Cocoonでの記事内(コンテンツ)の内部リンクの張り方5つの方法を紹介します。分かりやすいサイトを構築するためには、記事や設定場所によって内部リンクを使い分けることが大切です。また、内部リンクの最適化はSEOにつながるので記事に適した内部リンクを選んで設定しましょう。
Cocoon記事内の内部リンク5つの張り方
Cocoonでの記事内の内部リンクの張り方は5つあります。内部リンクを適切に張ることでSEOの向上につなげることができます。
- テキストリンクで内部リンクを張る
- ブログカードで内部リンクを張る
- ウィジェットで内部リンクを張る
- リンクボタンで内部リンクを張る
- 画像で内部リンクを張る
本記事では、内部リンクの張り方(設定方法)について5つの方法を紹介します。
検索結果の上位表示につなげられる内部リンクの効果的な張り方(注意点)は【SEO対策】内部リンクの張り方4つのコツをご覧ください。
テキストリンクの張り方
テキストリンクとは、リンクが張られているテキスト(青色に変化している部分)のことです。アンカーテキストとも呼ばれています。
「初めてのWordPressの使い方」のトップページはこちらをクリックしてください。
1.内部リンクを設定するテキスト(文字)を入力します。
- リンク先の内容が分かるテキスト
- SEOキーワードを含めた簡潔なテキスト
- 「詳細はこちら」や「こちらをクリック」だけのテキストは好ましくない
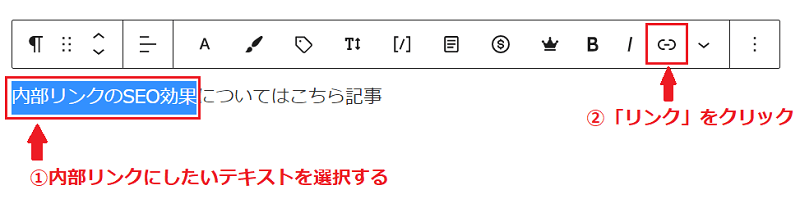
2.内部リンクさせたいテキストを選択→「リンク」をクリックします。

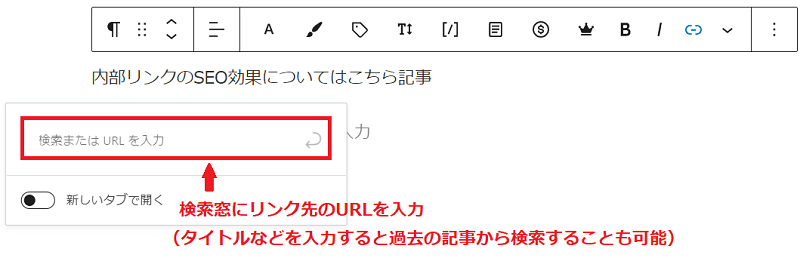
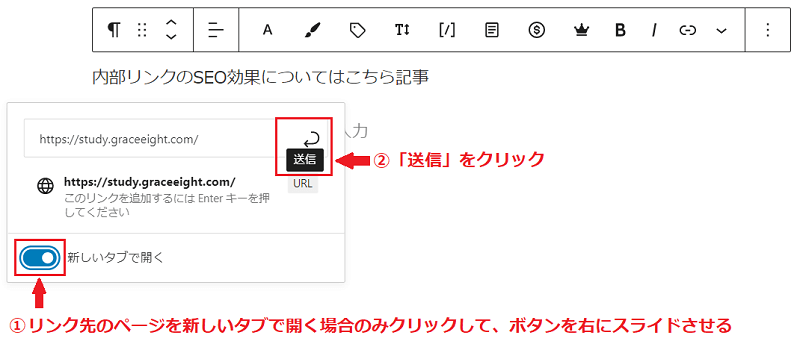
3.検索窓が表示されるので、リンク先のURLを入力します。タイトルなどを入力すると過去の記事から検索することも可能です。

