ブログを運営する上で、テーマ選びは非常に重要なポイントです。現在Cocoonを使用している方の中には、高機能でカスタマイズ性に優れたテーマであるSWELLに興味を持っている方も多いのではないでしょうか。
本記事では、SWELLの購入方法とCocoonからSWELLへの移行手順について、初心者にも分かりやすく解説します。SWELLへの移行を検討している方がスムーズに作業を進められるよう、具体的な手順や注意点を詳しくご紹介します。
\簡単操作で高機能なサイトが作れる/
SWELLの魅力
SWELLは、シンプルで洗練された美しいデザインと高いカスタマイズ性で人気のWordPressテーマです。SEO対策にも優れているので、検索エンジンからのアクセスアップにも効果的です。
一度購入すれば、追加費用なしで使い続けることができます。サブドメインなど、自分が管理する複数のサイトで利用することが可能です。サイトごとにテーマを購入する必要がなく、効率的に運用できます。
| 商品名 | WordPressテーマ「SWELL」 |
| 販売価格 | ¥17,600(税込)※支払いは一度限り |
| 決済方法 | クレジットカード ( VISA / Master / AMEX / JCB ) ※ 銀行振り込み不可 |
| ライセンス | ライセンス制限なし 複数のサイトで利用可能 |
| 公式サイト | SWELL公式サイト |
SWELLに移行するメリット
CocoonからSWELLへテーマ移行の流れと注意点
- 手順1
- 手順2
- 手順3
- 手順4
- 手順5
CocoonからSWELLへ移行するときの注意点として、Cocoon独自の機能や装飾、設定が反映されないことです。そのため、SWELLに合わせて再設定や修正が必要です。
Cocoon独自の機能やデザインが反映されない
Cocoon独自の機能やデザインは、SWELLに移行すると反映されません。
そのため、Cocoonの機能を一部引き継いだ状態でSWELLへ移行できる「乗り換えサポートプラグイン」を導入します。
ただし、このプラグインを使用しても、すべての機能やデザインを完全に再現することはできません。さらに、CocoonとSWELLの両方の機能を一時的に共存させるため、表示速度が遅くなる可能性があります。
早めにSWELLに合わせたサイト設定や記事修正を行い、プラグインを無効化することが推奨されます。
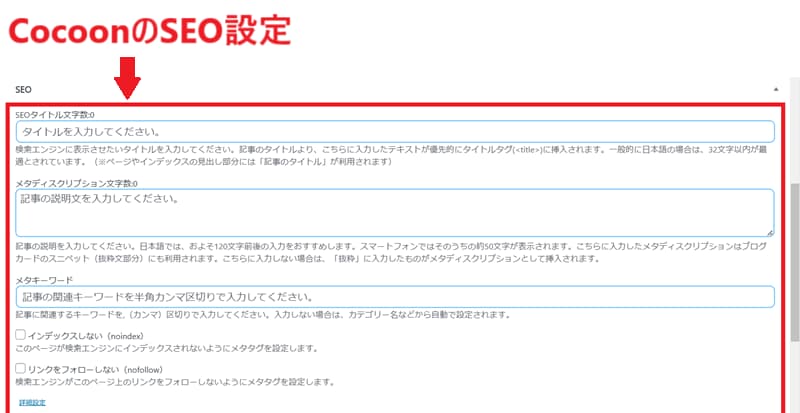
SWELLにはSEO設定機能がない

SWELLには、SEO設定機能がありません。
Cocoonで設定したSEOの情報(SEOタイトル、メタディスクリプション、メタキーワードなど)がSWELLでは自動的に引き継がれないということです。
そのため、SEO関連の設定や管理は「SEO SIMPLE PACK」というプラグインを利用します。
SWELL購入と会員登録
- 手順①SWELL公式サイトでSWELL購入
- 手順②SWELL会員サイト「SWELLERS’」に登録
SWELLの購入方法
1.SWELL公式サイトにアクセスします。
\SWELL公式サイトはこちらから/
2.利用規約に同意すればチェックを入れて、「SWELLを購入」をクリックします。

3.決済画面で必要事項を入力して「支払う」をクリックします。

4.SWELLの購入が完了しました。支払い画面で入力したメールアドレスにメールが届くので確認してください。
SWELL会員サイト「SWELLERS’」に登録
SWELL製品のダウンロードやユーザー認証など、SWELLを利用するためには、SWELLの会員サイト「SWELLERS’」に会員登録をする必要があります。
1.SWELLの会員サイト(SWELLERS’)にアクセスします。
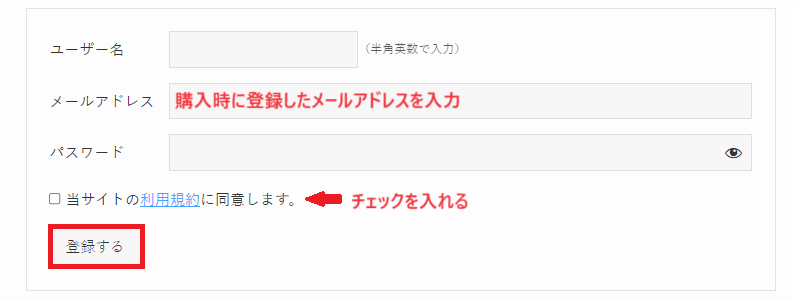
2.新規会員登録ページに必要事項を入力して「登録する」をクリックします。

必ず購入時に登録したメールアドレスを入力してください。
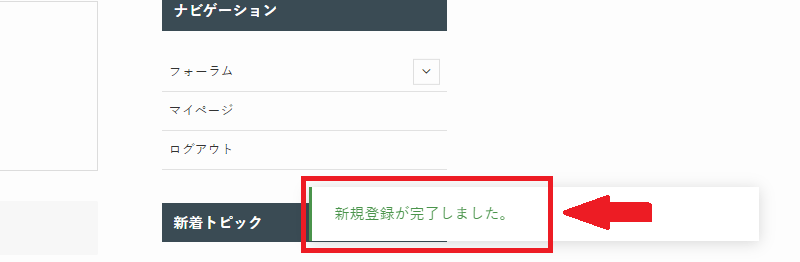
3.「新規登録が完了しました。」と表示されます。

