Cocoonは、高度な専門知識がなくても、自分のサイトに合わて細かく設定していくことができます。もちろん、Cocoonをインストールしたときの設定のままでも優れたサイト環境を作ることが可能です。
しかし、サイトの目的に応じた設定に変更することで、さらに充実したサイトを構築することができます。Cocoonインストール後、記事投稿前に設定しておきたいおすすめ初期設定について説明します。
Cocoonのおすすめ初期設定

Cocoonは、SEO対策やページ高速化などサイトに必要な機能が充実しているテーマです。初期設定を最適化すると、さらに充実したサイトを構築することができます。
そこで、Cocoonのおすすめ初期設定について説明します。SEO強化とサイトに個別性を持たせるため必ず設定しておきましょう。
スキン(サイトのデザイン)
「Cocoon設定」→「スキン」タブをクリック

Cocoonの「スキン」機能を利用すれば、クリック1つで簡単にサイトの外観のデザインを変更することができます。

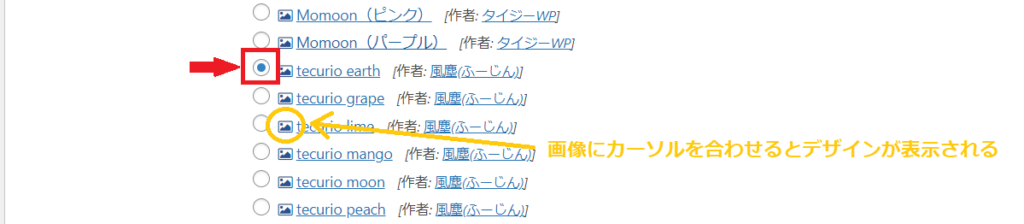
スキン名の横にある画像マークにカーソルを合わせるとデザインが表示されます。デザインやカラーなどたくさんの種類があるので、サイトに合ったデザインを選びます。「変更をまとめて保存」をクリックすれば完了です。

当サイトは「Natural(ブルー):作者Takaさん」のスキンを利用させてもらっています。
タイトルの表示形式
「Cocoon設定」→「タイトル」タブをクリック

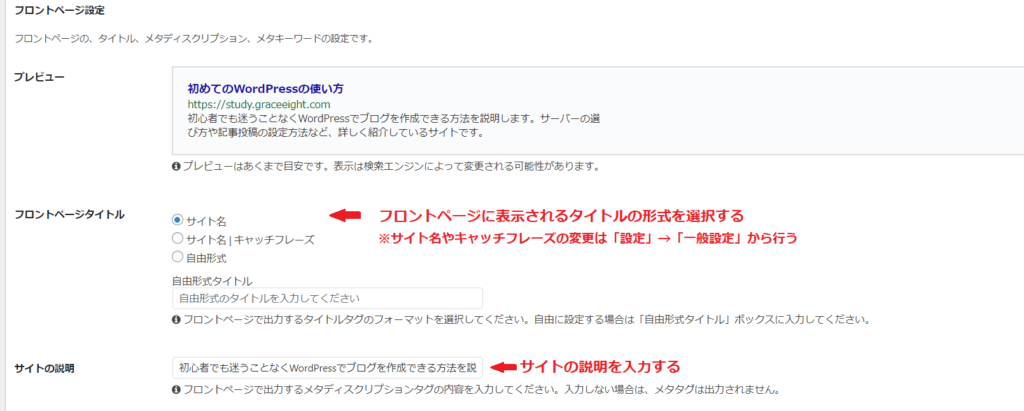
Cocoonのフロントページ設定を行います。フロントページで表示されるタイトル形式の選択とサイト説明を設定します。

