WordPressテーマ「SWELL」は、その美しいデザインと機能性の高さで多くのユーザーに支持されています。しかし、テーマを有効化しただけでは、その魅力を最大限に活かすことはできません。SWELLを使いこなすには、初期設定をしっかりと行い、自分のサイトに合ったカスタマイズをすることが重要です。
この記事では、SWELL有効化後に行う設定を初めてでも簡単に取り組めるよう丁寧にまとめました。SWELLの機能をフル活用でき、より魅力的なサイトを作ってください。
\簡単操作で高機能なサイトが作れる人気テーマ/
SWELLレイアウトのデザイン設定
SWELLでは、サイトの印象を左右するレイアウトデザインを簡単にカスタマイズできます。トップ画像やカラー、ヘッダーなどユーザーに効果的な印象を与えられるデザインを設定しましょう。
トップ画像の設定
トップページは、第一印象を決める重要なデザインです。ランダム画像と文字が表示されているので、設定を変更します。

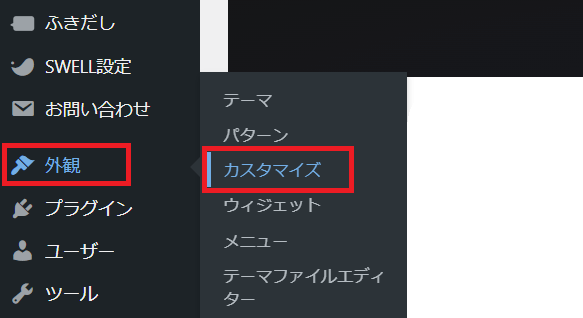
1.管理画面「外観」→「カスタマイズ」をクリックします。

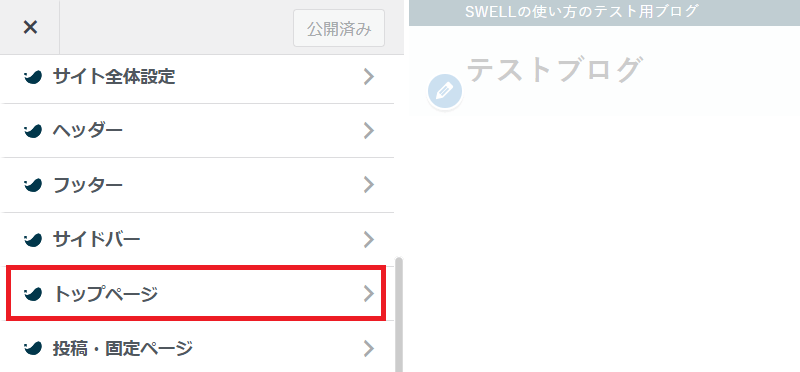
2.「トップページ」をクリックします。

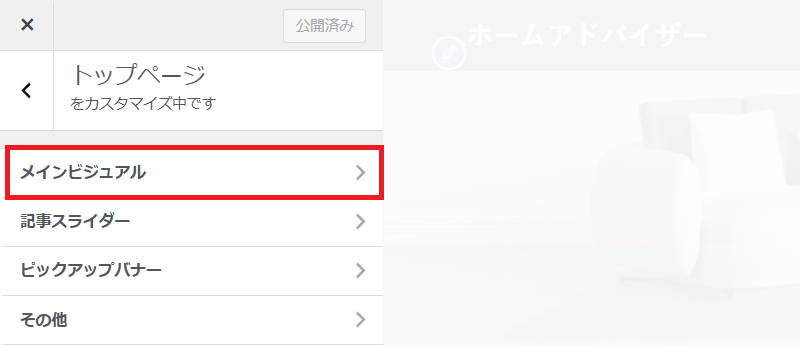
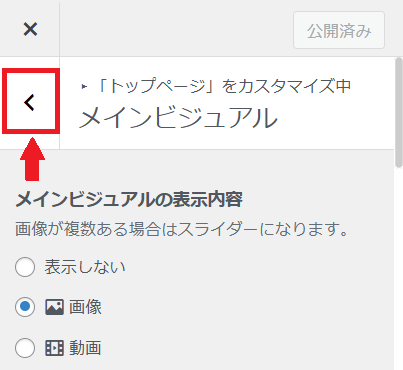
3.「メインビジュアル」をクリックします。

