Squooshは、 Googleが提供している画像圧縮Webアプリです。さまざまな画像形式に変換できるのと同時に画像サイズの変更も可能です。画像圧縮して軽量化できるSquooshの特徴と使い方を説明します。
画像圧縮WebアプリSquooshで画像軽量化

Squooshとは、Googleが提供している無料の画像圧縮Webアプリです。
アプリですが、インストールしなくても利用できます。サーバーに送信して画像圧縮を行うのではなく、ローカル環境で画像圧縮するのでセキュリティ面でも安心です。画像の軽量化ができ、サイトの表示スピード向上につながりSEO対策になります。
登録不要で、アクセスすればすぐに利用することができる便利なアプリです。
Squooshの特徴

Squooshは画像を確認しながら圧縮できる
Squooshは、難しい設定がなく簡単に画像圧縮ができます。PNGやJPEG、WebPなどのさまざまな画像形式に変換できるのと同時に画像サイズの変更も可能です。自分で圧縮サイズも細かく調整できます。
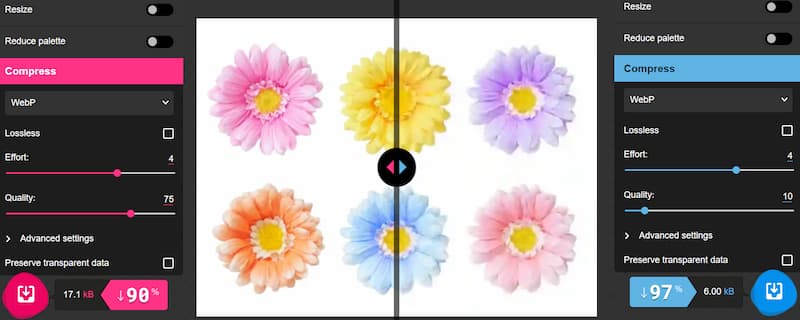
また、最大の特徴は画像の状態を確認しながら圧縮作業ができることです。元の画像と圧縮後の画像を見比べながら、圧縮の程度や画像形式の変換、画像サイズの調整などができます。そのため、圧縮してから画像の劣化が気になってやり直し…ということがありません。
- 画像の状態を確認しながら圧縮作業ができる
- さまざまな画像形式に変換できる
- 画像サイズの変更ができる
- 圧縮サイズも細かく調整できる
Squooshのデメリット
Squooshのデメリットは、一括で画像圧縮ができないことです。そのため、1枚ずつ圧縮していかなければいけません。少しずつ画像を圧縮する場合は問題ありませんが、大量に画像を圧縮したい場合には手間と時間がかかります。
WordPressのサイトでアップロードする画像を一括で圧縮を行いたい場合は、プラグインの利用がおすすめです。「EWWW Image Optimizer」を使えば、自動で画像圧縮やWebP画像へ変換してくれます。
【画像の最適化】EWWW Image Optimizerの設定とWebP変換方法
画像圧縮WebアプリSquooshの使い方
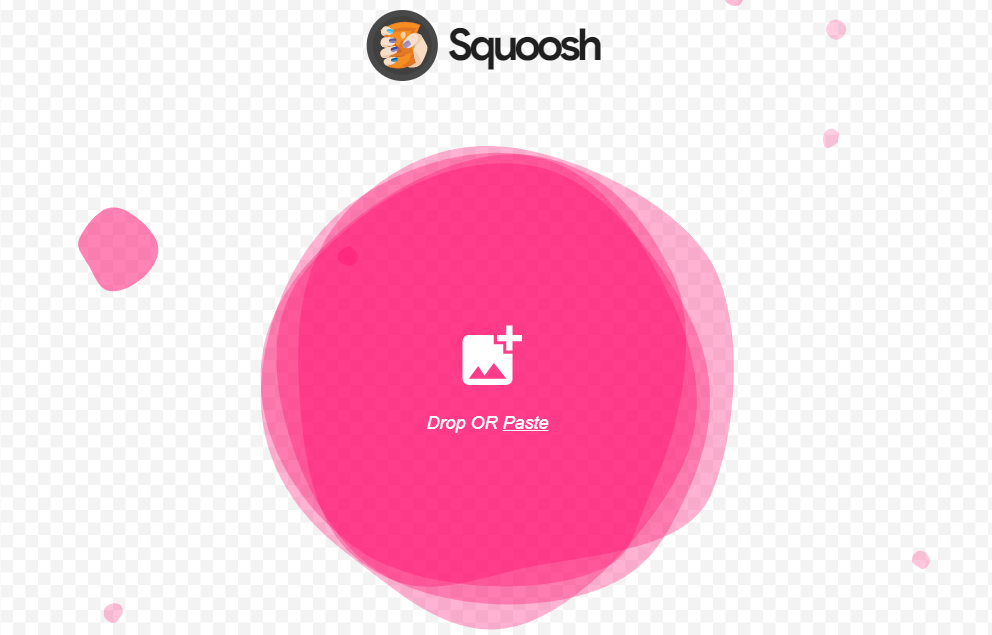
画像圧縮WebアプリSquooshの使い方を説明します。インストールではなく、ブラウザ上で画像圧縮する方法です。
2.クリックして、圧縮したい画像データを選択します。

