Cocoonの「囲みボタン機能」を使えば、アフィエイトリンクボタンを作成することができます。操作が簡単なので初心者でも難しくありません。また、広告コードが改変されることもないので安心です。
Cocoonのアフィリエイトリンクボタンの作成方法と注意点を説明します。
アフィリエイトリンクボタンとは

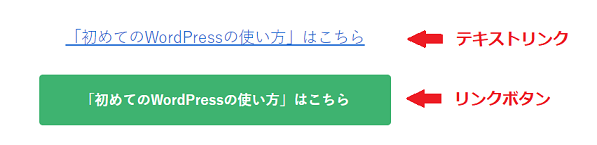
アフィリエイトリンクボタンとは、以下のようなアフィリエイトリンクを含んだボタンのことです。クリックするとリンク先のページに遷移します。
Cocoonの「囲みボタン機能」とは
Cocoonの「囲みボタン機能」とは、アフィリエイトリンクをボタン化して設置できる機能です。
通常、アフィリエイトリンクボタンを作成するには、HTMLやCSSを変更する方法があります。しかし、インターネット初心者にとって、HTMLやCSSを使いこなしてリンクボタンを作成するのは簡単ではありません。プラグインを使って作成する方法もありますが、広告コードが改変される可能性があります。
Cocoonの「囲みボタン機能」では、広告コードが改変されることなくアフィリエイトリンクボタンが作成できます。しかも、操作が簡単なので初心者でも難しくありません。
アフィリエイトリンクボタンはデザインが豊富
Cocoonの「囲みボタン機能」で作成できるアフィリエイトリンクボタンは、大きさや形、色などが自由に組み合わせできます。実際に作成したアフィリエイトリンクボタンがこちらです。
アフィリエイトリンクボタンを作成する理由
アフィリエイトを行う上で、リンクボタンが一番クリックされるのかといえばそうではありません。リンクの中で一番クリックされるのは、コンテンツに自然と馴染んで違和感なくクリックにつながるテキストリンクです。
では、なぜリンクボタンを作成するのでしょう。

それは、コンテンツの中で目立たせるためです。アフィリエイトリンクボタンは目にとまりやすいので、見逃すことが少なくなります。

アフィリエイトを行うときは、クリック率が高いテキストリンクと目立つリンクボタンの2つを使い分けることが大切です。
アフィリエイトリンクボタン作成の注意点
アフィリエイトリンクボタンを作成するときに注意することは、ASPの利用規約に違反しないことです。
広告コードの改変については、ほとんどのASPが禁止しています。しかし、ASPによって広告コード改変についての見解は異なるため、利用規約を確認する必要があります。
アフィリエイトリンクボタン作成の利用規約
Cocoonの囲みボタン機能を使うことで、広告コードを改変しないでアフィリエイトリンクボタンを作成することができます。しかし、ASPから提供されたリンクと見た目が変わってしまうので、これが規約違反かどうかの判断が難しくなります。
そこで、大手ASP3社(A8ネット・afb・バリューコマース)のアフィリエイトリンクボタン作成の注意点について調べました。
アフィリエイトリンクボタンの作り方
ブロックエディタ(Gutenberg)とクラシックエディタでのアフィリエイトリンクボタンの作成方法を説明します。

どちらの方法でも作成できますが、ブロックエディタ(Gutenberg)の方が操作が簡単なのでおすすめです。
アフィリエイトリンクボタンの作成:ブロックエディタ(Gutenberg)
1.ASPにアクセスして、アフィリエイトリンクの広告コードを取得します。
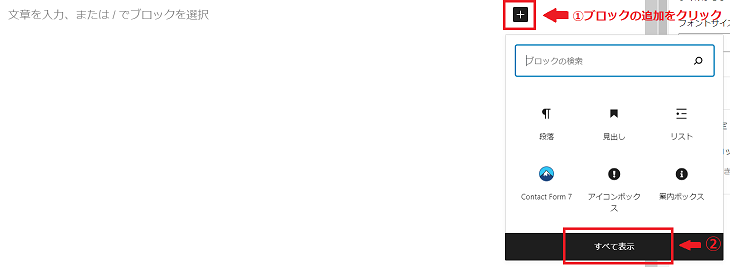
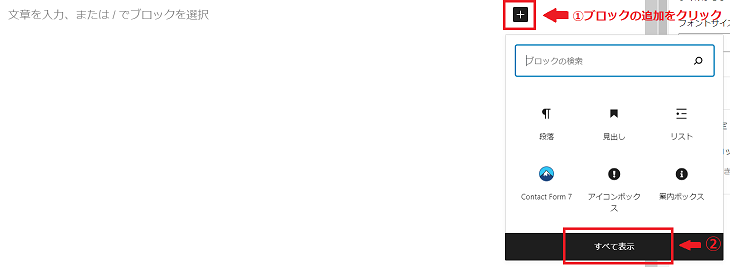
2.投稿画面のアフィリエイトリンクボタンを設定したい場所の右横に表示されている「+」をクリック→「すべてを表示」をクリックします。