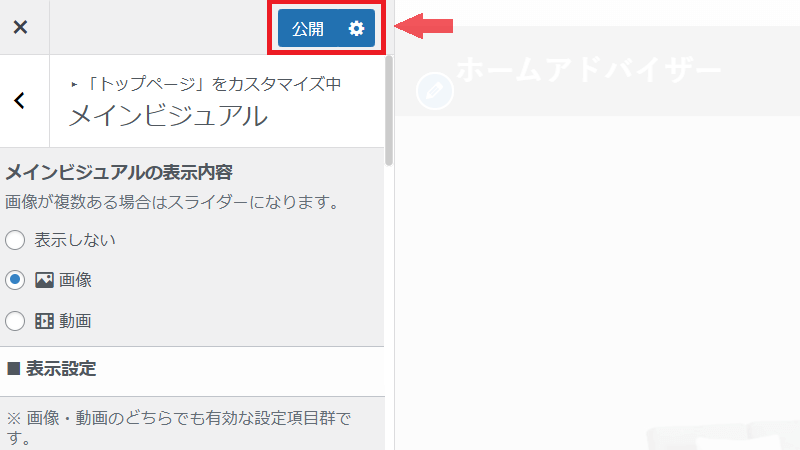
4.メインビジュアルの表示内容を選択します。画像や動画を設定後、「公開」をクリックします。

5.戻るボタン「<」をクリックします。次は、カラーやデザインなどのレイアウトを設定します。

レイアウトを設定
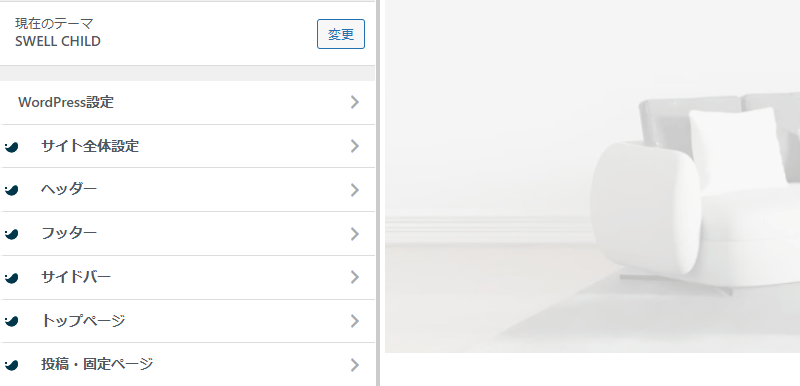
サイトのカラーやデザインなどのレイアウトを設定します。
設定項目がたくさんあるので、始めに設定を変更しておきたい8項目を紹介します。いつでも設定できるので、優先順位が高いものから設定してください。

サイト全体
①「基本カラー」と「基本デザイン」の設定
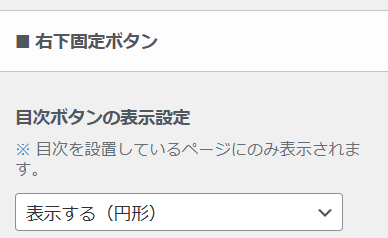
②「下部・固定メニュー・ボタン」→画面右下に目次ボタンを設定

ヘッダー
③ヘッダーカラーの設定
④ヘッダーレイアウト・デザイン設定
フッター
⑤フッターカラーの設定
サイドバー
⑥「トップページにサイドバーを表示する」など、どのページにサイドバーを表示するかを選択
投稿・固定ページ
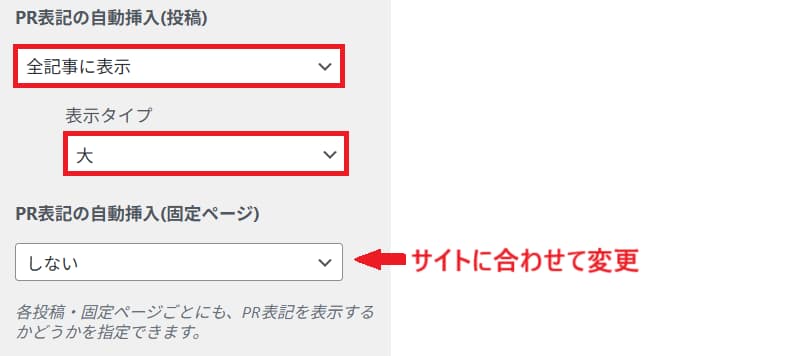
⑦「PR表記」→広告を設置している場合は必ずPR表記をしましょう。