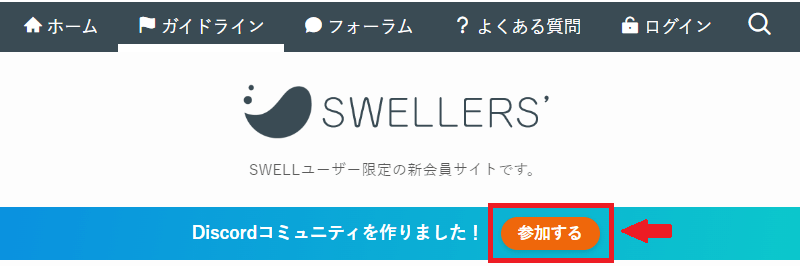
4.Discordコミュニティに参加する場合は「参加する」をクリックして、アカウントを作成してください。(任意)

SWELLのDiscordコミュニティは、SWELLユーザー同士が交流できるオンラインコミュニティです。SWELLに関する情報交換や相互支援を行う場です。
いつでも登録できるので、登録を迷っている場合は先に進んでください。
CocoonからSWELLへの移行手順
- 移行手順①乗り換えサポートプラグインの設定
- 移行手順②SEO SIMPLE PACKのインストール
- 移行手順③SEO情報の移行
- 移行手順④Cocoonのカスタマイザーの独自CSSの保存
- 移行手順⑤SWELLのテーマ有効化
- 移行手順⑥SWELLのユーザー認証
乗り換えサポートプラグインの設定
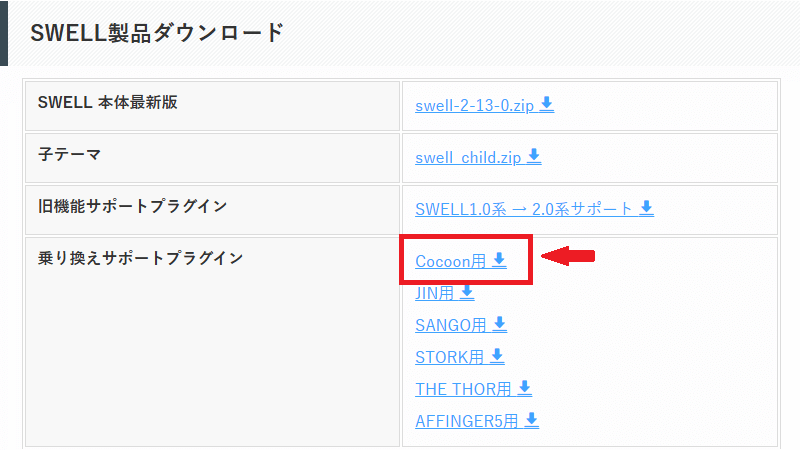
1.SWELLERS’のマイページにログインします。
2.SWELL製品ダウンロードの乗り換えサポートプラグイン「Cocoon用」をダウンロードします。

3.WordPress管理画面「プラグイン」→「新規プラグインを追加」→「プラグインのアップロード」をクリックします。

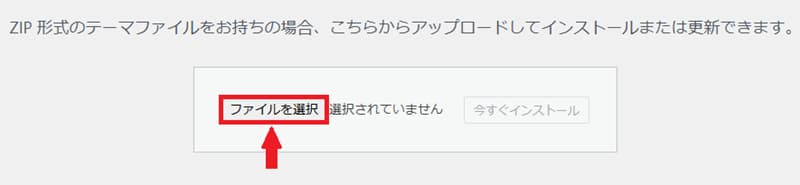
4.「ファイルを選択」をクリックします。

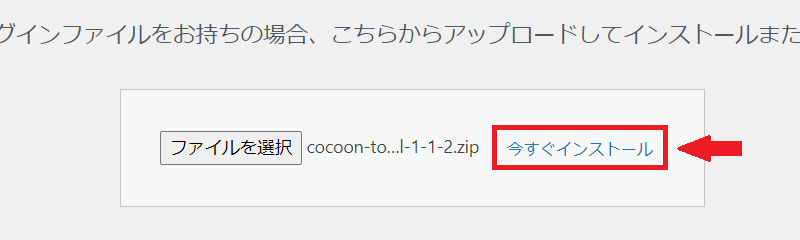
5.先ほどダウンロードした、乗り換えサポートプラグイン「Cocoon用」のファイル(cocoon-to-swell-1-1-2.zip)のファイルを選んでインストールします。

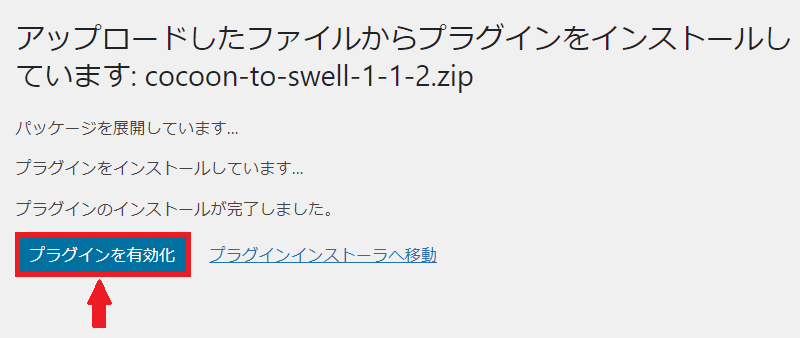
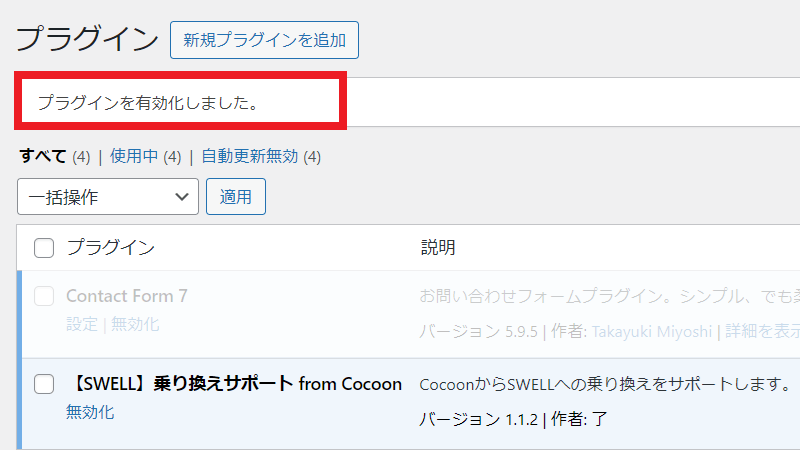
6.「プラグインを有効化」をクリックします。

