Cocoonには、標準で吹き出し機能が搭載されています。
吹き出しに設定する画像はオリジナル画像に変更することも可能であり、会話しているような記事を簡単に作成することができます。文章だけで書いているよりも目を引きやすいので、ぜひ利用してみましょう。
Cocoonの吹き出し機能の設定方法と便利な使い方を紹介します。
吹き出し機能とは

吹き出し機能とはなんですか。

吹き出し機能とは、このように画像から話しているように設定できる機能です。Cocoonに標準搭載されているので、簡単に設定することができます。
上記のような、アイコン画像が会話しているように作成できるのが吹き出し機能です。Cocoonでは、吹き出し機能が標準機能として搭載されているので使い方が簡単です。
吹き出し画像の種類

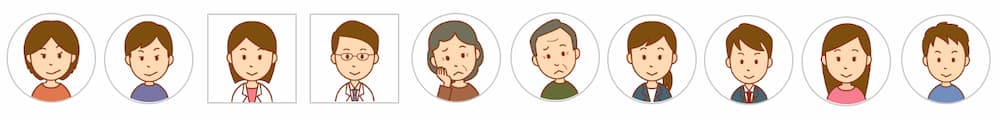
吹き出し機能には、標準で搭載されている画像が10種類あります。元からある画像を利用して吹き出しを設定すること以外に、自分で作成したオリジナルの画像を用いて設定することもできます。

この画像は、オリジナル画像で設定した吹き出しです。
オリジナル画像はサイトを印象づける1つになります。そのため、記事やサイトに適したオリジナル画像を検討してみるのがおすすめです。
画像は自分で作成する、写真やフリー画像を利用する、ココナラなど絵が得意な人に依頼して作成するなどさまざまな方法があります。
無料フリー素材で画像を作成する方法
フリー素材の画像を利用して吹き出しに設定する場合は、無料イラストなら【イラストAC】、無料写真素材なら【写真AC】がおすすめです。
加工や商用利用が可能な画像が無料でダウンロードできます。どちらか一方で会員登録すると、両方のサイトを利用することができます。

イラストで吹き出し画像を作成したい

写真で吹き出し画像を作成した
イラストを依頼して作成する方法
イラストを依頼するならココナラ ![]() がおすすめです。
がおすすめです。
ココナラは、自分だけのオリジナル画像を手に入れることができるオンラインサービスです。15000人以上のイラストレーターさんが在籍しており、好きなイラストレーターさんを探して自分だけのオリジナル画像を依頼することができます。
【PR】会員登録で300円割引クーポンがもらえる
画像を自分で作成する方法
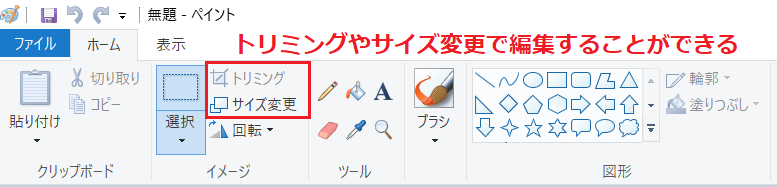
自分で撮影した写真やWindowsに搭載されている「ペイント」などで描いた絵を吹き出し画像に設定することができます。手間やお金がかからず、簡単にオリジナルの画像が作成できます。
吹き出しの使い方:オリジナル画像を作成する方法
Cocoonの吹き出し機能には、標準搭載されている画像とオリジナル画像を利用する使い方があります。
オリジナル画像を利用する場合は、事前に画像を設定しておく必要があります。画像は一度設定しておけば、後はクリックするだけで設定できます。
吹き出し画像の作成前の準備
- 吹き出し画像のサイズ調整
- サイズ調整した画像の圧縮
1.吹き出しを作成する画像は「160ピクセル以上(160ピクセル~200ピクセル)の正方形」が推奨されています。
Windowsの標準ソフト「ペイント」でサイズを調整しておきましょう。

