画像圧縮プラグインEWWW Image Optimizerを使えば、WordPressに画像をアップロードするたびに自動で画像圧縮やWebP画像へ変換してくれます。画像が軽量化されSEO対策につながります。初期設定するだけで、あとは手間がかからないおすすめのプラグインです。
画像圧縮プラグインEWWW Image Optimizerとは

EWWW Image Optimizerとは、WordPressに画像をアップロードすると自動で画像圧縮やWebP画像へ変換してくれるプラグインです。
WebP(ウエッピー)とは、高い圧縮率で画像の質を保ったままJPG(JPEG)やPNGよりも画像の軽量化ができるGoogleが推奨している画像フォーマットです。画像が軽量化されるので、サイトの表示速度を上げてSEO対策につながります。
EWWW Image Optimizerは登録不要なので、すぐに利用することができます。初期設定が終われば、画像をアップロードするたびに1枚ずつ手動で圧縮作業しなくてもよいので手間がかかりません。また、すでにアップロードしている画像に対しても一括で最適化ができます。
【画像軽量化】WebPの特徴はこちらの記事をご覧ください。
EWWW Image Optimizerの魅力
- WebP画像へ変換できる
- 画像の圧縮で劣化を感じない
- 画像をアップロードごとの手間がかからない
- すでにアップロードしている画像にも一括で最適化できる
- 画像のメタデータ(画像に含まれている情報)を削除してくれるのでセキュリティ対策になる
- 日本語対応なので分かりやすい
- 登録不要
EWWW Image Optimizerをインストールする方法
1.WordPress左サイドバーにある「プラグイン」→「新規追加」をクリックします。右上の検索窓に「EWWW Image Optimizer」と入力→「今すぐインストール」をクリックします。

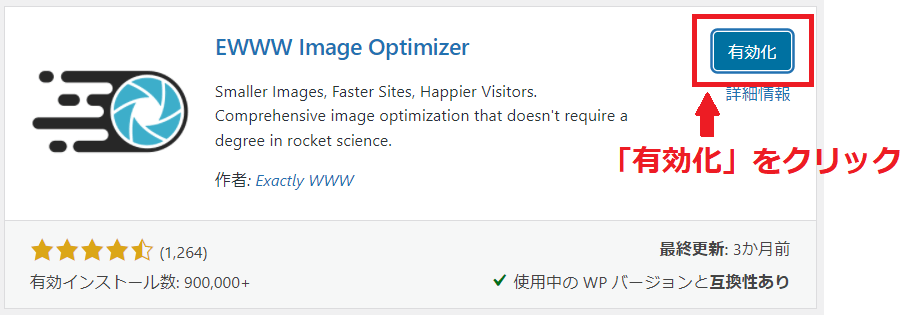
2.EWWW Image Optimizer を「有効化」します。

EWWW Image Optimizerの初期設定
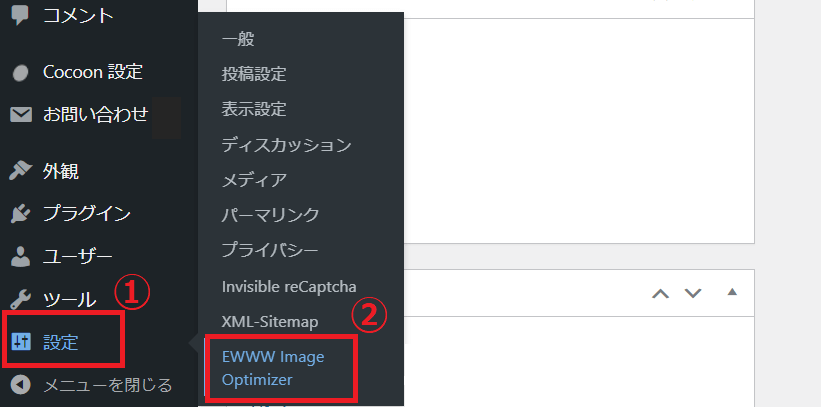
1.WordPress左サイドバーにある「設定」→「EWWW Image Optimizer」をクリックして、設定を行っていきます。