7.乗り換えサポートプラグイン「Cocoon用」が有効化されました。

SEO SIMPLE PACKのインストール
1.SWELLのSEO関連の設定や管理を行うためのプラグイン「SEO SIMPLE PACK」をインストールします。

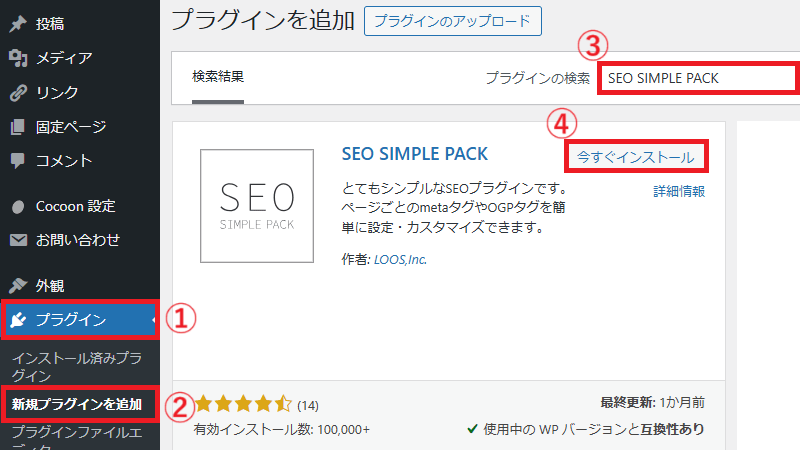
- WordPress管理画面にアクセスして「プラグイン」→「新規プラグインを追加」をクリック
- 検索窓に「SEO SIMPLE PACK」と入力
- 「今すぐインストール」をクリック
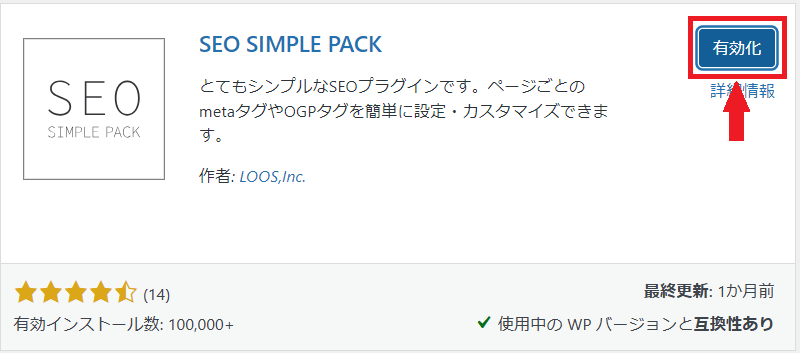
2.「有効化」をクリックします。

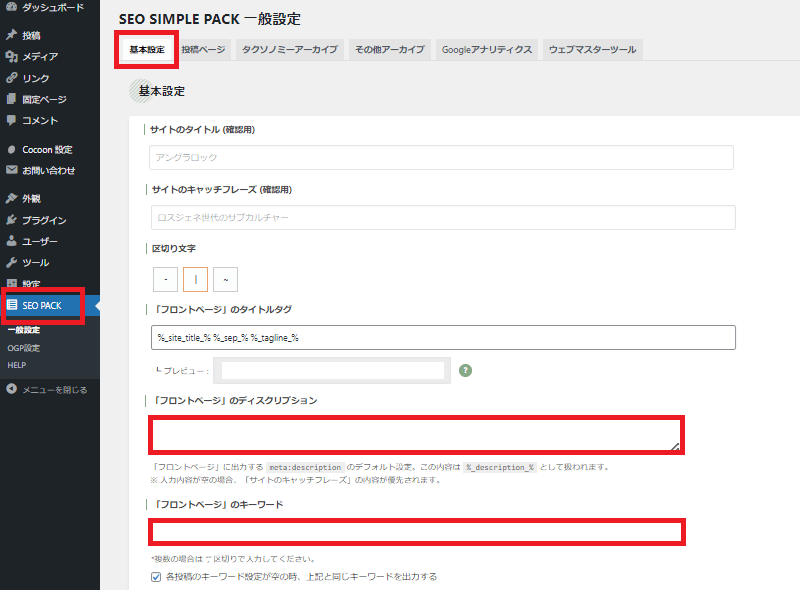
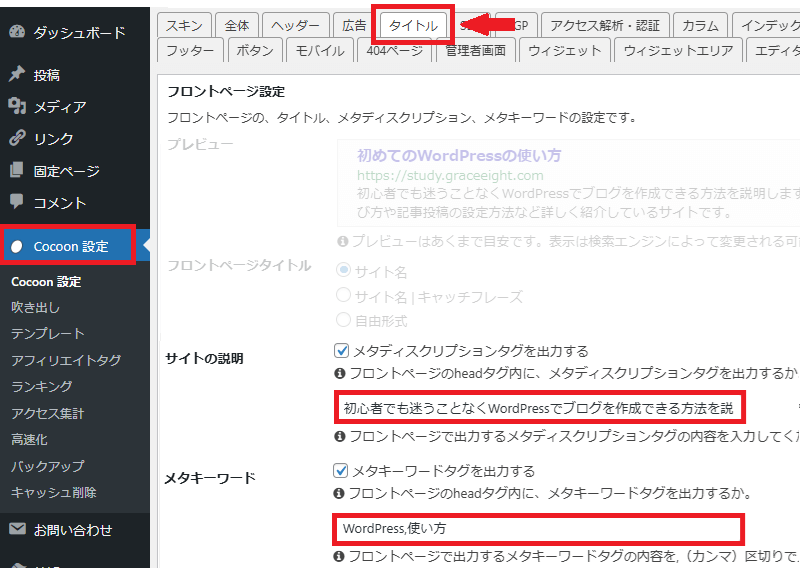
3.WordPress管理画面「SEO PACK」をクリックして、設定画面を開きます。基本設定の「フロントページ」のディスクリプションとキーワードを入力→「設定を保存」をクリックします。

