WordPressに画像をアップロードする場合は、JPEGかPNGを選びましょう。画像容量の大きさは表示速度に影響するため、 画像に合うファイル形式を選んで使い分けすることが大切です。それぞれに特徴があるので詳しく説明します。
きれいで軽い画像圧縮形式はこれ!
- カラーが多くて複雑な画像や写真「JPEG」
- イラストや図など、色の変化が少ない画像や直線で描かれた画像「PNG」
画像データファイルの種類を拡張子といいます。それぞれの拡張子には特徴があり、画質やデータ容量に違いがでてきます。 そのため、使用する画像に合わせて保存形式を選ぶことが大切です。
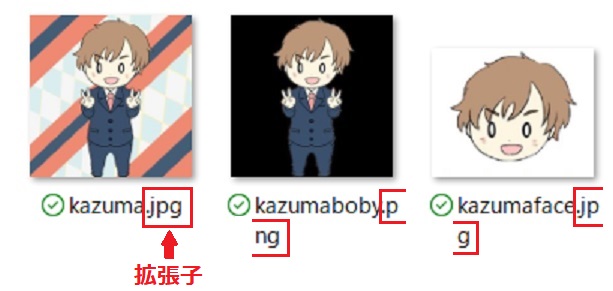
WordPressで画像をアップロードするのであれば、JPEGかPNGのどちらかの形式で問題ありません。ファイル名と拡張子は「.(ドット)」によって区切られているので、どのようようなファイルかを判別することができます。
JPEGやPNGに画像圧縮する必要性
画像を圧縮するとは、画像のデータ容量を小さくすることです。圧縮率が高くなるとデータ容量は小さくなりますが、画質は悪くなります。
画像は、データ容量が大きいほど画質もきれいです。しかし、Webページの表示速度が遅くなり、SEOにも影響を与えます。ページ速度が遅くなると、せっかく訪問してくれたユーザーの離脱にもつながる可能性があります。

JPEGやPNGに画像圧縮するときは、できるだけ画像を劣化させないように(きれいな画質のまま)データ容量を小さくすることが必要です。
画像圧縮率による画質の違い



上記は、圧縮率が違う同じ画像です。データ容量が小さくなるほど画像に劣化が見られるのがわかります。
3枚目の画像は、データ容量が4.2Kでとても小さいです。しかし、こんな劣化している画像ばかり載せているサイトではユーザーはどう思うでしょう。
上2つの画像では、見た目に大きな差は見られません。そのため、画像をメインにしているサイトであれば①の画像を選ぶ、画像を装飾としているサイトであれば②の画像でも問題はないのではないでしょうか。
画像圧縮する場合は、データ容量と画質のバランスを考えて、画像の使用目的に適した圧縮率と圧縮方法(JPEGやPNG)で保存することが大切です。
画像の圧縮率
圧縮率は、利用する圧縮ソフトによって自分で指定することができます。Windows10の標準ソフト「ペイント」など自動で圧縮率が設定されている場合は、自分で圧縮率の指定ができない場合もあります。
画像圧縮には、
- 画像サイズを小さくしてデータ容量を小さくする
- 圧縮率を高くしてデータ容量を小さくする
- サイズを小さくするとともに圧縮率も高くしてデータ容量を小さくする
という、3つの方法があります。
圧縮率と、データ容量を減らせる割合は比例していません。圧縮率を上げても思ったより容量が減っていないということがあるので、画像を確認しながら保存することが必要です。
画像圧縮方法:JPEG(ジェイペグ)

JPEGとは、カラーが多くて複雑な画像や写真など色彩の多い画像の保存に適した画像圧縮方法です。JPEGで保存したファイルには、ファイル名の後に「.jpg」「.jpeg」と表示されています。保存を何度も繰り返すと(数回では問題ありませんが)画質が劣化していきます。
JPEGの特徴は高い圧縮率
JPEGの特徴は、高い圧縮率を実現できることです。見た目の影響をできるだけ少なくして、いらないデータを削除して保存します。圧縮率を上げることでファイル容量を小さくすることができますが、画質も悪くなっていきます。
データを削除して圧縮するので、一度落とした画質は元に戻すことができません(不可逆圧縮)。そのため、保存した画像を元のサイズに戻したとしても、データ容量だけ大きくなり画質は劣化します。
JPEGが不向きな画像
JPEGの圧縮方法では、保存時に細部が潰れたりノイズが含まれるなど画像が粗くなる場合があります。そのため、文字やイラストなどの区切りが明確な画像には適していません。また、背景などの色の透過をすることができません。
画像圧縮:PNG(ピング)