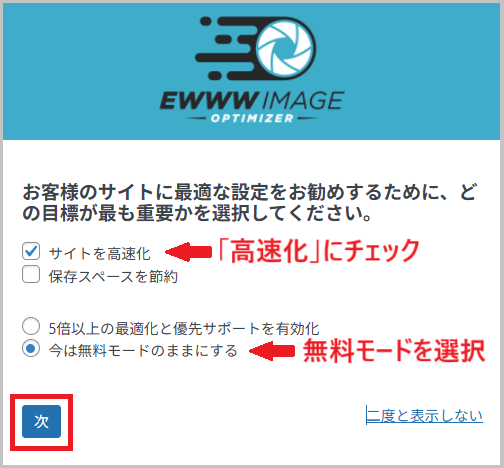
2.初期設定を行うために必要な項目を選択します。「サイトを高速化」にチェック、「今は無料モードのままにする」を選択→「次へ」をクリックします。

※「5倍以上の最適化と優先サポートを有効化」を選択すると有料プランになるので気をつけてください。
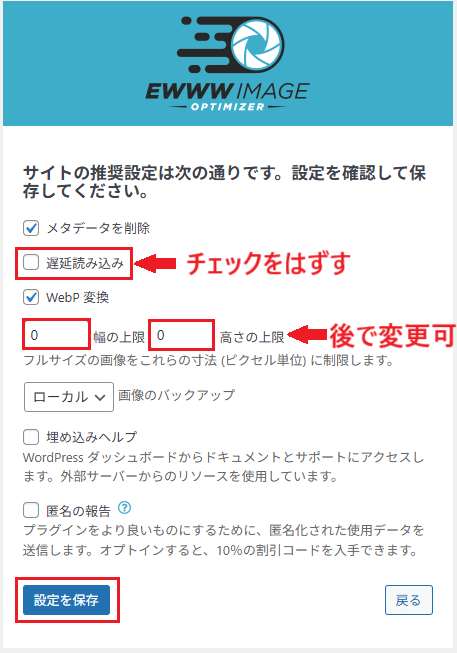
3.「遅延読み込み」のチェックをはずして、「設定を保存」をクリックします。