Cocoonでは、「Cocoon設定」→「タイトル」に設定しています。

SEO情報の移行

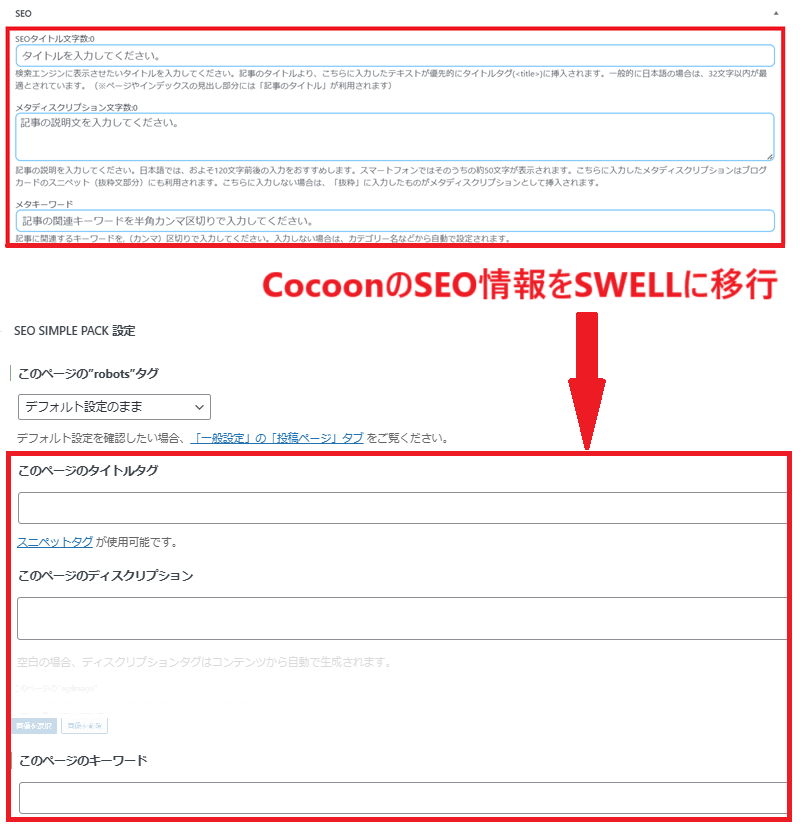
CocoonのSEO設定の下に、「SEO SIMPLE PACK 設定」が表示されています。
SWELLを有効化するとCocoonのSEO設定画面が消えてしまいます。
そのため、SWELLを有効化する前に、Cocoonで設定していた各記事(投稿&固定ページ)のSEO情報を「SEO SIMPLE PACK」へ移行しておく必要があります。
記事が多い場合は大変ですが、全て手作業でコピー&ペーストして行います。

プラグインを利用する方法もありますが、サイトにとってプラグインは最低限に抑えたいので手作業で移行します。
Cocoonのカスタマイザーの独自CSSの保存
CocoonとSWELLでは、HTML構造(Webページの骨組み)が異なるため、Cocoon用に書いたCSSがSWELLでは適用されない場合があります。さらに、Cocoonのカスタマイザーで設定した独自CSSは、SWELLに移行するとリセットされてしまいます。
そのため、移行前にCocoonのCSSをコピーして保存(Wordやメモ帳など)しておきます。
Cocoonのカスタマイザーとは、WordPressの管理画面で「外観 → カスタマイズ」からアクセスできる、テーマのデザインや設定を変更できる機能のことです。
Cocoonのカスタマイザーで設定した内容は、Cocoonのテーマに依存しているため、別のテーマに変更すると引き継がれないことがあります。特に「独自CSS」で設定したカスタマイズは、テーマを移行する際にリセットされるため、事前にコピーして保存しておくと安心です。
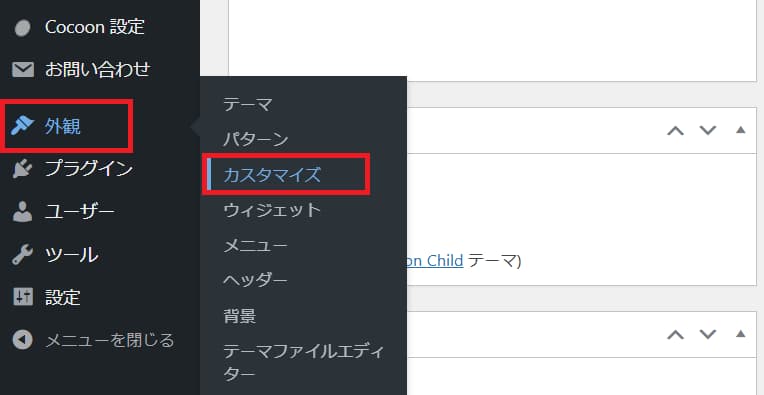
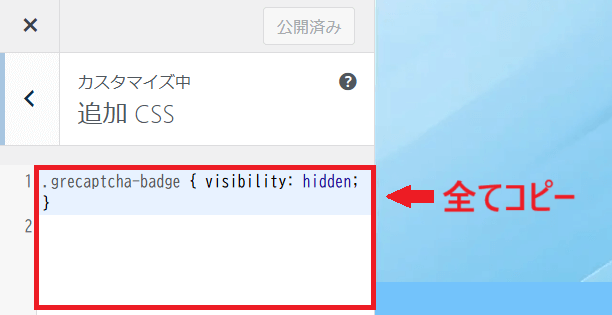
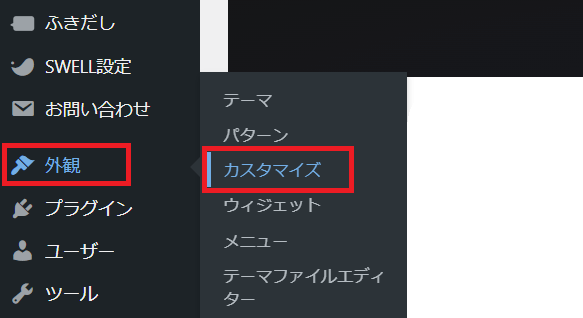
1.WordPress管理画面「外観」→「カスタマイズ」をクリックします。

