エックスサーバーのサブドメインを使えば、新たに独自ドメインを取得せずに、ブログを開設することができます。テストサイトの作成や複数のブログ運営など、目的に合わせて異なったブログを作成するときに活躍します。
この記事では、WordPress無料テーマ「Cocoon」を利用しながら、エックスサーバーのサブドメインでWordPressを始める方法を詳しく解説します。
※短時間で設定が完了できるように説明はできるだけ省いています。詳しく知りたい場合は各項目の詳細画面にアクセスしてください。
エックスサーバーのサブドメイン設定方法
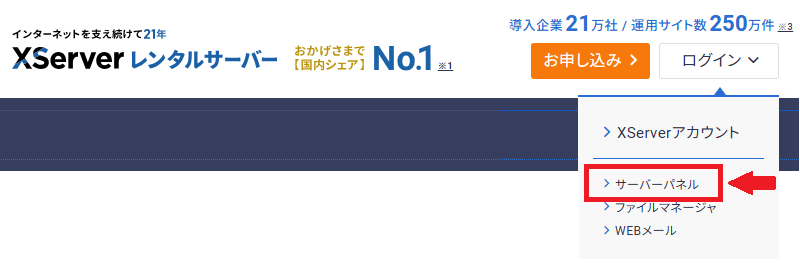
1.エックスサーバー ![]() にアクセス→「サーバーパネル」にログインします。
にアクセス→「サーバーパネル」にログインします。

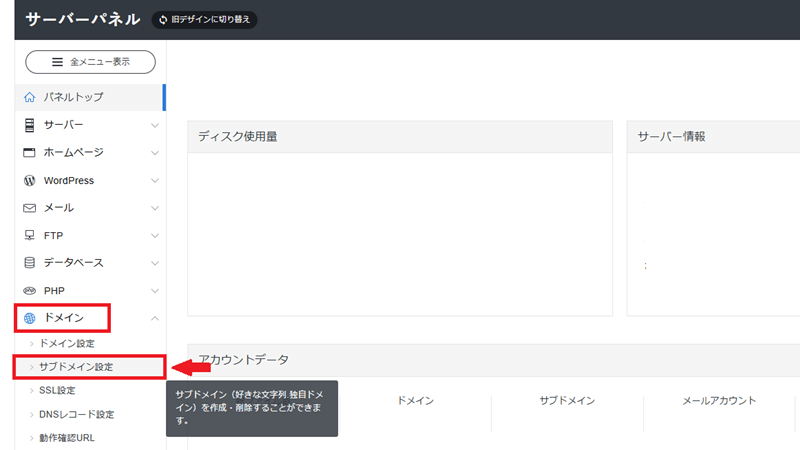
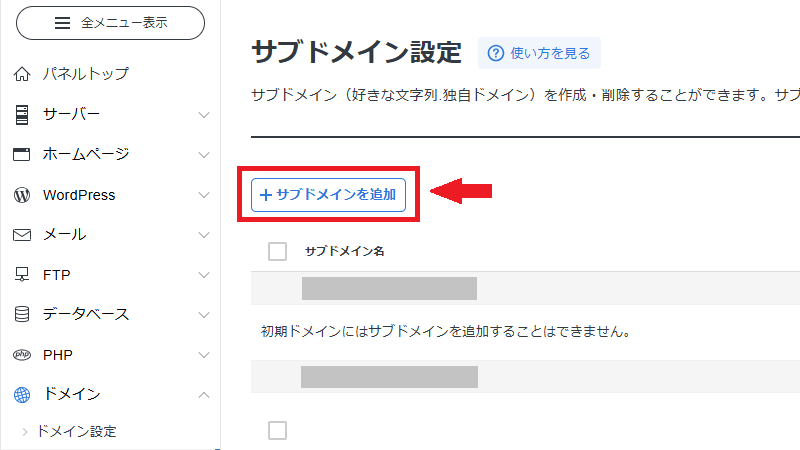
2.サーバーパネルトップページに移動するので、「ドメイン」→「サブドメイン設定」をクリックします。

