アドセンスの記事内広告は、広告が違和感なく記事の中に表示される広告です。クリック率が高い広告だといわれており、収益を上げるためにも設定しておきたい広告の1つです。Cocoonテーマのウィジェット機能と再利用ブロックを利用した記事内広告の設定方法を説明します。
アドセンスの記事内広告とは

アドセンスの記事内広告とは、記事と記事の中に広告が違和感なく表示されるネイティブ広告です。広告が記事の邪魔にならないので、ユーザーにとってストレスが少ない広告スタイルが特長です。クリック率が高い広告の1つなので、収益の増加につなげることが期待できます。
記事内広告5つのメリット
記事内広告には5つの大きなメリットがあります。
- 広告が記事に溶け込んで違和感なく表示される
- 広告が記事の邪魔にならず自然と目に入り込んでくる
- レスポンシブ形式なので広告が自動的に最適なサイズで表示される
- サイトに合わせて広告をカスタマイズできる
- 記事内広告ユニットにディスプレイ広告を表示させることができるので収益増加の可能性がある
アドセンス記事内広告の配置位置

アドセンスの記事内広告はクリック率が高い広告です。
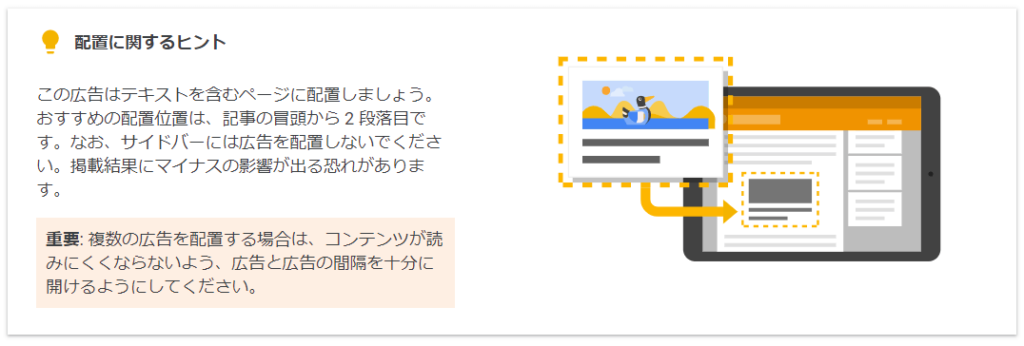
しかし、サイトの適切な位置に配置しなければ効果はありません。Googleアドセンスヘルプに明記されている記事内広告のおすすめの配置は、記事の冒頭から2段落下の位置です。
しかし、2段落下に配置しなければいけないということではありません。自身のサイトに合わせて、適切だと思う位置に配置することが大切です。また、サイドバーには記事内広告は配置できません。
配置位置は簡単に変更することができるので、まずは難しく考えずに設定していきましょう。
アドセンス記事内広告2つの設定方法
アドセンスの記事内広告のおすすめの設定方法を2つ紹介します。
- Cocoonのウィジェット機能で設定する方法
- 再利用ブロックを利用して設定する方法
Cocoonのウィジェット機能と再利用ブロックを利用して設定する方法を表で比較しました。主な機能の違いまとめているので、サイトや記事の内容に合わせて使い分けてください。
| ウィジェット機能 | 再利用ブロック | |
