Cocoonのボタン機能を使えば、リンクボタンが簡単に作成できます。リンクボタンの特長は、テキストリンクより目立つことです。
ブロックエディタ(Gutenberg)で作成する方法とクラシックエディタで作成する方法があるので紹介します。
リンクボタンとは
リンクボタンとは、以下のような「リンクを含んだボタン」をいいます。クリックすると、リンク先のページに遷移します。
リンクボタンの特長は、テキストボタンより目立つことです。しかし、だた目立たせるためだけにボタンを設定するわけではありません。
サイトが見やすくなるようなデザインと場所を考えて、リンクボタンを設定することが大切です。
Cocoonの「ボタン機能」とは
Cocoonの「ボタン機能」とは、リンクをボタン化して設置できる機能です。
通常、リンクボタンを作成するには、HTMLやCSSを変更する方法があります。しかし、Cocoonの「ボタン機能」を使えば、HTMLやCSSを変更する必要がないので初心者でも簡単に作成できます。
リンクボタンはデザインが豊富
Cocoonの「ボタン機能」で作成できるリンクボタンは、デザインが豊富です。ボタンのサイズや形、色などが自由に組み合わせできます。
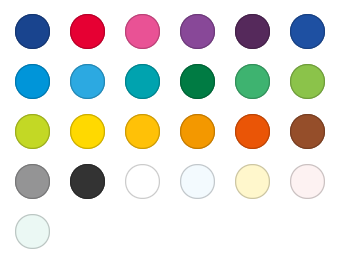
色は、背景色・文字色・ボーダー色がぞれぞれ25色の中から選べます。

実際に作成したリンクボタンの一例がこちらです。
リンクボタンの作成方法
リンクボタンは、ブロックエディタ(Gutenberg)とクラシックエディタで作成することができます。

どちらの方法でも作成できますが、ブロックエディタ(Gutenberg)の方が操作が簡単なのでおすすめです。
リンクボタンの作成:ブロックエディタ(Gutenberg)
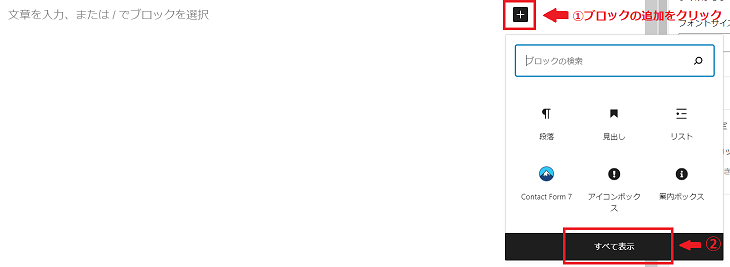
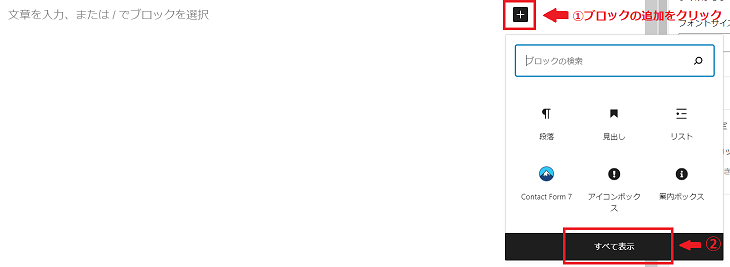
1.投稿画面のリンクボタンを設定したい場所の右横に表示されている「+」をクリック→「すべてを表示」をクリックします。

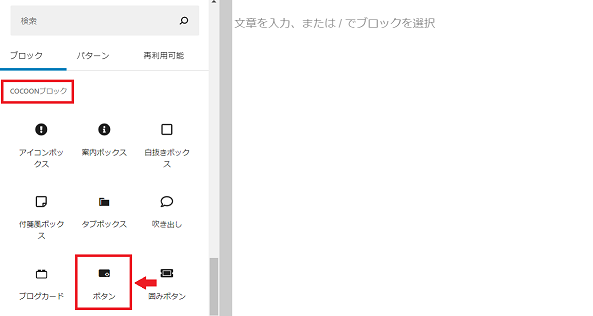
2.左横に表示されたブロックを下にスクロールしていき、Cocoonブロックにある「ボタン」をクリックします。