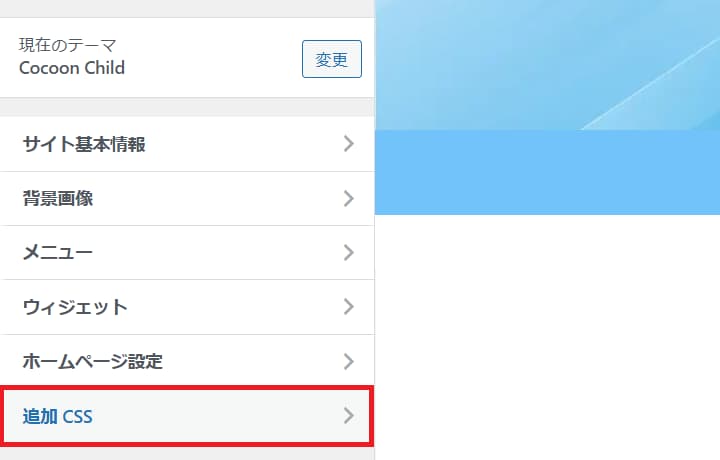
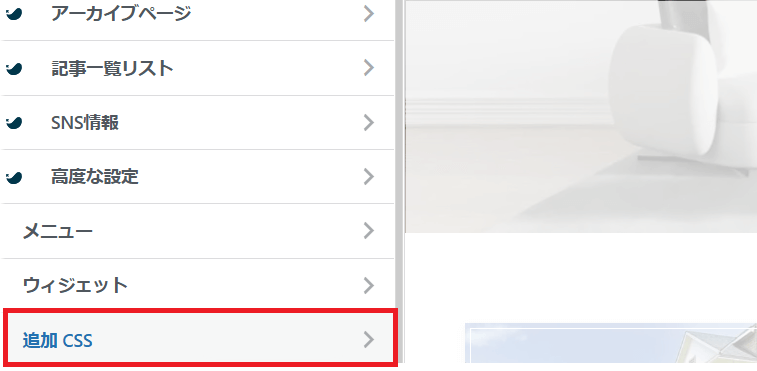
2.「追加CSS」をクリックします。

3.追加してあるCSSコードをコピーして保存しておきます。

SWELLのテーマ有効化

いよいよ、CocoonからSWELLに変わります。
1.SWELLERS’にログインします。
2.マイページにログインしたら、「SWELL本体最新版」と「子テーマ」のファイルをダウンロードします。

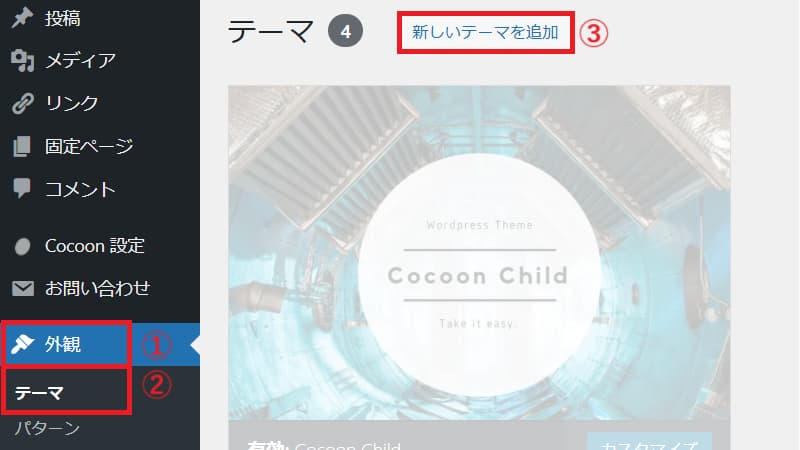
3.WordPress管理画面「外観」→「テーマ」→「新しいテーマを追加」をクリックします。

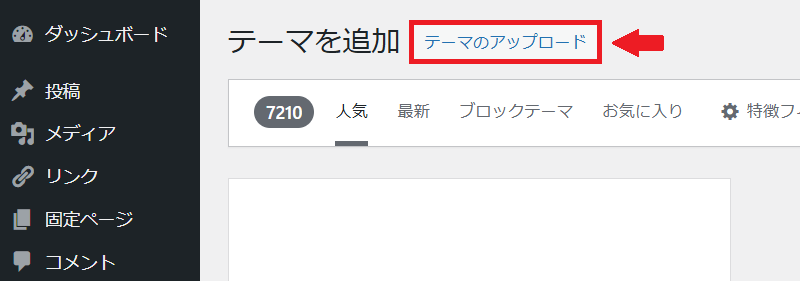
4.「テーマのアップロード」をクリックします。

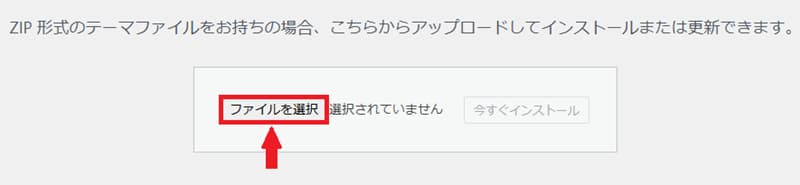
5.「ファイルを選択」をクリックして、先ほどダウンロードした「SWELL本体最新版」と「子テーマ」のファイルを選んで、それぞれインストールします。

- SWELL本体最新版「swell-○-○-○.zip」のファイルを選んで「今すぐインストール」をクリックします。
- 続けて、子テーマ「swell child.zip」もインストールします。
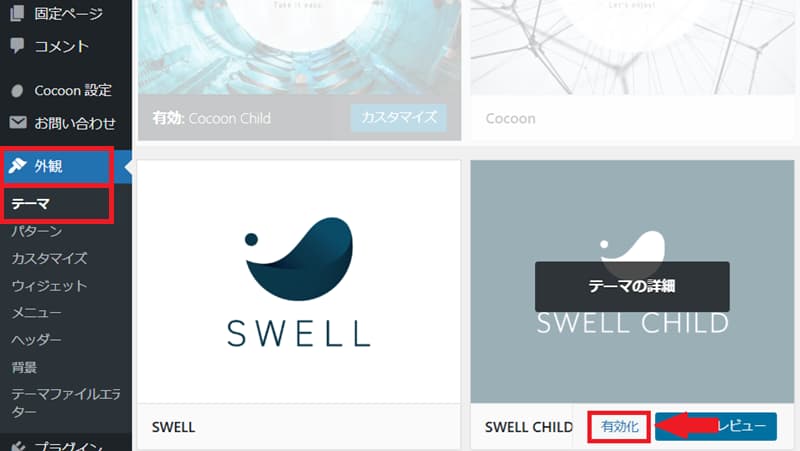
6.SWELL本体最新版と子テーマがインストールされました。WordPress管理画面「外観」→「テーマ」→SWELL CHILDにカーソルを合わせて、SWELLの子テーマを「有効化」します。