|---|---|---|
| 広告の表示位置 | 限られている | どこでも可 |
| 広告位置の変更 | 一括で変更可 | 個別に変更 |
| 過去の記事への追加 | 一括で追加される | 個別で追加 |
上記以外に、functions.phpにコードを追加して記事内広告を設定する方法があります。functions.phpとは、WordPressテーマに必須のとても重要なファイルのことです。自動で記事内広告を表示できて便利な方法ですが、設定を誤ってしまうとエラーでサイトが表示されなくなることもあります。
もし、functions.phpにコードを追加して記事内広告を表示したい方は、寝ブログさんの「本文記事1、2、3番目のH2見出し手前にアドセンスを挿入するWordPressカスタマイズ方法」の記事をご覧ください。
Cocoonのウィジェット機能を利用する方法
Cocoonのウィジェット機能は、一度設定すればすべての記事に記事内広告を表示させることができます。
過去に作成した記事にも設定が反映されます。表示位置やアドセンスコードを変更した場合なども一括で変更が反映されるので便利です。
しかし、ウィジェット機能では記事内広告を表示させる位置が限られています。そのため、自分が表示させたい場所に必ずしも記事内広告を表示させることができるとは限りません。
- 投稿本文上(リード文上)
- 投稿本文中(目次上)
- 投稿本文下
再利用ブロックを利用する方法
再利用ブロックとは、同じ内容のブロック(コンテンツ)を何度でも簡単に表示させることができる機能です。内容の修正も一括で行えるので管理が楽です。
しかし、設定した場所にしか広告が表示されません。過去の記事などには1つずつ設定していかなければいけないこと、広告の表示場所を変更したい場合も1つずつ変更していく必要があります。
記事内広告のアドセンスコードを取得する
記事内広告を設定するには、始めにアドセンスコードを取得する必要があります。
1.Googleアドセンスにアクセスします。
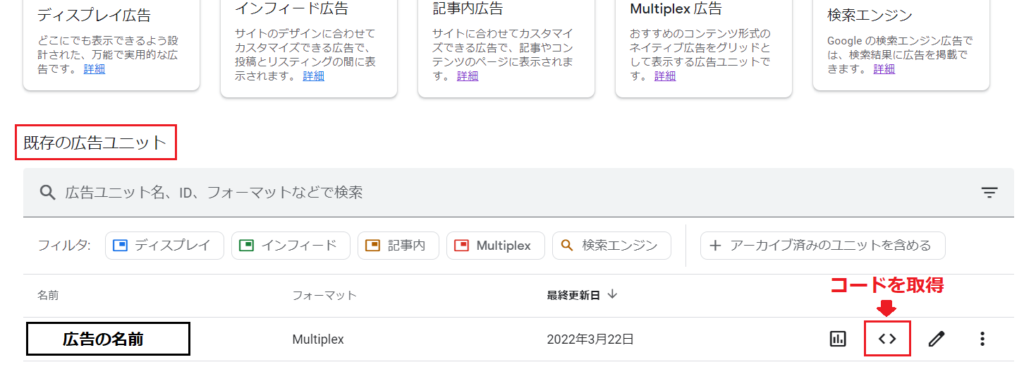
2.「サマリー」→「広告ユニットごと」→「記事内広告」を順番にクリックしていきます。

