Cocoonは、簡単にSNSシェアボタンとフォローボタンを設置・削除することができます。SNSボタンは、ブログ集客やSNSのフォローを増やす手段のひとつです。初期設定で表示されているSNSボタンを追加・削除して、サイトに合うデザインに変更しましょう。
CocoonのSNSボタンの設置場所

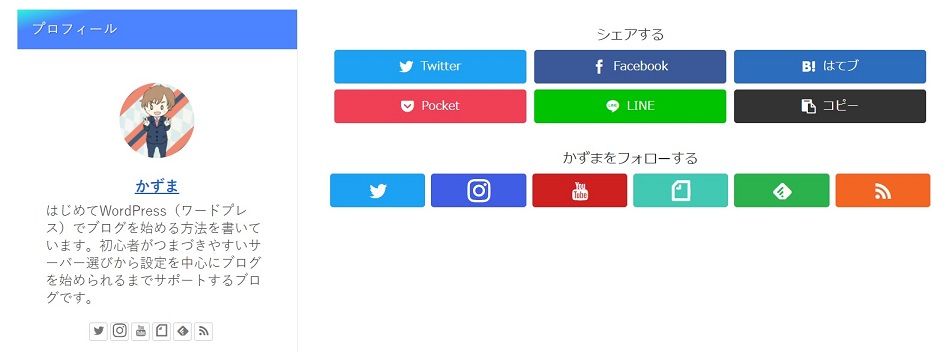
Cocoonでは、SNSシェアボタンとフォローボタンを投稿記事やプロフィールなど表示したい場所に設置することができます。初期設定で設置されているSNSボタンを消すことも可能です。
また、ボタンカラー、カラム数、ロゴ・キャプション配置のデザインも簡単に変更することができます(使用中のスキンによっては変更できない場合があります)。
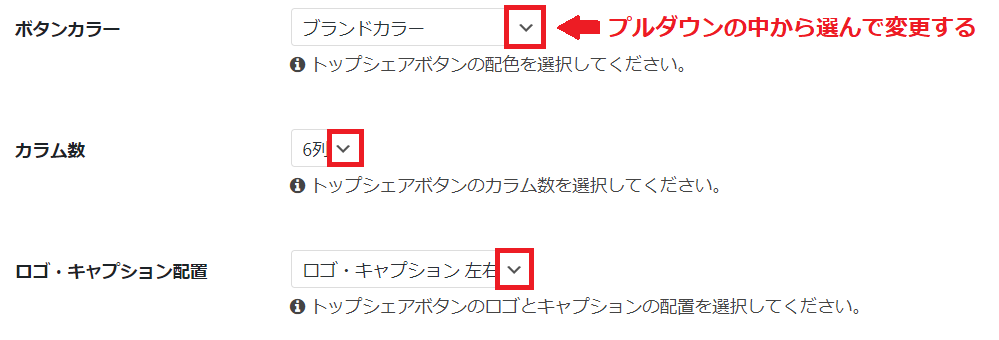
SNSボタンカラーの変更

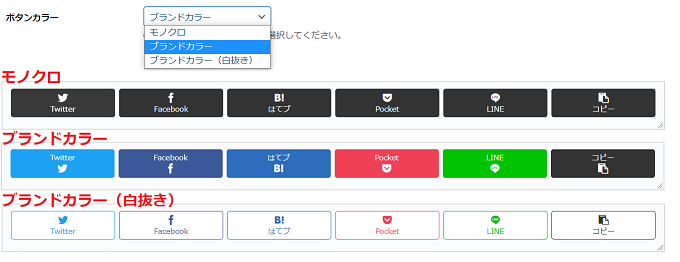
SNSボタンカラーは、モノクロ・ブランドカラー、ブランドカラー(白抜き)の3種類の中から変更することができます。
カラム数の変更

