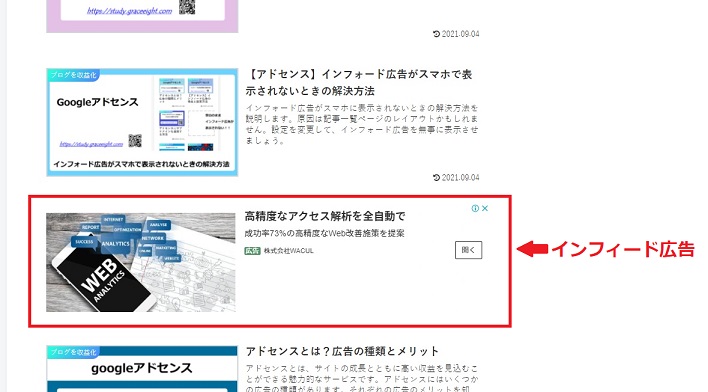
インフィード広告とは、トップページやカテゴリーページなどサイトのコンテンツ一覧の中に表示される広告です。
インフィード広告は、サイトのコンテンツに馴染んだデザインの広告が表示されるため、コンテンツの邪魔にならず、ユーザーの操作の流れを阻害することもありません。また、コンテンツの流れに沿って表示されるため、ユーザーの視線に入りやすく、クリック率が高いと言われている広告の1つです。
この記事では、インフィード広告の特長とサイトテーマ「Cocoon」での設定方法について詳しく説明します。
インフィード広告の特長

- クリック率が高い
- コンテンツの邪魔にならない
- ユーザーの操作の流れを阻害しない
インフィード広告とは、トップページやカテゴリーページなど記事一覧の中に表示される広告です。サイトのコンテンツに馴染んだ広告が挿入されるのが特長です。
サイトに合わせたデザインの広告が表示されるので、広告がユーザーの目に自然に入り込んできます。アドセンス広告の中でも、クリック率が高い広告の1つだと言われています。
インフィード広告はカスタマイズができる
インフィード広告は、大幅なカスタマイズができる広告です。
アドセンスの設定ページでサイトのURLを入力すると、サイトに適したデザインのインフィード広告が自動的に作成されます。カスタマイズせず、そのまま使用してもサイトに十分馴染んだ広告が作成されます。
しかし、字体やフォント、表示方法などカスタマイズすることで、より自分好みのスタイルの広告に変更することができます。
インフィード広告はデバイス別に設定
インフィード広告は、モバイル用とDesktop用を分けて作成することができます。
どちらか1つだけを作成して広告を表示させることもできますが、設定通り表示されない場合があります。そのため、モバイル用とDesktop用の両方を作成することをおすすめします。
インフォード広告の設定の前に
※記事一覧ページのレイアウトを「縦型カード」または「タイルカード」に設定しているサイトのみ必要な設定です。その他のレイアウトの場合はインフォード広告設定に進んでください。
「縦型カード」または「タイルカード」に設定している場合、スマホでインフォード広告が表示されない可能性があります。インフォード広告は、フィードの幅を250ピクセル以上にする必要がありますが、幅が足りないためです。スマホでの記事一覧ページを1カラムに設定しておくことで、広告が表示されるようになります。
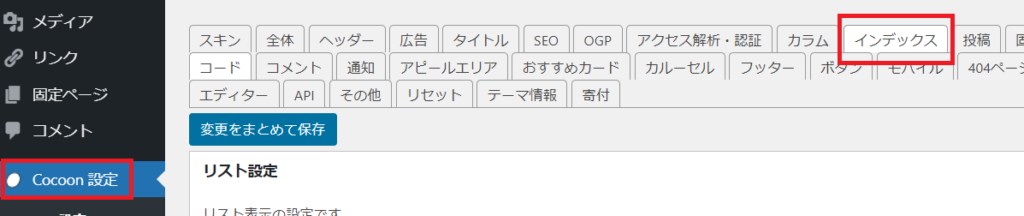
1.WordPressにアクセス→「Cocoon設定」→「インデックス」をクリックします。