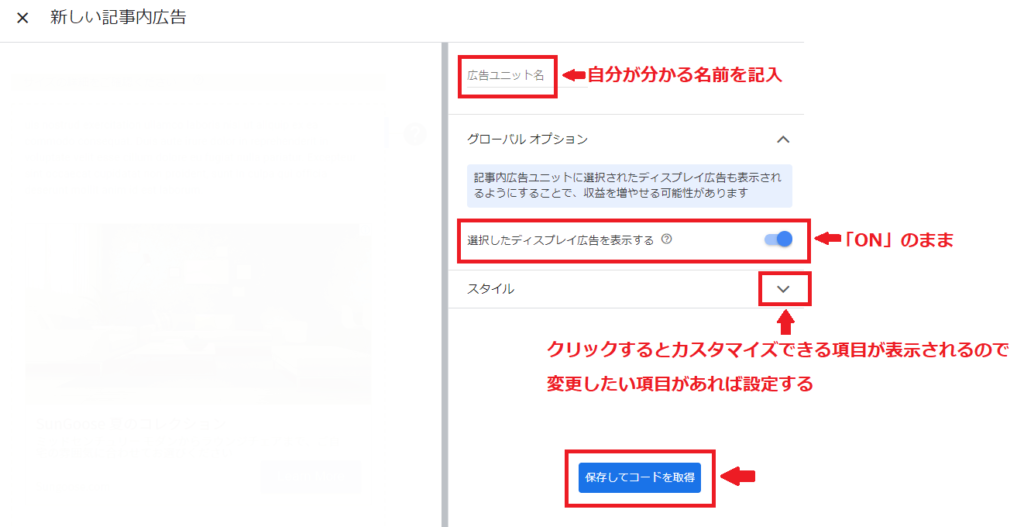
3.必要項目を入力して「広告コードを取得」をクリックします。

- 広告ユニット名:自分が分かる名前(公開されることはありません)
- ディスプレイ広告を表示する:「ON」のまま
- スタイル:変更したい項目があれば設定を変更する
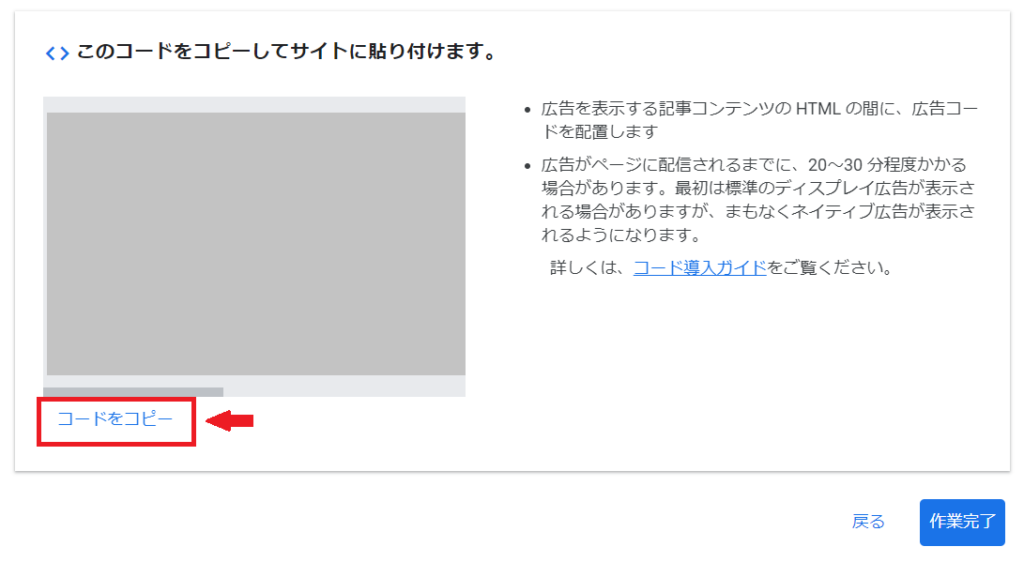
4.記事内広告のアドセンスコードが作成されました。「コードをコピー」をクリックします。

記事内広告のアドセンスコードが作成できたので、次は記事にアドセンスコードを設定していきます。設定の間はいつでもアドセンスコードが取得できるように、この画面は残したまま作業すると便利です。
記事内広告をCocoonのウィジェット機能で設定する方法
アドセンスの記事内広告をCocoonのウィジェット機能で設定する方法を説明します。
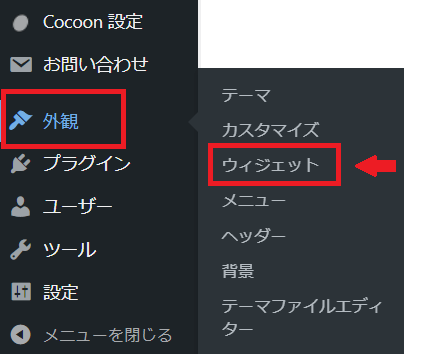
1.WordPress左サイドバーにある「外観」→「ウィジェット」をクリックします。