子テーマを使う理由は、親テーマが更新されてもカスタマイズが消えないためです。
親テーマを直接いじってデザインを変更した場合、親テーマが更新されると変更が上書きされます。しかし、子テーマを使えば、カスタマイズ内容はそのまま残るため、安心して親テーマを更新できます。
ユーザー認証
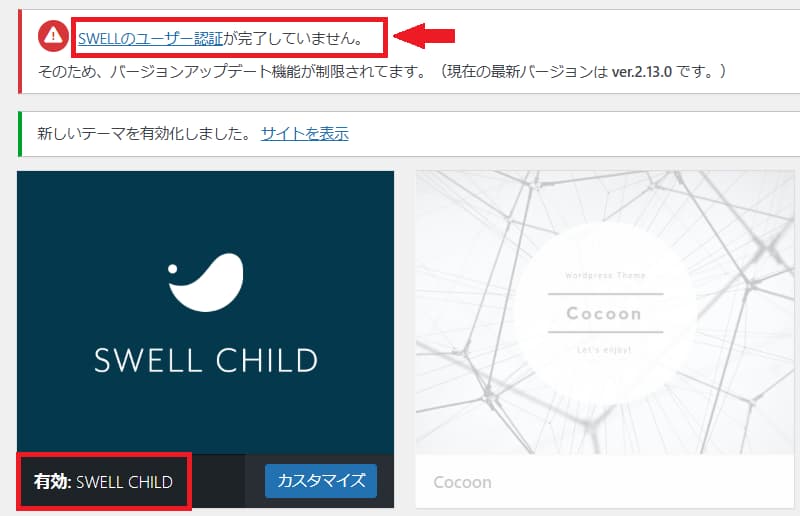
SWELLが有効化されたので、ユーザー認証を行います。ユーザー認証を行わないとSWELLの管理画面からアップデートができなくなるので、必ず行いましょう。
1.「SWELLのユーザー認証が完了してません」をクリックします。

2.SWELLERS’会員アドレスを入力して、「認証リクエストを送信」をクリックします。

SWELLERS’会員アドレスとは、SWELL購入時に登録したメールアドレスです。
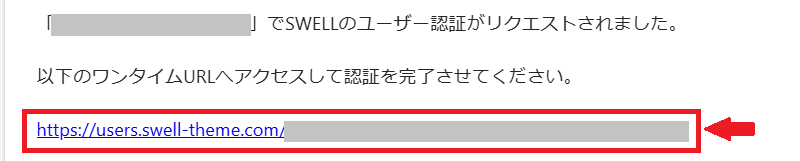
3.登録したメールアドレスに、SWELLのユーザー認証用のメールが届きます。URLをクリックします。

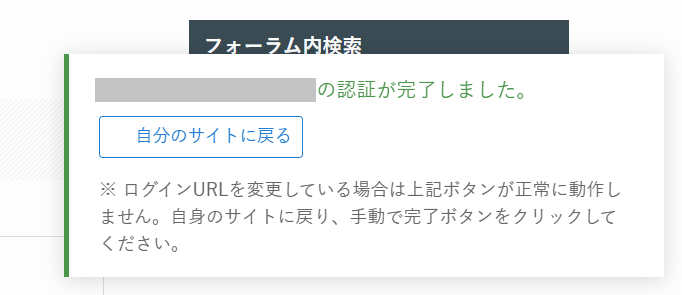
4.「認証が完了しました。」と表示されれば、完了です。

SWELLテーマ有効化の後に行う設定
テーマが「Cocoon」から「SWELL」に変わりました。乗り換えサポートプラグインを有効化している間に行う設定について説明します。
Googleアナリティクスとサーチコンソールの設定
Googleアナリティクスの測定ID入力とGoogleサーチコンソールの認証コード入力は、「SEO SIMPLE PACK」の一般設定から行います。

Googleアナリティクスの測定ID入力
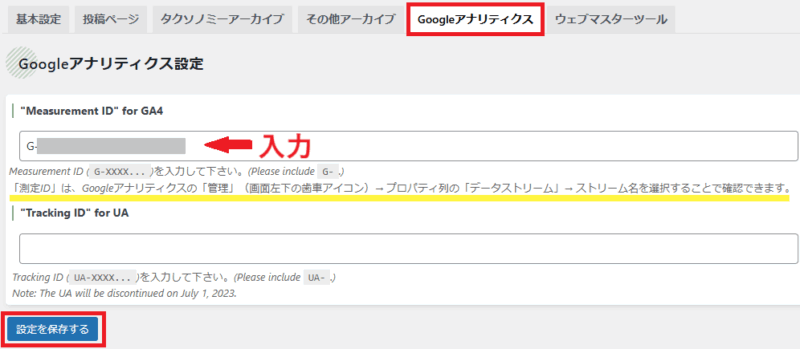
「Googleアナリティクス」タグ→測定IDを入力→「設定を保存」をクリックします。

①Googleアナリティクス「管理」→②「データストリーム」→③ストリーム名→④測定IDをコピー

Googleサーチコンソールの認証コード入力
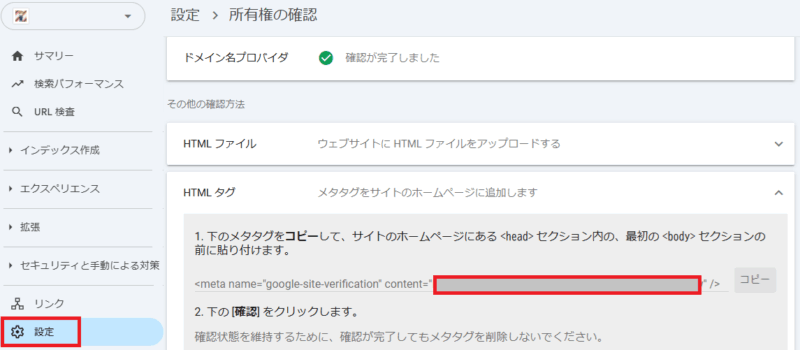
「ウェブマスターツール」タブ→Googleサーチコンソールの認証コードを入力→「設定を保存」をクリックします。