4.リンク先のページの開き方を選択→「送信」をクリックします。

5.内部リンクに設定したテキストが青色に変化していれば完成です。

ブログカードでの内部リンク張り方
ブログカードとは、アイキャッチ画像や記事の説明が表示されているカード型のリンクのことです。
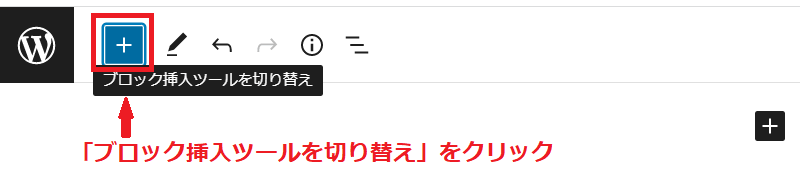
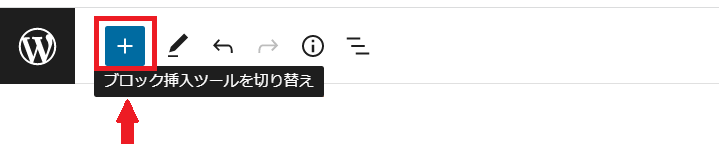
1.記事内の内部リンクを張りたい場所で左クリック→左上部にある「ブロック挿入ツールを切り替え」をクリックします。

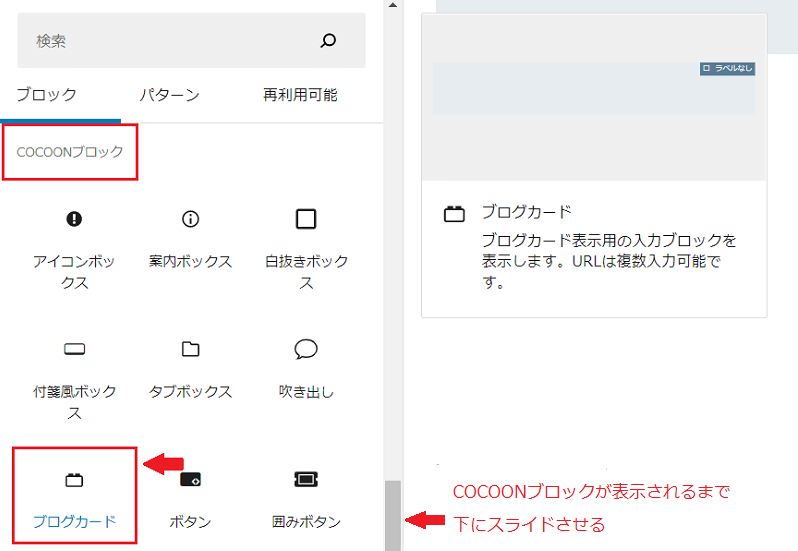
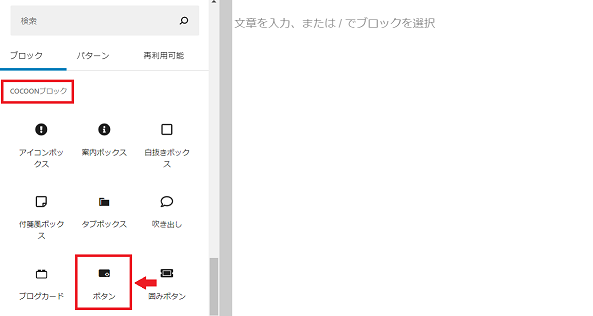
2.COCOONブロックの「ブログカード」をクリックします。

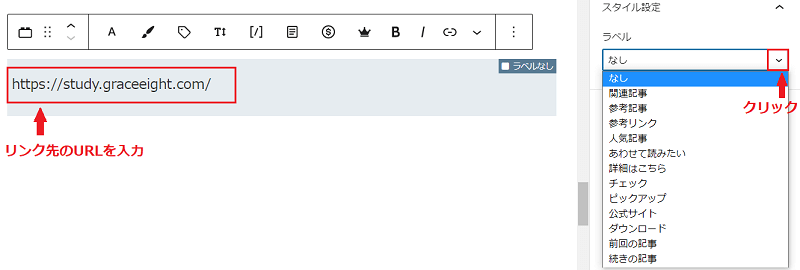
3.ブログカードにリンク先のURLを入力→「ラベル」の中から表示させたいラベルを選べば完成です。