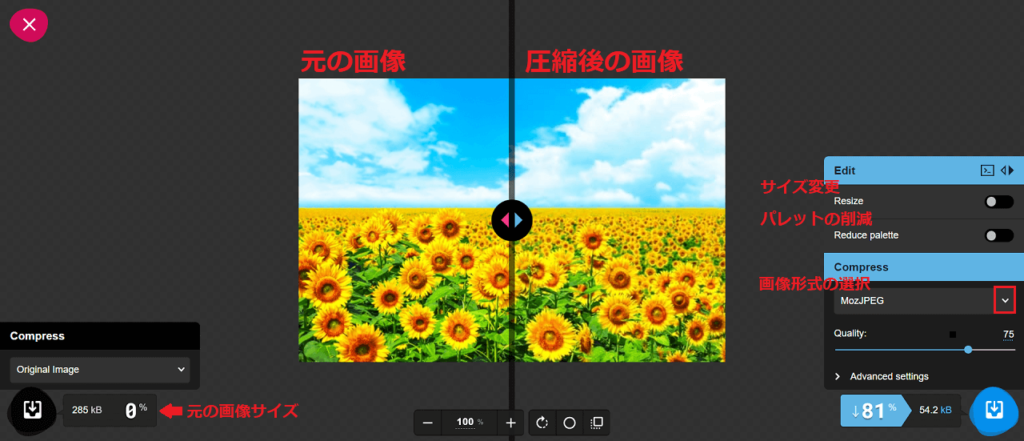
3.元の画像と圧縮後の画像が表示されます。サイズの変更・パレットの削減・画像形式を選択して、画質を確認しながら圧縮します。

- Resize:スイッチを右側に切り替えると、メニューが表示されるのでサイズを変更する
- Reduce palette:スイッチを右側に切り替えると、メニューが表示されるのでパレットを削減する
- Compress:プルダウンの中から変換したい画像形式を選択する
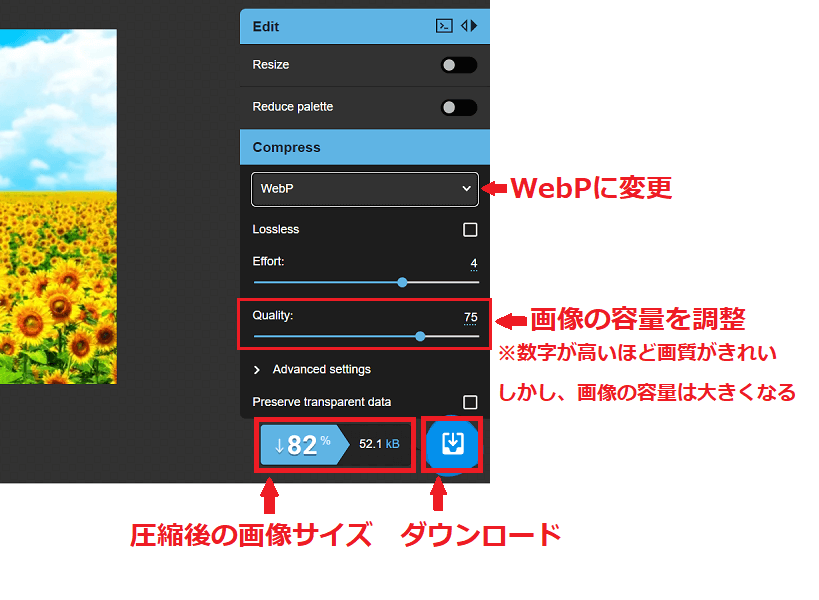
4.例として、画像形式を「WebP」に変換しました。画質と画像サイズ(どのぐらい軽量化されているか)を確認して、問題なければ「ダウンロード」をクリックします。
画像の容量を削減したい場合は「Quality」の値で調節します。


画像サイズ174KBの画像をWebPに変換:「Quality」75では17.1KB(-90%)になっており、十分な画像の軽量化ができています。「Quality」10にすると6.0KB(-97%)になりましたが、画質も低下していることがわかります。
画像を軽量化するのは必要ですが、画質が悪すぎるとよくありません。画像サイズと画質を合わせて、適切なバランスで画像圧縮をしましょう。
Squooshでは細かな調節が可能ですが、慣れないうちは「画像形式はデフォルトのMOzJPEG」のままで「Qualityの調節」を行うことで十分な軽量化ができます。画像サイズの変更(Resize)を行う場合は、「Width(横幅)」と「Height(高さ)」の変更だけで大丈夫です。

「MOzJPEG」とは、ファイル形式がJPEGのまま大幅にサイズを縮小できる形式です。拡張子が「.jpeg」なので、どんなブラウザでも問題なく表示されます。
Squoosh はインストールできる

Squooshは、インストールして利用することもできます。オフラインで利用できるのでとても便利です。利用方法や機能は同じです。
画像圧縮のおすすめ記事【WordPress】画像圧縮でSEO対策!おすすめ3つの方法