WebPとは、Googleが開発した画像形式です。高い圧縮率でPNGやJPEGよりも画像の軽量化ができ、ページの高速化につながります。SEO対策にも有効なWebPの特徴とWebP変換方法について説明します。
画像を軽量化できるWebPの特徴

WebP(ウェッピー)とは、可逆圧縮および非可逆圧縮が可能なGoogleが推奨している画像形式です。ファイルの拡張子は「.webp」です。
高い圧縮率で、画像の質を保ったままJPEGやPNGよりも画像の軽量化ができるという特徴があります。画像ファイルは小さいほどサイトの表示スピードが早くなるので、SEO対策にも有効です。また、PNGのように背景の透過やGIFのようにアニメーションも可能です。
以前はWebPに対応しているブラウザが限られていたため、なかなか普及していませんでした。しかし、現在はChrome、Firefox、Edgeなど主要なブラウザのほとんどで対応しています。
- 高い圧縮率で画像の軽量化ができる
- ページの高速化につながる
- SEO対策に有効
- 背景の透過やアニメーションに対応している
画像形式の違いによる比較
| 画像形式 | Webp | PNG | JPEG | GIF |
|---|---|---|---|---|
| 圧縮方法 | 可逆/非可逆圧縮 | 可逆圧縮 | 非可逆圧縮 | 可逆圧縮 |
| 透過 | ○ | ○ | × | △(調整不可) |
| アニメーション | ○ | × | × | ○ |
Googleの公式ページで、WebPは可逆圧縮ではPNGと比較して26%・不可逆圧縮ではJPEGより25~34%画像ファイルサイズが小さくなると明記されています。
※詳しくは「 https://developers.google.com/speed/webp 」をご覧ください。
可逆圧縮とは、圧縮によるデータの削除がない保存方法です。低画質で保存しても元のきれいな画像に戻すことができます。保存を何度繰り返しても画像が劣化することはありません。
不可逆圧縮とは、データを削除して圧縮する方法です。一度落とした画質は元に戻すことができません。そのため、保存した画像を元のサイズに戻したとしても、データ容量だけ大きくなり画質は劣化します。
PNGとJPEGの特徴はこちらの記事をご覧ください。
WebPへ変換する2つの方法
PNGやJPEGからWebPへ変換する2つの方法を紹介します。
- WebP変換ツール 「Squoosh」を利用する方法
- WordPressプラグイン「EWWW Image Optimizer」を導入する方法
どちらの方法も簡単にWebPへ変換ができます。変換したい画像の量や画質の調整など、サイトの状況に合わせて使い分けていきましょう。すでにWordPressで大量に画像をアップロードをしている場合は、一括でWebP変換できる「EWWW Image Optimizer」の導入がおすすめです。
画像圧縮ツール「Squoosh」でWebに変換

Squooshは、 Googleが提供している画像圧縮ツールです。WebP以外の画像形式への変換もできます。最大の特徴は、元の画像と圧縮後の画像を見比べながら、圧縮の程度や画像形式の変換、画像サイズの調整などを確認しながら作業ができることです。操作方法が簡単なので、初心者にもおすすめのツールです。
画像圧縮ツール「Squoosh」のWeb変換方法はこちらの記事をご覧ください。
「EWWW Image Optimizer」のWebP変換方法

「EWWW Image Optimizer」は、JPEGやPNGの画像をアップロードするとWebPに自動で変換してくれるWordPressプラグインです。
すでにアップロードしている画像に対しても一括で変換できるので手間がかかりません。登録不要で、初期設定も簡単です。サイトのパフォーマンスを向上するためにおすすめのプラグインです。
「EWWW Image Optimizer」の設定とWebP変換方法はこちらの記事をご覧ください。
Web画像の確認方法
画像がWebPに変換されているかを簡単に確認できる方法を2つ紹介します。WebP以外の画像形式の確認も同じ方法でできるので参考にしてください。
- 画像保存からWebPを確認する方法
- デベロッパーツールからWebPを確認する方法
画像保存からWebPを確認する方法
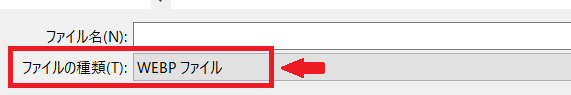
1.画像の上で右クリック→「名前を付けて画像を保存」をクリックします。

2.ファイルの種類が「WEBPファイル」となっていることを確認します。

デベロッパーツールからWebPを確認する方法
1. 画像の上で右クリック→「検証」をクリック、 または「F12」キーを押します。

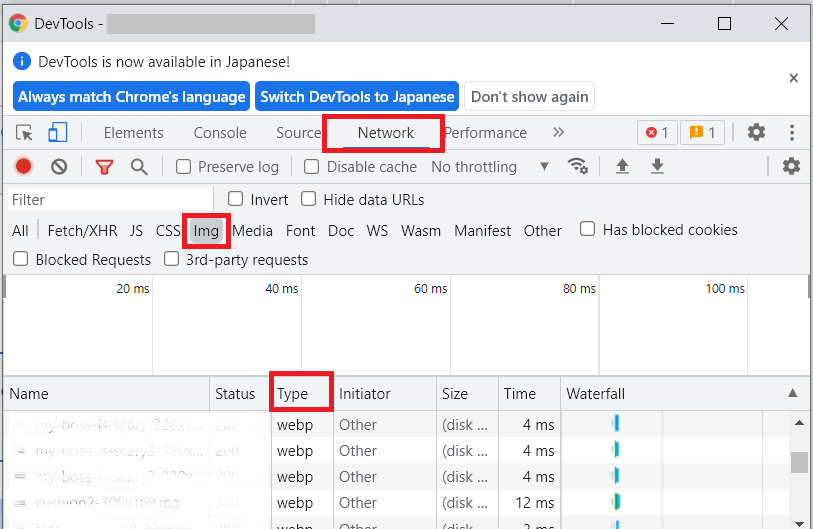
2.デベロパーツールが表示されます。「Network」→「Img」→「Type」がWebPになっていることを確認します。

WebPに変換してページを高速化しよう
WebPは、PNGやJPEGなどのメリットを備えた画像形式だと言えます。高い圧縮率でページの高速化ができるので、ユーザーの利便性が向上してSEO対策につながります。そのため、WebPは積極的に導入していくべき画像形式です。
≫≫画像圧縮のおすすめ記事はこちら
≫≫SEOについて詳しく知りたい方はこちら