3.「サブドメインを追加」をクリックします。

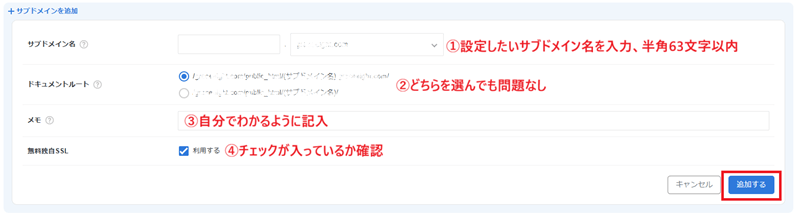
4.必要項目を入力→「追加する」をクリックします。

- サブドメイン名:設定したいサブドメイン名を入力、半角63文字以内
- ドキュメントルート:データーを置くためのフォルダ
- コメント:空欄でも問題なし
- 「無料独自SSLを利用する」にチェックが入っているかを確認
5.サブドメインの設定が完了しました。
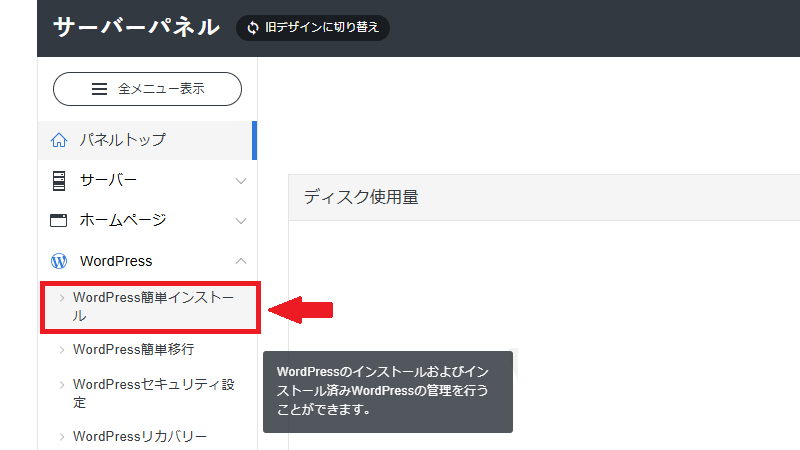
6.次はWordPressをインストールします。
左サイドバー「WordPress」→「WordPress簡単インストール」をクリックします。

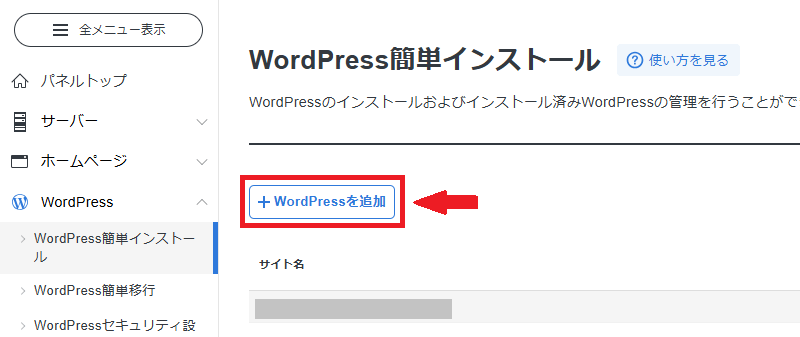
7.「WordPressを追加」をクリックします。

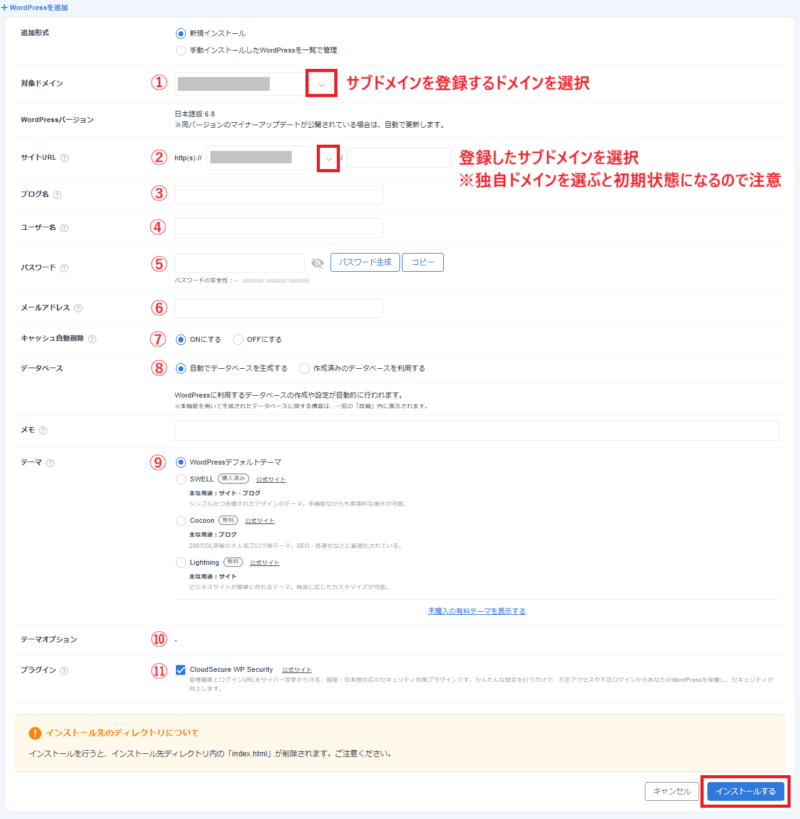
8.必要項目を入力して「インストールする」をクリックします。

- 対象ドメイン:サブドメインを登録するドメインを選ぶ
- サイトURL:プルダウンの中から登録したサブドメインを選択
- ブログ名を入力※後から変更可能
- ユーザー名:WordPress管理画面へのログインユーザ名を入力
- パスワード:WordPress管理画面へのログインパスワードを入力
- メールアドレスを入力
- キャッシュ自動削除:onを選ぶ
- データーベース:「自動でデータベースを生成する」を選択
- テーマ:設定したいテーマを選択
- テーマオプション:オプションがあればチェックする
- プラグイン:セキュリティ対策プラグイン(どちらでも可)
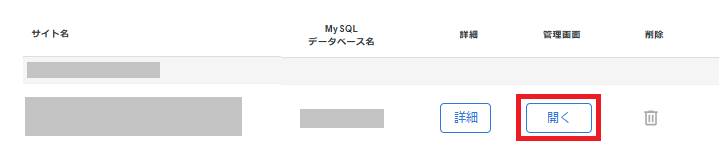
9.WordPressのインストールが完了しました。「開く」ボタンをクリックすると、WordPressの管理画面にログインします。