フロントページに表示されるタイトルの形式を選択します。※自由形式を選択した場合のみ、自由形式タイトルにも入力が必要です。

当サイトは「サイト名」にしています。サイト名とキャッチフレーズにすると、文字数が長すぎてすべて表示されないかもしれないからです。
サイトの説明には、どんなサイトかが伝わる簡単な説明を入力します。
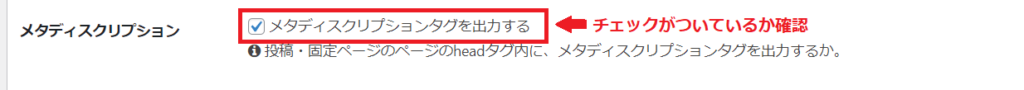
その下の「投稿・固定ページ設定」と「カテゴリー・タグページ設定」にそれぞれある、「メタディスクリプションタグを出力する」にチェックがついているか確認します。

最後に「変更をまとめて保存」をクリックすれば完了です。
SEO対策
「Cocoon設定」→「SEO」タブをクリック

CocoonのSEO設定は、サイトを検索エンジンに正しく評価してもらうためのSEO対策でとても重要な項目です。
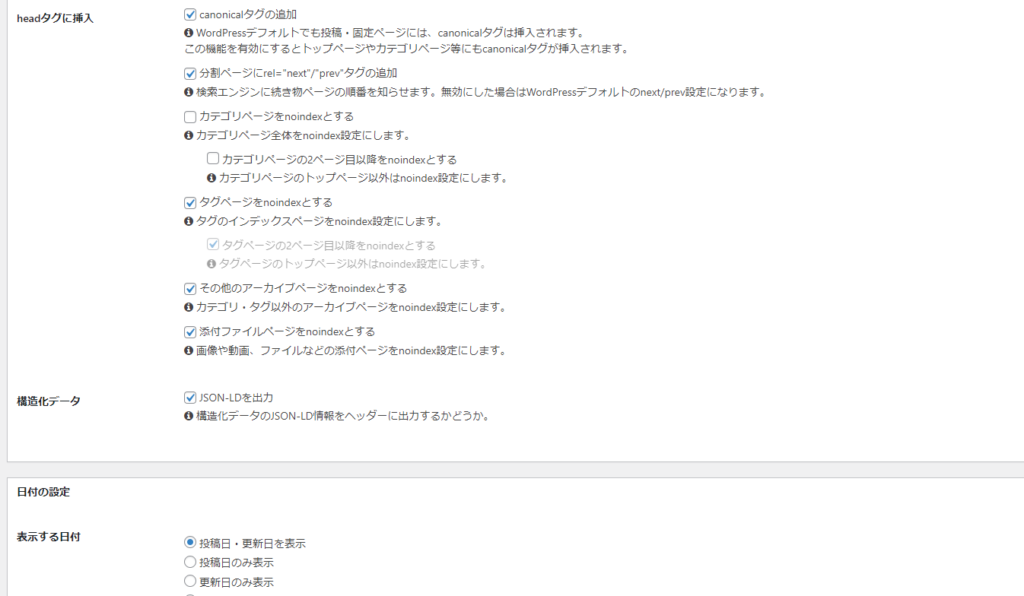
SEO設定の項目は、初期設定のままで問題ありません。各項目にチェックがついているか確認をしておきましょう。

canonicalタグは、URLが異なる同じ内容のページを1つにまとめて正しくサイトを評価されるための機能です。また、意図的にnoindexにすることでサイトの質を高めます。日付の設定も、最新の情報伝えるために「投稿日・更新日を表示」にしておきましょう。
OGP(ホームイメージ画像)の設定
「Cocoon設定」→「OGP」タブをクリック