Cocoonのブログカードのさらに詳しい設定方法(開き方や表示形式)については【Cocoon】ブログカードとは?リンクの設定方法と開き方をご覧ください。
ウィジェットでの内部リンク張り方
WordPressのウィジェットとは、関連記事・人気記事などのパーツ(項目)のことです。サイトの好きな場所にドラッグ&ドロップで簡単に内部リンクを張ることができる便利な機能です。
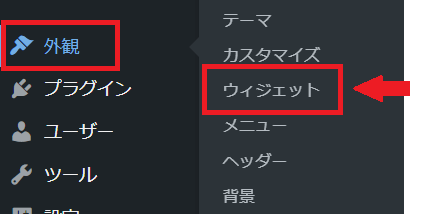
1.「外観」→「ウィジェット」をクリックします。

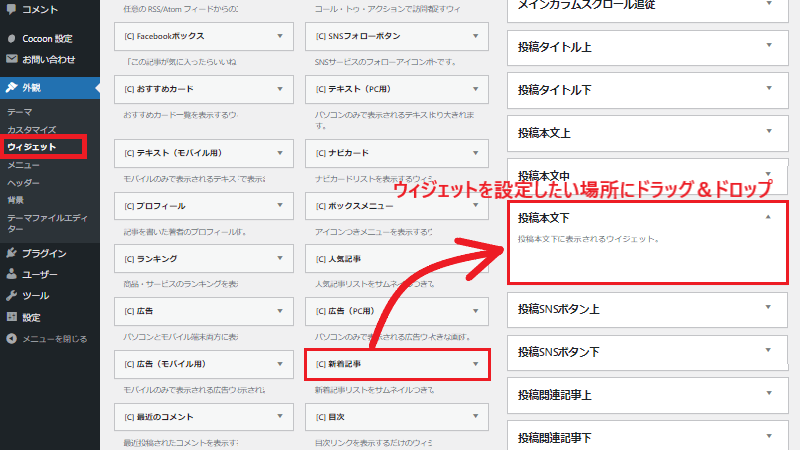
2.表示したいウィジェットを選んで、設定する場所へドラッグ&ドロップします。

3.設定した場所にウィジェットの詳細を設定する画面が表示されます。必要項目を入力して「保存」をクリックすれば完成です。
ウィジェットの詳しい設定と編集方法はこちらの記事をご覧ください。
リンクボタンの内部リンク張り方
リンクボタンとは、「リンクを含んだボタン」のことです。リンクボタンをクリックすると、リンク先のページに遷移します。Cocoonの「ボタン機能」で作成できるリンクボタンは、大きさや色などデザインが豊富です。
1.記事投稿画面左上にある「ブロック挿入ツールを切り替え」をクリックします。

2.Cocoonブロックにある「ボタン」をクリックします。

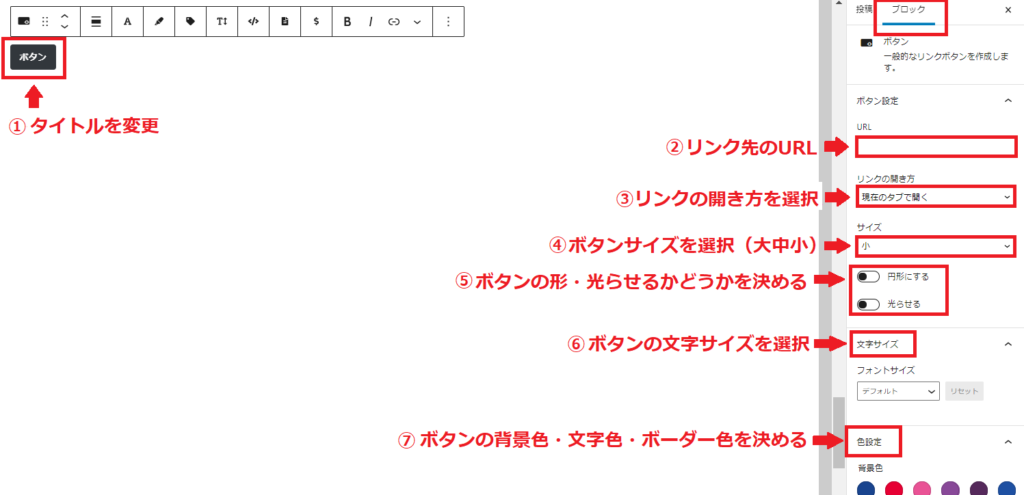
3.リンクボタンの設定を行います。

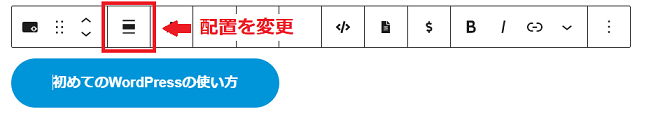
4.リンクボタンの完成です。リンクボタンの位置を変更したい場合は「配置を変更」をクリックして設定します。