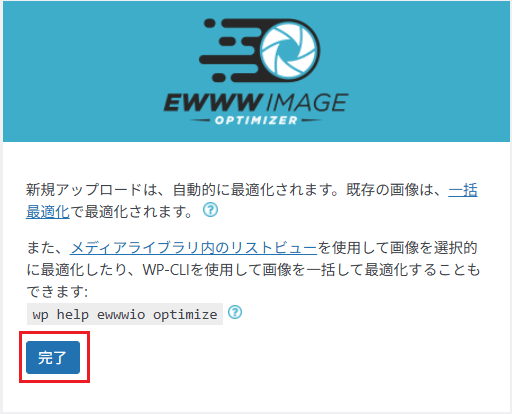
4.「完了」をクリックします。

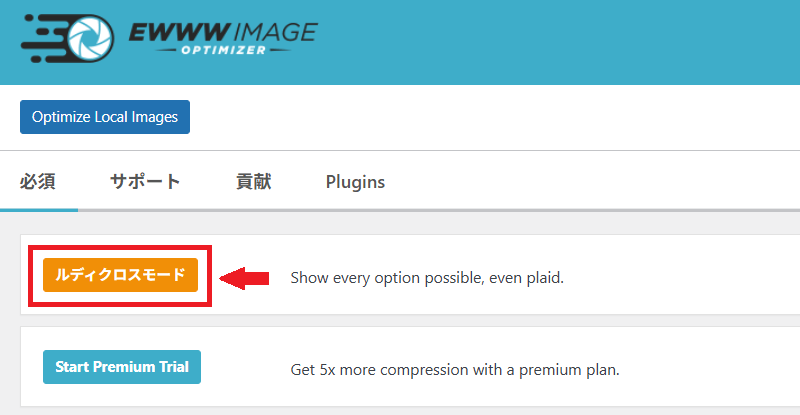
5.「ルディクロスモード」をクリックして、設定画面を表示します。

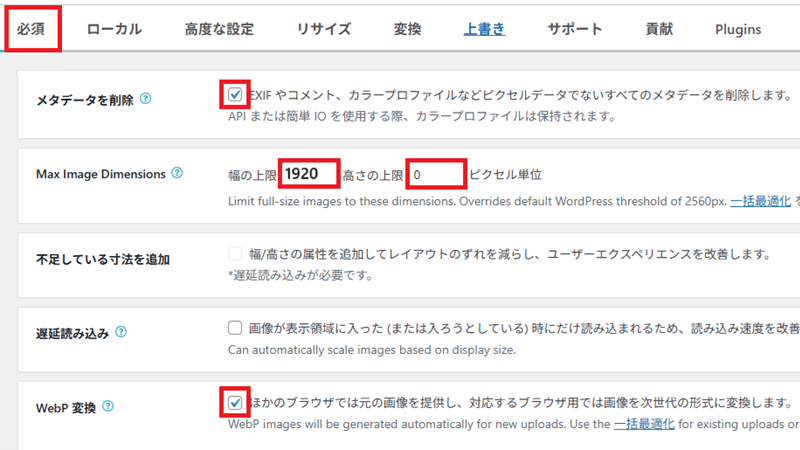
6.「必須」設定は2つの項目にチェックが入っているか確認→画像の上限を変更→「変更を保存」をクリックします。

画像の幅の上限は、推奨サイズに設定しています。高さは、「0」にすることで、アスペクト比(縦横比)を自動で維持し、幅に応じて高さが調整されるようにしています。
※画像編集ソフトでリサイズを行っている場合は、「幅の上限0」「高さの上限0」にしてリサイズ設定を無効できます。
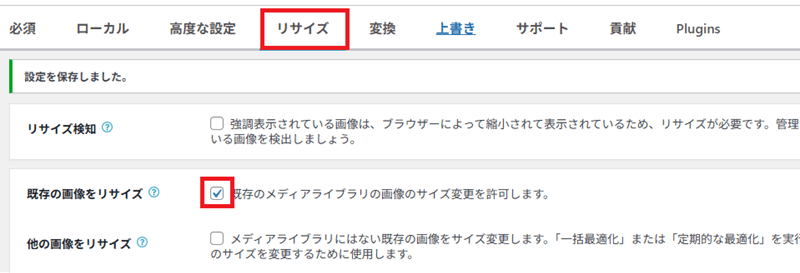
7.「リサイズ」設定では、以下のようにチェックを付けて「変更を保存」をクリックします。

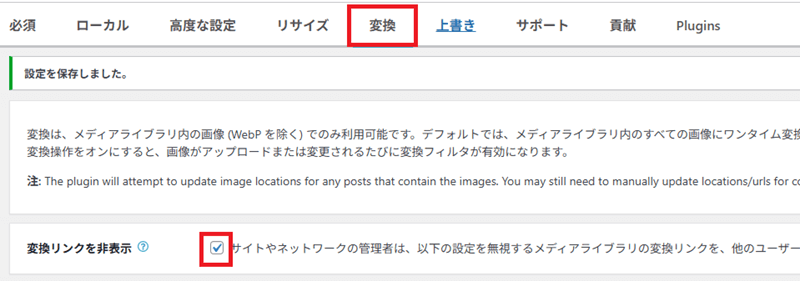
8.「変換」設定では、以下のようにチェックを付けて「変更を保存」をクリックすれば設定が完了です。

「変換リンクを非表示」にチェックを入れることで、画像の拡張子の変換できないようにして画像の質の低下を防ぎます。
WebP画像への変換方法
次は、WebP画像をブラウザに表示できるように「.htaccess」ファイルの編集を行います。