①Googleサーチコンソール「設定」→②「所有権の確認」→③「HTMLタグ」→④入力コードをコピー

OGP設定
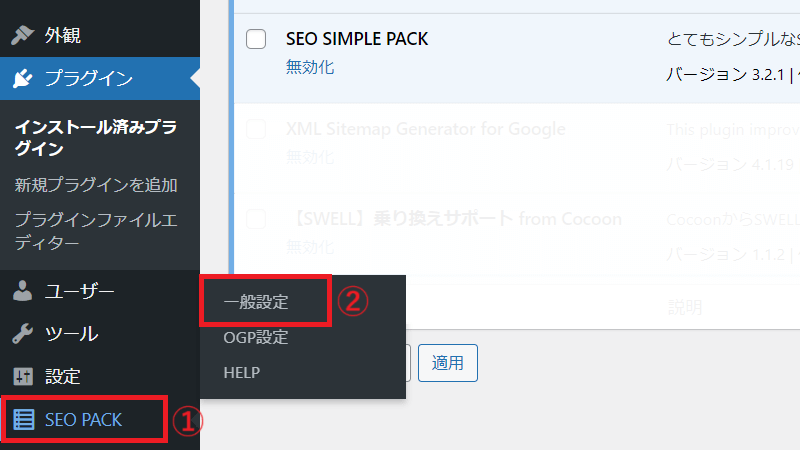
WordPress管理画面「SEO PACK」→「OGP設定」をクリックします。
OGPとは、SNSでシェアされたときに画像やタイトルなどサイトの内容が正しく表示される仕組みのことです。
基本設定
「基本設定」では、トップページがSNSでシェアされたときに表示される画像を設定します。画像を選択して、設定を保存してください。

OGP画像の推奨サイズは「横1200×縦630px」
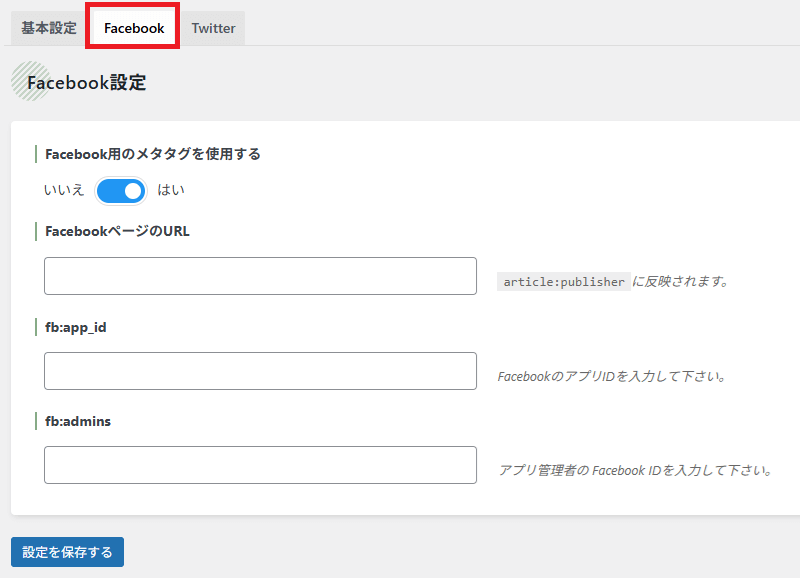
「Facebook」タブをクリックします。必要項目を入力して、設定を保存します。

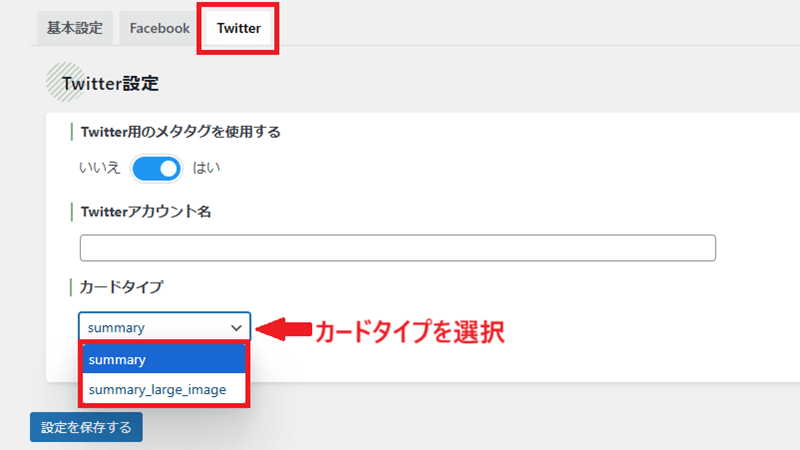
「Twitter」タブをクリックします。必要項目を入力して、設定を保存します。

- summary:シンプルなサマリーカード
- summary_large_image:大きな画像で、目立つサマリーカード(当サイトはこちら)

SWELLのCSSの設定
Cocoonで設定していたCSSをSWELLに設定します。事前に保存していたCocoonのカスタマイザーの独自CSSをSWELLのカスタマイザーに貼り付ける作業です。
また、他にも設定していたCSSがあれば設定してください。Cocoon用に書いたCSSがSWELLでは適用されない場合があるので、必要に応じて修正します。
| 項目 | 追加CSS | カスタム書式 |
|---|---|---|
| 適用範囲 | サイト全体(ページ全体のデザイン) | 記事エディター内(個別記事や要素) |
| エディター反映 | 反映されない | 反映される |
| 用途 | レイアウト全体の調整 | 記事ごとのデザイン統一 |
| 具体例 | ページ背景や余白 | 見出しやボタンのデザイン |
SWELLのカスタマイザーの設定方法
1.WordPress管理画面「外観」→「カスタマイズ」をクリックします。