Cocoonのリンクボタンの特長や詳しい作成方法はこちらの記事をご覧ください。
画像での内部リンク張り方
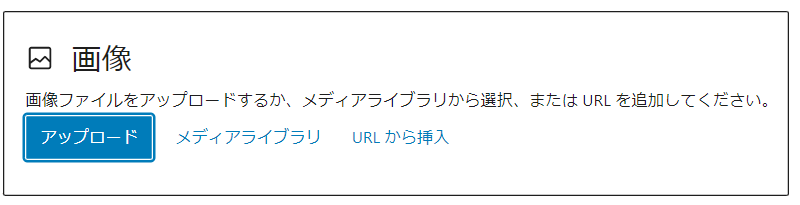
1.記事内に画像を挿入します。

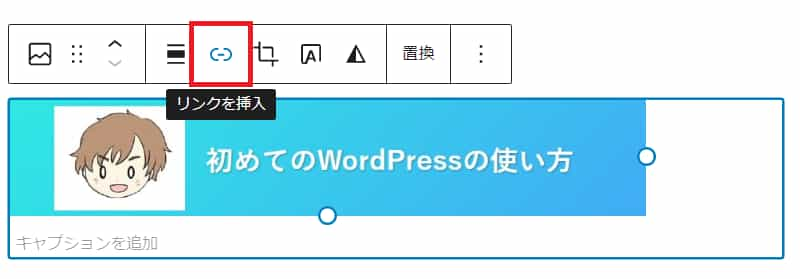
2.挿入した画像をクリック→「リンク挿入」をクリックします。

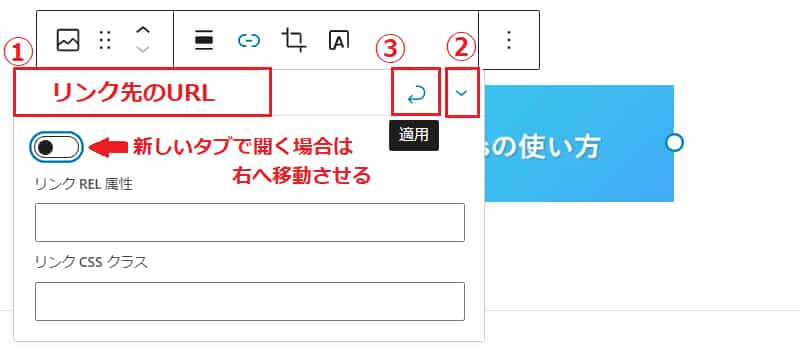
3.リンク先にURLなどを入力すれば完成です。

- リンク先のURLを入力
- 新しいタブを開く場合はクリックする
- 設定が完了すれば「適応」をクリック
記事内で利用する画像を探すなら、フリー素材サイト「写真AC」がおすすめ!無料で写真素材がダウンロードでき、画像の加工や編集、商用利用も可能です。
写真ACの詳しい説明や登録方法はこちらの記事をご覧ください。
Cocoon記事内の内部リンクの張り方まとめ
Cocoonでの記事内の内部リンクの張り方は5つです。
- テキストリンクで内部リンクを張る
- ブログカードで内部リンクを張る
- ウィジェットで内部リンクを張る
- ボタン機能で内部リンクを張る
- 画像で内部リンクを張る
内部リンクは、記事の内容や張る場所によって使い分けることが大切です。また、テキストリンクとブログカードなど組み合わせることも効果的です。
ユーザーの利便性向上に役立つように設定して、SEOを高めましょう。
記事内リンク以外の内部リンクの設定場所
- パンくずリスト
- グローバルメニュー(ヘッダーメニュー)
- フッターメニュー
- サイドメニュー
詳しい設定方法は【Cocoon】内部リンクの張り方と5つの設定場所をご覧ください。