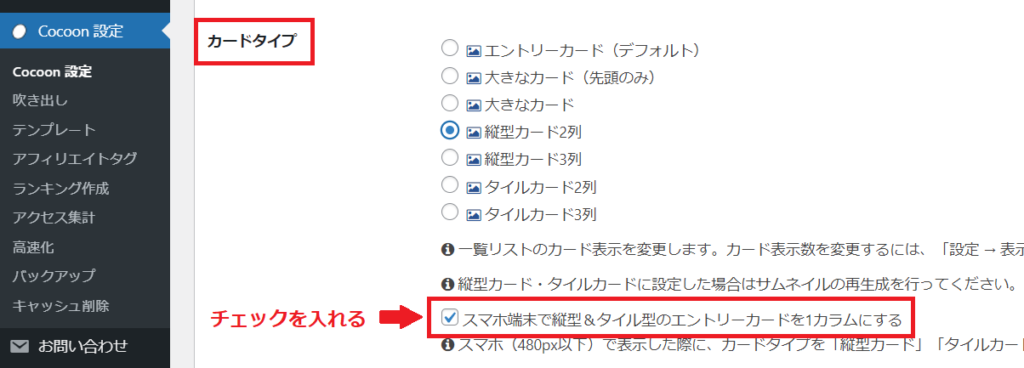
4.「スマホ端末で~を1カラムにする」にチェック→「変更をまとめて保存」をクリックします。

インフィード広告の設定方法(モバイル用)
「Cocoon」でのインフィード広告の設定は、Desktop用とモバイル用を分けて行います。しかし設置場所が異なるだけで設定方法は同じです。
どちらからでも大丈夫ですが、まずはモバイル用インフィード広告の設定を行います。その後にDesktop用インフィード広告の設定も行います。
アドセンスでインフィード広告コードを取得する
1.Googleアドセンスのアクセスします。
2.「広告」→「広告ユニット」→「インフィード広告」をクリックします。

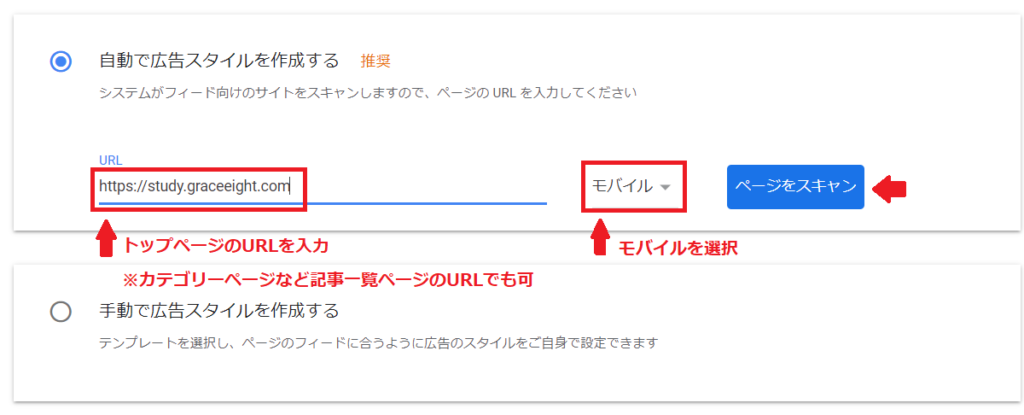
3.「自動で広告スタイルを作成する」を選択してURLを入力→「モバイル」を選択→「ページをスキャン」をクリックします。

4.広告プレビューが表示されるので「次へ」をクリックします。
5.広告ユニット名を入力→「選択したディスプレイ広告を許可する」がONになっているか確認→「保存してコードを取得」をクリックします。

※カスタマイズしたい項目があれば変更してください。設定の変更はいつでもできるので、まずはカスタマイズせずにそのままの設定で使用して大丈夫です。
6.モバイル用インフィード広告のコードが作成されました。「コードをコピー」→「作業を完了」をクリックします。

