WordPressテーマ「Cocoon」の内部リンクの張り方を説明します。
内部リンクは、ユーザーの利便性の向上に役立ち、SEO効果も期待できます。Googleからの評価が高まる大切な要素であるため、積極的に利用するようにしましょう。
WordPressの基礎から応用までを学ぶなら、CodeCampのWebサイト制作コースがオススメです。
現役エンジニアがマンツーマンでサポート
初心者にも安心のカリキュラム
無料カウンセリングで10,000円OFFクーポンプレゼント
内部リンクの最適化
内部リンクを最適化すると、ユーザーの利便性の向上に役立ち、SEOにもよい影響を与えます。内部リンクの効果的な張り方には4つのコツがあります。
- 関連性の高いページへ内部リンクをつなげる
- 重要なページに内部リンクを集める
- リンク先の内容が分かるアンカーテキスト
- 画像にはalt属性を設定する
内部リンクの役割や効果的な張り方は【SEO対策】内部リンクの張り方4つのコツで詳しく説明しています。
内部リンク5つ設定場所
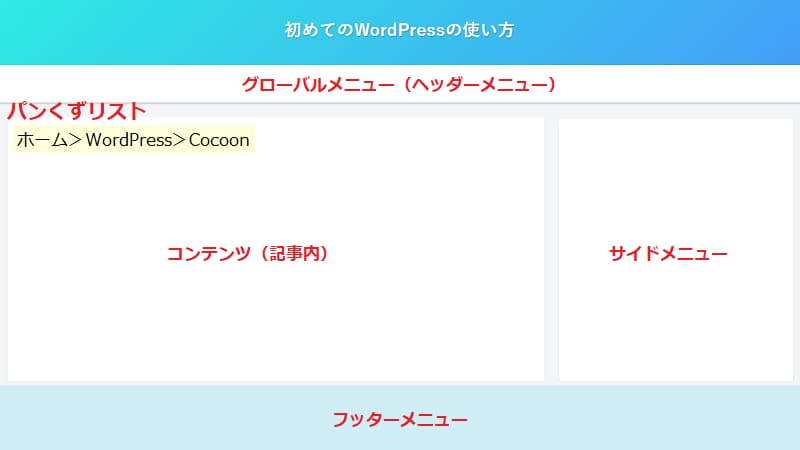
内部リンクの張り方で大切なことは、ユーザーにとって優位な情報につながる内部リンクを設定することです。内部リンクは、次の5つの場所に設定することができます。

- パンくずリスト
- グローバルメニュー(ヘッダーメニュー)
- フッターメニュー
- サイドメニュー
- コンテンツ(記事内)
それでは、WordPressテーマ「Cocoon」の内部リンクの張り方(設定方法)を詳しく説明します。設定したい場所を選んで、内部リンクをつなげましょう。
パンくずリストの内部リンク設定方法

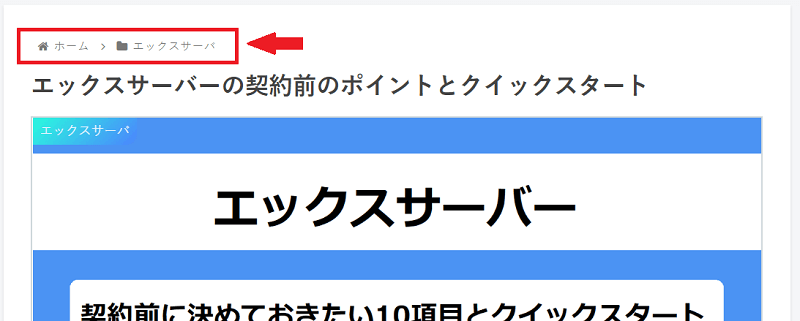
パンくずリストとは、見ているページがサイト内のどの階層にあるかを表示した内部リンクです。ユーザーや検索エンジンに、サイトの構造やコンテンツの情報を分かりやすく伝えることができます。
Cocoonのパンくずリストの初期設定は、メインカラムボトム(本文記事下)です。
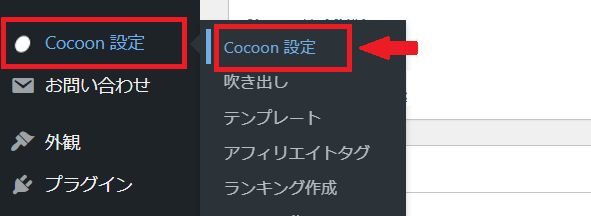
1.「Cocoon設定」をクリックします。