「.htaccess」は 、サーバーの動きをコントロールするファイルです。正しくサイトが表示されなくなる可能性があるので、間違って編集しないように注意しましょう。編集前のテキストをコピーをしておくかバックアップをとっておくことおすすめします。
ファイルを編集することに不安がある場合は、飛ばしても大丈夫です。いつでも設定は可能です。
エックスサーバーでは、ルートドメインとサブドメインでは「.htaccess」ファイルの設置場所が異なります。ルートドメイン(例:https://〇〇〇.com)とサブドメイン(例:https://△△△.〇〇〇.com)では設定方法が違うので、該当するドメインで設定してください。
※エックスサーバーでの設定方法を説明しますが、大まかな設定方法は他のレンタルサーバーも同じなので参考にしてください。
ルートドメインのWebP画像への変換方法
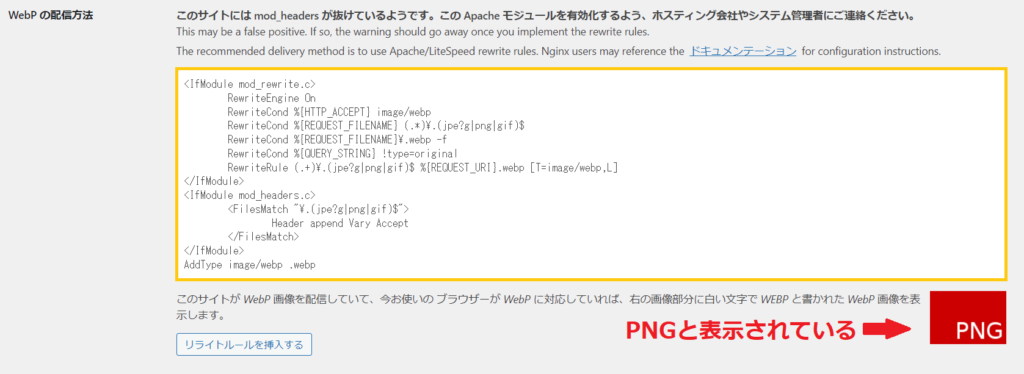
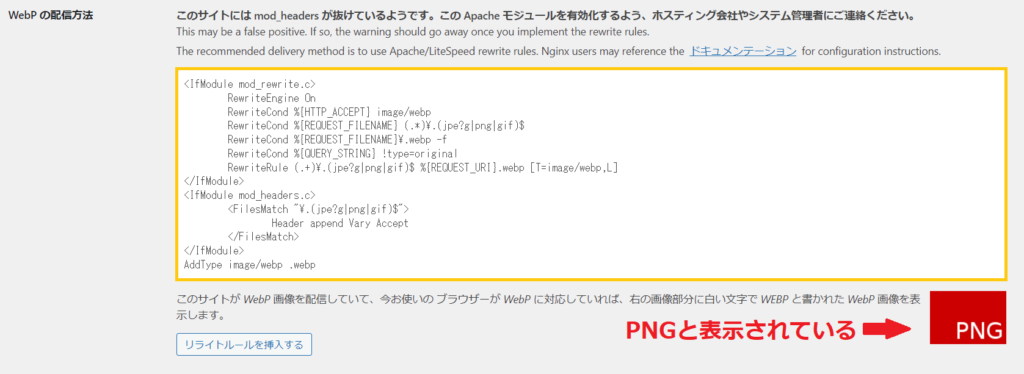
1.EWWW Image Optimizerの「必須」タブをクリックして、「WebPの配信方法」の下に表示されているコードをすべてコピーします。
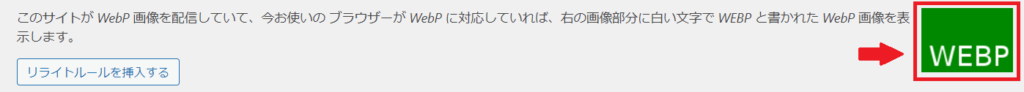
このとき、コード右下に「PNG」とで表示されていることも確認しておいてください。

※「リライトルールを挿入する」をクリックするとエラーが起こる可能性があります。そのため、手動でコード(リライトルール)を貼り付けて設定する方法を説明します。
2.エックスサーバー ![]() にログインします。
にログインします。
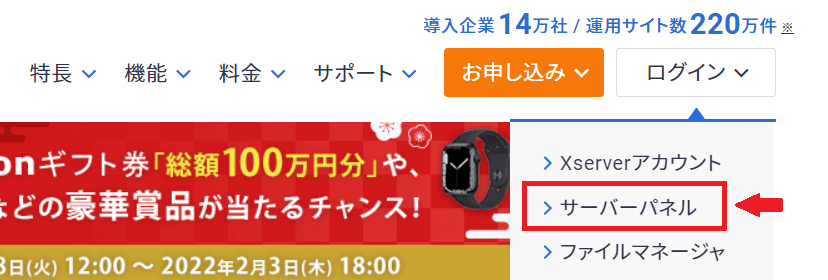
3.「サーバーパネル」をクリックします。