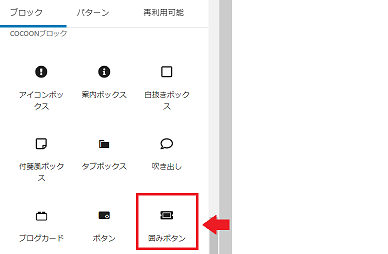
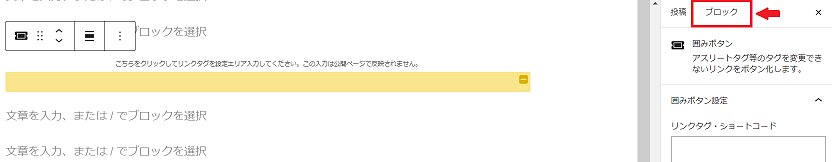
3.左横に表示されたブロックの中から「囲みボタン」をクリックします。

4.右横に表示されている「ブロック」をクリックします。

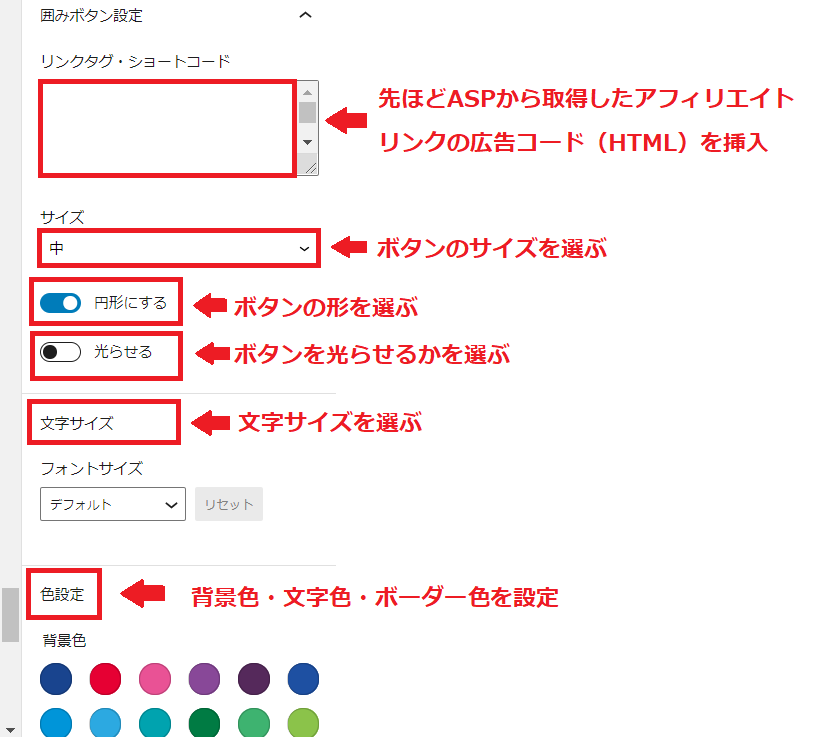
5.囲みボタン設定を行います。

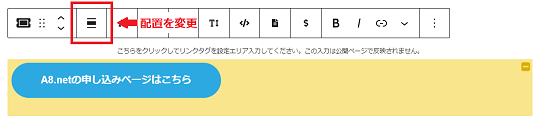
6.アフィリエイトリンクボタンの完成です。アフィリエイトリンクボタンの位置を変更したい場合は「配置を変更」をクリックして設定します。黄色の部分は、実際には表示されません。

7.完成したアフィリエイトリンクボタンがこちらです。
アフィリエイトリンクボタンの作成:クラシックエディタ
1.ASPにアクセスして、アフィリエイトリンクの広告コードを取得します。
2.投稿画面のアフィリエイトリンクボタンを設定したい場所の右横に表示されている「+」をクリック→「すべてを表示」をクリックします。

