CodeCamp(コードキャンプ)の「Webサイト制作コース」は、WordPressの基礎から応用まで実践的に学ぶことができるおすすめのオンラインスクールです。
現役エンジニアによるマンツーマン指導を受けられ、実際にサイトを作りながら学ぶことで、理解が深まります。
この記事では、CodeCampで学べる内容や学習の流れやその魅力について詳しくご紹介します。
現役エンジニアがマンツーマンでサポート
未経験・初心者にも安心のカリキュラム
無料カウンセリングで10,000円OFFクーポンプレゼント
CodeCampとは?初心者におすすめの理由

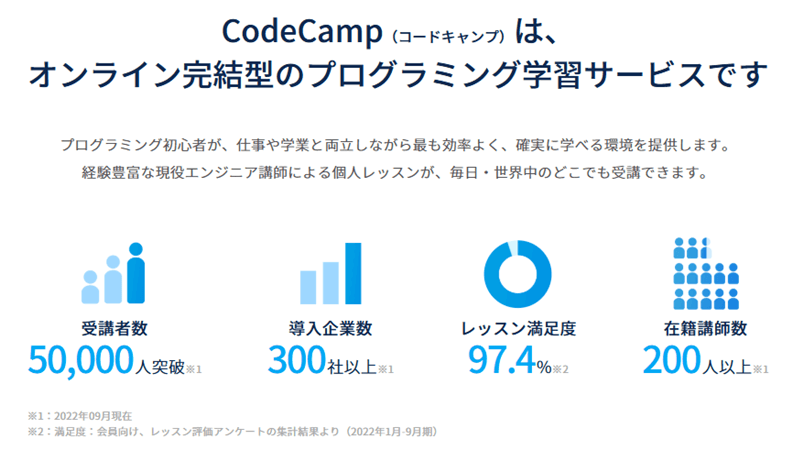
CodeCamp(コードキャンプ)は、オンラインでプログラミングを学べるスクールです。
家で学べる柔軟なスタイルと、現役エンジニアによるマンツーマンレッスンが特徴です。
CodeCampには、Webサイト制作コース・プログラミングコース・Webデザインコースなど、さまざまなコースを選ぶことができます。また、転職支援オプションや学びたいプログラムを自由に組み合わせることができるオーダーメイドコースもあります。
マンツーマンレッスンで効率的に学ぶ
CodeCampの講師は、通過率8%の厳しい選考を通過した現役エンジニアです。実務経験に基づいたアドバイスが受けられるため、初心者でも確実にスキルを身につけることができます。
マンツーマンのレッスン形式なので、わからないことをその場で質問し、解決できるのも安心です。独学よりも効率的に学びを進められます。
また、CodeCampの講師は固定ではなく、レッスンごとに違う講師を選ぶことができるので、自分に合った講師を探すことがしやすくなります。
もし講師が自分に合わないと感じた場合は、次のレッスンで別の講師を選べます。
好きな時間にレッスン予約
CodeCampの魅力の一つは、学習の柔軟性です。レッスンは365日、9時から21時40分まで好きな時間に予約できます。
オンラインでの学習なので通学の必要がありません。自宅など好きな場所で、ライフスタイルに合わせて学習スケジュールを調整することが可能です。
1レッスンあたり40分、当日でもレッスン予約可能です。
初心者でも安心のカリキュラム
CodeCampでは、WordPress初心者が安心して学べるカリキュラムが用意されています。未経験者にも理解しやすいテキスト教材や、難しい内容は動画で丁寧に解説されるため、効果的にスキルを身につけられます。
さらに、学習内容をインプットするだけでなく、実際にアウトプットできる仕組みが整っています。
\初心者にも安心のカリキュラ/
10,000円OFFクーポンプレゼント
CodeCampで学ぶWebサイト制作コースの特徴