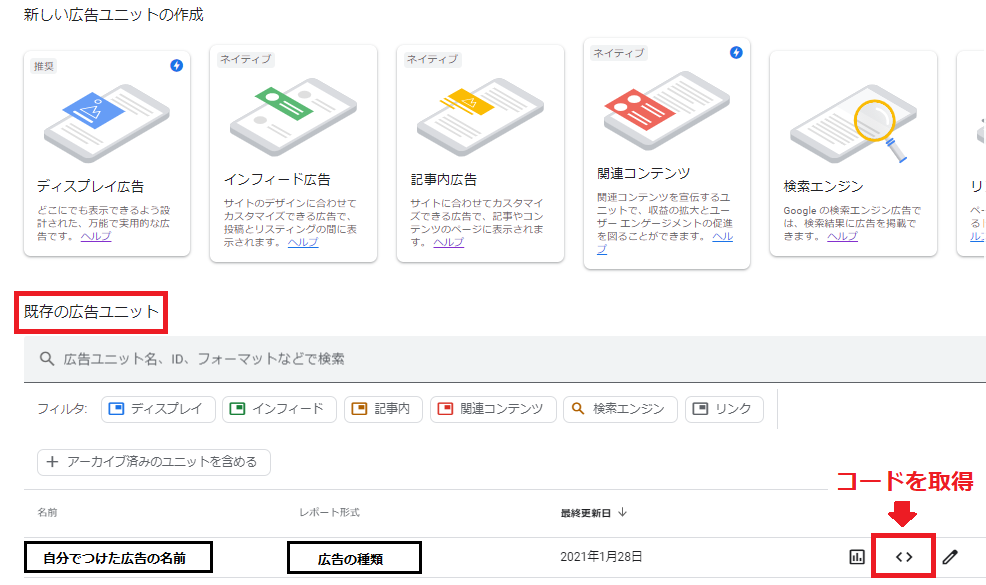
作成したコードは「既存の広告ユニット」の下に表示されている『コードを取得』をクリックするといつでも取得できます。

7.アドセンスでの設定は終わりました。次はWordPressでの設定です。
WordPressでインフィード広告コードを設定する
後ほどDesktop用のインフィード広告コードも取得します。アドセンス画面は残したまま、新しいタブでWordPressを開いた方が作業がしやすいです。
1.新しいタブを開いてWordPressにアクセスします。
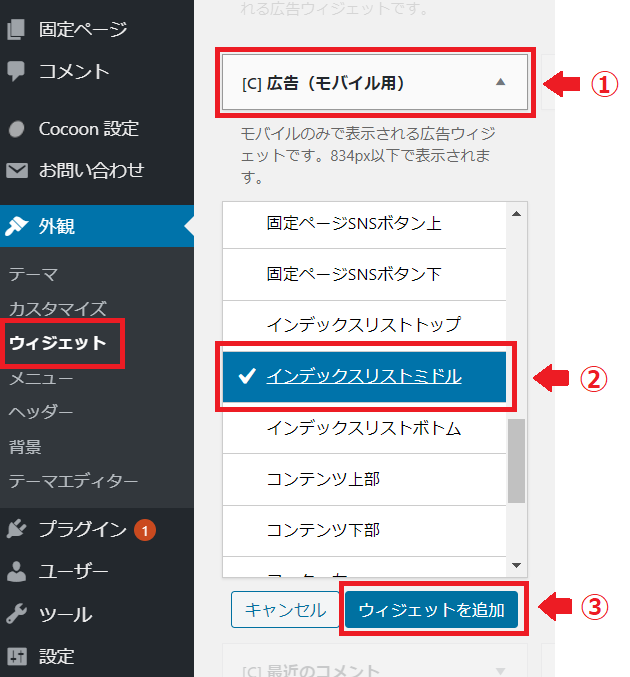
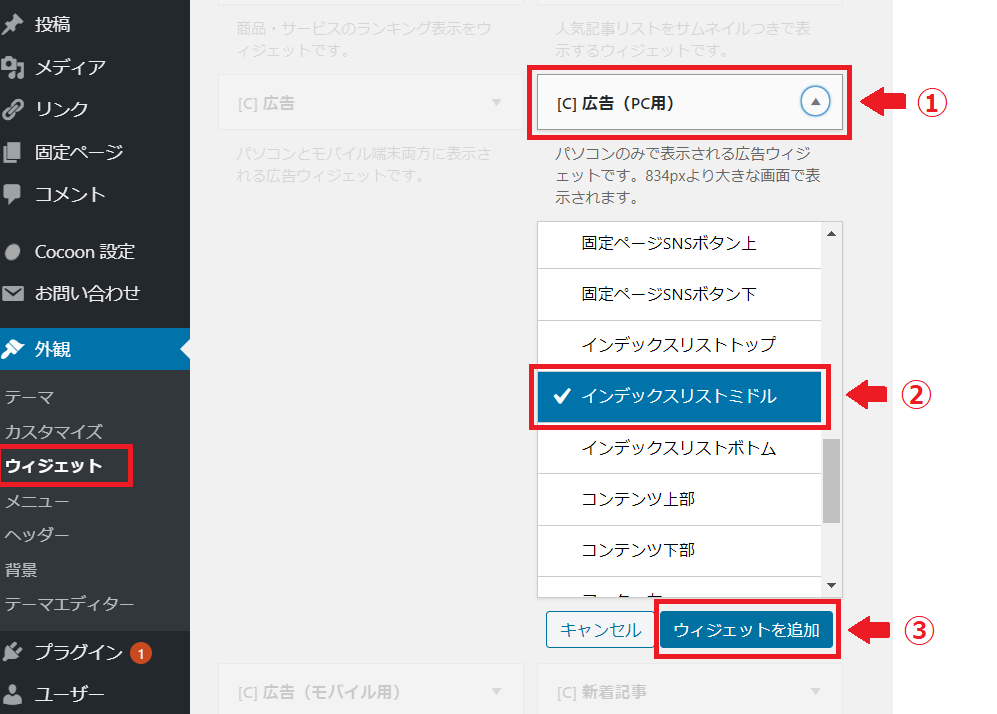
2.外観「ウィジェット」を表示させます。順番にクリックしていき、広告(モバイル用)をインデックスリストミドルに追加します。

