アイキャッチ画像は、記事を印象づける重要な画像です。魅力的なアイキャッチ画像は、クリック率を高めます。また、画像のファイル名や代替テキストを適切に設定しておくことはSEO強化につながります。
この記事では、アイキャッチ画像の最適化とSEO対策について詳しく解説します。
アイキャッチ画像とは

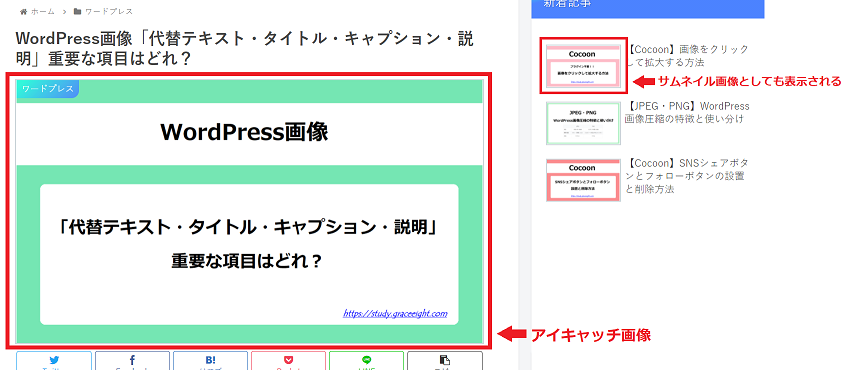
アイキャッチ画像は、投稿記事のタイトル下に表示される画像です。インデックスページやSNSなどでシェアされた際にも、記事の内容を視覚的に伝え、ユーザーの興味を惹く重要な役割を担っています。
アイキャッチ画像は、ユーザーが記事を読むかどうかを判断する重要な要素の一つです。そのため、記事の内容やテーマをわかりやすく表現し、かつ視覚的に魅力的な画像であることが大切です。
また、アイキャッチ画像はSEOにも影響を与えます。画像に適切なファイル名や代替テキストを設定することで、画像検索からの流入を増やすことができます。
アイキャッチ画像を設定するメリット
- 記事を印象づけることができる
- 記事の内容を知ってもらえる
- 記事のクリック率を高める要素になる
- SNSなどでシェアされたときに表示される
アイキャッチ画像の最適化
アイキャッチ画像の最適化には、魅力的かつSEO強化につながる3つの条件があります。
- サイトに合わせたアイキャッチ画像
- 適切なサイズのアイキャッチ画像
- ファイル名を最適化する
サイトに合わせたアイキャッチ画像
アイキャッチ画像は、ユーザーに記事を分かりやすく伝えるためのものです。
記事と関連のあるクリックにつながるような魅力的な画像を設定しましょう。また、独自の画像を設定することが推奨されています。
ページのトピックに関連したビジュアル コンテンツを使用しましょう。ページには、独自の価値を追加する画像のみを表示することをおすすめします。特に、画像やテキストが独自のコンテンツではないページは推奨されません。
Google 検索セントラル「Google 画像検索でのおすすめの方法」
適切なサイズのアイキャッチ画像
サイトはパソコンやスマホなど異なるデバイスから閲覧されます。どのデバイスから閲覧してもきれいに表示されるサイズのアイキャッチ画像を設定しましょう。
おすすめのアイキャッチ画像サイズは「横1280ピクセル×縦720ピクセル」です。
≫≫アイキャッチ画像の最適なサイズとは?で、アイキャッチ画像サイズを「横1280ピクセル×縦720ピクセル」にする理由を詳しく説明しています。
ファイル名を最適化する

アイキャッチ画像をアップロードしてからでは、ファイル名の変更はできません。もしファイル名を変更したい場合は、プラグインを利用する、もしくは新たに画像をアップロードをしなおす必要があります。手間と時間がかかるので、画像を作成して保存するするときに適切なファイル名を設定しておきましょう。
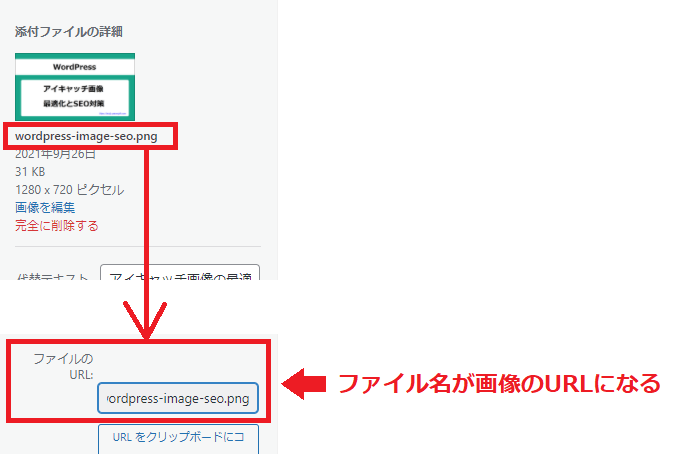
ファイル名が画像のURLになるので、アイキャッチ画像のファイル名は日本語ではなく英数字で設定しておくようにします。
また、自分で作成した画像や写真だけではなく、ダウンロードした画像をアップロードするときもファイル名の変更を忘れないようにしましょう。
ファイル名は分かりやすく簡潔に
アイキャッチ画像のファイル名は、画像の内容がわかる短い名前にしましょう。できれば、キーワードを含めましょう。検索エンジンは画像を理解するためにファイル名を参考にする可能性があるからです。
ファイル名も画像のテーマを判断する材料として使用されます。たとえば、IMG00023.JPG よりも、my-new-black-kitten.jpg の方がテーマを判断するために役立ちます。
Google 検索セントラル「Google 画像検索でのおすすめの方法」
サポートされている画像形式でアップロード
一般的にサポートされているファイル形式を使用します。ほとんどのブラウザは JPEG、GIF、PNG、BMP、WebP の各画像形式をサポートしています。
Google 検索セントラル「検索エンジン最適化(SEO)スターター ガイド」
≫≫WordPress画像圧縮の特徴と使い分けで、画像ファイル形式(JPEG・PNG)について詳しく説明しています。
アイキャッチ画像の設定方法
1.WordPressの管理画面から「投稿」→「新規追加」で記事作成ページを表示させます。
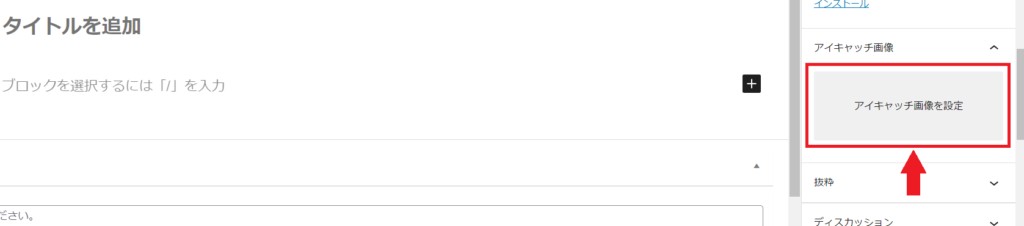
2.記事作成ページの右サイドにある「アイキャッチ画像を設定」をクリックします。