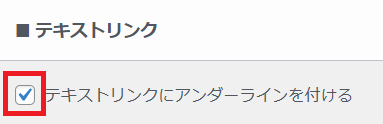
⑧「コンテンツのデザイン」→テキストリンクの下線を設定

≫≫SWELLの基本設定の詳細はSWELLの設定マニュアルを参照してください。
SWELLの高速化設定
SWELLの高速化は、ユーザー体験やSEOを向上させるために重要です。ウェブサイトの表示速度が遅いと、ユーザーの離脱率が上がり、検索順位にも悪影響を及ぼします。
当サイトで実施している設定方法を説明します。SWELL公式サイトを参考にしながら、運営するサイトに合わせて適切にカスタマイズしてください
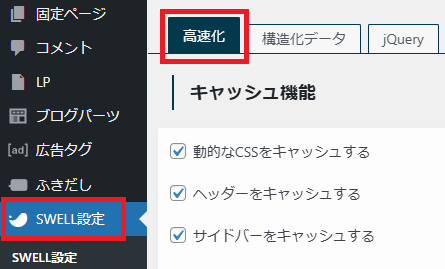
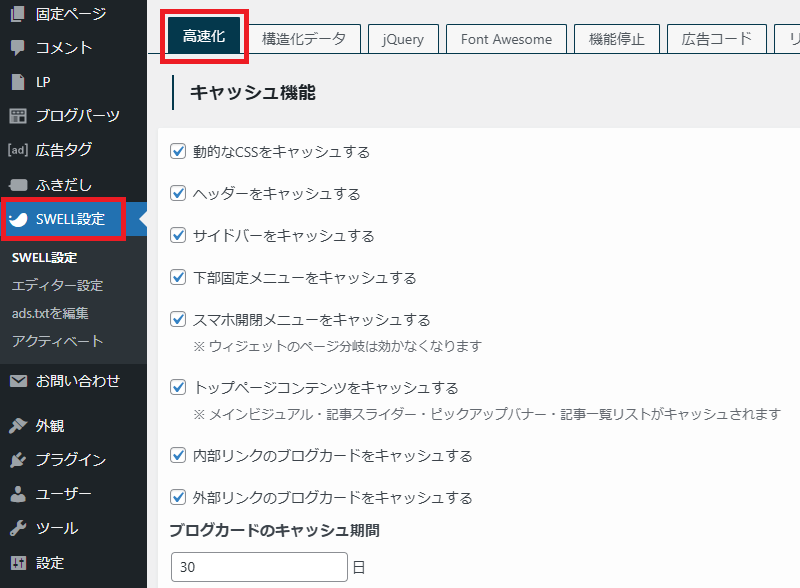
WordPress管理画面「SWELL設定」→「高速化」から設定します。設定変更後はページ下部の「変更を保存」を忘れずにクリックしてください。

キャッシュ機能
キャッシュとは、データや情報を一時的に保存しておく仕組みのことです。これにより、データをよく利用でき、処理速度が向上します。

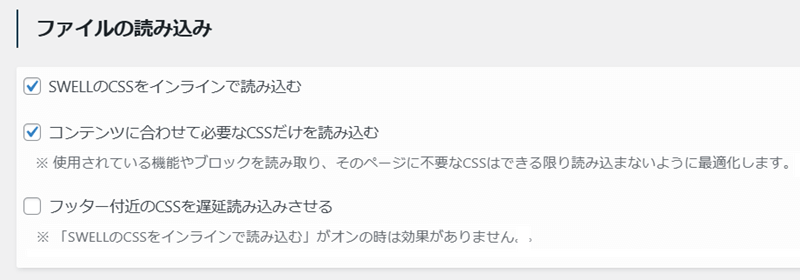
ファイルの読み込み
ファイルの読み込みとは、Webページのパフォーマンスを向上させるために、CSSを効率的に管理し、必要なファイルだけを読み込むことです。