2.サイズ調整した画像の圧縮は、サイトの表示速度を向上させるために必要です。
TinyPNG(TinyJPG)は、画像ファイルをドラッグ&ドロップするだけで簡単に画像圧縮ができます。無料で利用でき、設定不要なおすすめのツールです。
≫≫画像圧縮ツールTinyPNG(JPG)の使い方はこちらの記事をご覧ください。
オリジナル画像の吹き出し作成方法
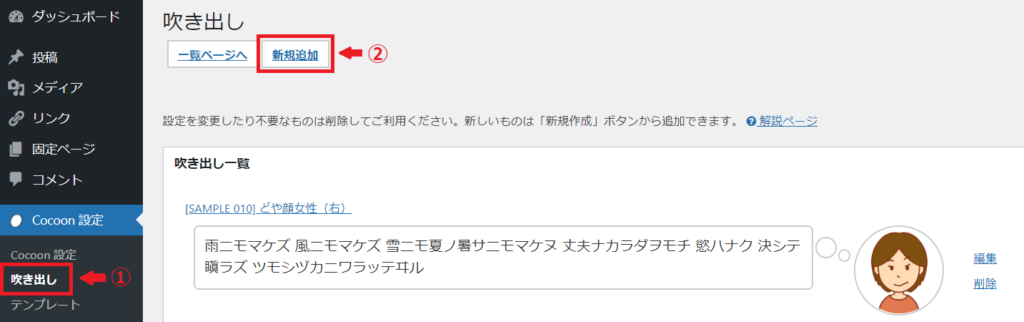
1.Cocoon設定にある「吹き出し」→「新規追加」をクリックします。