SNSボタンを表示するカラム数は、1列から6列の中から変更することができます。
ロゴ・キャプション配置の変更

SNSボタンに表示されるロゴ・キャプションの位置は、3種類の中から変更することができます。
CocoonのSNSシェアボタンの設定方法

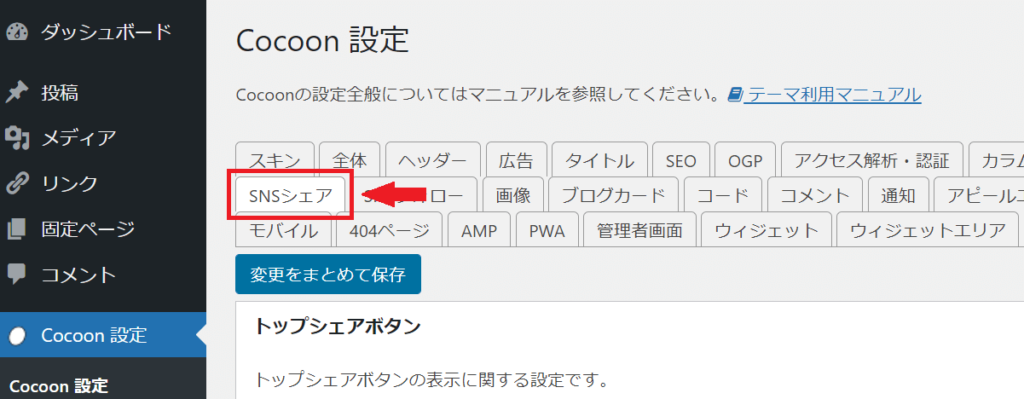
SNSシェアボタンの設定は「Cocoon設定」→「SNSシェア」から行います。
設定後は「変更をまとめて保存」をクリックすることを忘れないようにしてください。
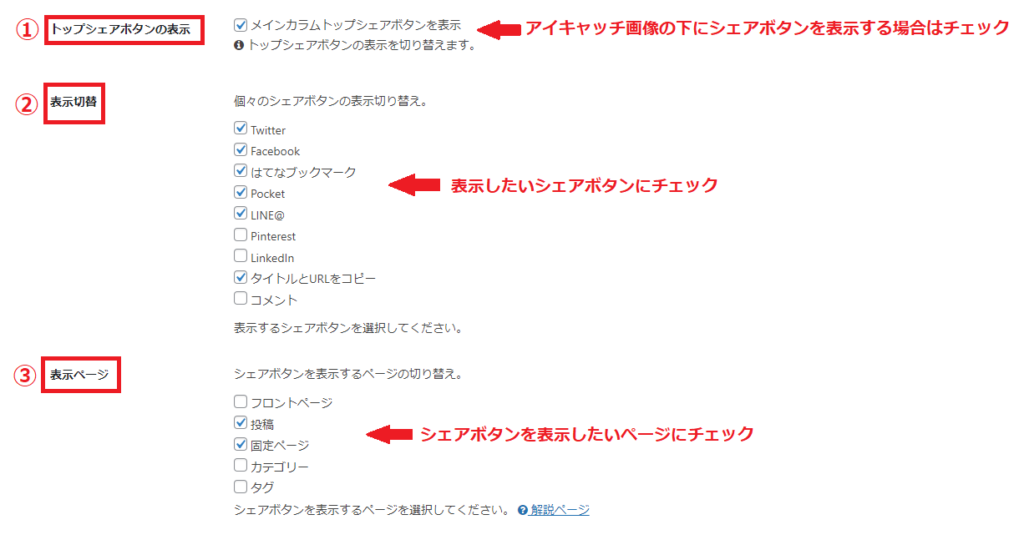
SNSトップシェアボタンの設定

- トップシェアボタンの表示:アイキャッチ画像の下にSNSシェアボタンを表示する場合はチェック
- 表示切替:表示したいSNSシェアボタンにチェック
- 表示ページ:SNSシェアボタンを表示したいページにチェックす