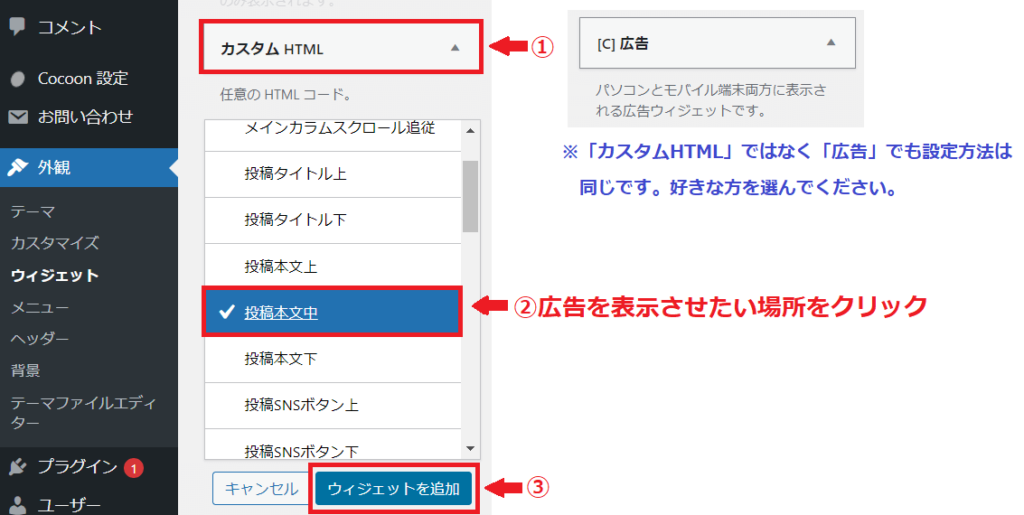
2.「カスタムHTML」または「【C】広告」をクリック→プルダウンの中から記事内広告を表示させたい場所を選択→「ウィジェットを追加」をクリックします。

記事内広告は、記事間に表示するので「本文上(リード文上)」「本文中(目次上)」「本文下」のいずれかに配置します。好きな設定位置を項目の中から選択してください。
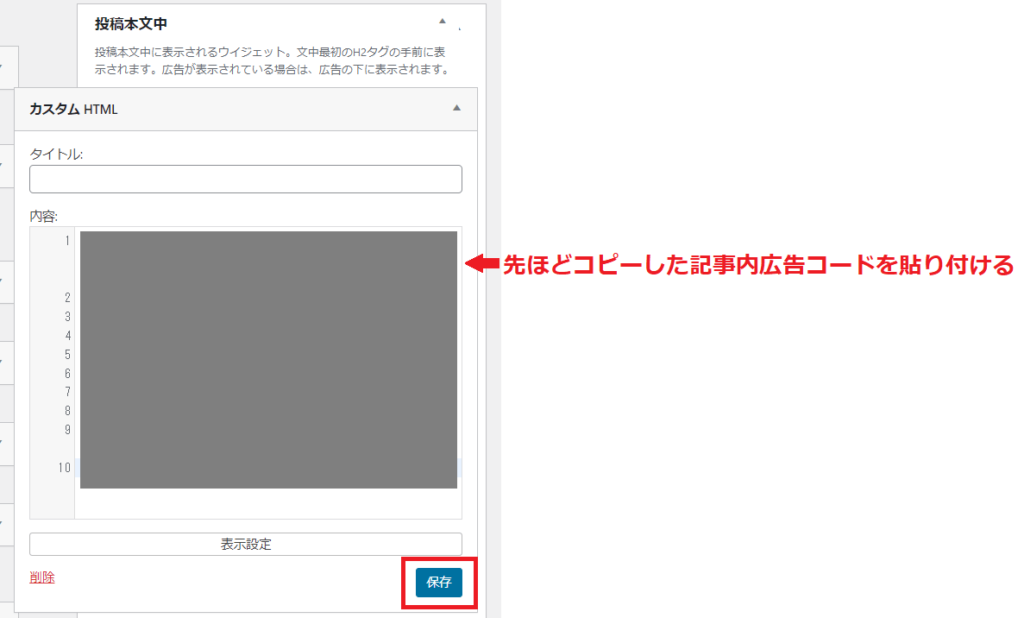
3.記事内広告を表示させたい場所に「カスタムHTML」ウィジェットが追加されました。先ほどコピーした記事内広告のアドセンスコードを貼り付けます。

