WordPressで画像を挿入するとき、代替テキスト(alt属性)をきちんと入力していますか?
代替テキストは、画像の内容をユーザーや検索エンジンに伝える重要な情報です。SEO対策としても効果があり、正しく設定することでページ全体の評価を高めることができます。
この記事では、代替テキストの効果的な設定方法と注意点をわかりやすく解説します。画像の価値をしっかりと引き出すために、ぜひ参考にしてください。
代替テキストとは画像の説明文

代替テキストとは、画像の内容を言葉で説明するテキストのことです。これは、HTML上では「alt属性」として記述されており、次のような役割があります。
- 画像が表示されないときに内容を伝える
- 音声で画像の意味を伝える
- 検索エンジンに正しい情報を伝えてSEO強化
代替テキストは画面には表示されませんが、ユーザーにとっても検索エンジンにとっても大切な情報です。
画像が表示されないときに内容を伝える
代替テキストは、ユーザーに画像の意味を正しく伝えるように設定することが大切です。
何らかの原因で画像が読み込まれなかった場合、画像の代わりに代替テキストに入力した文字が画面に表示されます。
画像が表示されなくても、画像と同じ価値がある内容のテキストであれば、ユーザーは画像を見なくても問題なく読み進めていくことができます。
音声で画像の意味を伝える
視覚から画像を認識できない場合など音声ブラウザを使用しているユーザーに、音声で画像の意味を伝えることができます。
音声ブラウザが画像の意味を読み上げてくれるので、誰にとっても使いやすいサイトになります。
検索エンジンに画像の意味が伝わるように設定する
検索エンジンは、画像を完全に理解することはできません。そのため、代替テキストから画像の意味を正しく理解します。
Googleに正しい情報を伝えることはSEO強化に役立ちます。また、Googleの画像検索にも利用されます。
検索エンジンが画像の意味を判断できるように設定しましょう。
代替テキストの正しい書き方

代替テキストは、ただ文章を入れればいいわけではありません。ユーザーにわかりやすく、検索エンジンにも適切に伝わるように書くことが大切です。
画像の意味を簡潔に入力する
代替テキストは、キーワードを適切に使用した文章を簡潔に入力することが大切です。
Google検索セントラルで、代替テキストについて書かれています。
代替テキストを設定するときは、キーワードを適切に使用して、ページのコンテンツのコンテキストに沿った、情報に富む、有用なコンテンツを作成するようにしてください。alt 属性にキーワードを羅列すること(キーワードの乱用)は避けてください。これによって、ユーザー エクスペリエンスが低下し、サイトがスパムとみなされる場合があります。
悪い例(代替テキストがありません):
<img src="puppy.jpg"/>悪い例(キーワードの乱用):
<img src="puppy.jpg" alt="puppy dog baby dog pup pups puppies doggies pups litter puppies dog retriever labrador wolfhound setter pointer puppy jack russell terrier puppies dog food cheap dogfood puppy food"/>良い例:
<img src="puppy.jpg" alt="puppy"/>最も良い例:
<img src="puppy.jpg" alt="Dalmatian puppy playing fetch"/>
Google 検索セントラル
良い例は:puppy(子犬)
最も良い例:Dalmatian puppy playing fetch(ダルメシアンの子犬が遊んでいる)
翻訳すると上記のような文章になりました。「ダルメシアンの子犬が遊んでいる」とテキストがあれば、画像を見なくても意味が伝わってきますね。
※代替テキストは日本語で入力して問題ありません。
無駄な言葉やキーワードの詰め込みは避ける
SEO対策だからといって、キーワードを無理にたくさん詰め込んではいけません。
自然な文章で、伝えたいことだけを書きましょう。
装飾や画像の役割に応じて使い分ける
画像が装飾目的や背景画像など、内容説明が不要な場合は、代替テキストを空欄にしても問題ありません。
意味をもたない画像をユーザーに伝えても役に立たないからです。
WordPressで代替テキストを設定する手順
WordPressで代替テキストを設定する2つの操作方法を解説します。
投稿画面から設定する方法