初期費用無料!エックスサーバー公式サイトはこちら
サブドメインのWordPress初期設定
サブドメインの設定とWordPressのインストールが完了した後は、WordPressの初期設定を行います。セキュリティ対策など始めに行っておいた方が安心なので続けて設定していきましょう。
- 常時SSL化と301リダイレクト設定
- パーマリンクの設定
- ニックネームを変更
- プライバシーポリシーの設定
- 不要なプラグインの削除
- サンプル記事の削除
常時SSL化と301リダイレクト設定

SSL化とは、サイトURLを「http://~」から「https://~」に変更して通信の安全性を確保するためのセキュリテ対策です。
1.WordPressの管理画面にログインします。
WordPressのログインURL:サイトのURL/wp-admin
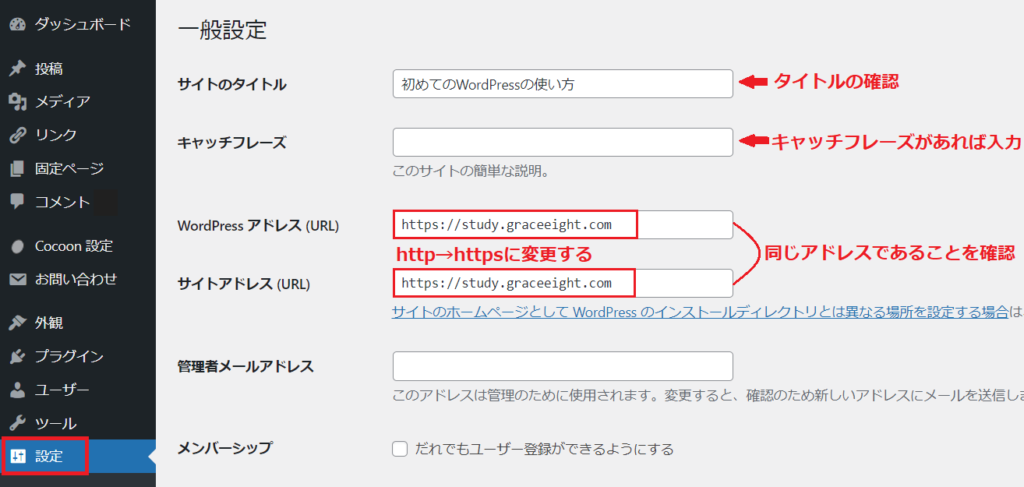
2.「設定」をクリックして、WordPressアドレスとサイトアドレスそれぞれを「https」に変更します。同時にサイトタイトルやキャッチフレーズの確認も行っておきましょう。

- サイトのタイトル:タイトルを確認(変更も可)
- キャッチフレーズ:キーワードを入れるなどSEOを意識する※空欄でも問題なし
- WordPress アドレス (URL):http→httpsに変更
- サイトアドレス (URL) :http→httpsに変更
※WordPressアドレスはWordPressをインストールしたファイルが保存されているアドレス、サイトアドレスはサイトにアクセスするアドレスです。同じアドレス(URL)でなければいけません。
3.「変更を保存」をクリックすれば、URLのhttps化(SSL化)設定は完了です。続いて301リダイレクト設定を行います。

301リダイレクトとは、「http://~」とアクセスされても「https://~」から始まる正しいURLとしてサイトが表示される転送方法です。
※設定が反映されるまで時間がかかる場合があります。
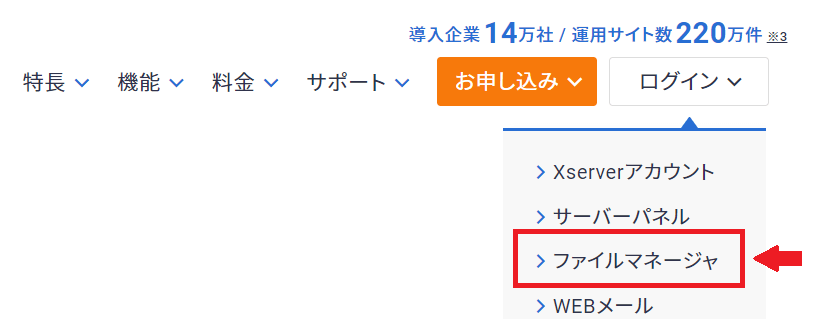
4.エックスサーバー ![]() にアクセス→「ファイルマネージャー」にログインします。
にアクセス→「ファイルマネージャー」にログインします。