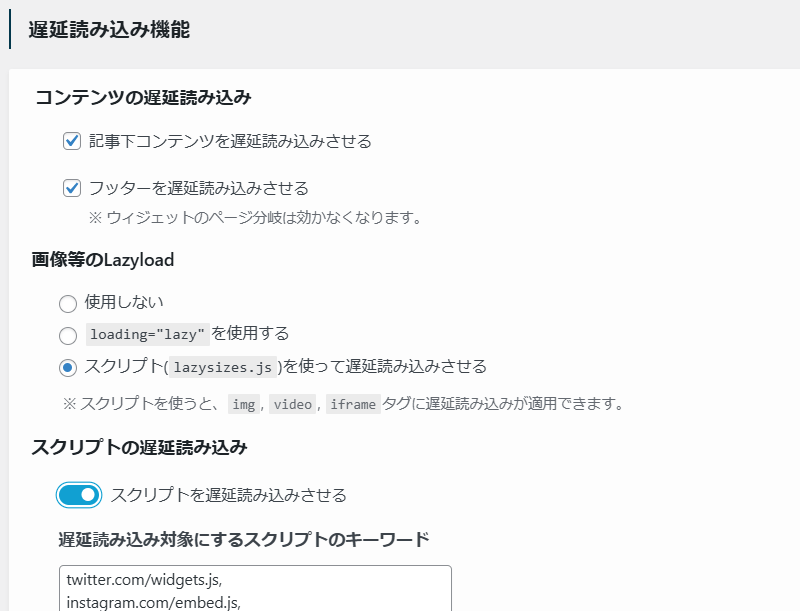
遅延読み込み機能
遅延読み込みとは、ページを開いたときに、スクリプト(JavaScript)の読み込みや実行を遅らせることで、ユーザーがページの内容を早く見ることができるようにする方法です。画面の文字や画像が先に表示されます。
「スクリプト(lazysizes.js)を使って遅延読み込みさせる」を選択

≫≫SWELLで使用できる「パーツの後読み込み機能」について
≫≫「スプリクトの遅延読み込み・スクリプトのキーワード」は、「スクリプトの遅延読み込み」機能の使い方についてを参考にしてください。
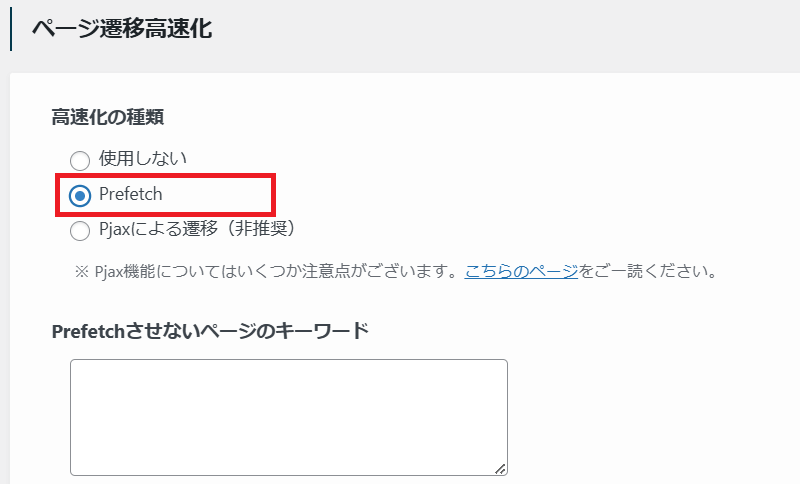
ページ遷移高速化
ページ遷移高速化とは、Webサイトでユーザーがリンクをクリックした際に、次のページが表示されるまでの時間を短縮するための技術や仕組みです。
「Prefetch」を選択

Prefetchは、ユーザーが次に開きそうなページやリソースをあらかじめブラウザに準備させる仕組みです。クリック後にページがスムーズに表示されます。
Googleアドセンスの設定
Googleアドセンス広告を導入している場合、表示させるためにコードを設定する必要があります。収益化を目指すうえで欠かせない広告サービスなので、しっかりと設定しておきましょう。