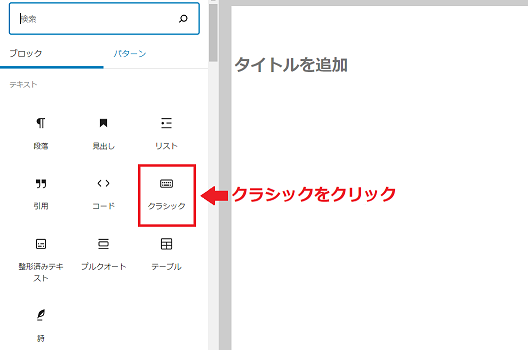
3.左横に表示されたブロックの中から「クラシック」を選びます。

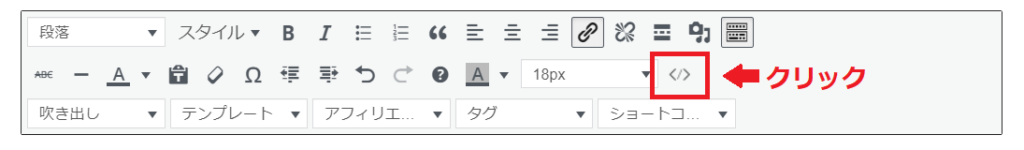
4.上部にメニューが表示されるので「</>」(HTML挿入)をクリックします。

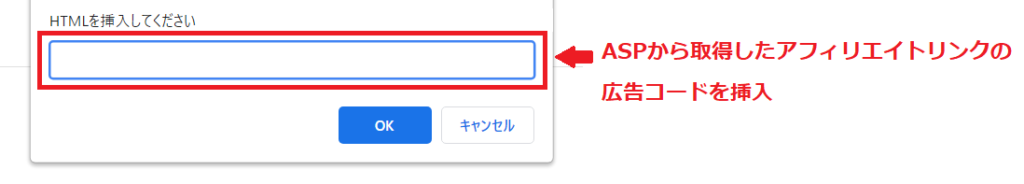
5.ポップアップの中に、先ほどASPから取得したアフィリエイトリンクの広告コード(HTML)を挿入して「OK」をクリックします。

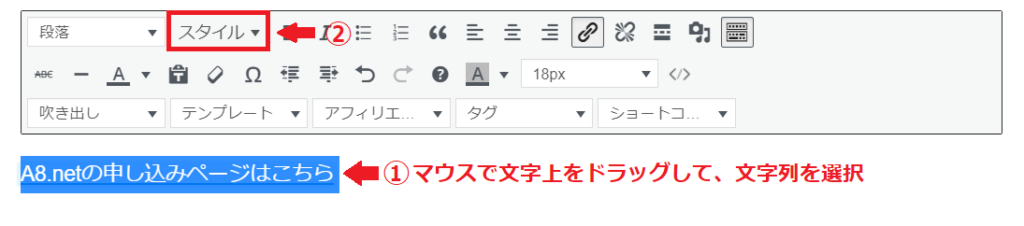
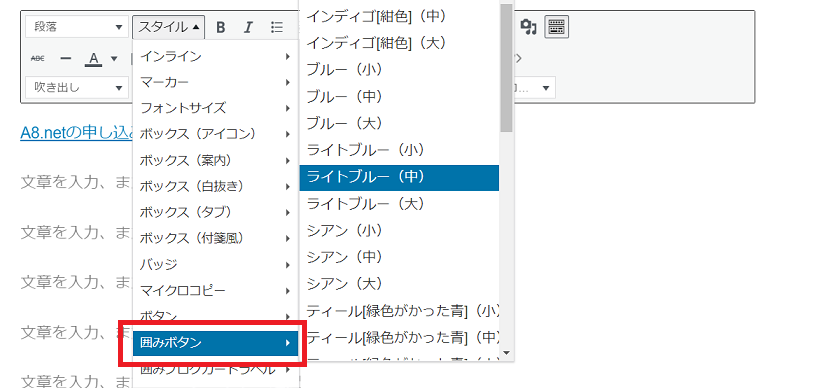
6.クラシックエディタにアフィリエイトリンクが表示されます。アフィリエイトリンクの文字上をマウスでドラッグして、文字列を選択したまま「スタイル」をクリックします。

7.「囲みボタン」にカーソルを合わせ、好きな色とボタンの大きさを選んでクリックします。

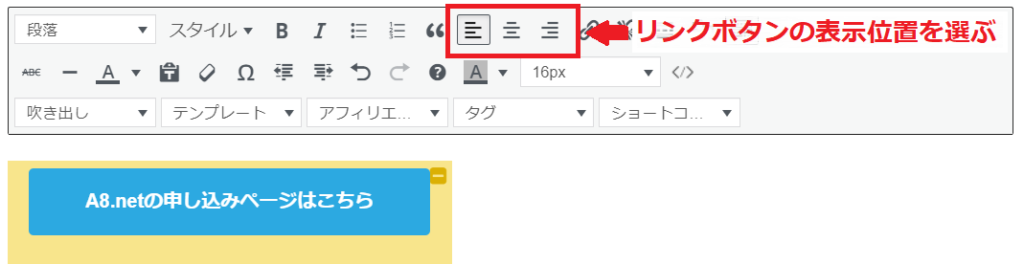
8.アフィリエイトリンクボタンの完成です。アフィリエイトリンクボタンの位置を変更したい場合は、配置を変更してください。黄色の部分は、実際には表示されません。

9.完成したアフィリエイトリンクボタンがこちらです。
Cocoonの「囲みボタン機能」を使うことで、アフィリエイトリンクボタンを簡単に作成することができました。ASPの利用規約に違反していないかをしっかりと確認して、作成するようにしましょう。
ASPによって取り扱っている広告が違うので、2社または3社の会員登録がおすすめです。初心者でも安心して利用できるASPを紹介しているこちらの記事もご覧ください。
アフィリエイトでわからない言葉があったときは「アフィリエイト広告で知っておきたい用語集」