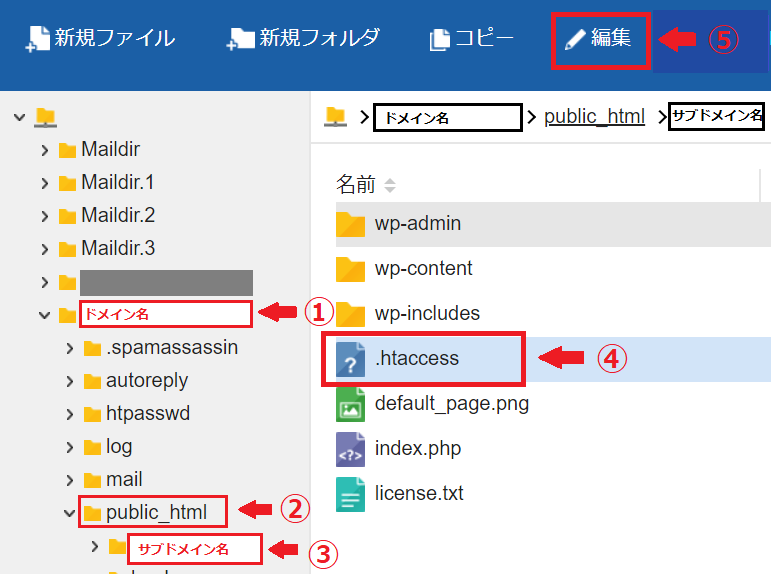
5.①サブドメインを設定している「ドメイン」→②「public_html」→③設定したい「サブドメイン」→④「.htaccess」→⑤「編集」を順番にクリックしていきます。

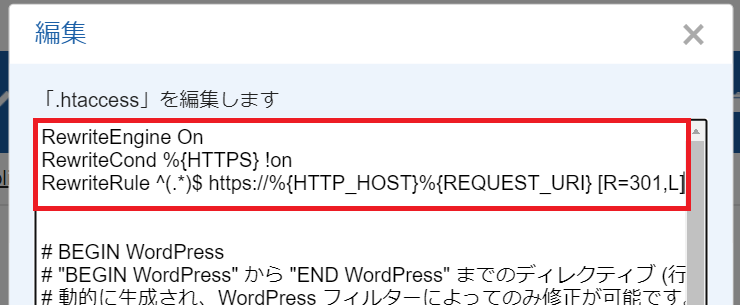
6.ファイル編集画面に記入されているテキストの一番上に「301リダイレクトコード」を挿入します。

【301リダイレクトコード】エックスサーバーのマニュアルから引用
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
7.「更新」をクリックすれば、301リダイレクト設定が完了です。
パーマリンクの設定

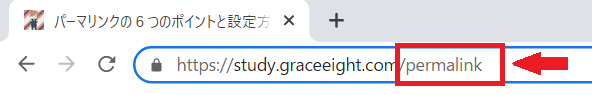
パーマリンクをGoogleが推奨している「コンテンツの情報を伝えるわかりやすいURL」に設定を変更します。
WordPress管理画面左下にある「設定」→「パーマリンク」

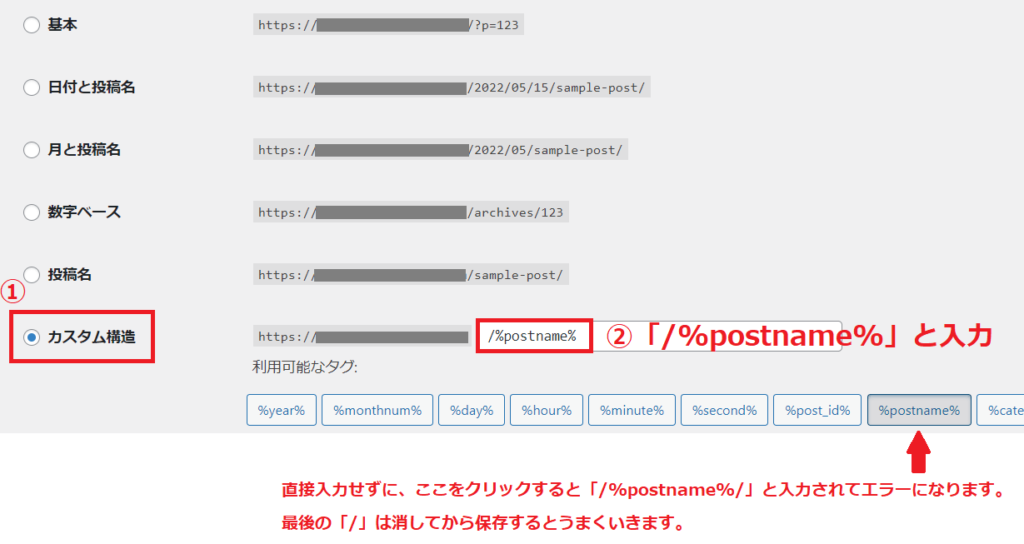
- 「カスタム構造」にチェックを入れる
- 入力されている文字を削除して、「/%postname%」と入力する
- 画面下にある「変更を保存」をクリックすれば設定が完了
※「パーマリンク構造を更新しました。」と表示された後、カスタマイズ構造に変更されているか必ず確認してください。
ニックネームを変更する
WordPressの初期設定では、ニックネームとユーザー名が同じです。ニックネームはブログのあらゆる場所に表示されるので、ネット上にユーザー名が漏洩することになります。
セキュリティ上好ましくないので、ブログに表示したい名前に変更します。
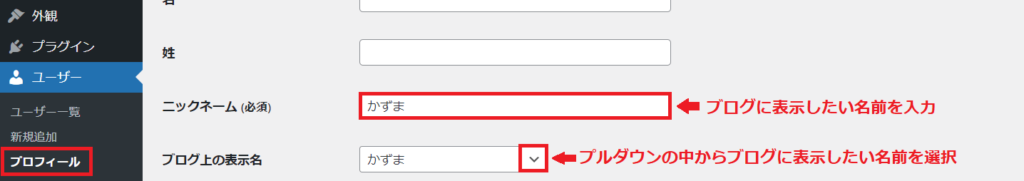
WordPress管理画面左下にある「ユーザー」→「プロフィール」