※「インデックスリストミドル」とは、記事一覧の4つ目にインフォード広告が入る設定です。インフォード広告を上部に表示させたい場合は「インデックスリストトップ」、インフォード広告を下部に表示させたい場合は「インデックスリストボトム」を選んでください。
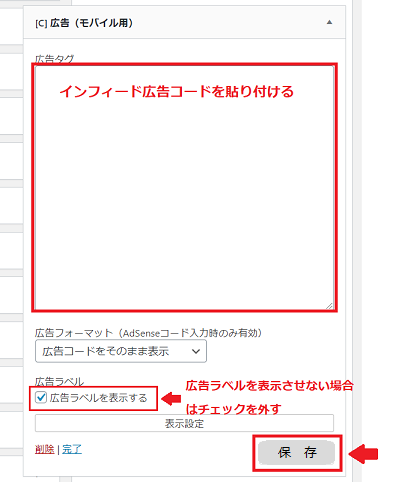
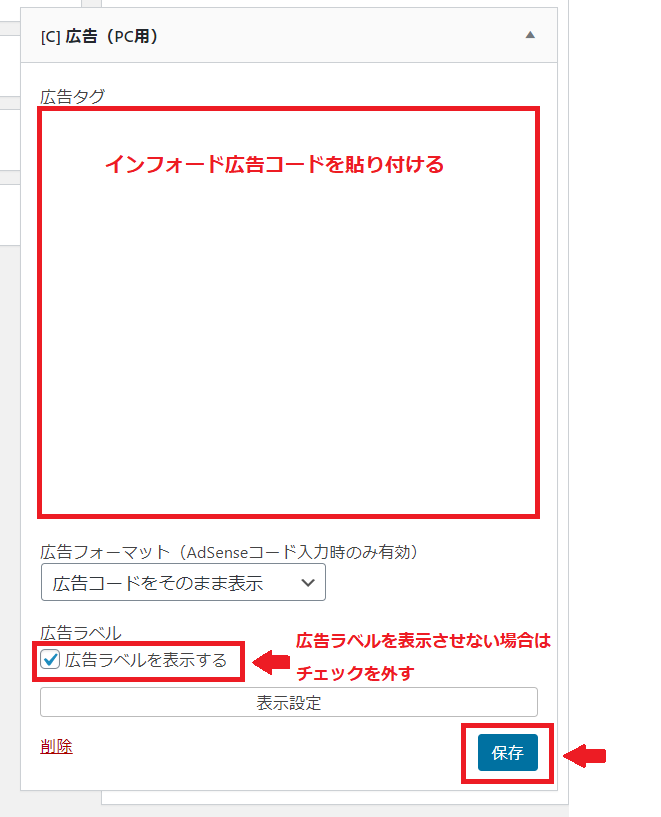
3.広告(モバイル用)がインデックスリストミドルに追加されたので、先ほどコピーしたインフィード広告コードを貼り付け→「保存」をクリックします。

4.インフィード広告のモバイル設定ができました。
次は、Desktop用インフィード広告の設定を行います。
インフィード広告の設定方法(Desktop用)

アドセンスでインフィード広告コードを取得する
1.Googleアドセンスにアクセスします。
2.「広告」→「広告ユニット」→「インフィード広告」をクリックします。

