内部リンクとは、サイト内のページをつなぐリンクのことです。
ユーザーの利便性の向上に役立つだけでなく、SEOにも大きく影響します。内部リンクは自分で設定することが可能なので、効果的な対策をすることが大切です。
SEOにつなげられる内部リンクの効果的な張り方4つのコツをわかりやすくまとめたので紹介します。
内部リンクの役割とSEO効果
内部リンクとは、サイト内のページとページをつなぐリンクのことです。ユーザーを目的のページへと導く役割があります。
内部リンクの張り方はSEO対策の1つです。
内部リンクを最適化すると、サイトが見やすくなるのでユーザーの利便性がよくなります。回遊率や滞在時間の向上につながり、Googleからの評価も高まります。
また、検索エンジン(Googleのロボット)はリンクを辿ってサイトを巡回していきます。検索エンジンもサイトをスムーズに巡回できるようになり、ページを早く見つけることができます。インデックスされやすくなるので、検索結果の上位表示につながります。

SEOにおいて一番大切なことは、コンテンツの質を高めてサイトを充実させていくことです。しかし、内部リンクを最適化することでさらなるSEO効果が得られるためとても重要なのです。
内部リンクと外部リンクの違い

内部リンクと外部リンクの違いについてもはっきりと理解しておくことが大切です。
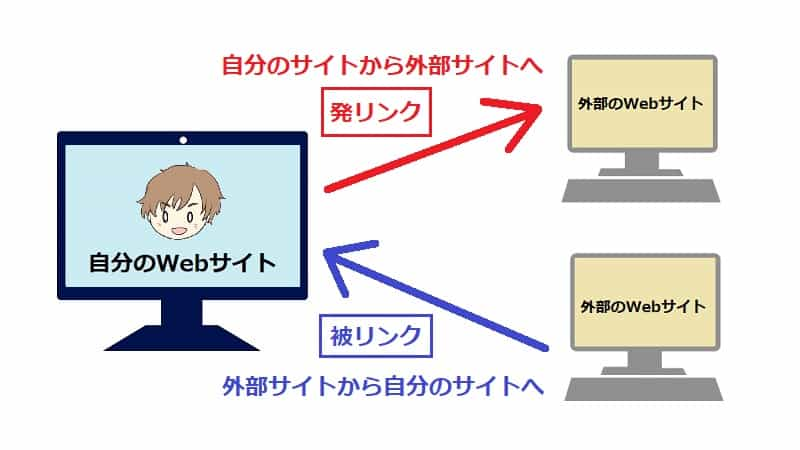
外部リンクとは、自分のサイトから外部のサイトへ移動させるリンクのことです。さらに外部リンクには、発リンクと被リングの2つがあります。発リンクは自分のサイトから外部のサイトへリンクを張ること、被リンクは外部のサイトから自分のサイトへリンクを貼ってもらうことをいいます。
外部リンク(被リンク)は自分では調節できません。しかし、内部リンクは自分ですべて調整することができます。
内部リンクの効果的な張り方4つのコツ

内部リンクは、ただ張る(増やす)だけでは意味がありません。それどころか、不自然なリンクは検索エンジンからの評価を下げる原因になります。内部リンクの効果的な張り方4つのコツを紹介します。
- 関連性の高いページへ内部リンクをつなげる
- 重要なページに内部リンクを集める
- リンク先の内容が分かるアンカーテキスト
- 画像にはalt属性を設定する
関連性の高いページへ内部リンクをつなげる
内部リンクは関連性の高いページのリンクを増やすことが大切
ユーザーの満足度を高めるような関連記事を内部リンクに設定します。自然な流れで内部リンクがクリックされ、ユーザの回遊率や滞在時間が高まります。
検索エンジンにおいても、リンク元とリンク先との関係性を評価します。
関連ページへのリンクを適宜追加すると、ユーザーが同様のコンテンツを見つけやすくなります。
検索エンジン最適化(SEO)スターターガイド:サイトの階層を整理する
重要なページに内部リンクを集める
重要なページに内部リンクを集めることで検索結果の上位表示につながる
リンクがどのぐらい集められているかは、検索エンジンが記事の重要度を評価するときの参考にします。また、リンクを集めるとインデックスされやすくなります。
Google の検索結果はページレベルで提供されますが、Google はサイト全体でそのページがどのような役割を果たしているかも把握しようとします。
検索エンジン最適化(SEO)スターターガイド:サイトの階層を整理する
リンク先の内容が分かるアンカーテキスト
アンカーテキストはリンク先の内容とSEOキーワードを含める
アンカーテキスト(テキストリンク)とは、リンクが張られているテキスト(説明文)のことをいいます。