4.「保存」をクリックすれば、記事内広告の設定が完了です。
過去の記事を含めて、すべての記事に記事内広告が設定されました。設定した場所に問題なく表示できているか、サイトを見て確認してください。広告の表示には、数分かかる場合があります。
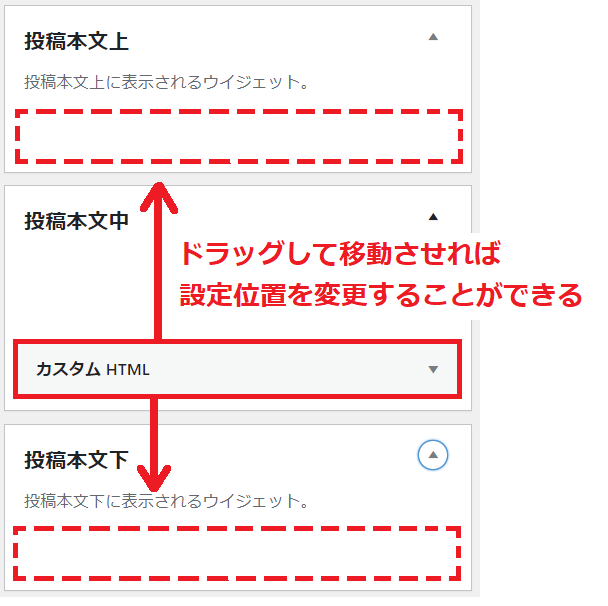
記事内広告の設定位置の変更
記事内広告の設定位置は、記事内広告を設定している「カスタムHTML」のウィジェットをドラッグ&ドロップで新たに設定したい場所に移動させるだけで変更できます。この変更は、すべての記事で反映されます。

記事内広告をパターン(再利用ブロック)で設定する方法
記事内広告をパターン(再利用ブロック)を利用して設定する方法です。パターンに記事内広告のアドセンスコードを登録するので、広告を設定するたびにアドセンスコードを取得する必要がありません。
- 記事内広告を表示させるパターン(再利用ブロック)を作成
- パターンを利用して広告を表示させる
パターン(再利用ブロック)を作成する
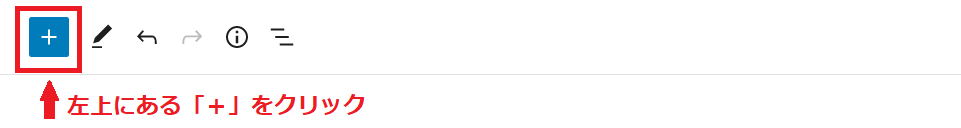
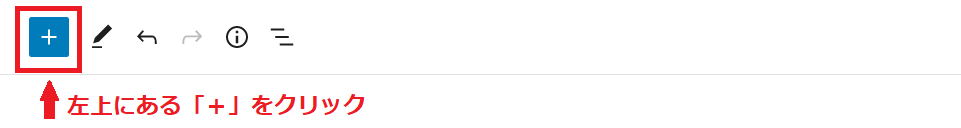
1.記事内広告を設定したい場所にカーソルを合わせて、左上にある「+」をクリックします。

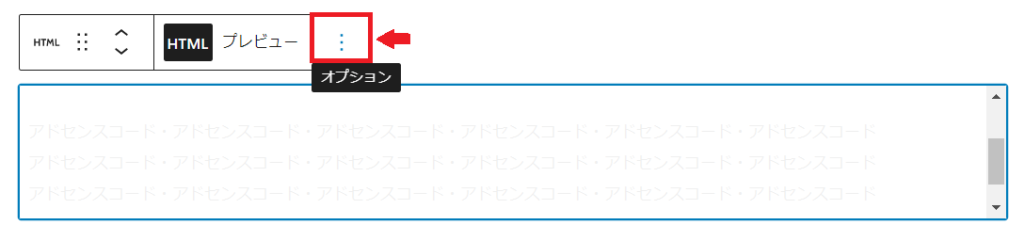
2.「カスタムHTML」をクリック→HTMLを入力する場所に記事内広告のアドセンスコードを貼り付けます。