- ボタンカラーやカラム数などは、プルダウンの中から表示させたいデザインを選んで変更してください。
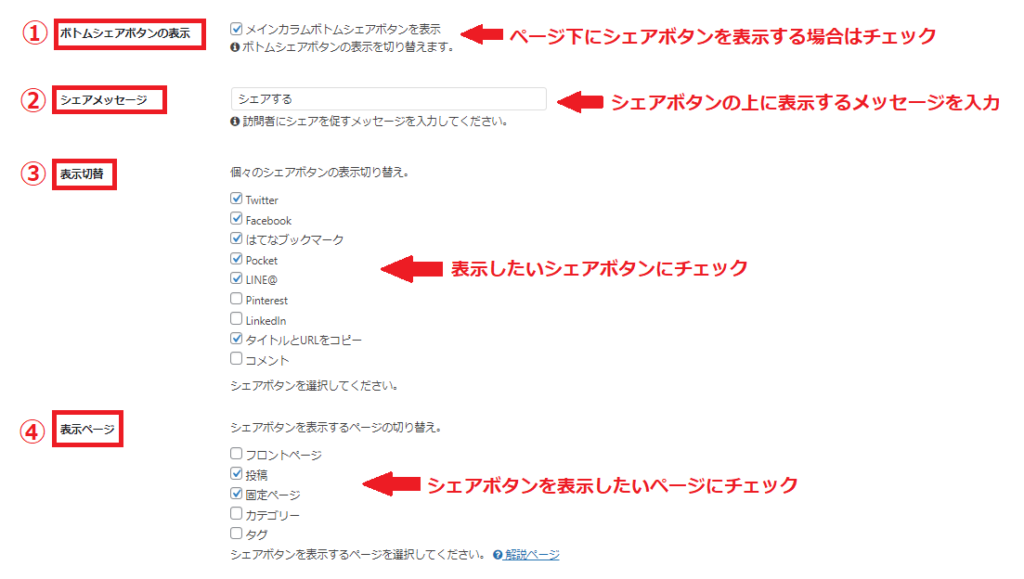
SNSボトムシェアボタンの設定

- ボトムシェアボタンの表示:ページ下にSNSシェアボタンを表示する場合はチェック
- シェアメッセージ:SNSシェアボタンの上に表示するメッセージを入力
- 表示切替:表示したいSNSシェアボタンにチェック
- 表示ページ:SNSシェアボタンを表示したいページにチェック
※ ボタンカラーやカラム数などは、プルダウンの中から表示させたいデザインを選んで変更してください。
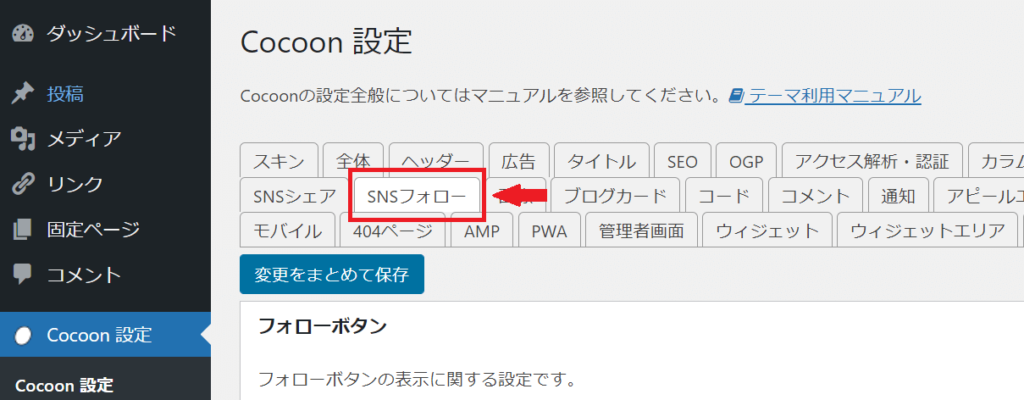
CocoonのSNSフォローボタンの設定方法

SNSフォローボタンの設定は「Cocoon設定」→「SNSフォロー」から行います。
SNSフォローボタンのURLはプロフィール設定画面で入力する
SNSフォローボタンを表示する場合、SNSサービスのURLを入力することで設置することができます。 SNSサービスのURL は、プロフィール設定画面に移動して入力する必要があるので、フォローボタンの設定がすべて完了した後に行います。
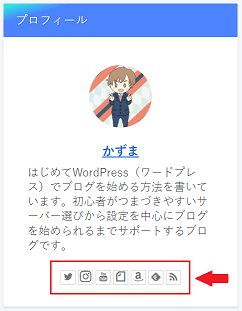
SNSフォローボタンは、表示ページでチェックした以外に「プロフィール」でも表示されます。