- 投稿や固定ページの編集画面で、画像を選択します。
- 右側の「ブロック」設定パネルの「代替テキスト」に、に画像の内容を簡潔に入力します。
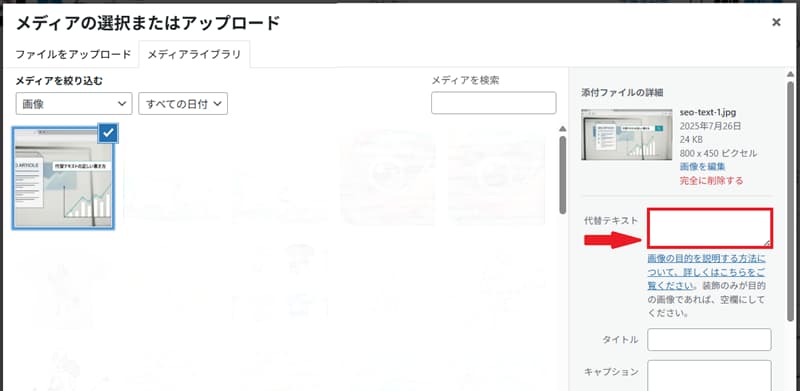
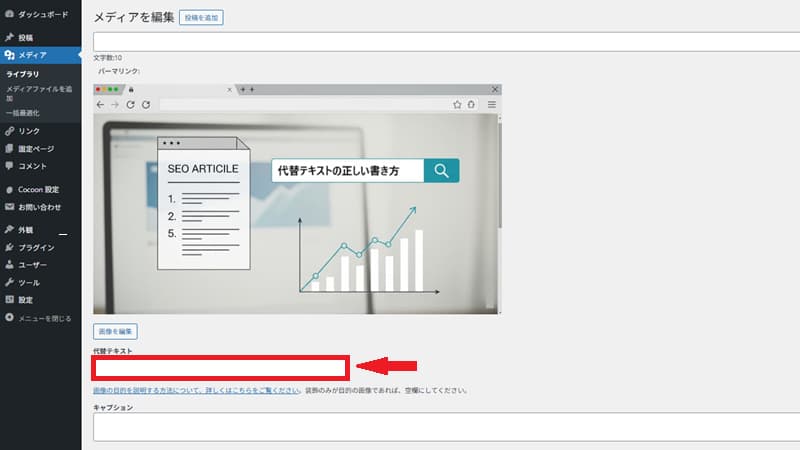
メディアライブラリから設定する方法

- WordPress管理画面の「メディア」→「ライブラリ」を開きます。
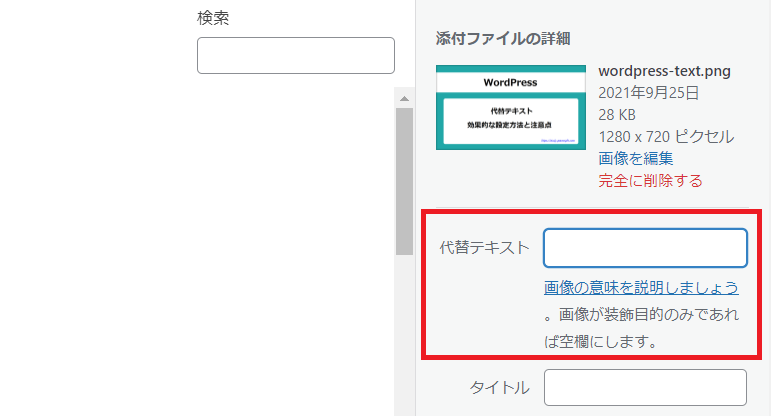
- 代替テキストを設定したい画像をクリックします。
- 下側に表示される「代替テキスト」欄に説明文を入力し、「更新」をクリックします。
代替テキストだけじゃない!画像でできるSEOの工夫
代替テキストだけではなく、ファイル名・キャプション・サイズ調整も意識することで、画像の力を最大限に活かすことができます。
画像ファイル名をわかりやすくする
画像をアップロードする前に、画像の内容が伝わる名前に変えておくことが大切です。
- 良い例:black-business-bag(黒いビジネスバッグ)
- 悪い例:IMG_1234(意味がわからない)
キャプションを活用する
キャプションとは、画像のすぐ下に表示される「説明文」のことです。
適切な画像サイズで軽量化する
重い画像はページの表示速度を遅くし、SEOにも悪影響を与えることがあります。目安として、1枚あたり100KB以下を目指しましょう。
まとめ:代替テキストを活用して画像SEOを強化

代替テキスト(alt属性)は、視覚に頼れないユーザーへのサポートであると同時に、検索エンジンに画像の内容を伝えるSEOにとっても重要な要素です。
大切なのは、画像の意味を正しく、簡潔に伝えるテキストを入力することです。意味のある画像にはしっかり代替テキストを設定し、装飾など意味のない画像にはあえて入れないことも必要です。
「代替テキスト」をうまく活用して、伝わる・見つかる・親切な記事づくりを目指してください。
- ユーザーに画像の意味を伝えるために設定する
- 検索エンジンに画像の意味が伝わるように
- 画像の意味が正しく伝わるテキストを簡潔に入力する
- 画像に意味を持たない場合は入力しない
代替テキストの画像SEOチェックリスト
画像SEOチェックリストを表形式でまとめました。記事に画像を挿入する前・投稿前の見直しに、ぜひ活用してください。
| チェック項目 | 内容 |
|---|---|
| 画像に意味があるか | 説明が必要な画像かどうかを確認 装飾画像は空欄にする |
| 内容を簡潔に伝えているか | 画像の内容を短く具体的な文章で表現している |
| キーワードを詰め込みすぎていないか | 不自然にキーワードを並べていない 自然な文章になっている |
| キャプションや周囲とつながっているか | キャプションや本文と画像の内容に矛盾がない 前後の文脈と合っている |
≫≫画像ファイルの詳細(代替テキスト・タイトル・キャプション・説明)のそれぞれの役割についての記事はこちらの記事
>>加工や編集、商用利用も可能!おすすめのフリー素材サイト