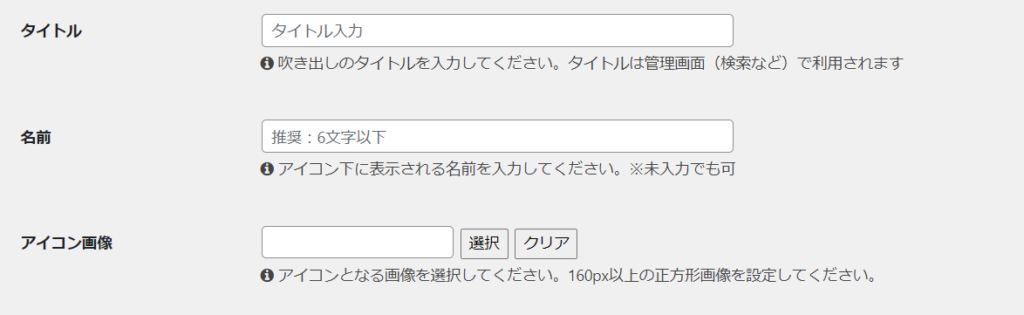
2.タイトル・名前を入力して、アイコン画像を設定します。

- タイトル:管理画面で表示されるタイトルです。「数字→アルファベット→五十音」順に表示されるので、よく使う画像は最初に出るように設定しておくと便利です。
- 名前:サイトに表示する名前を入力します。名前を表示しない場合は未記入にしておきます。
- アイコン画像:160ピクセル以上の正方形の画像を設定します。
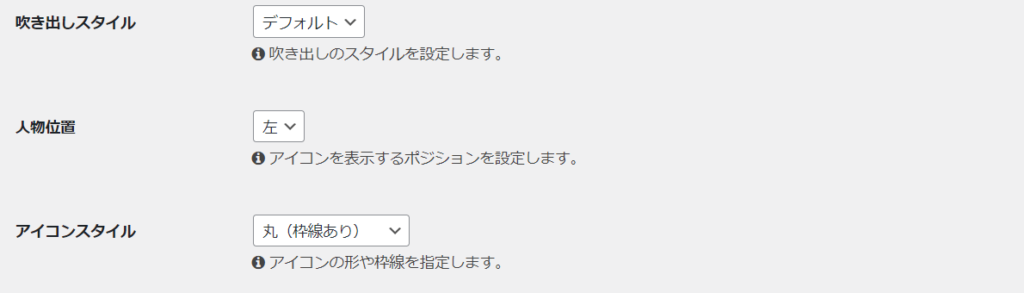
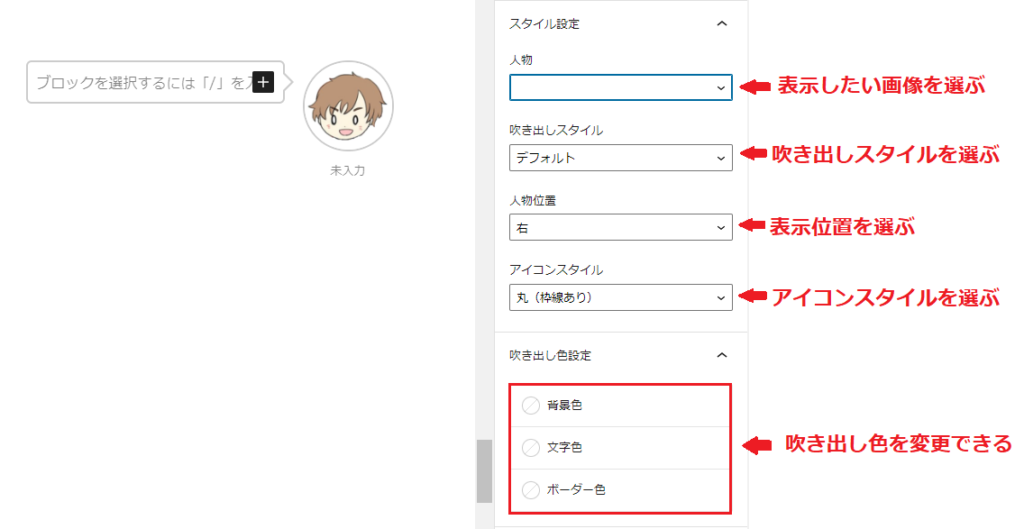
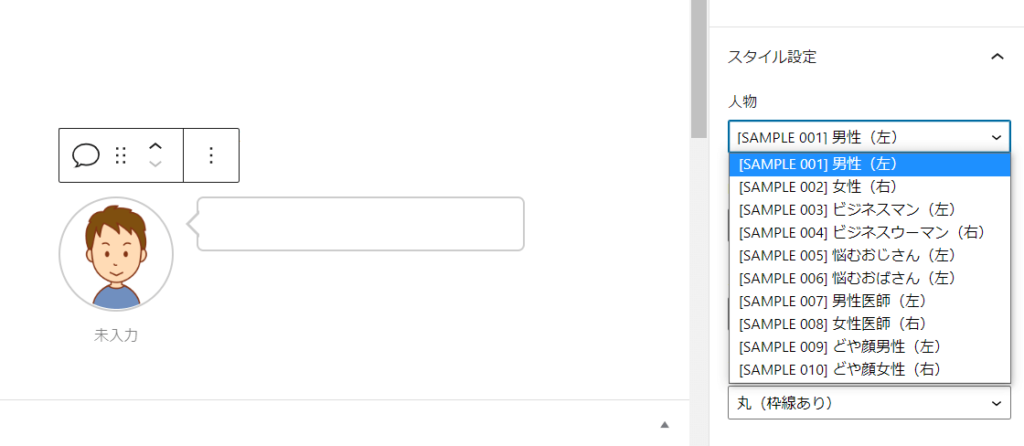
3.吹き出しスタイル・人物位置・アイコンスタイルをプルダウンの中から選びます。

設置したいスタイルが決まっている場合は変更しておくと便利ですが、記事設定画面からでも変更できるのでこのままの設定でも大丈夫です。
4.記事投稿画面のリストに表示する設定です。チェックを付けたままにしておきます。

吹き出しの使い方:画像の設定方法
吹き出しのオリジナル画像、または標準搭載されている画像で、記事の中に吹き出しを設定します。
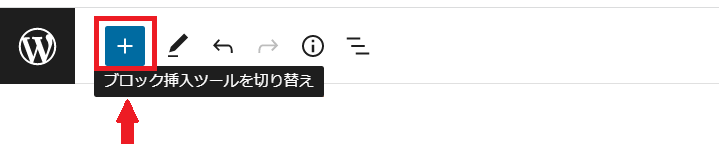
1.記事投稿画面左上にある「ブロック挿入ツールを切り替え」をクリックします。

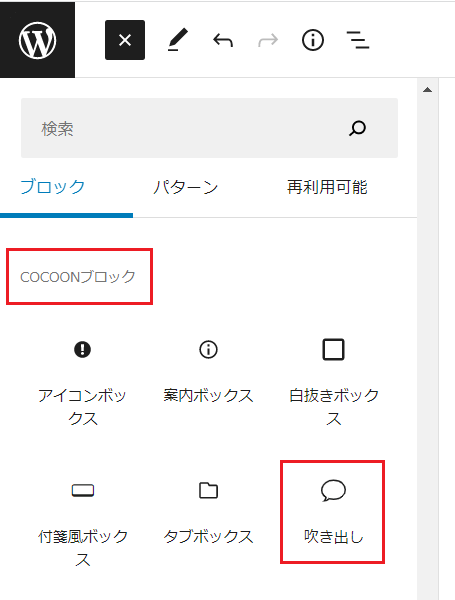
2.下にスクロールしていき、COCOONブロックにある「吹き出し」をクリックします。

