Cocoonでの、画像をクリックして拡大する方法を紹介します。プラグイン不要で簡単に設定できる方法です。画面の拡大には、特徴の異なる4つの機能があるので詳しく説明します。
Cocoonはプラグイン不要で画像を拡大できる

Cocoonでは、プラグイン不要で画像をクリックすると拡大する機能があります。画像を拡大するとは、上記の画像をクリックすると画面全体に画像が表示する機能のことです。
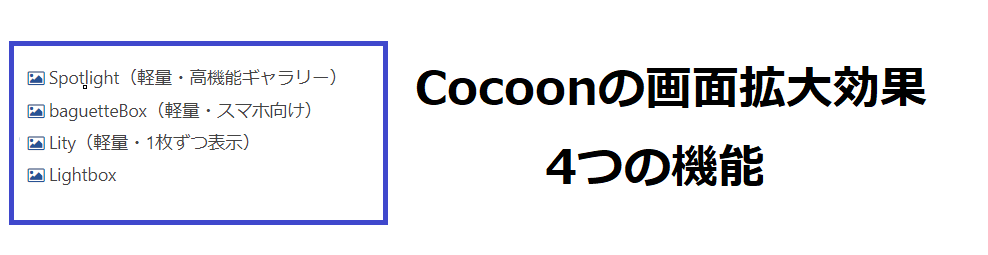
画面の拡大効果4つの機能

Cocoonの画面の拡大には「Spotlight・baguetteBox・Lity・Lightbox」という4つの効果方法があります。それぞれに特徴の異なる機能があるので説明します。
Spotlight(軽量・高機能ギャラリー)
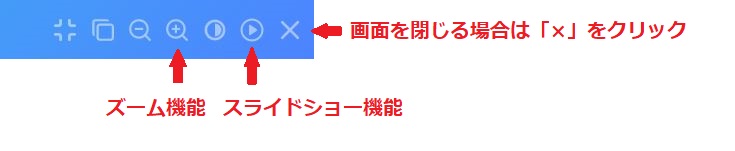
Spotlightは、高解像度の画面の拡大効果がある機能です。ズーム機能やスライドショー機能などがあり、画像が詳細に映し出されます。画像や写真がメインのサイトで設定しておきたい、高機能で軽量な機能です。

拡大画面の右上に表示されているボタンをクリックすることで、ズームにしたりスライドショーにしたりできます。画面を閉じるときは「×」をクリックする必要があります。
baguetteBox (軽量・スマホ向け)

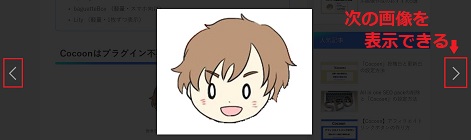
baguetteBoxは、軽量で連続してページ内の全部の画像が見れる機能です。ズーム機能はありません。画像以外の部分をクリッすると、拡大した画像を閉じることができます。

Cocoonのデフォルトの設定が「baguetteBox」です。
Lity (軽量・1枚ずつ表示)
Lityは、Cocoonで設定できる画像の拡大効果で最も軽量な機能です。
クリックした画像だけを拡大することができます(ページ内の画像を連続して見ることができません)。ズーム機能もありません。画像以外の部分をクリッすると、拡大した画像を閉じることができます。

初めてのWordPressの使い方では、「Lity」を設定しています。
Lightbox
Lightboxは、画像を拡大するときにアニメーションで動きがある表示にできる機能です。
Cocoonで設定できる画像の拡大効果の中では重めです。連続表示はできますが、ズーム機能はありません。画像以外の部分をクリッすると、拡大した画像を閉じることができます。
≫「Cocoon公式ページ」で機能の詳細やデモページを確認できます。
Cocoonの画面を拡大する設定方法
始めに「Cocoon」で画像の拡大効果の機能を4つの中から選んで、次に投稿画面で設定します。
「Cocoon」での画像の拡大効果の設定
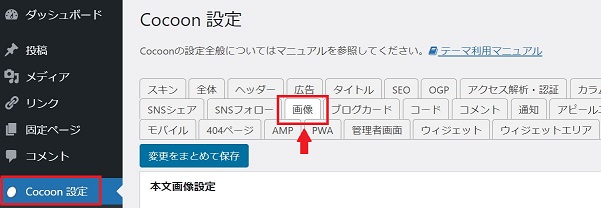
1.左サイドバー「Cocoon設定」→「画像」をクリックします。

