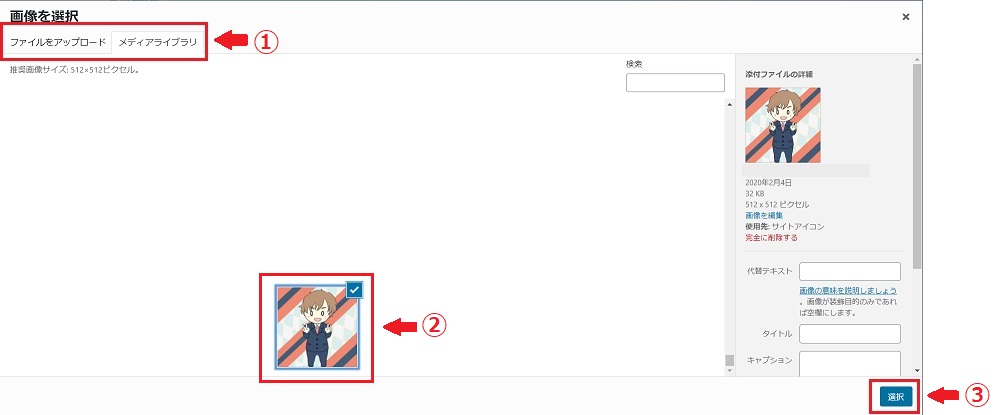
4.「ファイルをアップロード」または「メディアライブラリ」→設定する画像を選ぶ→右下の「選択」をクリックします。

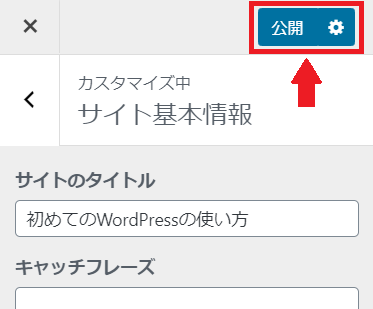
5.「公開」をクリックすれば、サイトアイコンの設定が完了です。ブラウザのタブなどを見て、問題なく設定できているかを確認しましょう。

サイトアイコンは質と利便性が向上する
WordPressのサイトの魅力を高めるためには、サイトアイコンを設定することは重要です。
サイトアイコンは、サイトの質が高まり、ユーザーの利便性の向上につながります。また、サイトの印象も大きく変わることも間違いありません。
☆サイトアイコンを無料で作成するなら→イラストダウンロードサイト【イラストAC】
☆サイトにぴったりのオリジナルアイコンを作成したいなら→ココナラ
![]()
サイトアイコンを設定することで、ユーザーはサイトを簡単に見つけたり、お気に入りに登録したりしやすくなります。また、サイトアイコンはサイトのブランドイメージを表現する重要な要素です。そのため、統一されたサイトアイコンを設定することで、サイトの信頼性や親しみやすさを向上させることができます。
WordPressでは、サイトアイコンを簡単に設定することができます。ぜひ、この機会にサイトアイコンを設定してください。




