TinyPNG(TinyJPG)は、簡単に画像圧縮ができるツールです。圧縮率が高く、圧縮後の画像がきれいという特徴があります。無料で利用でき、設定不要なので操作方法が簡単です。画像圧縮をすることはサイトの表示速度を向上させてSEO対策につながるので、ぜひ利用しましょう。
画像圧縮ツールTinyPNG(TinyJPG)とは

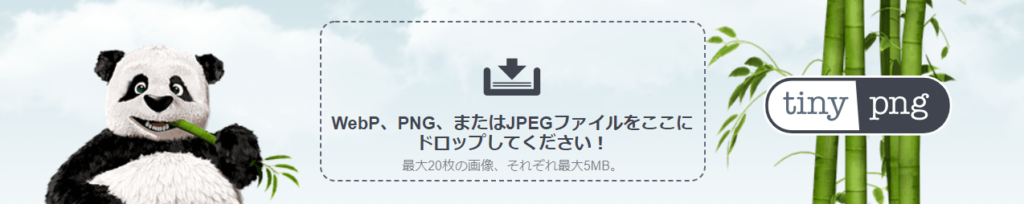
TinyPNG(TinyJPG)とは、画像ファイルをドラッグ&ドロップするだけで簡単に画像圧縮ができるツールです。一括で最大20枚の画像をそれぞれ5MBまで、無料で圧縮することができます。
「TinyPNG」と「TinyJPG」はそれぞれ別のサイトがありますが、使用方法は同じで圧縮できる画像のファイル形式もPNGとJPGです。
画像圧縮ツールTinyPNG(TinyJPG)の特徴

画像圧縮ツールTinyPNG(TinyJPG)の特徴は、圧縮率が高く、圧縮後の画像がきれいなことです。見た目にはほとんど影響を与えずに画像圧縮ができます。
パソコンにインストールする必要がなく、利用者登録もいりません。自分で圧縮率などの設定をしなくてもいいので、操作が簡単です。画像圧縮までの時間も早く、TinyPNG(TinyJPG)は多くの企業から信頼されている安心して使用できるツールです。
- 圧縮率が高く、圧縮後の画像がきれい
- インストールや利用者登録が不要
- 操作が簡単で、画像圧縮までの時間が早い
- 安心して利用できる
TinyPNG(TinyJPG)で圧縮した比較画像
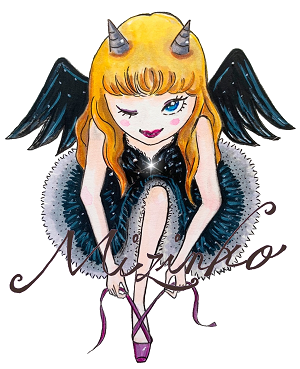
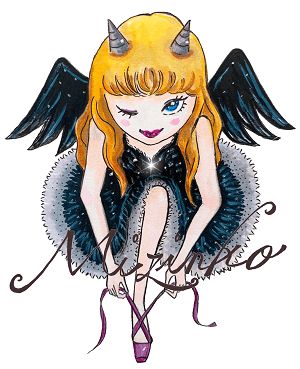
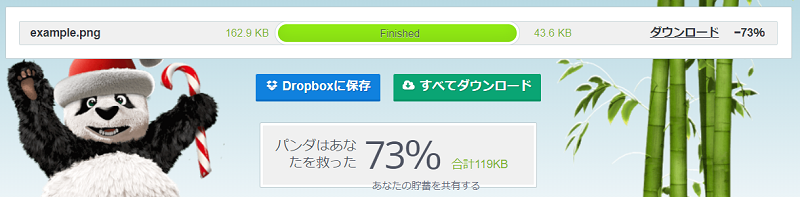
TinyPNG(TinyJPG)を使って圧縮した画像(ファイル形式はPNG)です。上の画像が圧縮前、下の画像が圧縮後です。


※画像は、Miジンコさんオリジナル手書きイラスト「悪魔ちゃん」です。「悪魔ちゃん」の詳細は「デザインとアートの世界(The world of Design & Art)」をご覧ください。