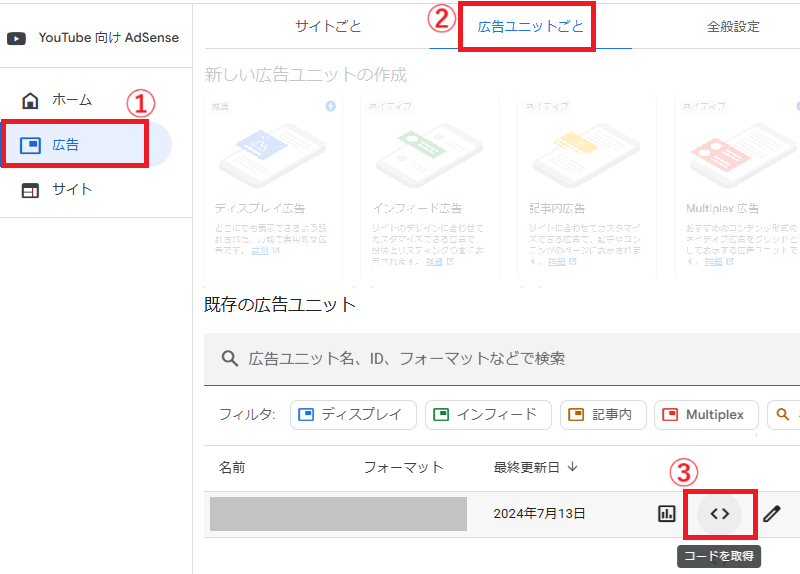
目次広告・記事内広告・インフィード広告・自動広告の設定
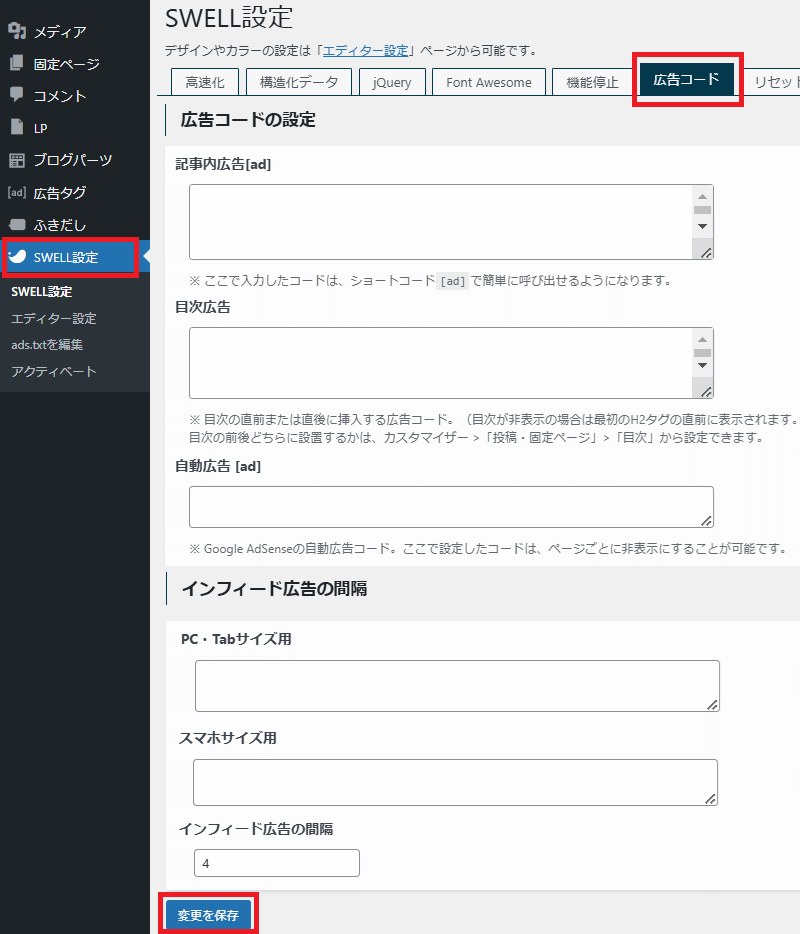
WordPress管理画面「SWELL設定」→「広告コード」タブをクリックします。設定したいAdSenseコードを貼り付けて保存します。

