WordPressの記事内に挿入する画像は、コンテンツ幅に合わせた適切な画像サイズを設定することが大切です。
画像は文章よりも目に入りやすく、情報を判断する要素にもなります。Cocoonを利用している場合の画像サイズの横幅は「800px(必要に応じて1200px)」がおすすめです。
ではなぜ、横幅800px(1200px)がおすすめなのかを詳しく説明します。
コンテンツ幅とは

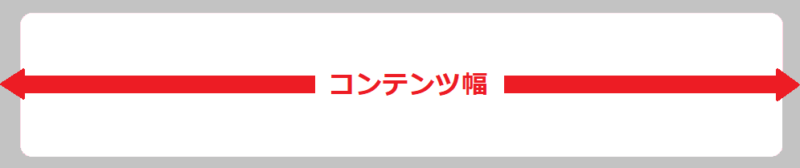
画像サイズを説明する前に、コンテンツ幅について説明します。コンテンツ幅とは、サイトの内容が表示されているこの横幅のことです。
コンテンツ幅は最大値を設定しておかないと、ディスプレイの大きさに合わせて画面いっぱいに広がって表示されます。また、コンテンツ幅が小さすぎても情報が伝わりにくくなります。
コンテンツ幅は、大きすぎても小さすぎても見にくいのでユーザーのストレスにつながります。
伝えたい情報を分かりやすく表示するためには、適切なコンテンツ幅を設定することが大切です。
Cocoonのコンテンツ幅は800px
WordPressのコンテンツ幅はテーマによって異なります。Cocoonのコンテンツ幅の初期設定は800px(最大値)です。
Cocoonでは、サイトのデザインや内容に合わせてコンテンツ幅を広くしたり狭くしたり自由に変更することが可能です。しかし、Cocoon公式ページで推奨されているサイズなので、初期設定のままで問題ありません。当サイトも800pxに設定しています。

Cocoon記事内画像サイズの設定
Cocoonのコンテンツ幅に合わせて、記事内の画像サイズを設定します。

画像は「メディア設定」で設定したサイズにリサイズされます。
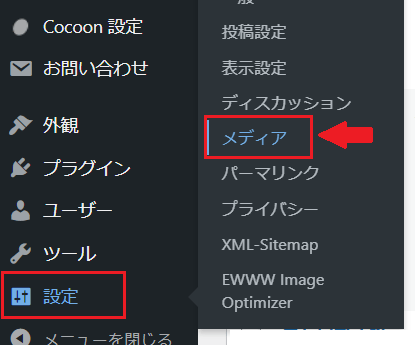
1.WordPress左サイドバー「設定」→「メディア設定」をクリックします。

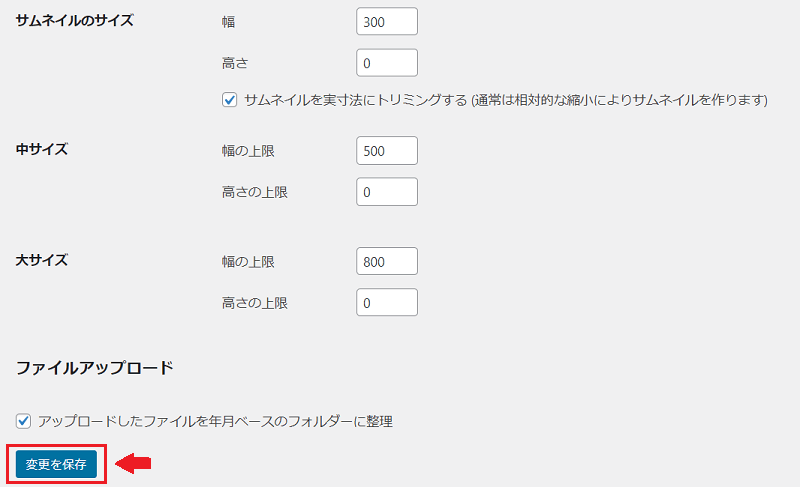
2.メディア設定では、サムネイル画像・中サイズと大サイズの画像の設定を行います。設定の変更後は「変更を保存」を忘れずにクリックします。

