PageSpeed Insightsは、速度スコアを測定するGoogleの無料ツールです。実際のパフォーマンスデータが表示され、改善方法を確認することができます。
表示速度が遅いと、ユーザーの離脱や検索順位が下がることにつながります。表示速度を改善してSEOの効果に役立たせましょう。PageSpeed Insightsの使い方について説明します。
PageSpeed Insightsとは
PageSpeed Insightsは、速度スコアを測定・分析することができるGoogleの無料ツールです。サイトの表示速度とは、サイトにアクセスしてからページが表示されるまでの速度のことです。URLを入力するだけで、パソコン・モバイルの両方のパフォーマンスデータがスコアで表示されます。表示速度を上げるための改善策を確認することができます。

スコアは、0~100で表示され、スコアが低いほど最適化の改善点が多くあるということです。90以上がGood・50~89がMedium・49以下がLowと分類されます。
- Good(緑):ページは良好であり、改善点はほとんどありません。
- Medium(オレンジ):ページには改善点があります。
- Low(赤):ページには改善するべき点が多くあります。
PageSpeed Insightsの使い方
2.速度を測定したいページのURLを入力して「分析」をクリックします。

3.モバイル・デスクトップそれぞれの測定結果が表示されます。

PageSpeed Insightsの測定スコアの見方
PageSpeed Insightsで分析できる項目です。
- 実際のユーザーの環境で評価した指標
- パフォーマンスの問題を診断した指標
- 改善できる項目
- 診断
- 合格した監査
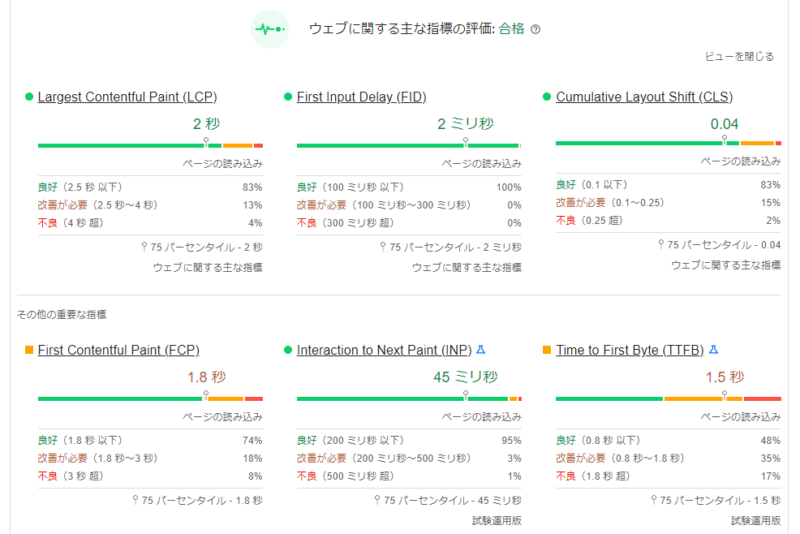
実際のユーザーの環境での評価
実際にユーザーが体験しているページ速度を測定した結果です。

LCP(最大視覚コンテンツの表示時間)
ページの読み込みを始めてから最もサイズの大きいテキストや画像(メインコンテンツ)が表示されるまでの時間
LCPを高速にすることで、そのページが便利であることをユーザーに強く印象付けることができるようになります。
Google Developers:Largest Contentful Paint (LCP)
FID(初回入力までの遅延時間)
ユーザーが最初にサイトを操作したときから実際に応答するまでの時間
FIDが短ければ短いほど、そのページがユーザーにとって使いやすいものであることが保証されます。
Google Developers:First Input Delay (FID)
CLS(累積レイアウト シフト数)
視覚的な安定性(予期しない画面レイアウトのずれ)を表す指標
ユーザーが予期しないレイアウトシフトに遭遇する頻度の数値化に役立つ指標であり、CLSが低ければ低いほど、そのページが快適であることが保証されます。
GoogleDevelopers:Cumulative Layout Shift (CLS)
FCP(視覚コンテンツの初期表示時間)
ページの読み込みを始めてから最初のコンテンツが表示されるまでの時間
FCPを高速にすることで、そのページが動作していることをユーザーに確信させることができるようになります。
GoogleDevelopers:First Contentful Paint (FCP)
INP(応答性)
ユーザーの行動に対するコンテンツの反応速度
INPが低いということは、そのページがユーザーインタラクションのすべて、または大部分に対して一貫して迅速に応答できたことを意味します。
GoogleDevelopers:Interaction to Next Paint (INP)
※ユーザーインタラクション・・・ユーザーが行動を起こしたとき、システムがその行動に対して反応すること
TTFB(サーバーの初期応答時間)
サーバーから最初の1バイトを受け取るまでの時間
Webサーバーが遅すぎてリクエストに応答できない場合を特定するのに役立ちます。
GoogleDevelopers:Time to First Byte (TTFB)
パフォーマンスの問題を診断する
一貫性のある管理された環境で、ページの読み込みをシミュレートした分析結果です。ユーザーによる影響を受けないので、サイトの改善点が明確にできます。

診断結果は色で判断できます。
- 緑:ページは良好であり、改善点はほとんどありません。
- オレンジ:ページには、改善点があります。
- 赤:ページには改善するべき点が多くあります。
≫≫Google公式サイト「パフォーマンスの監査」で各指標の詳細を確認する
PageSpeed Insightsの測定スコアで改善できる項目
表示速度を改善するための項目は、全部で34項目あります。各項目をクリックすると詳細が確認できます。
しかし、改善できる項目の多くはプログラミングの知識が必要です。WordPress初心者にとってハードルが高い作業となります。間違ってコードを消してしまうなどサイトに不具合が起こらないように、作業前にバックアップを取っておくなどの対応をしておくことをおすすめします。
もし不安があるようなら無理はぜずに、まずは実行できる項目から対処しましょう。手軽に表示速度の改善ができる、画像の最適化の方法を紹介します。
画像の最適化で表示スピードを改善
「適切なサイズの画像」「次世代フォーマットでの画像の配信」「効率的な画像フォーマット」などの画像に関する項目は、画像の最適化を行うことでスピードが改善します。
画像は表示速度に大きく影響するので、読み込みが遅くなっている原因を取り除くことが必要です。特にファーストビューに画像がある場合は軽量化が必須です。
- 大きすぎる画像サイズはないか
- 画像のファイル形式は正しいか(PNGやJPEGなど)
- 画像圧縮を行っているか
- WebPの導入
≫≫画像圧縮プラグイン「EWWW Image Optimizer」やWebp(ウエッピー)への変換など画像の最適化はこちらの記事をご覧ください。
PageSpeed Insightsのまとめ
PageSpeed Insightsは、実際のパフォーマンスデータが表示される役立つツールです。表示速度の改善はSEOにも効果があるので、改善できることは実行するのが好ましいです。しかし、JavaScripsやCSSなどプログラミングの知識がないとできないこともあります。
PageSpeed Insightsの速度スコアは100点でなくて問題ありません。特にモバイルでは、パソコンに比べて点数が上がりにくいとされています。点数にこだわりすぎず、測定・分析結果から得られた情報を基に改善できることから実行していくことが大切です。
▼SEOを学びたい方におすすめ▼