- 記事内広告:ショートコードで呼び出せる
- 目次広告:表示場所は「外観」→「カスタマイズ」→「投稿・固定ページ」→「目次」で設定
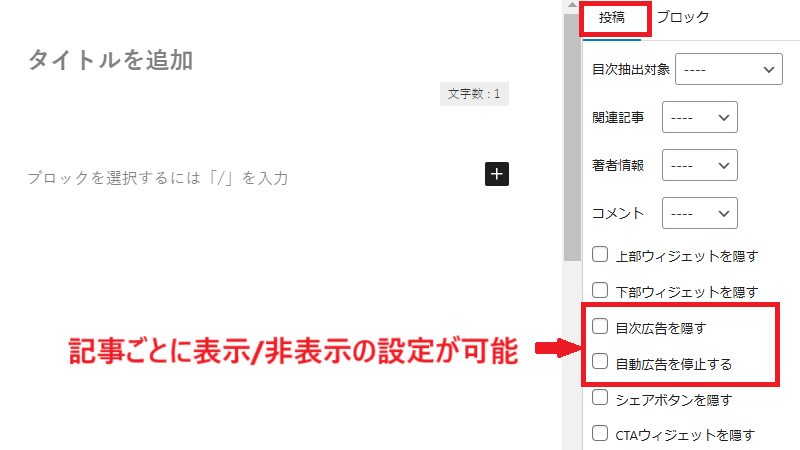
- 自動広告:記事ごとに非表示にすることが可能(各投稿ページで設定)

ウィジェット機能でアドセンス広告を表示
ウィジェット機能を使うことで、簡単に好きな場所へアドセンス広告を設定することが可能です。アドセンス広告を表示したい場所に広告コードを貼り付けます。
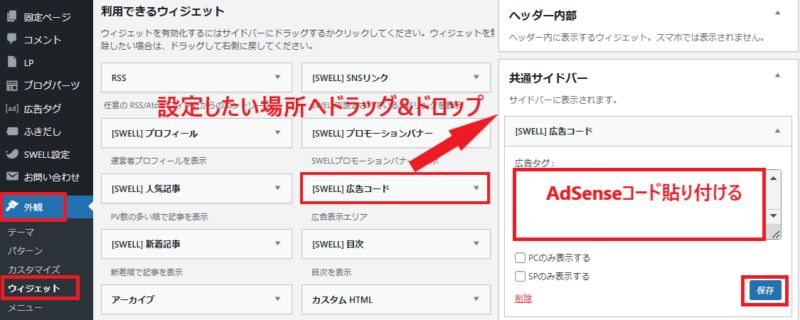
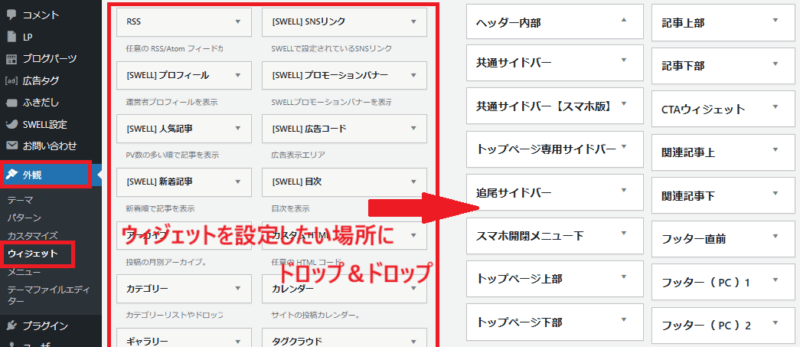
WordPress管理画面「外観」→「ウィジェット」

「[SWELL]広告コード」を設定したい場所にドラッグ&ドロップ→AdSenseコードを貼り付ける→「保存」
head内に設置する広告(ASPの管理コードなど)
ASPの管理コードなどhead内にコードを設置する方法も合わせて紹介します。
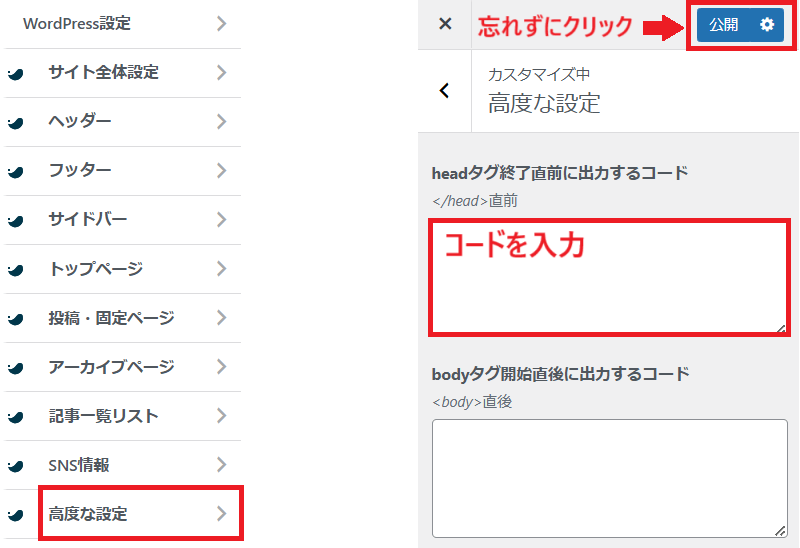
「外観」→「カスタマイズ」→「高度な設定」→コードを入力します。