- ニックネーム(必須):ブログに表示したい名前を入力する
- ブログ上の表示名:プルダウンの中からブログに表示したい名前を選択する
- 画面下にある「プロフィールの更新」をクリックすれば設定が完了
プライバシーポリシーの設定
プライバシーポリシーは、個人情報を取り扱うサイトを作成した場合に明記することが義務付けされています。また、サイトを守るために免責事項や著作権も合わせて記載しておきます。
1.「固定ページ」→「固定ページ一覧」をクリックします。

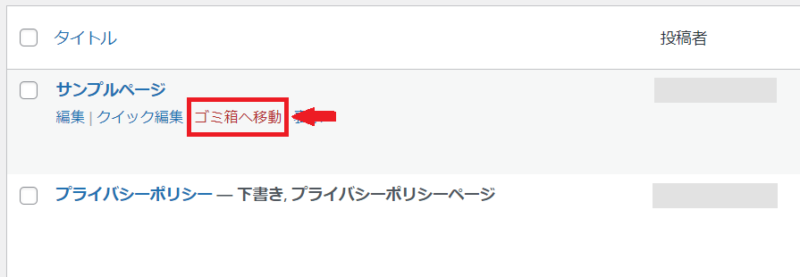
2.サンプルページとプライバシーポリシー(下書き)をそれぞれ削除します。

削除するタイトルの欄にカーソルを合わせると「ゴミ箱へ移動」が表示されるのでクリックします。
3.「固定ページ」の「新規作成」をクリックします。

4.「タイトル」と「パーマリンク(URLスラッグ)」を入力します。

- タイトル:プライバシーポリシー
- パーマリンク(URLスラッグ):privacy-policy
5.当サイトのプライバシーポリシーを参考に作成してください。
※コピーペーストしていただいて問題ありませんが、広告サービスやアクセス解析ツールなど必要に応じて適切な文言に修正・変更してください。
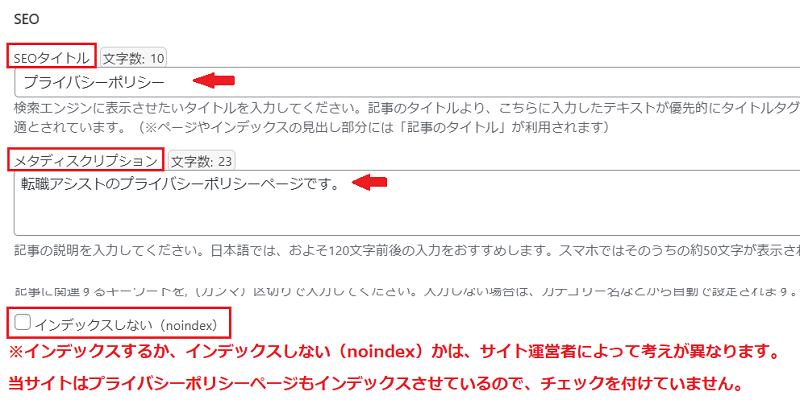
6.記事投稿画面下のSEOタイトル・メタディスクリプション(説明文)を記入→「公開」をクリックします。


