WordPressのテーマ「Cocoon」では、SNSでシェアされたときの画像をOGPの設定から簡単に行うことができます。SNSからのアクセスは重要な流入経路です。サイトの個性が出せるような魅力的な画像を設定しておきましょう。
CocoonのOGP設定とは

OGPとは、SNSでシェアされたときに画像やタイトルなどサイトの内容が正しく表示される仕組みのことです。OGPの設定を行うと、アイキャッチ画像や記事のタイトルなど自分で設定した画像がSNSに表示されるようになります。
OGPの初期設定は「Cocoon」画像
OGPの設定を変更しなくても、記事がシェアされた場合は自動的にアイキャッチが表示されます。
しかし、トップページがシェアされた場合は「Cocoon」のホームイメージ画像が表示されます。せっかくSNSでシェアされても、それでは何のサイトなのかわかりません。
SNSからのアクセスは重要な流入経路です。画像1つでサイトのイメージは変わります。
魅力的な画像が表示されれば、クリックしたくなるかもしれません。自分が気になる画像なら、初めて見るサイトでも興味がわきます。サイトの個性が出せるような画像を設定しておきましょう。
>>画像作成に役立つ5つの方法を紹介します。
OGP画像のおすすめサイズ
OGP画像のおすすめサイズ:横1200×縦630px
各SNSによって表示される画像サイズは異なります。画像がトリミングされるなど自動で調整されますが、横1200×縦630pxで問題なく表示されています。

せっかく画像を設定しても、表示したい部分が切り取られてしまう場合があるため、重要な画面は真ん中に配置しておきましょう。
「Cocoon」のOGP設定方法
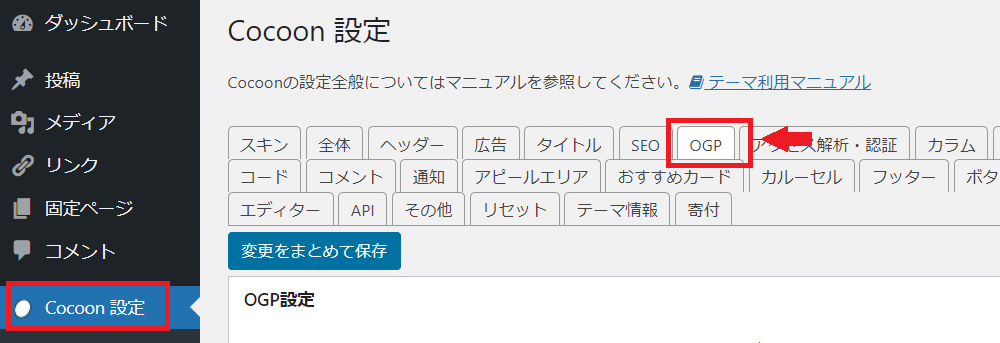
ワードプレス管理画面の左サイドバーにある「Cocoon設定」→「OGP」タブをクリックします。