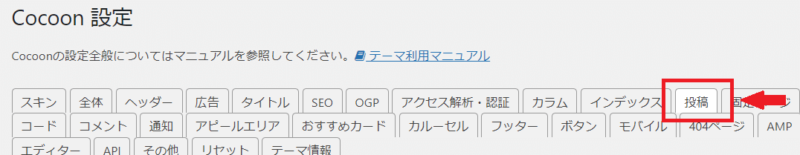
2.「投稿」をクリックします。

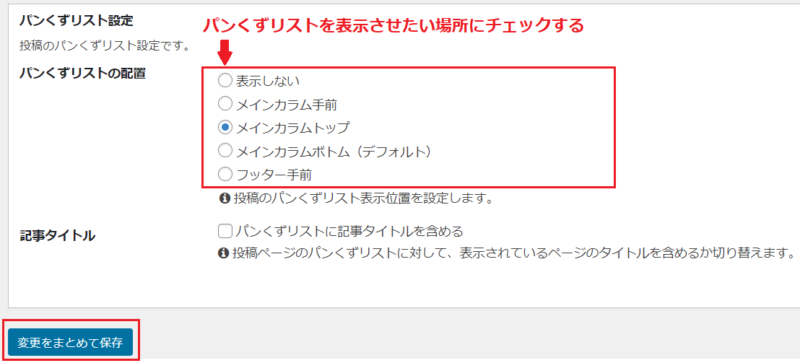
3.パンくずリスト設定で、パンくずリストを表示させたい場所にチェック→「変更をまとめて保存」をクリックします。

グローバルメニューの内部リンク張り方

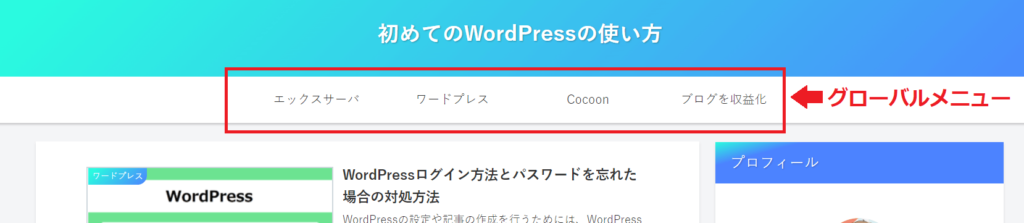
グローバルメニューとは、サイトの案内メニューのことです。Cocoonではヘッダーメニューとも呼ばれています。ページの上部に表示されており、サイトのすべてのページに表示されます。
1.「外観」→「メニュー」をクリックします。
-800x360.png)
メニュー名とメニューの位置を入力して「メニューを作成」をクリック
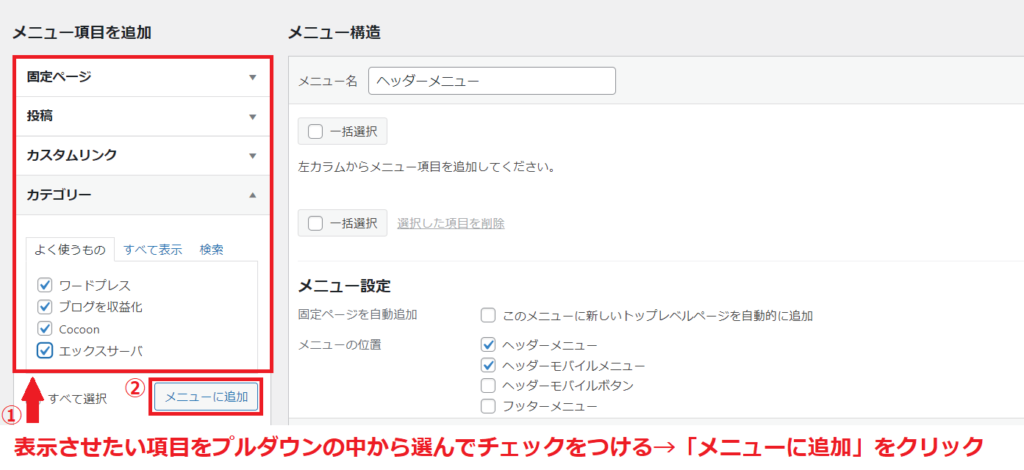
2.表示させたいメニュー項目をプルダウンの中から選んでチェック→「メニューに追加」をクリックします。