3.記事内広告のアドセンスコードが貼り付けられたブロックが選択された状態です。ツールバーの「オプション」をクリックします。

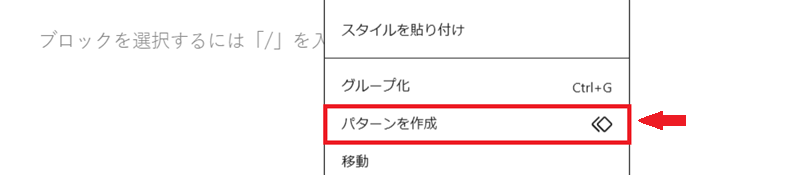
4.「パターンを作成」をクリックします。

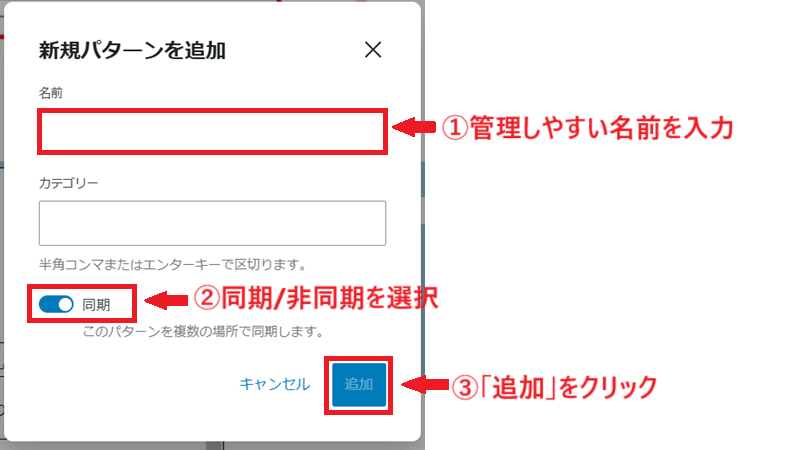
5.管理しやすい名前を入力→同期/非同期を選択→「追加」をクリックします。

カテゴリーは、クリックすると選べるようになっています。設定すると管理しやすくなりますが、設定しなくでも問題ありません。
パターン(再利用ブロック)で広告を設定する
1.記事内広告を設定したい場所にカーソルを合わせて、左上にある「+」をクリックします。

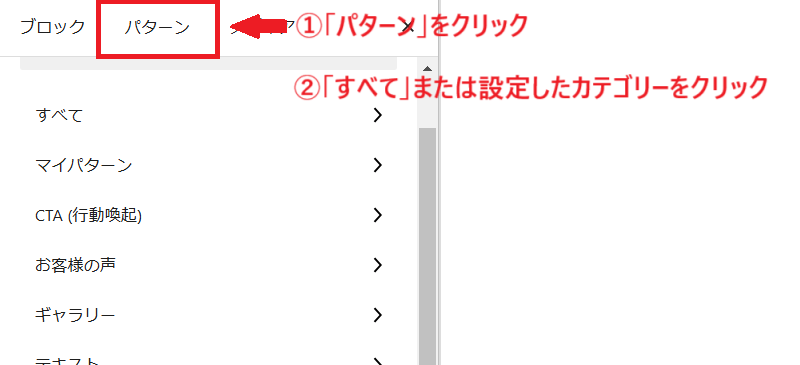
2.「パターン」→「すべて」または設定したカテゴリーをクリックします。

3.記事内広告のパターンをクリックすると、記事の中に広告が挿入されます。
≫≫パターン(再利用ブロック)の使い方と注意点はこちらの記事をご覧ください。
アドセンスの記事内広告設定のまとめ
アドセンスの記事内広告は、Cocoonのウィジェット機能を利用することで過去の記事にも簡単に設定することができます。しかし、設定できる場所が限られているため、追加して記事内広告を設定したい場合には再利用ブロックを利用しています。
Cocoonのウィジェット機能と再利用ブロックの2つの方法を組み合わせて利用することで、設定や管理がしやすく好きな場所に記事内広告を設定することができます。記事内広告を設定するおすすめの方法です。