次は、作成したプライバシーポリシーをWordPressのフッターに設定します。
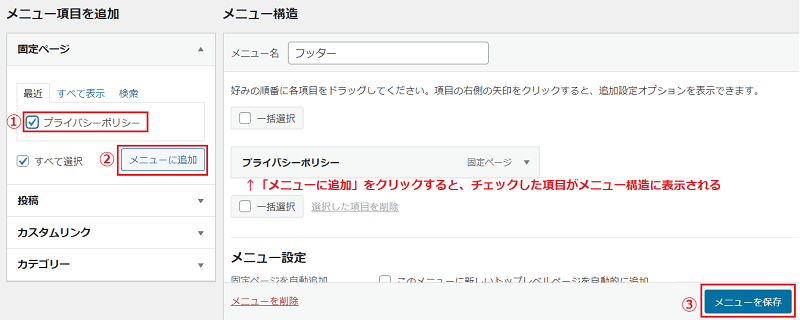
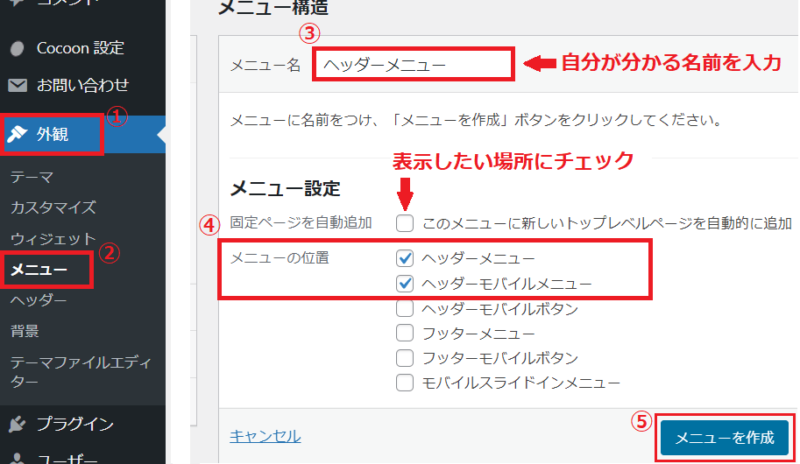
7.左サイドバーにある「外観」→「メニュー」をクリックします。

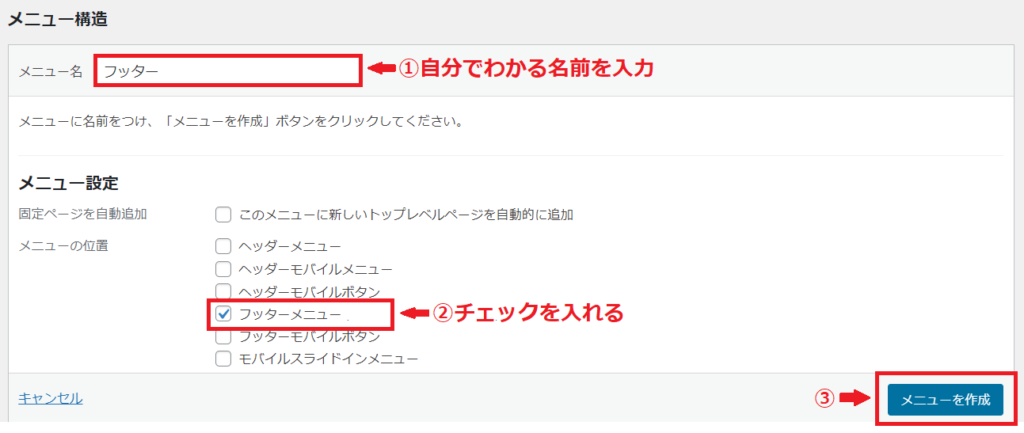
8.メニュー名とメニューの位置を設定して「メニューを作成」をクリックします。

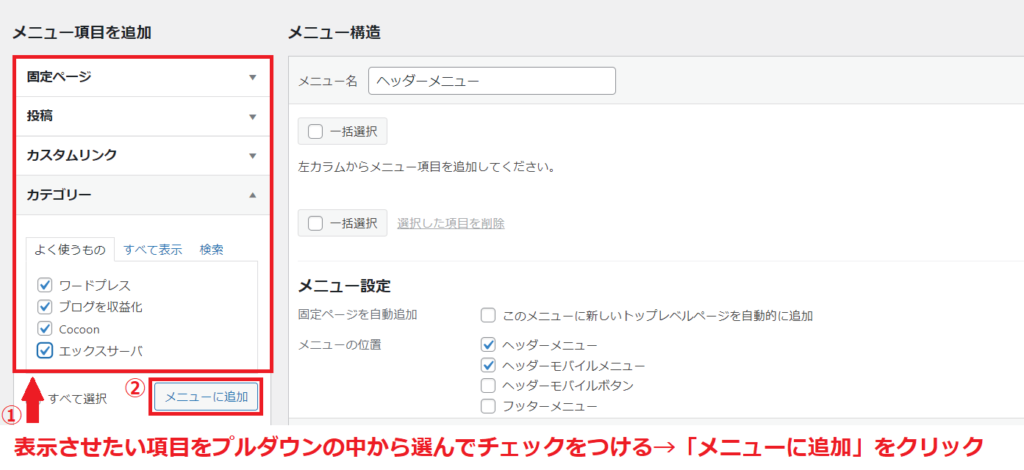
9.プライバシーポリシーにチェックをつけて「メニューに追加」をクリック→「メニューを保存」をクリックすれば完成です。

不要なプラグインの削除
使用していないプラグインは、第三者からの攻撃を受ける対象となります。そのため、セキュリティ対策として削除しておくことが必要です。
1.左サイドバーにある「プラグイン」→「インストール済みのプラグイン」をクリックします。