CocoonのOGP設定を行うと、SNSでシェアされたときに自分で設定した画像がSNSに表示されるようになります。

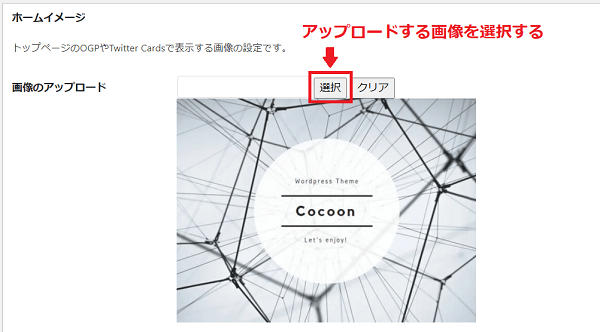
OGPの設定をしない場合は、記事がシェアされると自動的にアイキャッチが表示されます。しかし、トップページがシェアされた場合は「Cocoon」のホームイメージ画像が表示されます。サイトの個別化を図るため魅力的な画像を選んで設定しておきましょう。
ホームイメージの画像のアップロードにある「選択」をクリックします。アップロードする画像を選択して、「変更をまとめて保存」をクリックすれば完了です。

OGP画像のおすすめサイズ:横1200×縦630px
≫≫CocoonのOGP設定方法はこちらの記事をご覧ください。
AMP機能の有効化
「Cocoon設定」→「AMP」タブをクリック

AMPは、モバイル上で高速表示させるための機能です。
「AMP機能を有効化する」にチェックを入れて、「変更をまとめて保存」をクリックします。

サイトの高速化設定
「Cocoon設定」→「高速化」をクリック

サイトの表示速度は、SEO評価の対象です。高速化機能の最適化を行います。
サイトの表示速度の高速化を有効にする次の6つの項目すべてにチェック→「変更をまとめて保存」をクリックすれば完了です。

- ブラウザキャッシュ:ブラウザにサイトのデータを保存しておくことで読み込み時間を軽減させる
- 縮小化:余分なサイズを減らすことでサイトの読み込みを早くする
- Lazy Load設定:ページの画像を一度に読み込まないようにして、ページの表示速度を上げる
以上で、始めに必ず行っておきたいCocoonのおすすめ初期設定が完了しました。次に説明する項目は、サイトの状態を確認しながら設定していきましょう。
変更しておきたいCocoonの初期設定
ここからは、変更しておきたいCocoonの初期設定を説明します。変更はいつでも可能なので、サイトの状態を確認しながら設定しておきましょう。
- インデックス
- ブログカードの開き方設定
- SNSボタンの設定
インデックス

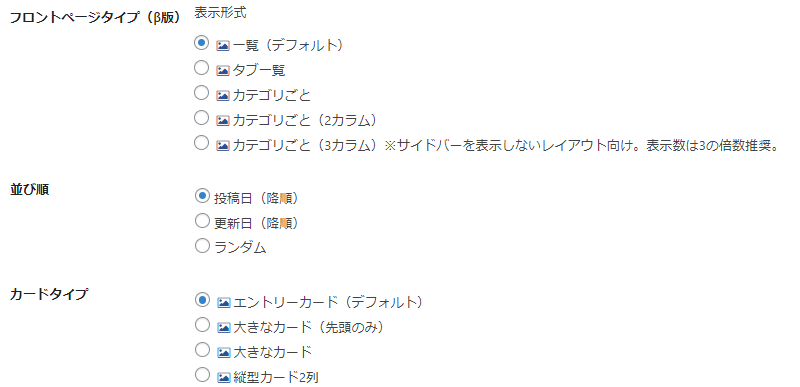
Cocoon設定の「インデックス」では、記事一覧ページの表示形式を選択します。サイトに合わせて自由にデザインを選んでください。


当ブログは、「フロントページタイプ」は一覧・「並び順」は投稿日・「カードタイプ」はエントリーカードにしています。
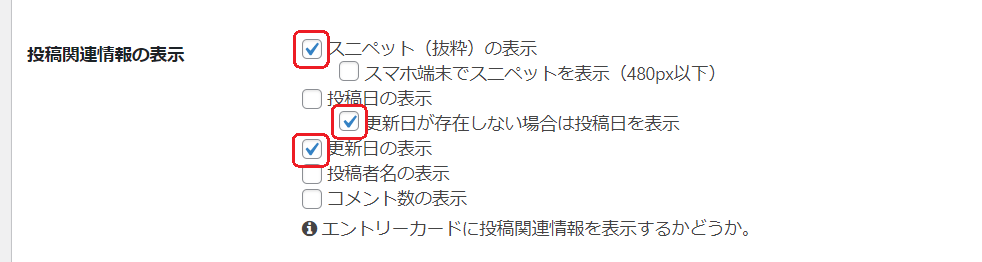
「投稿関連情報の表示」は、スニペット(記事の要約)や投稿日などを表示するかしないかを選択します。