OPGの有効化

「OGPタグの挿入」にチェックがあるか確認します。
Fecebook APP IDは必要ならば入力してください。
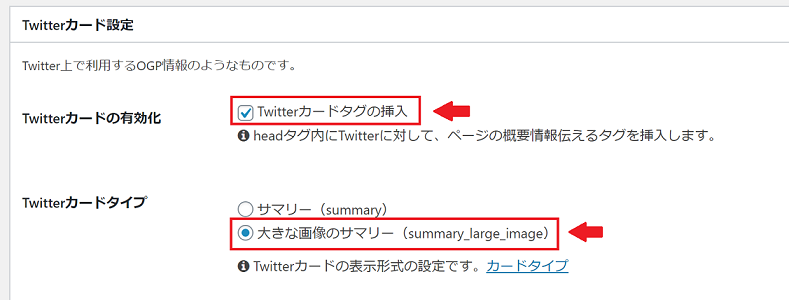
Twitterカードの設定
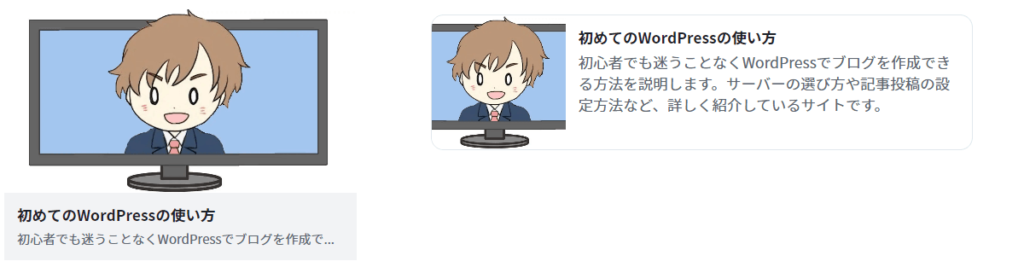
Twitterカードとは、ツイートに貼り付けるリンク画像のことです。TwitterでのOGP情報です。
「Twitterカードタグの挿入」と「大きな画像のサマリー」にチェックを入れます。

※Twitterカードタイプはお好みや記事の内容に合わせて変更してください。サマリーとは、小さめの画像です。
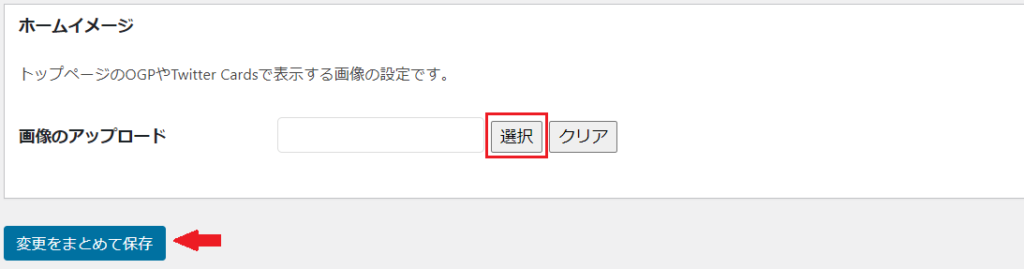
ホームイメージの設定
サイトのトップページがSNSでシェアされたときに表示される画像の設定です。
初期設定では「Cocoon」のホームイメージ画像になっています。設定したい画像を選んで設定しておきましょう。OGP画像のおすすめサイズは「横1200×縦630px」です。
画像のアップロードにある「選択」をクリックして、アップロードする画像を選択します。

「変更をまとめて保存」をクリックすれば完了です。
OGP画像の確認
ラッコツールズの「OGP確認」で、設定したOGP画像がどのように表示されるかを確認することができます。サイトにアクセスして、サイトのURLを入力するだけです。
TwitterでOGPが反映されない場合
SNSでシェアしたときにTwitterカードが反映されないときがあります。SNS側のキャッシュが残っている場合が多いので、キャッシュを削除することで改善できるかもしれません。
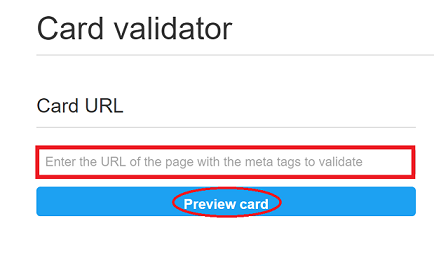
OGPの変更を反映させる方法は、Twitterの公式ページにある「Card validator」にアクセスして、サイトのURLを入力することです。

OGPで設定した画像の確認と同時にキャッシュを削除してくれます。
OGPの変更には時間がかかる場合がある
「Cocoon」のOGPで設定した画像の変更をSNSで反映させるためには、時間が必要な場合もあります。キャッシュを行っても反映されない場合は、しばらく時間をあけてみてください。
>>SNSの画像作成おすすめの方法