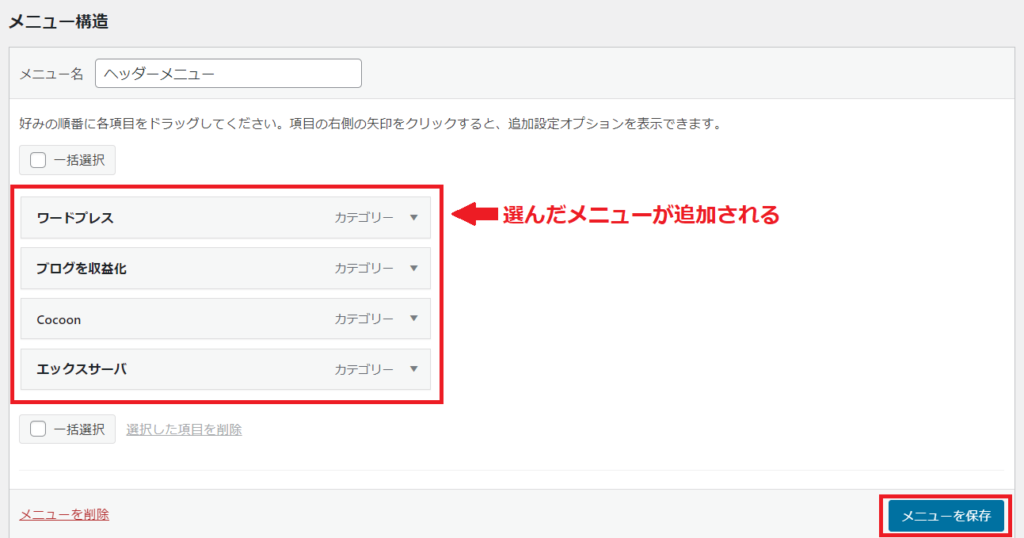
3.「メニューを保存」をクリックすれば完成です。

Cocoonで簡単!グローバルメニュー(ヘッダーメニュー)の設定方法でさらに詳しい説明をしています。
フッターメニューの内部リンク張り方

フッターとは、サイトの下部の場所です。サイトの全ページに表示され、訪問者にサイトの情報を伝えることができる大切な場所です。Cocoonでは、フッターに設定する内部リンクはウィジェットを利用します。
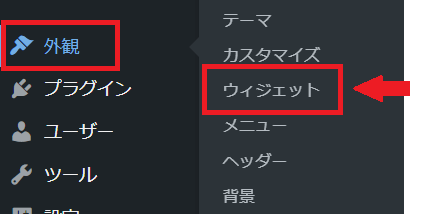
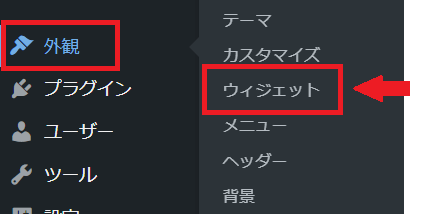
1.「外観」→「ウィジェット」をクリックします。