3.画像タイトルの設定で一番上にある吹き出し画像が表示されます。右サイドバーのスタイル設定や吹き出し色設定で表示したいデザインへと変更します。

4.吹き出しの中に文字を入力します。

吹き出しが完成しました。
使わない吹き出し画像は非表示にしておく

作成されている吹き出し画像は、スタイル設定のときにすべて表示されます。そのため、使わない画像は非表示にしておくと便利です。
削除しても構いませんが、今後使うかもしれない場合は非表示にしておきましょう。
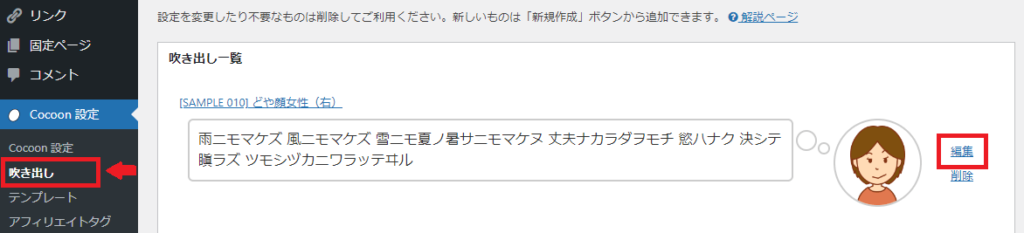
1.Cocoon設定にある「吹き出し」→非表示にする画像の「編集」をクリックします。

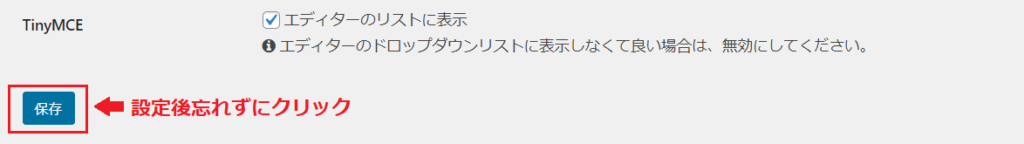
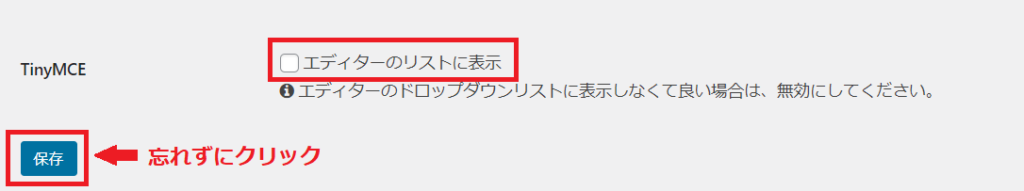
2.「エディターのリストの表示」のチェックをはずして「保存」をクリックします。

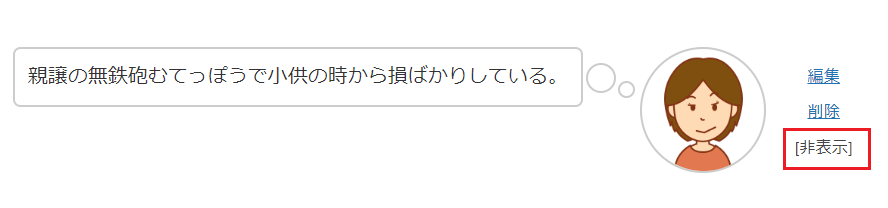
3.画像が非表示設定になりました。

吹き出しは使い方が簡単な便利な機能

オリジナル画像は何個でも作成することができます。
Cocoonは、吹き出し機能が標準で搭載されているためプラグインなどのインストールが不要です。使い方が簡単ですぐに利用することができます。
また、オリジナル画像を作成することは、サイトを印象づけることにもつながります。記事の中のアクセントにもなるので、いろいろな場面で利用してください。