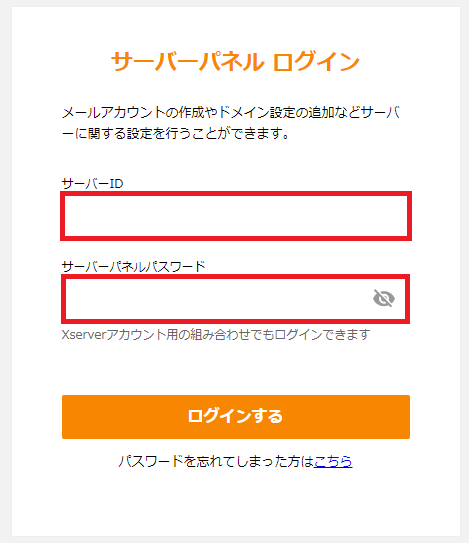
4.「サーバーID」と「パスワード」を入力してログインします。

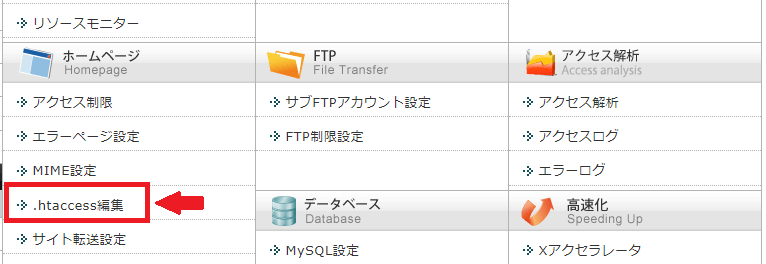
5.ホームページにある「.htaccess編集」をクリックします。

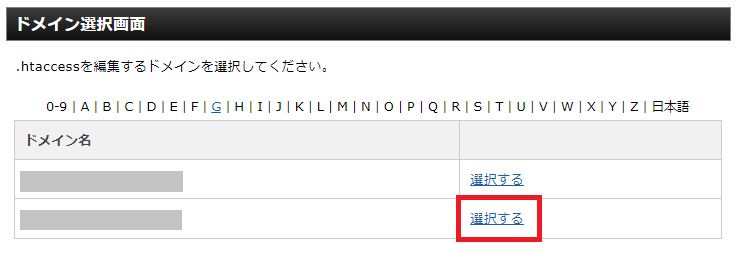
6. コードを貼り付けるドメインの横にある「選択する」をクリックします。

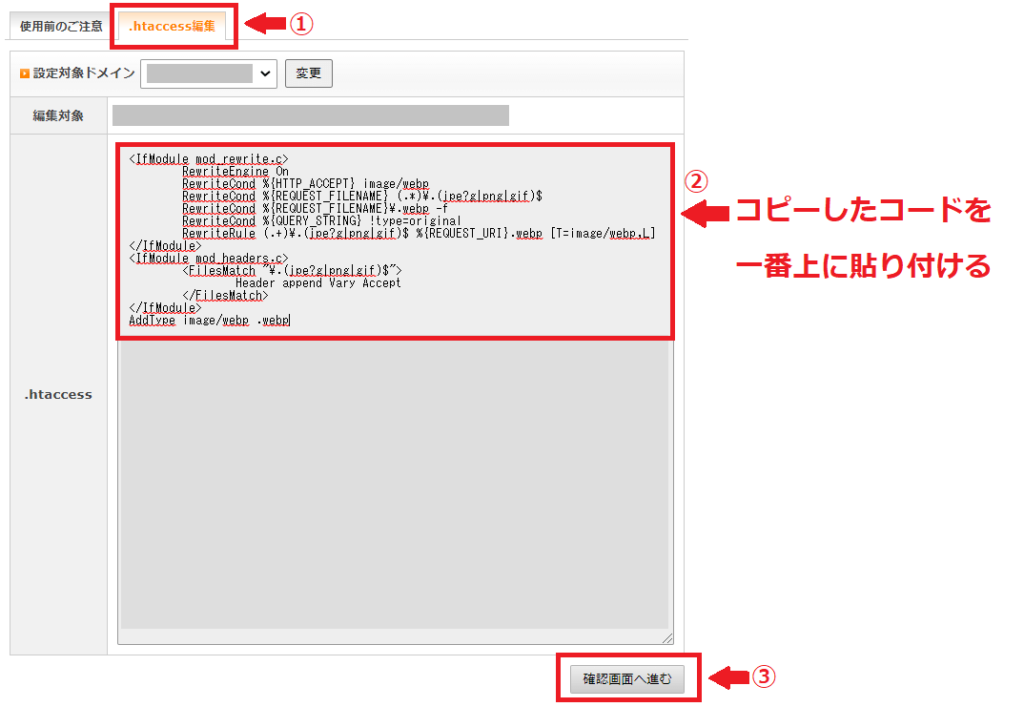
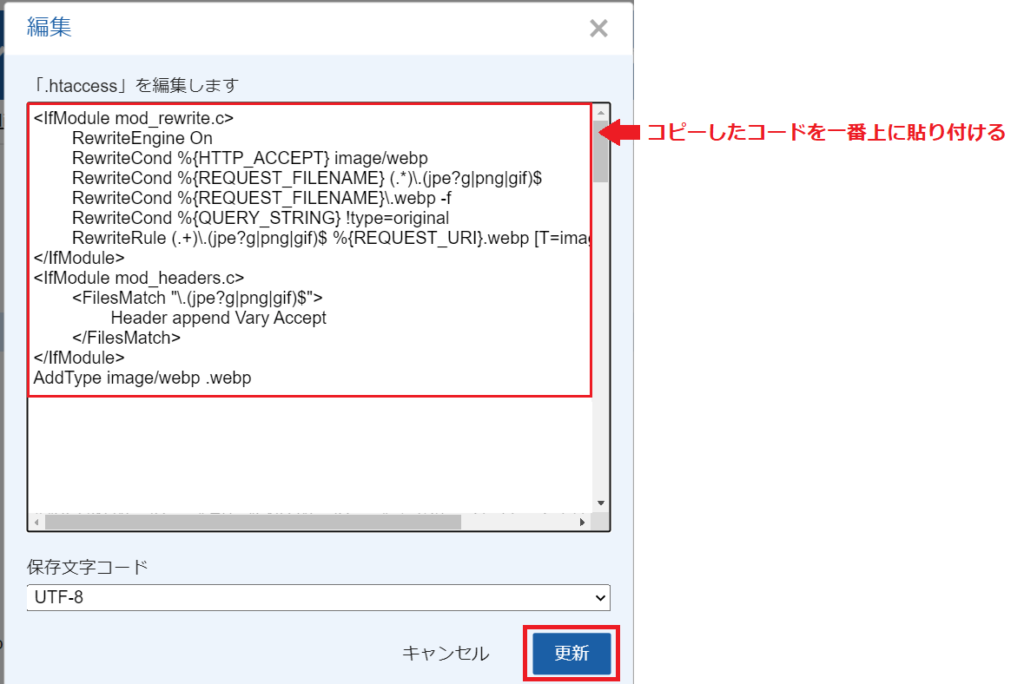
7.「.htaccess」タブをクリックして、先ほどコピーしたコードを一番上に貼り付けます。

このコードは、WebP対応のブラウザではWebPを表示、WebP非対応のブラウザでは元の画像形式のまま表示させるという意味です。すでに記述されているコードの一番上に貼り付けてください。下に貼り付けてしまうとエラーが起こります。
8.確認画面になるので「実行する」をクリックします。

9.WebPの変換設定が完了しました。

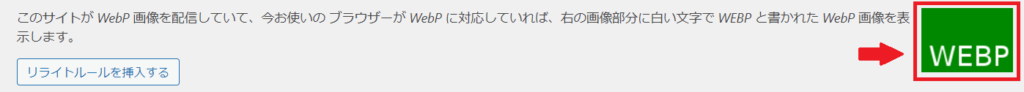
10.再び、EWWW Image Optimizerの「必須」設定画面 を表示してページを更新します。
先ほどまでコード右下に赤色で「PNG」と表示されていた文字が、緑色で「WebP」と表示されていればWebP画像の設定がうまくできたということです。