プロフィール情報の設定
プロフィールを設定することで、信頼感を高め、自分の専門性やブログの目的を明確に伝えることができます。
ウィジェット機能でプロフィールを設定
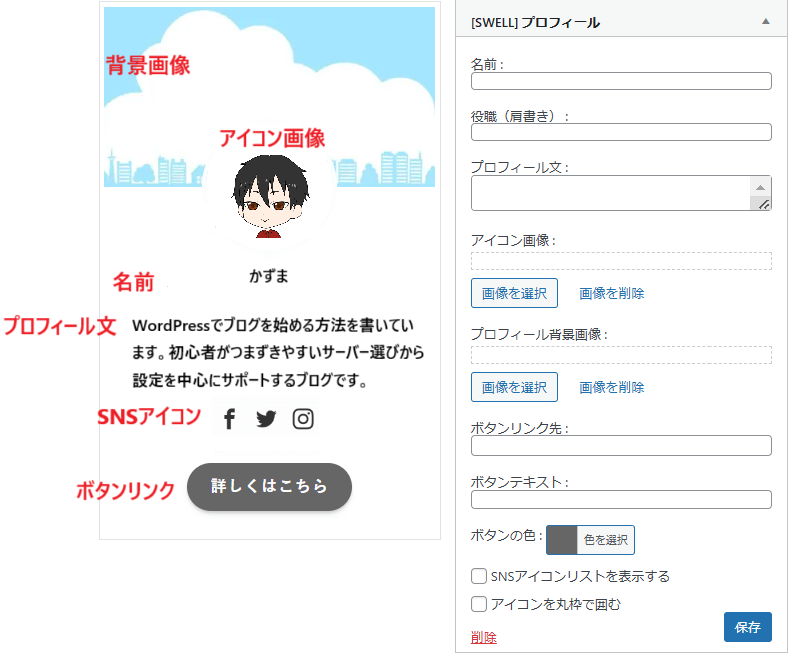
1.WordPress管理画面「外観」→「ウィジェット」→「〔SWELL〕プロフィール」を設定したい場所にドラッグ&ドロップします。

名前・プロフィール文・画像など、プロフィールに表示したい情報を入力

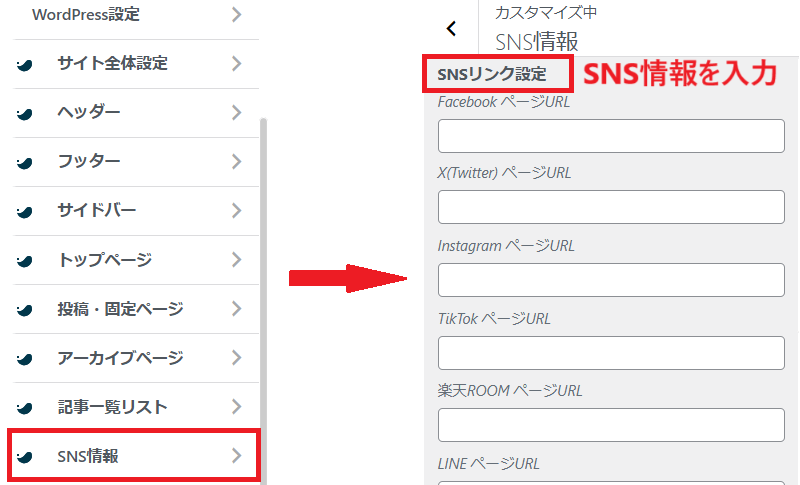
2.SNSアイコンを表示させる場合、WordPress管理画面→「外観」→「カスタマイズ」→「SNS情報」で設定します。