PNGとは、写真はもちろん、イラストや図など色の変化が少ない画像や直線で描かれた画像を高画質のまま保存できる画像圧縮方法です。PNGで保存したファイルには、ファイル名の後に「.png」と表示されています。
PNGの特徴は高画質
PNGの特徴は、画像を高画質で保存できることです。圧縮によるデータの削除がない(可逆圧縮)保存方法なので、低画質で保存しても元のきれいな画像に戻すことができます。
保存を何度繰り返しても画像が劣化することはありません。
画質をきれいに保ちたいときは、PNGで保存するしておく方がよいです。
PNGに適している画像
PNGの圧縮方法では、イラストなどの区切りが明確な画像には適しています。また、写真の保存など幅広く対応できますが、JPEGよりもデータ容量が大きくなります。
背景を透過することができるので、透過したい画像の場合はPNGを使用します。
JPEGとPNGのまとめ
JPEGとPNGの画像圧縮の特徴をまとめました。
| JPEG | PNG | |
|---|---|---|
| 用途 | 色彩の多い画像 | 区切りが明確な画像 |
| 画像容量 | 小さい(画像による) | フルカラーの場合JPEGより大きい |
| 透過 | できない | できる |
| 画質の劣化 | 劣化する | 劣化しない |
| 色と色の境目 | 明確に区別できず曖昧 | はっきりと区別できる |
| 不向きな画像 | イラスト | 特になし |
WordPressで画像をアップロードするときは、できるだけ画質がきれいでデータ容量が小さくなることを心がけましょう。そのために、画像に合わせた圧縮率と圧縮方法(JPEGやPNG)を考えて保存することが大切です。
画像ファイル形式(拡張子)を常に表示する

ファイル名とともに画像のファイル形式が表示される設定方法を説明します。画像ファイルを開けてファイル形式を確認する必要がないので便利です。
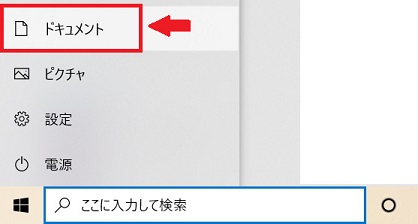
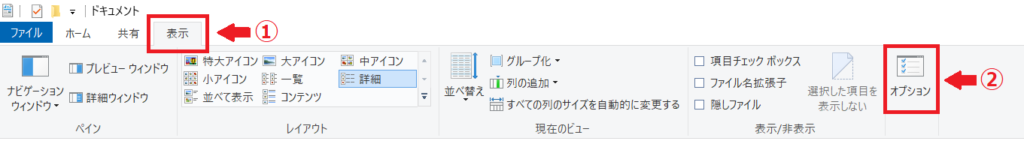
1.「ドキュメント」をクリックします。

2.「表示」→「オプション」をクリックします。

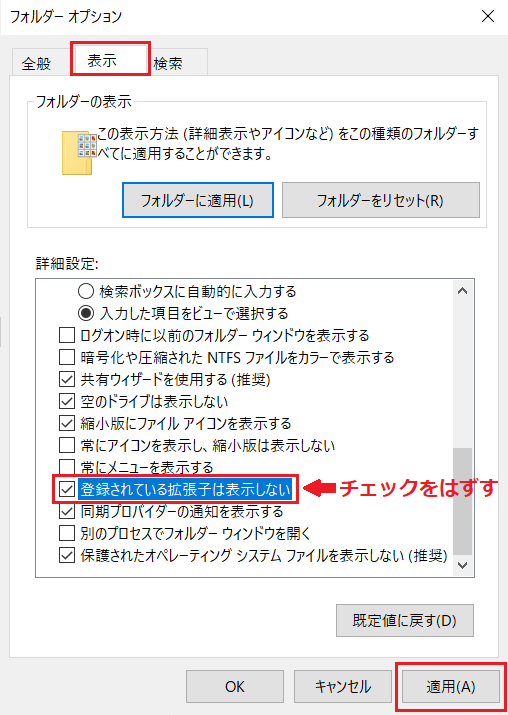
3.「表示」→「~表示しない」のチェックをはずす→「適応」をクリックします。

4.画像ファイル形式 が表示されるようになりました。