なお、feedlyフォローボタンとRSS購読ボタンはURLの設定は必要なく、チェックをするだけでボタンが表示されます。初期設定では表示される設定になっているので、不要な場合はチェックをはずしてください。
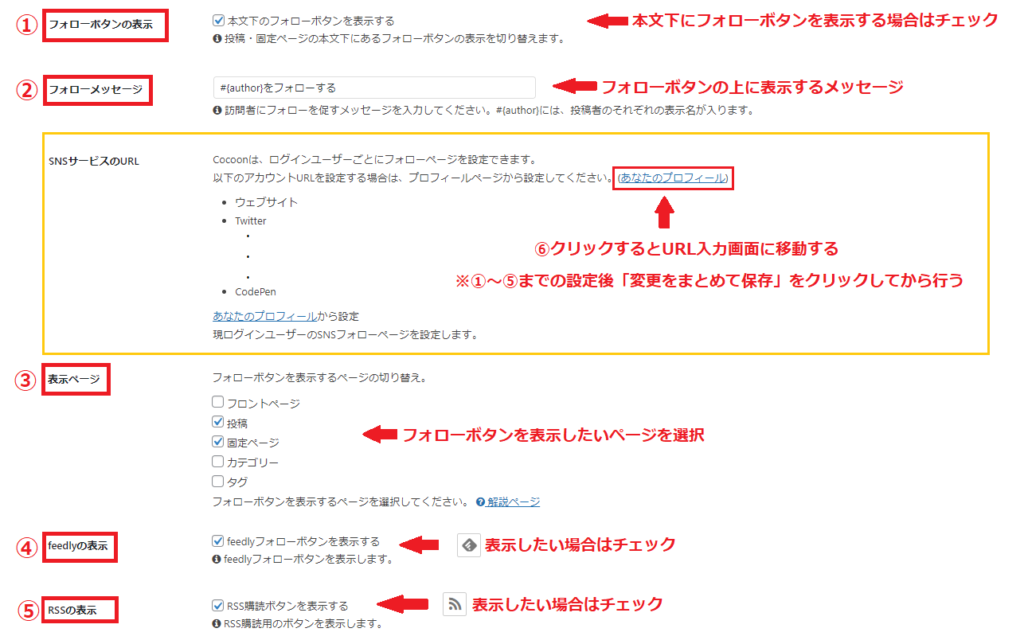
SNSフォローボタンの設定

- フォローボタンの表示:本文下にSNSフォローボタンを表示する場合はチェック
- フォローメッセージ:SNSフォローボタンの上に表示するメッセージを入力
- 表示ページ:SNSフォローボタンを表示したいページにチェック
- feedlyの表示:feedlyフォローボタンを表示する場合はチェック
- RSSの表示:RSS購読ボタンを表示する場合はチェック
- ①~⑤の設定後「変更をまとめて保存」をクリックした後に「あなたのプロフィール」をクリックする
※ボタンカラーやカラム数などは、プルダウンの中から表示させたいデザインを選んで変更してください。
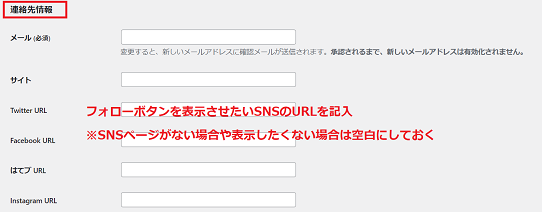
SNSフォローボタンのURL設定
SNSフォローボタンの設定で「あなたのプロフィール」をクリックすると、プロフィール設定画面に移動します。表示したいSNSフォローボタンのURLを入力しましょう。
1.プロフィール画面を「連絡先情報」まで下にスクロールします。
2.表示させたいSNSフォローボタンのURLを入力します。