「初めてのWordPressの使い方のトップページを見る」のように、テキストをクリックするとリンク先へ移動します。
アンカーテキストには、ユーザーや検索エンジンにリンク先の情報を伝える役割があります。アンカーテキストは、リンク先の内容が分かるSEOキーワードを含めた簡潔なテキストを設定します。
アンカーテキストの文言とリンク先のタイトルを同じにするのもひとつの方法です。「ユーザーにとって分かりやすい」=「検索エンジンにも分かりやすい」ということが大切です。
「詳細はこちら」や「こちらをクリック」などでは、リンク先の内容が伝わらないのでやめておきましょう。
適切なアンカーテキストがあれば、ユーザーと検索エンジンはリンクされたページの内容を簡単に把握できます。
検索エンジン最適化(SEO)スターターガイド:コンテンツを最適化する
画像にはalt属性を設定する
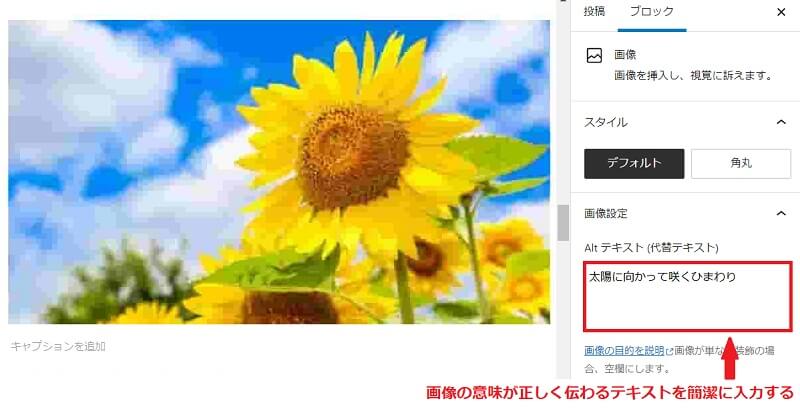
画像を見なくても正しく意味が伝わるテキストを簡潔に入力


alt属性とは、画像の情報をユーザーや検索エンジンに伝えるためのテキストです。画像の代替となるテキストであり、「代替テキスト」とも呼ばれています。
alt属性(オルト属性)とは、画像のテキスト(説明文)です。画像が表示されなかった場合や音声ブラウザを使用している場合など画像の代わり利用されます。
また、検索エンジンは画像の情報を読み取ることができません。alt属性を設定することで、検索エンジンに画像の意味を正確に伝えることができるためSEO強化につなげることができます。
画像をリンクとして使用する場合は、alt テキストを入力しておくと、リンク先のページについて Google が理解しやすくなります。
検索エンジン最適化(SEO)スターターガイド:画像を最適化する
≫≫代替テキストの効果的な設定方法と注意点はこちらの記事で詳しく説明
内部リンクの張り方4つのコツでSEO対策
内部リンクの張り方4つのコツを紹介しました。
内部リンクの張り方で大切なことは、ユーザーの利便性や満足度の向上につなげられるように設定することです。サイトを見やすく構築するために、内部リンクの最適化を行いましょう。
内部リンクの役割とSEO効果
- ユーザーの利便性の向上でGoogleからの評価が高まる
- 検索エンジンにインデックスされやすくなる
内部リンクの張り方4つのコツ
- 関連性の高いページへ内部リンクをつなげる
- 重要なページに内部リンクを集める
- リンク先の内容が分かるアンカーテキスト
- 画像にはalt属性を設定する