2.削除するプラグインの「削除」をクリック→ポップアップが表示されるので「OK]をクリックすれば、プラグインが削除されます。

- Hello Dolly:削除して問題なし
- Akismet Anti-Spam(アンチスパム):Akismet Anti-Spam(アンチスパム )以外のスパム対策をする場合は削除して問題なし
- TypeSquare Webfonts for エックスサーバー:削除して問題なし
※Akismet Anti-Spam(アンチスパム)の削除を迷っている場合はこちらの記事をご覧ください。
サンプル記事の削除
WordPressをインストールしたときからあるサンプル記事は必要ないので削除します。
1.WordPress管理画面左にある「投稿」→「投稿一覧」をクリックします。

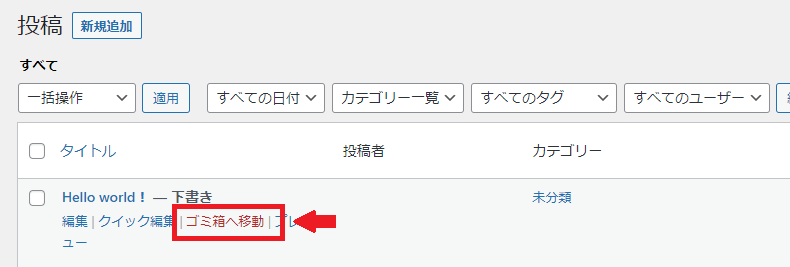
2.削除する記事の上にマウスを合わせてると「ゴミ箱へ移動」が表示されるのでクリックします。サンプル記事が削除されました。

サブドメインの初期設定(サイトのカスタマイズ)
サイトのカスタマイズやプラグインの追加など、サブドメインのブログ運営を行いやすくするための初期設定10項目について説明します。
決まっていない項目は、あとから設定しても問題ありません。
- アクセス解析ツールの設定
- SEO強化につながる「XML Sitemaps」の設定
- お問い合わせフォーム「Contact Form 7」
- 画像圧縮でSEO対策「EWWW Image Optimizer」の設定
- カテゴリーの設定
- プロフィールの設定
- コメント機能の変更(コメントが不要な場合)
- 記事内画像のサイズ設定
- サイトアイコンの設定
- サイドバーの設定
アクセス解析ツールの設定
無料アクセス解析ツール「Googleアナリティクス(GA4)」と「Googleサーチコンソール」を設定します。
Googleアナリティクスとは、サイトのアクセス状況を知ることができるツールです。Googleサーチコンソールとは、検索キーワードや表示回数などサイトへのアクセス前のデータを知ることができるツールです。
Googleアナリティクス(GA4)の設定