3.「自動で広告スタイルを作成する」を選択してURLを入力→「Desktop」を選択→「ページをスキャン」をクリックします。

4.広告プレビューが表示されるので「次へ」をクリックします。
5.広告ユニット名を入力→「選択したディスプレイ広告を許可する」がONになっているか確認→「保存してコードを取得」をクリックします。

※カスタマイズしたい項目があれば変更してください。設定の変更はいつでもできるので、まずはカスタマイズせずにそのままの設定で使用して大丈夫です。
6.Desktop用インフィード広告のコードが作成されました。「コードをコピー」→「作業を完了」をクリックします。

7.アドセンスでの設定は終わりました。次はWordPressでの設定です。
WordPressでインフィード広告コードを設定する
1.WordPressにアクセスします。
2.外観「ウィジェット」を表示させます。順番にクリックしていき、広告(PC用)をインデックスリストミドルに追加します。

※「インデックスリストミドル」とは、記事一覧の4つ目にインフォード広告が入る設定です。インフォード広告を上部に表示させたい場合は「インデックスリストトップ」、インフォード広告を下部に表示させたい場合は「インデックスリストボトム」を選んでください。
3.広告(PC用)がインデックスリストミドルに追加されたので、先ほどコピーしたインフィード広告コードを貼り付け→「保存」をクリックします。

4.インフィード広告のDesktop設定ができました。
記事一覧リストの設定が縦長カードやタイルの場合

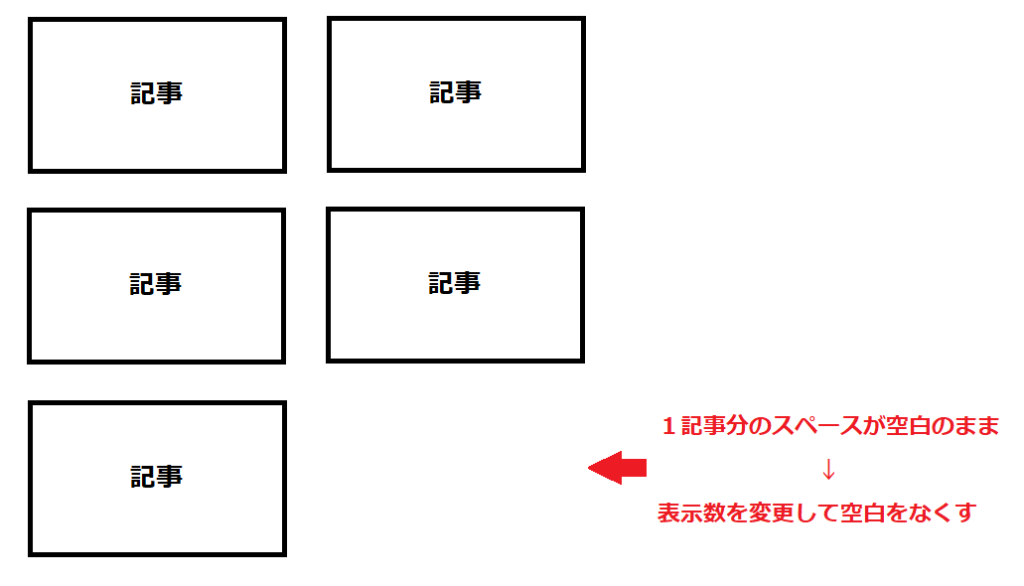
トップページやカテゴリーページなど記事一覧を「縦長カード2列」や「タイルカード2列」にしている場合、1記事分のスペースが空白になる場合があります。
原因は、記事一覧の表示数を偶数にしているからです。インフィード広告を「インデックスリストミドル」に表示させると、記事一覧の表示数が偶数+1になるので、奇数になります。そのため、空白スペースができてしまうのです。
空白のままでも問題はありません。しかし、簡単な設定で表示数を変更することができるので行っておきましょう。
記事一覧の表示数を変更する方法
1.WordPressにアクセスします。
2.「表示設定」→「最大投稿数」を奇数に変更→「変更を保存」をクリックします。

表示する記事数を奇数にすることで、記事一覧に空白がない設定にすることができました。
インフォード広告の設定が終われば、サイトにうまく表示されているか確認します。もし、まだ表示されていない場合は少し時間をおいてから再度確認してください。
インフォード広告以外にも、アドセンス広告はたくさんの種類があります。詳しい説明はこちらの記事をご覧ください。
>>Multiplex広告(マルチプレックス広告)をCocoonに設定する方法