上記は、Cocoon公式ページで推奨されている設定サイズです。大サイズの横幅は、コンテンツ幅の800pxに合わせて設定しています。
縦幅を0にすると、元ファイルと同様のアスペクト比でサムネイルが作成されます。
おすすめのWordPressメディア(サムネイル画像)サイズ設定
Cocoon記事内画像のおすすめサイズは「800px」
Cocoonのコンテンツ幅に合わせて、メディア設定でも横幅を「800px」にしています。設定サイズ以上の画像は、横幅が自動でリサイズされます。また、画像サイズは大きければファイルサイズ(容量)も大きくなるので、記事内の画像は設定値と同じサイズの横幅800pxの画像がおすすめです。
※画像サイズの変更は、Windows標準ソフト「ペイント」で簡単に行うことができます。WordPressにアップロードする前に画像サイズの横幅を800pxに変更しておきましょう。
必要に応じて1200pxに変更可能
現在のCocoonの設定では、800pxがおすすめの画像サイズです。
しかし、コンテンツ幅はWordPressテーマによって異なります。今後、WordPressテーマを変更するかもしれない場合は800px以上の画像が必要になる可能性があります。
また、Googleは魅力的な高画質の画像として1200px以上の画像を推奨しています。装飾目的や背景画像以外の画像自体に意味を持つオリジナル画像など、必要に応じて画像サイズを1200pxとするのもおすすめです。
魅力的な高画質の画像、特にDiscoverからのアクセスが発生する可能性の高いサイズの大きい画像をコンテンツに含める。サイズの大きい画像は、幅を1,200ピクセル以上とし、
Googleセントラル「Discover とウェブサイト」max-image-preview:largeの設定またはAMPを使用して有効にする必要があります。
画像の縦幅サイズ
パソコン画面の縦横比(アスペクト比)の現在の主流は「16:9」です。
そのため、画像サイズは「横幅800px:縦幅450px」「横幅1200px:縦幅675px」が推奨されています。しかし、画像の縦幅については、画像の内容やデザインに合わせることを優先して問題ありません。
画像を最適化する

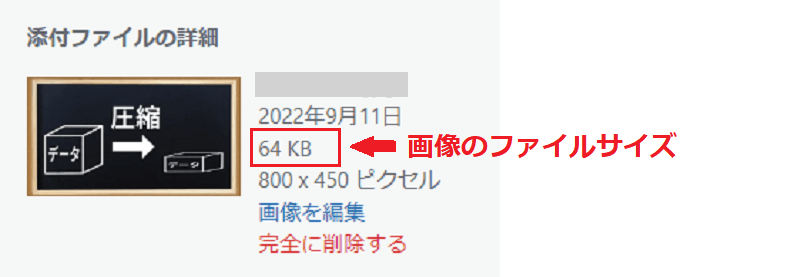
画像には、画像の表示サイズとファイルサイズ(容量)があります。
表示サイズは同じでも、画像のデザインやファイルの保存形式でファイルサイズは異なります。ファイルサイズは大きいとサイトに負担がかかり、ページの表示速度が遅くなります。
Googleは、ユーザーの利便性を最優先にしており、画像の最適化とページ容量の合計を1.6MB未満に保つことを推奨しています。
WordPressに挿入する画像のファイルサイズはできる限り小さくすることが好ましく、そのためには画像圧縮を行います。
画像圧縮とは
画像圧縮とは、見た目にはほとんど影響を与えずにファイルサイズを小さくする方法です。ページの表示速度が向上するので、SEO対策にもつながります。画像をアップロードする前に画像圧縮を行いましょう。
画像圧縮をおこなう3つの方法を紹介します。
画像圧縮のおすすめ3つの方法
- プラグイン「EWWW Image Optimizer」で画像圧縮する
- Webサービスの画像圧縮ツールを利用する
- Windows標準ソフト「ペイント」で画像圧縮する
画像圧縮を効率よく行うための一番の方法は「プラグイン」を導入することです。
Webサービスの画像圧縮ツール「TinyPNG」は、アクセスするだけですぐに利用ができるので簡単です。「ペイント」では、画像サイズや画像ファイルの変更で画像容量を小さくします。
当ブログでは、それぞれの画像圧縮を組み合わせながら利用しています。
画像圧縮の詳しい内容と利用方法はこちらに記事をご覧ください。
Cocoonの適切な画像サイズまとめ
Cocoonでは、WordPress記事内の画像サイズの横幅は「800px(1200px)」がおすすめです。また、画像ファイルサイズを小さくするためには画像圧縮を行い最適化することが必要です。
ユーザにとって、見やすく情報が伝わりやすいサイトになるように適切な画像サイズで記事を作成しましょう。
画像が無料でダウンロードできるおすすめサイト
記事内に挿入する画像は、無料イラストなら【イラストAC】や無料写真素材なら【写真AC】を利用すると便利です。
利用には会員登録が必要ですが、約240万点のイラストや約450万点の写真が無料でダウンロードできます。ダウンロードした写真は加工や編集、商用利用も可能なおすすめのフリー素材サイトです。

イラストをダウンロードして利用したい

写真をダウンロードして利用したい