サブドメインのWebP画像への変換方法
1.EWWW Image Optimizerの「必須」タブをクリックして、「WebPの配信方法」の下に表示されているコードをすべてコピーします。
このとき、コード右下に「PNG」とで表示されていることも確認しておいてください。

※「リライトルールを挿入する」をクリックするとエラーが起こr可能性があります。そのため、手動でコード(リライトルール)を貼り付けて設定する方法を説明します。
2.エックスサーバー ![]() にログインします。
にログインします。
3.「ファイルマネージャー」をクリックします。

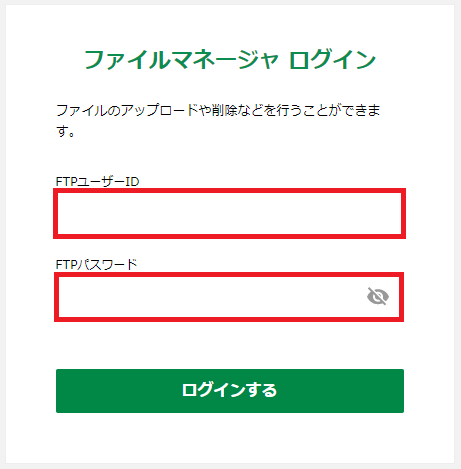
4.「FTPユーザーID」と「FTPパスワード」を入力してログインします。

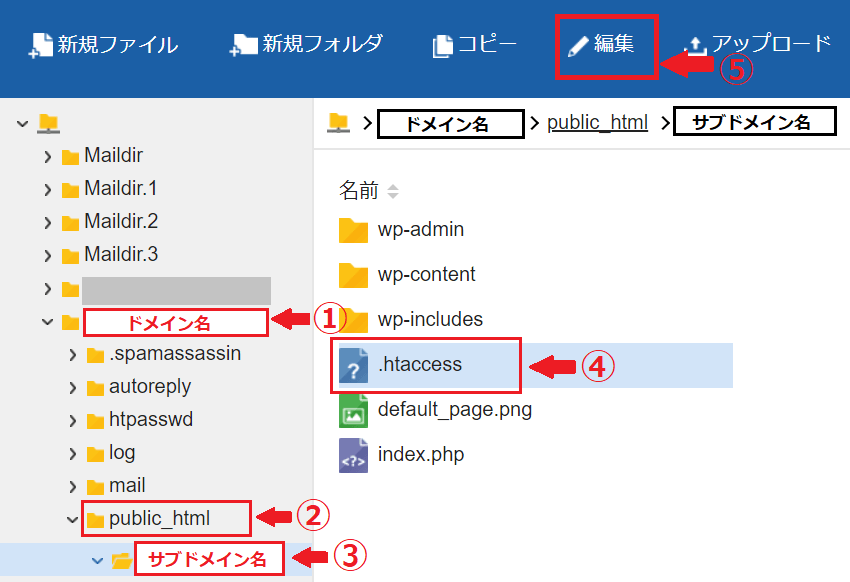
5.クリックしていくと項目が開かれていくので、順番にクリックしていきます。

①ファイルの中からサブドメインを設定している「ドメイン」→②「public_html」→③設定したい「サブドメイン」→④「.htaccess」→⑤「編集」
6.ファイル編集画面が表示されます。先ほどコピーしたコードを一番上に貼り付けて、「更新」をクリックします。

このコードは、WebP対応のブラウザではWebPを表示、WebP非対応のブラウザでは元の画像形式のまま表示させるという意味です。すでに記述されているコードの一番上に貼り付けてください。下に貼り付けてしまうとエラーが起こります。
7.再び、EWWW Image Optimizerの「必須」設定画面 を表示してページを更新します。
先ほどまでコード右下に赤色で「PNG」と表示されていた文字が、緑色で「WebP」と表示されていればWebP画像の設定がうまくできたということです。