2.「追加CSS」をクリックします。

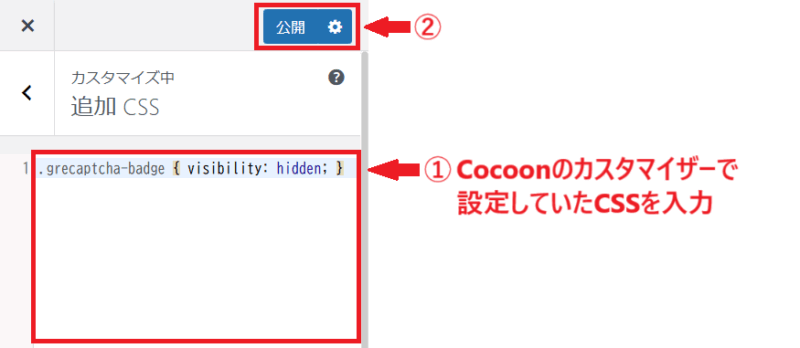
3.CSSを設定→「公開」をクリックします。

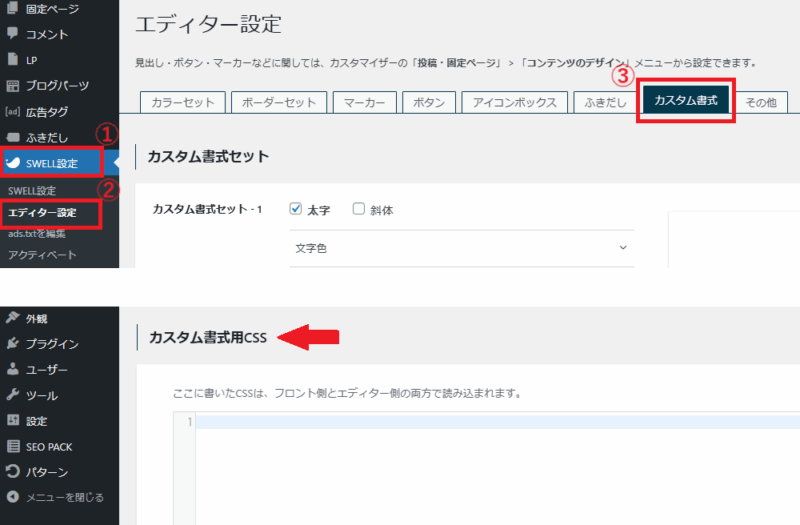
SWELLのカスタム書式の設定方法
WordPress管理画面「SWELL設定」→「エディター設定」→「カスタム書式」をクリック→カスタム書式用CSSに記入します。

プラグインの整理

SWELLには、テーマとの互換性や機能性を最大限に活かすために「推奨プラグイン」と「非推奨プラグイン」が設定されています。
プラグインを多用すると、サイトの表示速度の低下やセキュリティリスクが高まる原因になります。 特に、重複する機能を持つプラグインを導入すると、予期せぬ不具合を考慮する可能性があります。
SWELL公式サイトで「推奨・非推奨プラグイン」が紹介されているので、参考にしながらプラグインの見直しを行ってください。
SWELLテーマの設定
SWELLのレイアウトの設定や独自機能の設定を行います。
≫≫SWELLの基本設定はSWELLテーマの初期設定ガイドを参照してください。
記事の修正

CocoonからSWELLに移行するとき、もっとも手間がかかる作業は、記事の修正作業です。Cocoon独自の装飾機能はSWELLに移行後はそのまま反映されないので、デザイン崩れなどを記事ごとに確認しながら修正していきます。
特に、記事数が多かったり、Cocoonの装飾機能を多用している場合、時間と手間ががかかります。大変かもしれませんが、焦らず計画的に進めていってください。
乗り換えサポートプラグインとCocoonの削除
記事修正が終わり、SWELLへの移行が完了すれば、乗り換えサポートプラグインとCocoonのテーマは不要になるので削除します。
- 不要なデータやファイルを削除してサイトを軽量化するため
- セキュリティリスクを回避するため:使用されなくなったテーマやプラグインを放置していると、セキュリティ上の脆弱性が生じるリスクがある
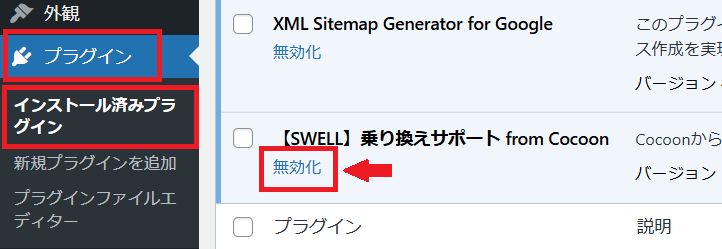
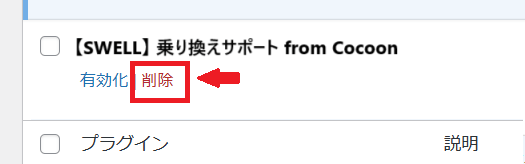
1.乗り換えサポート from Cocoonを「無効化」します。

2.「削除」をクリックします。

3.乗り換えサポート from Cocoonとそのデータの削除確認のポップアップが表示されるので「OK」をクリックすれば完了です。
4.Cocoonの親テーマと子テーマを削除します。

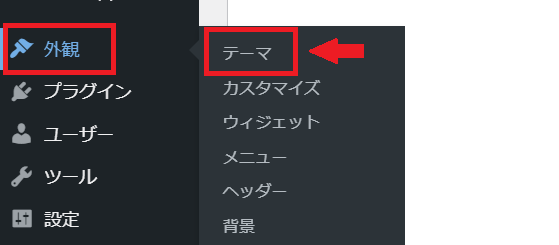
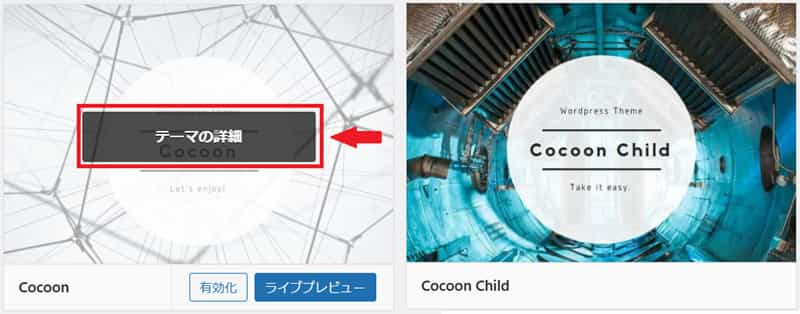
5.削除するテーマの上にカーソルを合わせて「テーマの詳細」をクリックします。

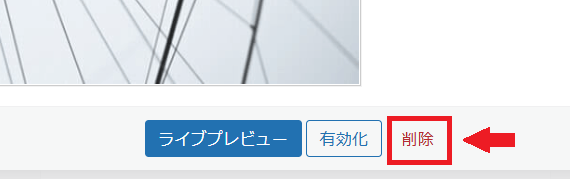
6.「削除」をクリックします。

7.ポップアップが表示されるので「OK]をクリックします。

8.テーマが削除されました。
CocoonからSWELLへの移行手順まとめ
- SWELL購入と会員登録
- CocoonからSWELLへ移行
- SWELL有効化の後に行う設定
- 記事修正
- 乗り換えサポートプラグインとCocoonの削除
CocoonからSWELLへの移行は、手順をしっかり押さえれば初心者でも安心して進められます。ブログ運営をさらに楽しみながら、訪問者にとっても魅力的なサイトを目指してください。
\SWELL公式サイトはこちらから/