3.「プロフィールを更新」をクリックします。
SNSフォローボタンはサイドバーにも設置できる
SNSフォローボタンは、サイドバーなど「表示ページ」で設定した場所以外にも設置することができます。
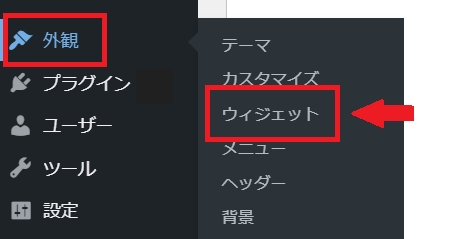
1.WordPress左サイドバー「外観」→「ウィジェット」をクリックします。

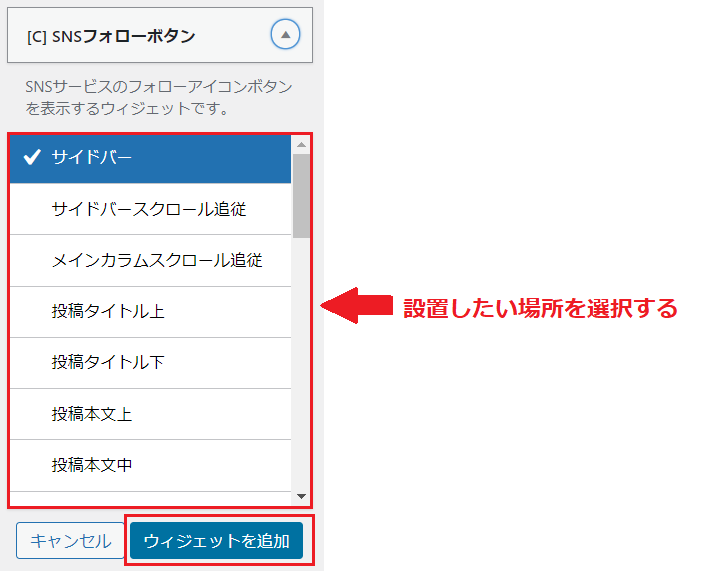
2.「SNSフォローボタン」のプルダウンの中から設置したい場所を選ぶ→「ウィジェットを追加」をクリックします。

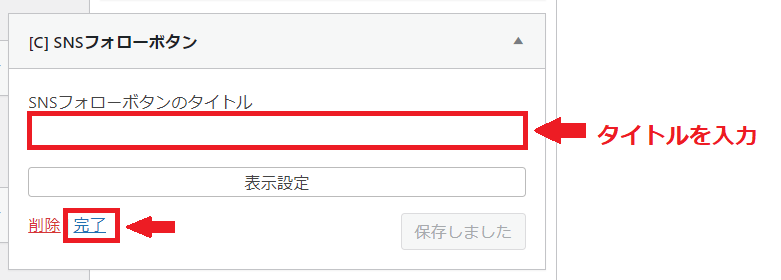
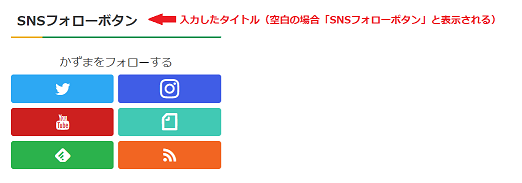
3.選んだ設置場所でSNSフォローボタン設定ウィンドウが表示されます。好きなタイトルを入力して「完了」をクリックします。


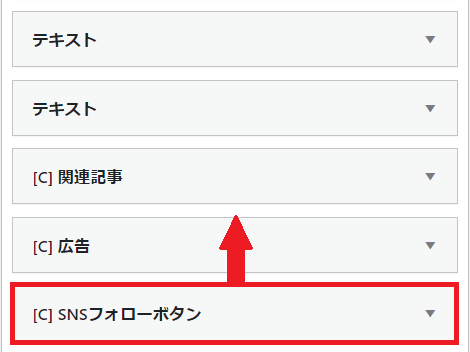
4.「SNSフォローボタン」をドラッグして、設置したい場所に挿入してください。

SNSボタンのメリットは拡散力
SNSシェアボタンとフォローボタンは、気軽に情報をシェア・拡散できる手段です。
しかし、SNSボタンが多すぎることや設置場所がコンテンツの妨げになってはいけません。サイトに合わせたSNSボタンの種類や場所を考慮して設置しましょう。