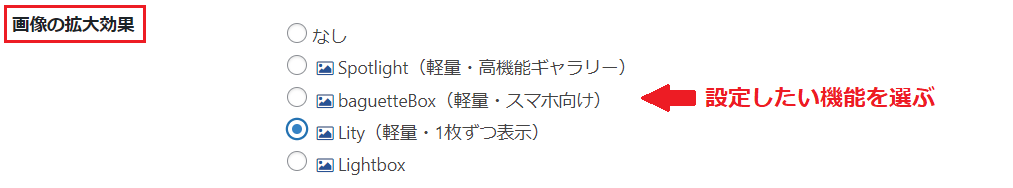
2.4つの画面の拡大効果の中から設定したい機能を選びます。

3.画面下(上)にある「変更をまとめて保存」をクリックします。
「投稿画面」での画面の拡大効果の設定
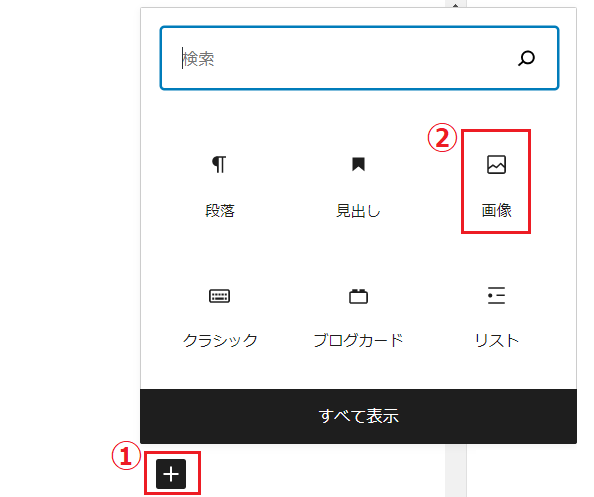
4.画像を挿入したい場所で「ブロックを追加」→「画像」をクリックします。

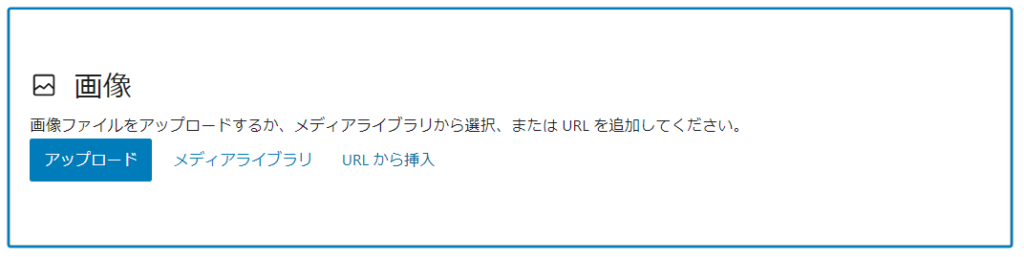
5.画像を挿入します。

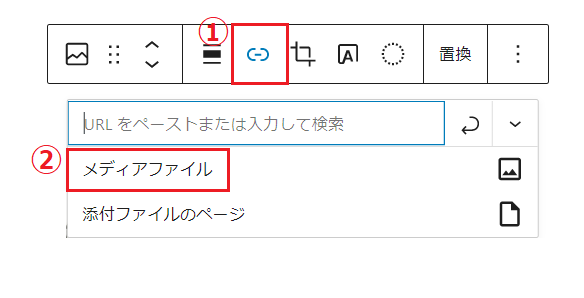
6.画像をクリックして「リンクを挿入」→「メディアファイル」をクリックします。

7.画面の拡大効果の設定が完了しました。
サイトを確認して、「Cocoon」で選んだ画面の拡大効果の機能になっているか確認してください。
画面の拡大効果まとめ
Cocoonでは、画面の拡大効果を4つの機能から選ぶことができました。それぞれの機能を表にまとめました。
| 軽量 | 連続表示 | スライドショー | ズーム | 特徴 | |
|---|---|---|---|---|---|
| Spotlight | 〇 | 〇 | 〇 | 〇 | 高機能 |
| baguetteBox | 〇 | 〇 | × | × | 軽量で連続表示 |
| Lity | 〇 | × | × | × | 一番軽量 |
| Lightbox | × | 〇 | × | × | アニメーション |
Cocoonの画面の拡大効果は、手軽に画像を強調できる便利な機能です。「Spotlight・baguetteBox・Lity・Lightbox」の中からサイトに適した機能を選んで設定しましょう。