当ブログは、スニペット(抜粋)の表示と更新日(更新していない記事は投稿日)を表示する設定に変更しています。
≫≫「Cocoon」投稿日と更新日の詳しい内容はこちらの記事をご覧ください。
ブログカードの開き方設定

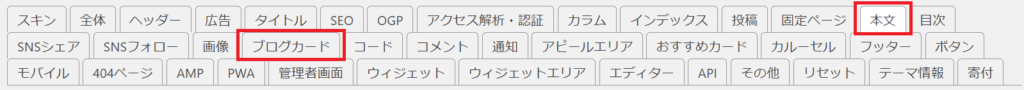
Cocoon設定の「本文」と「ブログカード」で、ブログカード(カード型リンク)のリンクの開き方(新しいタブで開くのか同じタブで開くのか)の設定を行います。
Cocoonの初期設定は、内部リンクは「同じタブで開く」・外部リンクは「新しいタブで開く」に設定されています。変更しないのであれば、そのままの設定で問題ありません。

当ブログのブログカードの開き方は、内部リンク・外部リンクともに「新しいタブで開く」です。
内部リンク・外部リンクの両方とも「新しいタブで開く」または「同じタブで開く」など、ブログカードの設定方法はこちらの記事をご覧ください。
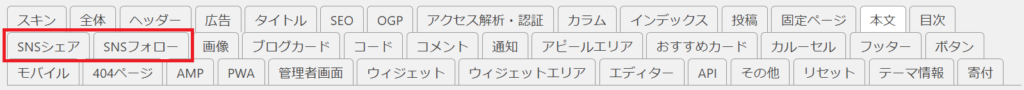
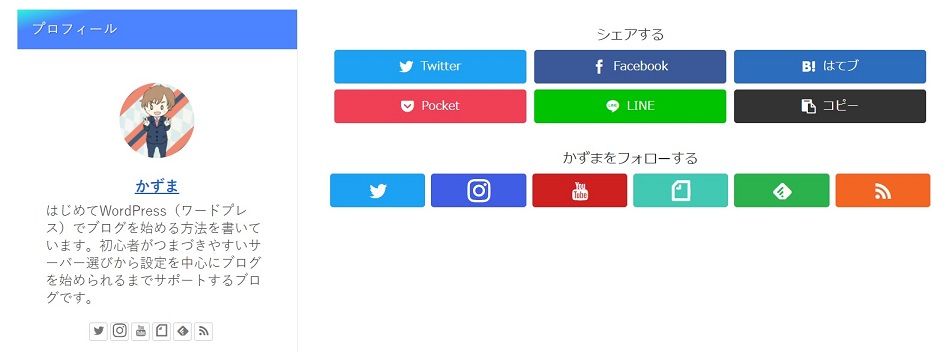
SNSボタンの設定

SNSボタンは、ブログ集客やSNSのフォローを増やす手段のひとつです。SNSボタンの追加や削除、ボタンカラー、カラム数、ロゴ・キャプション配置のデザインなどサイトに合うデザインに変更することができます。

≫≫CocoonのSNSボタン設定方法はこちらの記事をご覧ください。
Cocoonのおすすめ初期設定まとめ

Cocoonは、細かな設定ができる高機能なテーマです。自分のサイトに合わせてCocoonの初期設定を最適化することで、さらに優れた機能が発揮できます。できるだけ早い段階で設定をしておきましょう。
上記で説明したCocoon設定の機能以外にも、まだまだ設定できる項目がたくさんあります。今は理解できない項目があったとしても、使っていくうちに理解できるようになります。サイトに合わせて、どんどん自由にカスタマイズしてください。