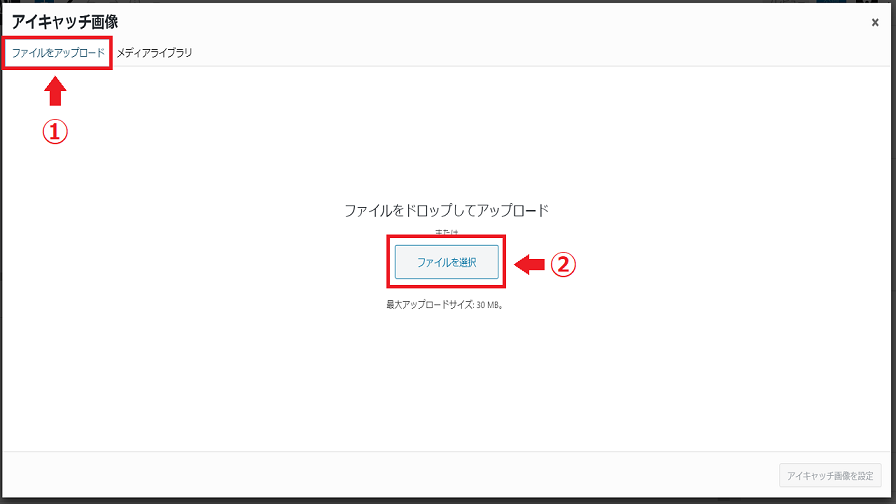
3.「ファイルをアップロード」→「ファイルを選択」をクリックします。

4.ファイルの中から画像を選んで「ダブルクリック」または「開く」をクリックして、ファイルをアップロードします。
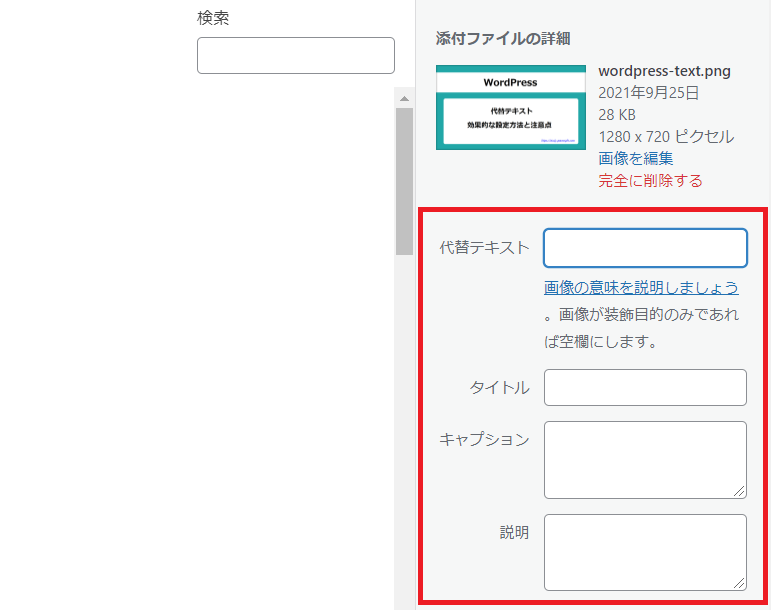
5.アイキャッチ画像の「添付ファイルの詳細」を設定します。

アイキャッチ画像を設定するときに、特に重要な項目は「代替テキスト」です。代替テキストは、ユーザーや検索エンジンに画像に内容を伝えるためのテキストです。SEO強化にもつながるので、画像の意味が正しく伝わるテキストを簡潔に入力します。
6.「アイキャッチ画像の設定」をクリックすれば、アイキャッチ画像の設定が完了です。
アイキャッチ画像の最適化とSEO対策とは
アイキャッチ画像は、単なる装飾ではなく、SEO効果を高め、記事の閲覧率向上に大きく貢献する重要な要素です。最適化されたアイキャッチ画像を作成することで、より多くのユーザーに記事を見てもらい、サイトの価値を高めることができます。
- サイトの内容に合わせたアイキャッチ画像
- 適切なサイズのアイキャッチ画像
- 画像の内容がわかるファイル名
- わかりやく簡潔な代替テキストを入力する
▼これからSEOを学びたい方やSEO検定受験を検討している方におすすめ▼
>>編集や加工も自由!アイキャッチ画像に使えるおすすめフリー素材サイト