TinyPNG(TinyJPG) を使って画像圧縮すると、約119KB(-73%)の軽量化ができました。見た目は、ほとんど変わっていないのに、容量が半分以上も削減しています。
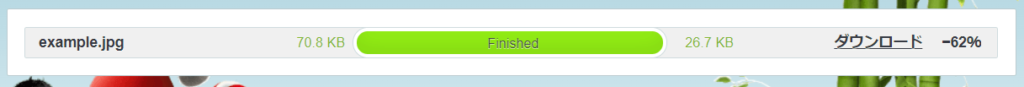
では、今度はファイル形式JPGの画像をTinyPNG(TinyJPG)を使って圧縮しました。上の画像が圧縮前、下の画像が圧縮後です。



TinyPNG(TinyJPG) を使って画像圧縮すると、約44KB(-62%)の軽量化ができました。こちらの画像も、見た目にはほとんどわからないように画像圧縮されています。
しかし、 画像によって軽量化できる容量が異なるので上記ほど多く圧縮できない場合もあります。TinyPNG(TinyJPG)は圧縮率の設定ができないので、希望通りの容量にならないことも忘れないようにしておきましょう。
TinyPNG(TinyJPG)の画像圧縮方法
TinyPNG(TinyJPG)の画像圧縮方法を説明します。1枚ずつ画像圧縮したあとに画像をダウンロードします。
1. TinyPNGまたはTinyJPGにアクセスします。どちらのサイトにアクセスしても使用方法や圧縮率は同じです。
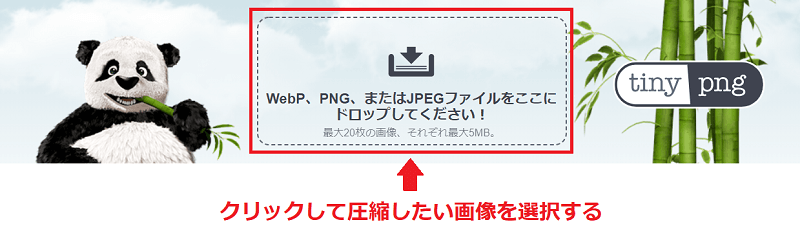
2.点線で囲まれた中をクリックして、圧縮したい画像データをパソコンから選択します。

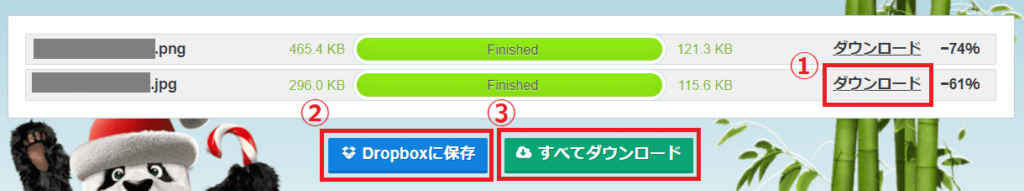
3.数秒で画像圧縮が完了するので、圧縮された画像をダウンロードします。ダウンロードの方法は3つあるので、利用しやすい方法でダウンロードしてください。

- 「ダウンロード」から1枚ずつダウンロードする
- 「Dropboxに保存」する
- 「すべてダウンロード」から一括でダウンロードする
画像圧縮はSEO対策の必須
TinyPNG(TinyJPG)は、手軽に利用できるおすすめの画像圧縮ツールです。
画像圧縮で可能な限り画像の容量を小さくできれば、ページの表示速度を向上させることができます。Googleはユーザーの利便性を最優先としてしてため、画像圧縮でページの表示速度を向上させることがSEO対策につながります。
そのため、SEO対策につながる画像圧縮はサイトを構築する上で必須といえるのです。
▼これからSEOを学びたい方やSEO検定受験を検討している方におすすめ▼
![]()
【JPEG・PNG】WordPress画像圧縮の特徴と使い分けはこちらの記事をご覧ください。
画像圧縮のおすすめ記事「【WordPress】画像圧縮でSEO対策!おすすめ3つの方法」