EWWW Image Optimizerで画像を最適化
EWWW Image Optimizerの設定が完了したので、新規アップロード画像の最適化とすでにアップロードしている画像の最適化を行います。
新規アップロード画像の最適化
EWWW Image Optimizerは、画像をアップロードすれば自動で画像圧縮を行って最適化してくれるので何もしなくてもいいです。
画像がどのぐらい圧縮されたのかは、WordPress左サイドバーの「メディア」→「ライブラリ」で確認することができます。

すでにアップロードしている画像の最適化
EWWW Image Optimizerのインストール前にアップロードしていた画像は、手動で画像圧縮して最適化する必要があります。しかし、一括で最適化できるので手間はかかりません。しかも、今後この作業は必要ないので一度のみで完了します。
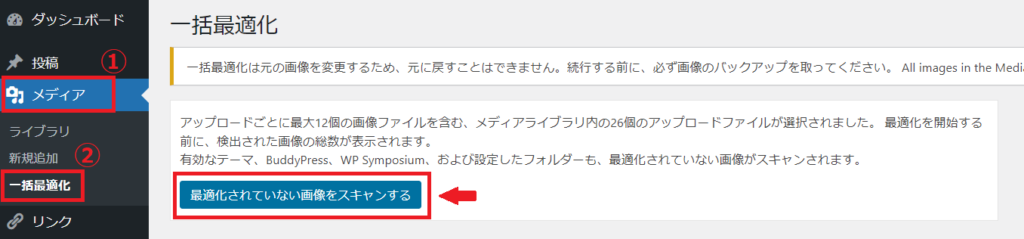
1.WordPress左サイドバーの「メディア」→「一括最適化」→「最適化されていない画像をスキャンする」をクリックします。

※一括最適化すると元の画像に戻すことができません。最適化する前に必ずバックアップをとっておいてください。
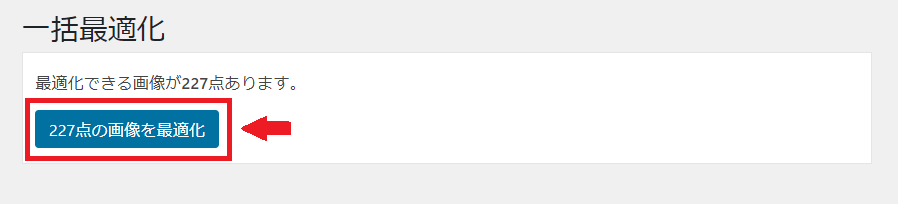
2.「〇〇点の画像を最適化」をクリックすると、一括最適化が始まります。

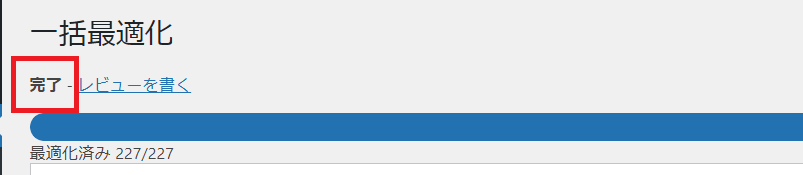
3.画像の一括最適化が終わると「完了」と表示されます。

4.一括最適化で画像がどのぐらい圧縮されたかは、WordPress左サイドバーの「メディア」→「ライブラリ」で確認することができます。

EWWW Image Optimizerを有効に利用しよう

EWWW Image Optimizerのデメリットは、圧縮率があまり高くないことです。自動圧縮では、上記の画像のように約10%程度の削減にとどまる場合もあります。
しかし、WebP変換設定を行っておけば対応ブラウザでは高い圧縮率で画像軽量化ができるため設定しておくことをおすすめします。
もっと画像圧縮したい場合はWebサービスを利用してからアップロードします。おすすめの画像圧縮ツールは「TinyJPG」です。ひと手間はかかりますが、容量が大きい画像を挿入する場合などは併用することで、より効果的な画像最適化が可能です。
≫≫【SEO対策】画像圧縮ツールTinyPNG(JPG)の使い方
画像圧縮は、ウェブサイトの表示速度向上だけでなく、SEO対策にもつながる重要な施策です。Googleなどの検索エンジンは、ユーザーにとって表示速度の速いサイトを高く評価するため、画像の最適化はSEOランキング向上に貢献します。
▼これからSEOを学びたい方やSEO検定受験を検討している方におすすめ▼