CodeCampのWebサイト制作コースでは、WordPressを使ってWebサイトを作る方法を身につけることができます。学習期間は6か月です。
また、Webサイト制作コース修了後、Webサイト制作や運用、管理担当として転職をしたい人には、転職支援オプションが利用できます。自己分析、書類添削、模擬面接、求人紹介など、経験豊富なキャリアサポータに転職を支援してもらえます。
Webサイト制作コースを学習する流れ
まず、プログラムを作るための基本的な「言葉」を覚えます。具体的には、HTMLやCSS、JavaScriptというプログラミング言語を使って、コンピューターに指示を出す方法を学びます。
次に、WordPressの基礎から実践的な使い方まで学び、実際に自分のWebサイトを作る課題に取り組みます。これにより、実務に役立つ技術を身につけることができます。
Webサイト制作コースで学べること
| 学習内容 | HTML/CSS JavaScript基礎 Bootstrap PHP基礎 WordPress基礎・実践 Figma |
| できるようになること | ・WordPressを使用したコーポレートサイトや、ブログ・ホームページなどの作成・オリジナルテーマ作成 ・オリジナルデザインでのWebページ作成 |
| サポート内容 | ・オリジナルカリキュラム ・オリジナルポートフォリオ作成 ・マンツーマンレッスン ・キャリア相談 ・オープンバッジ(スキル証明) ・AI(ChatGPTの有料バージョン)によるチャットサポートを24時間365日いつでも無料で利用可能 |
- HTML/CSS:Webページの内容(テキスト、画像、リンクなど)を作成し、見た目を整えるための言語
- JavaScript:Webページに動きをつけるための言語
- Bootstrap:HTMLやCSS、JavaScriptを使ってWebページを簡単にデザインできるフレームワーク
- PHP:サーバー側で動作するプログラミング言語で、データベースと連携してWebサイトを動的にする
- WordPress:Webサイトやブログを簡単に作成・管理できるプラットフォーム
- Figma:Webデザインツール
Webサイト制作コースの料金
| Webサイト制作コース | Webサイト制作コース | Webサイト制作コース +転職支援オプション | |
|---|---|---|---|
| レッスン回数 | 40回 | 25回 | 40回 |
| 合計金額(税込) 分割料金(24回払い)の目安 | 275,000 (13,100/月) | 198,000円 (9,400円/月) | 352,000円 (16,700円/月) ※受講終了でキャッシュバックあり |
利用する書籍は、講座開始時に購入しておくことが必要です。
- 技術評論社「WordPressオリジナルテーマ制作入門」
- SBクリエイティブ「1冊ですべて身につくWordPress入門講座」
CodeCampの受講の流れ
CodeCampでは、初心者でも安心して学習を始められるよう、受講を申し込む前に無料カウンセリングを行っています。プロの講師と直接話すことで、自分に合った学習方法を見つけることができます。
無料カウンセリングを受けると、学習をお得に始められる10,000円OFFクーポンがもらえます。
カウンセリング後、受講を希望する場合は、簡単な手続きで申し込みが可能です。まずは、無料カウンセリングを予約して、理想の学びをスタートさせましょう!
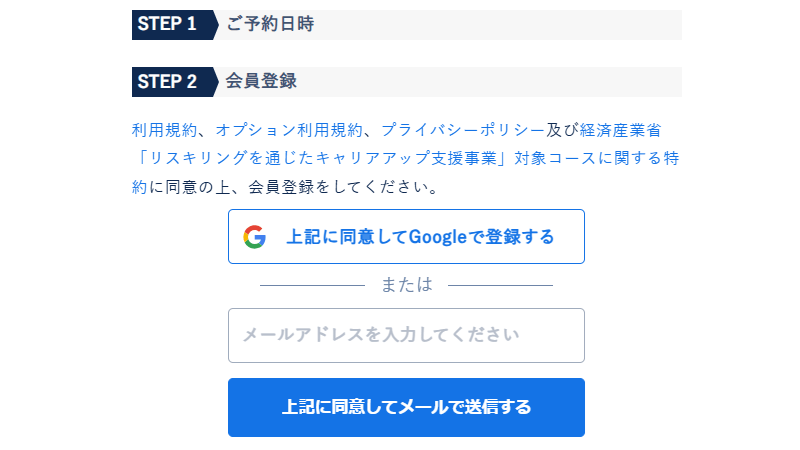
- ステップ1無料カウンセリング予約
- ステップ2レッスン準備
- ステップ3無料カウンセリング受講
無料カウンセリングの時間は約40分です。
- ステップ4コースの受講申し込み
無料カウンセリングを予約する
CodeCampの無料カウンセリングは、初心者の不安を解消し、自信を持って学習を始めるための時間です。プログラミングやデザインの効率的な学び方、学習の進め方についてアドバイスを受けられます。

1.CodeCamp公式サイトにアクセスして、無料カウンセリングの日時を選択します。9時~21時40分まで、好きな時間に予約できます。
2.メールアドレスを登録して、予約を完了します。

レッスン準備

レッスンは「Google Meet」で行います。 そのため、Googleアカウントの登録とGoogle Meetのインストールが必要です。また、ビデオ通話を行うための環境が整っているかを確認してください。
無料カウンセリング受講
カウンセリングでは、プログラミングを学ぶ目的や理由が聞かれます。また、質問もできるので、事前に話す内容を決めておくとスムーズに進みます。
- プログラミングを学ぶ目的や理由のヒアリング
- 学習目的の整理
- コース案内と提案
- 授業の進め方の説明
- 質疑応答
コースの受講申し込み
無料カウンセリング後、受講を希望する場合は申し込みを行います。
希望の日時を選ぶだけで予約が完了
CodeCampのQ&A
- Q全くの初心者でも大丈夫ですか?
- A
CodeCampでは初心者向けのカリキュラムが用意されているので安心です。
- QCodeCampに無料会員登録するときに必要なものはありますか?
- A
CodeCampに登録するためには、メールアドレスかGoogleアカウントが必要です。 会員登録することで、無料カウンセリングを1回受講できます。
- Qレッスンを受けるときに準備するものは何ですか。
- A
レッスンは「Google Meet」で行われるので、Googleアカウントの登録とGoogle Meetのインストールが必要です。 また、ビデオ通話を行うので、ヘッドセット(PCにマイクが付いていない場合)が必要です。
※カメラをOFFにして、顔を出さずに受講できます。
- Qレッスンはスマートフォンでも可能ですか。
- A
レッスンはパソコンで受講する必要があるため、スマートフォンで行うことができません。スマートフォンでレッスンを予約や情報を確認することは可能です。
※無料カウンセリングはスマートフォンでも可能です。
- QCodeCampの受講を迷っている場合、どのように判断すればよいですか?
- A
CodeCampの無料カウンセリング
を受けて、自分の学習目標やニーズに合っているか相談しましょう。経験豊富なエンジニアからアドバイスを受けられます。
まとめ:初心者でも安心して学べるCodeCampの魅力
WordPressを学ぶことは、自分のWebサイトを作るだけでなく、転職や副業の選択肢を広げる大きなステップです。
CodeCampなら現役エンジニアによるマンツーマンサポートが受けられるため、初心者でも安心して学べる環境が整っています。また、自分のペースで学べるオンライン授業なので、無理なく続けられるのが魅力です。
CodeCampで新しい学びを始めてみませんか。
現役エンジニアがマンツーマンでサポート
希望の日時を選ぶだけで予約が完了