記事下エリアのプロフィール表示/非表示設定
「SWELL」では、記事の最後にプロフィールを表示する機能が備わっています。この機能は、記事のデザインや内容に応じて表示/非表示に設定することが可能です。プロフィールの作成方法と表示/非表示の設定方法を説明します。
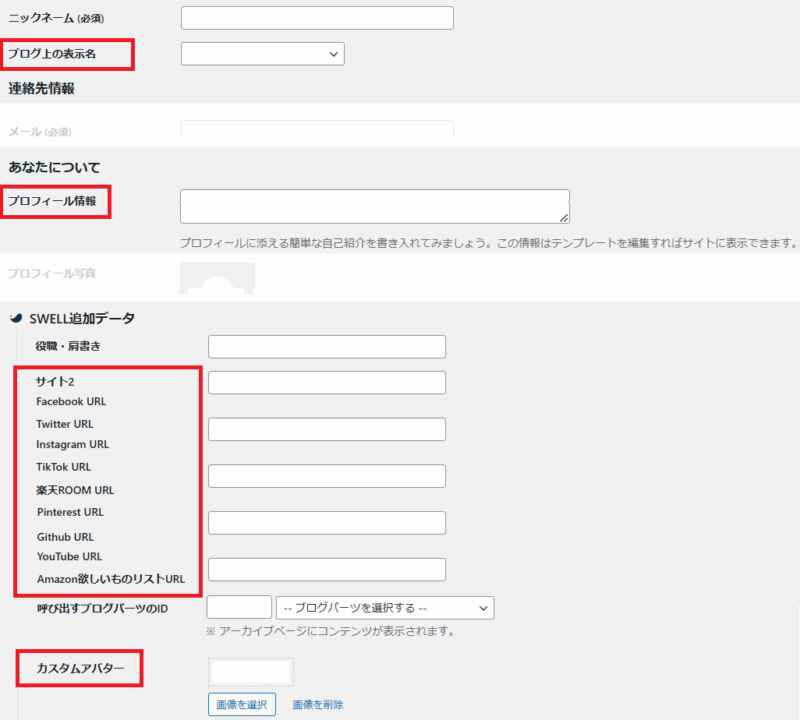
1.WordPress管理画面→「ユーザー」→「プロフィール」をクリックします。
2.ブログ上の表示名・プロフィール情報・サイトやSNSのURL・カスタムアバター(画像)などを設定します。

記事下エリアに表示するプロフィール画像は「カスタムアバター」で設定します。
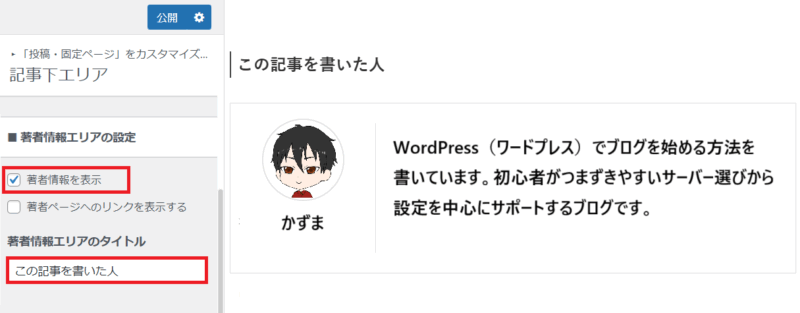
3.WordPress管理画面→「外観」→「カスタマイズ」→「投稿・固定ページ」→「記事下エリア」をクリックします。
4.著者情報エリアの設定を行います。

ウィジェットのカスタマイズ
ウィジェットは、読者の利便性やサイトの魅力を向上させる重要な要素です。サイトに合わせた配置を行います。

【WordPress】SWELLテーマの初期設定ガイド:まとめ
- SWELLレイアウトのデザイン設定
- SWELLの高速化設定
- Googleアドセンスの設定
- プロフィール情報の設定
- ウィジェットのカスタマイズ
SWELL有効化後に行う5つの設定方法について説明しました。
SWELLの初期設定をしっかりと行うことで、ユーザーにとって使いやすく魅力的なサイトが完成します。最初は少し手間に感じるかもしれませんが、一つ一つ丁寧に設定して、自分だけの特別なサイトを作り上げてください。