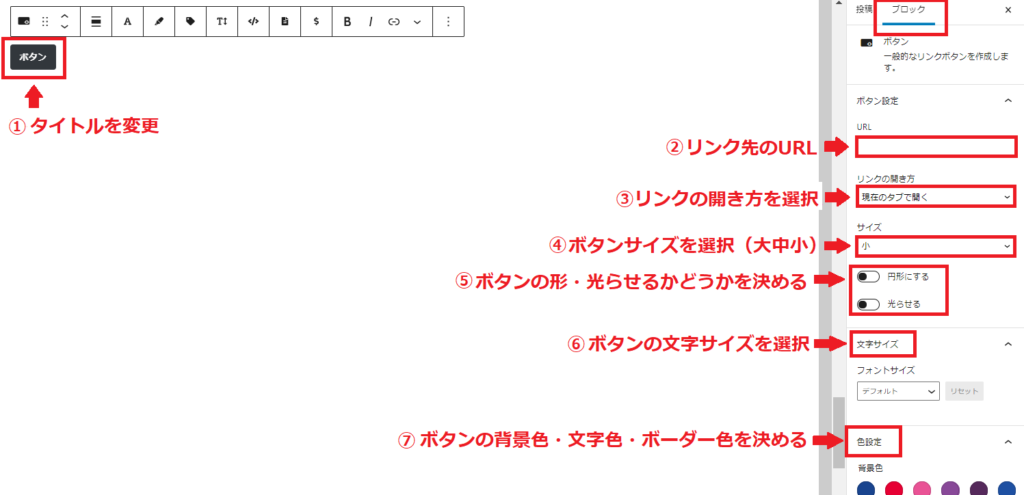
4.ボタン設定を行います。

- 初期設定では「ボタン」になっているので、設定したい文字に変更する
- リンク先のURLをコピーして貼り付ける
- 現在のタブで開くか新しいダブで開くか選択する
- ボタンのサイズを大中書の中から選択する
- ボタンの形を円形にする場合や光らせる場合はクリックする
- 文字の大きさを選択する
- 背景色・文字色・ボーダー色を25色の中から組み合わせる
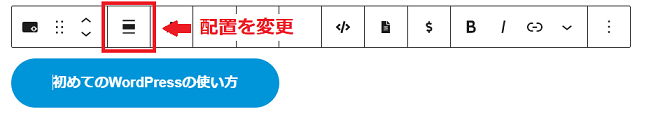
5.リンクボタンの完成です。リンクボタンの位置を変更したい場合は「配置を変更」をクリックして設定します。

6.完成したリンクボタンがこちらです。
リンクボタンの作成:クラシックエディタ
1.投稿画面のリンクボタンを設定したい場所の右横に表示されている「+」をクリック→「すべてを表示」をクリックします。

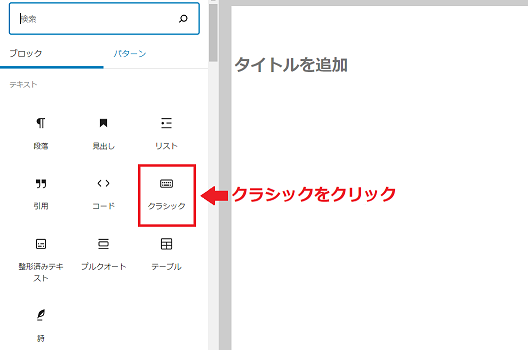
2.左横に表示されたブロックの中から「クラシック」を選びます。

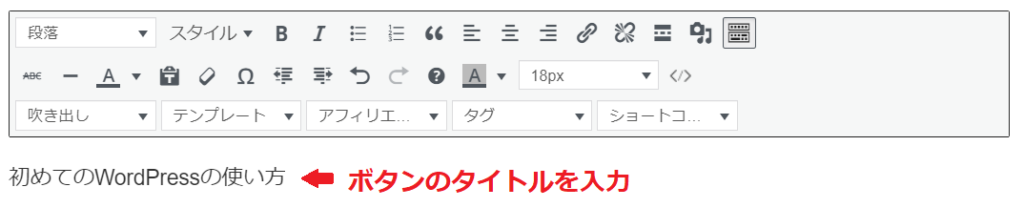
3.クラシックエディタが表示されるので、ボタンのタイトルを入力します。

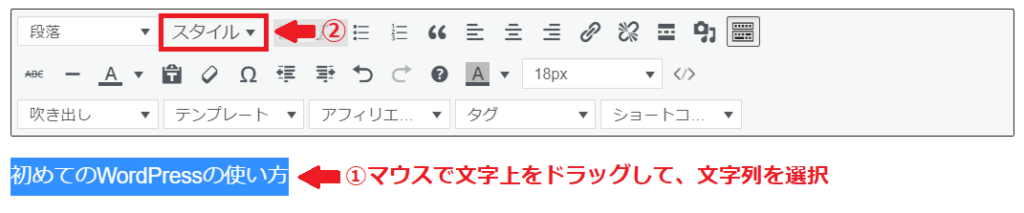
4.入力したタイトルの文字上をマウスでドラッグして、文字列を選択したまま「スタイル」をクリックします。

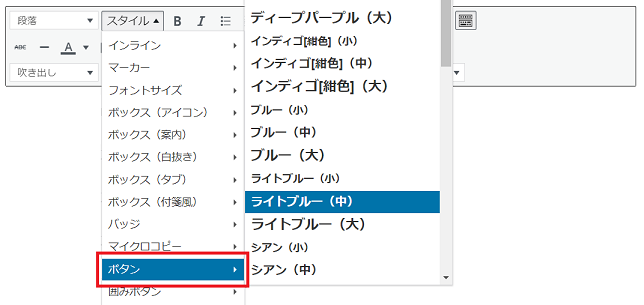
5.「ボタン」にカーソルを合わせ、好きな色とボタンの大きさを選んでクリックします。

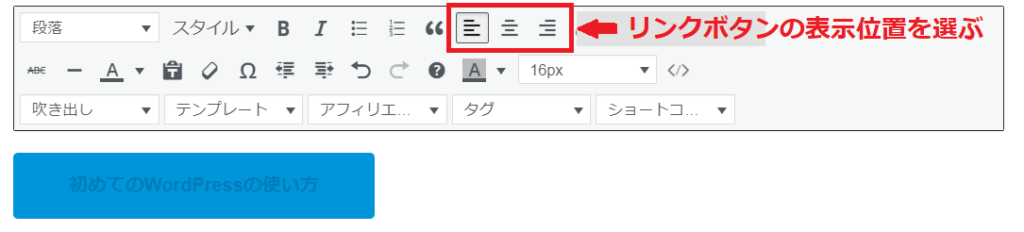
6.リンクボタンの完成です。文字の色が見えにくいですが、実際の文字は白色になっています。リンクボタンの位置を変更したい場合は、配置を変更してください。

7.完成したリンクボタンがこちらです。
Cocoonの「ボタン機能」を使うことで、リンクボタンを簡単に作成することができました。サイトデザインとリンクボタンの調和を考えて作成しましょう。
>>アフィリエイトリンクボタンの作成はこちら