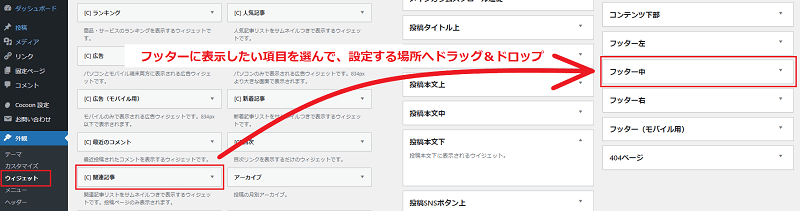
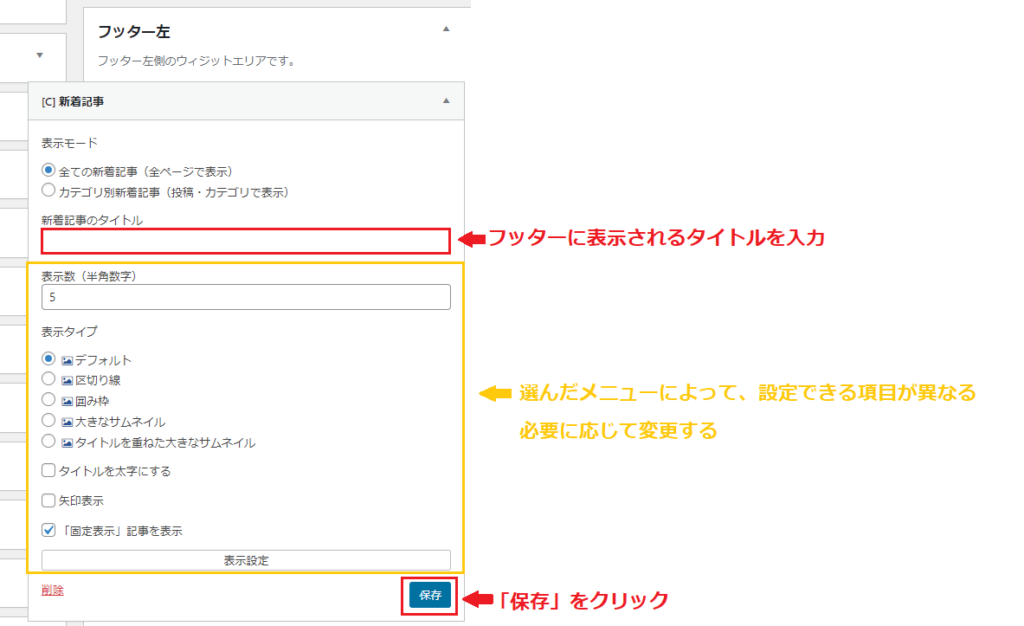
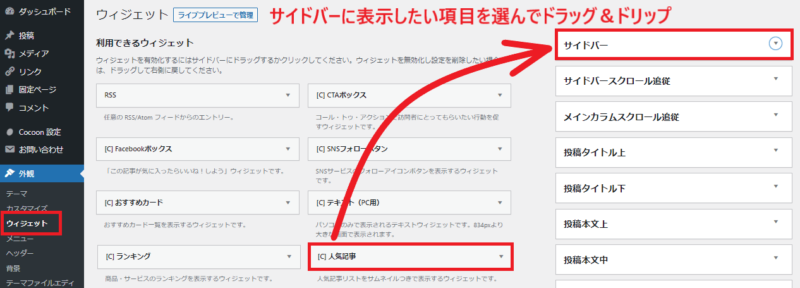
2.フッターに表示したいウィジェットを選んで、設定する場所へドラッグ&ドロップします。

3.設定した場所にウィジェットの詳細を設定する画面が表示されます。必要項目を入力して「保存」をクリックすれば完成です。

【Cocoon】ウィジェット機能でフッターを設定する方法でさらに詳しく説明しています。
サイドメニューの内部リンク張り方
Cocoonでは、サイドメニューの内部リンクはウィジェットを利用して設定します。
1.「外観」→「ウィジェット」をクリックします。

2.サイドメニューに表示したいウィジェットを選んで、設定する場所へドラッグ&ドロップします。

3.設定した場所にウィジェットの詳細を設定する画面が表示されます。必要項目を入力して「保存」をクリックすれば完成です。
【WordPress】ウィジェットとは?設定方法とおすすめウィジェットを紹介でさらに詳しく説明しています。
記事内の内部リンク張り方
Cocoonでの記事内に内部リンクを張る方法は5つあります。記事に適した内部リンクの種類や場所を選んで設定することが大切です。
- テキストリンクで内部リンクを張る方法
- ブログカードで内部リンクを張る方法
- ウィジェットで内部リンクを張る方法
- リンクボタンで内部リンクを張る方法
- 画像で内部リンクを張る方法
記事内の内部リンクの張り方5つの方法はこちらの記事をご覧ください。
【Cocoon】内部リンクの張り方まとめ
内部リンクを適切に張ることは、SEO向上につながります。Cocoonでは、内部リンクを5つの場所に設定することができます。
内部リンクの数は決まっていませんが、サイトのデザインや記事の内容に合わせて設置することが大切です。ユーザーにとって優位な情報につながる内部リンクを考えて、積極的に利用しましょう。
WordPressを効率的に学習したい人にオススメ
CodeCampのWebサイト制作コース
なら、現役エンジニアがマンツーマンでサポート、WordPressの基礎から応用までをマスターできます。
\初心者にも安心のカリキュラム/
無料カウンセリングで10,000円OFFクーポンプレゼント