2.Googleアナリティクスのホーム画面左下の「管理」をクリックします。

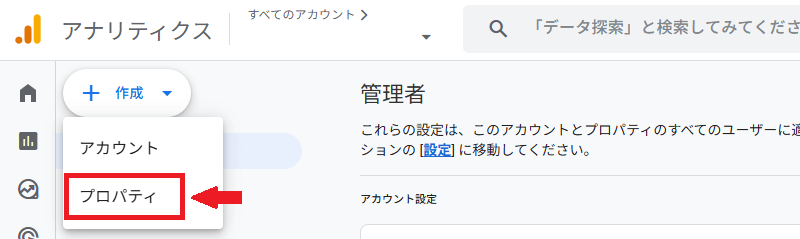
3.「作成」の横にあるプルダウンの中から「プロパティ」をクリックします。

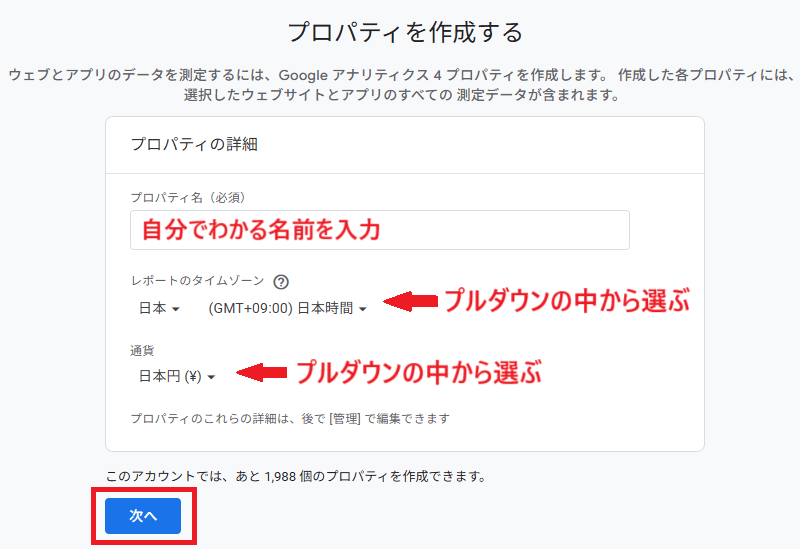
4.プロパティの作成を行います。必要項目を記入して「次へ」をクリックします。

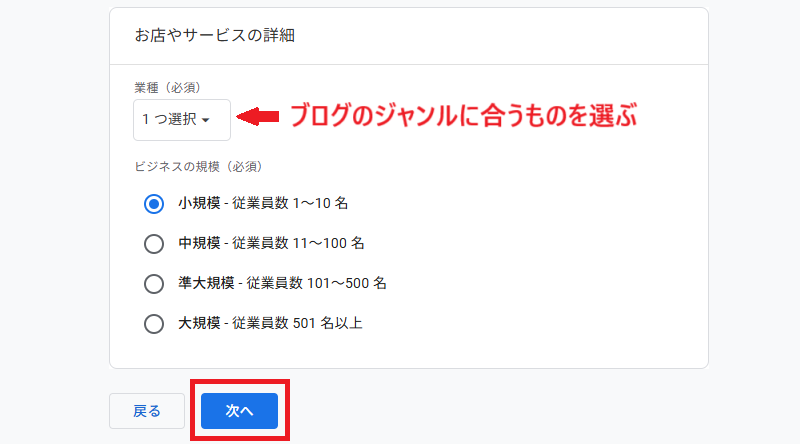
5.ビジネスの概要(業種・規模)を選択して「次へ」をクリックします。

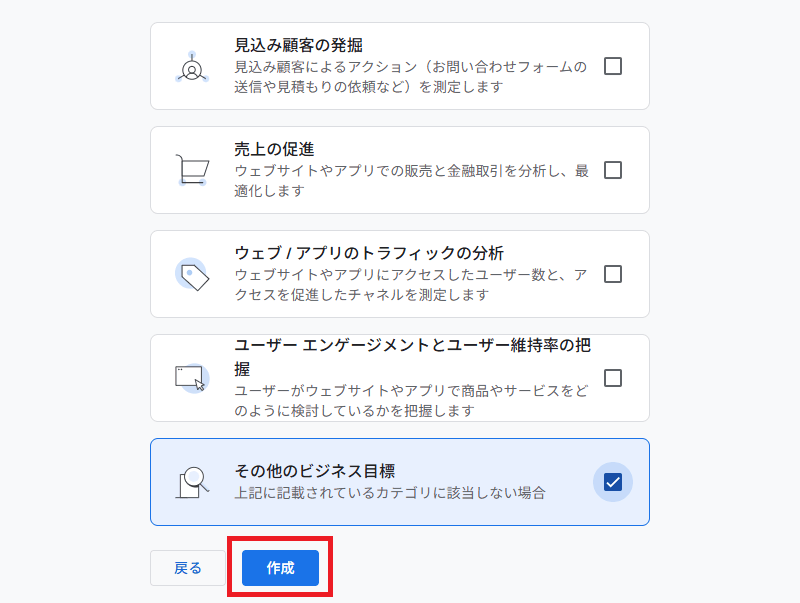
6.ビジネス目標を選択します。選んだ目標によって、GA4のレポートメニューで表示される項目が変わります。分からないときは、いちばん下の「その他」を選択します。

7.「ウェブ」を選択します。

8.「サイトのURL」と「ストリーム名」を入力して、「作成して続行」をクリックします。

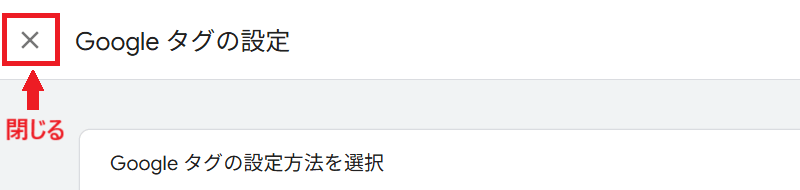
9.Googleタグの設定画面が表示されますが、必要ないので閉じます。

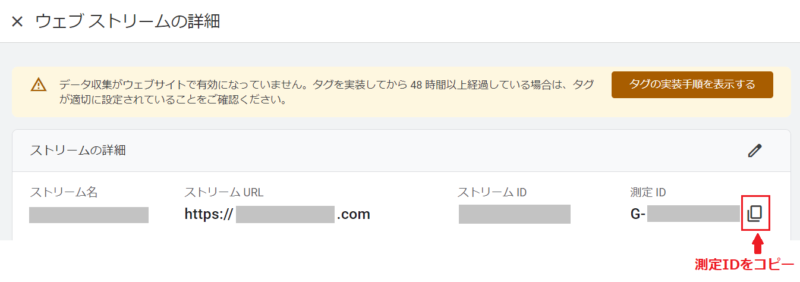
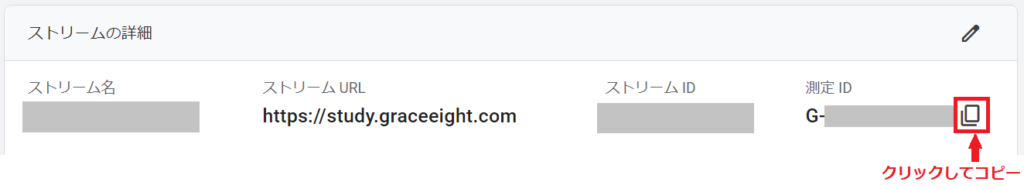
8.ウェブストリームの詳細に表示されている「G-○○○・・・」から始まる測定IDをコピーします。


Googleアナリティクス側での設定はここで終了です。次は、測定IDを「Cocoon」に貼り付けて測定を開始する設定を行います。
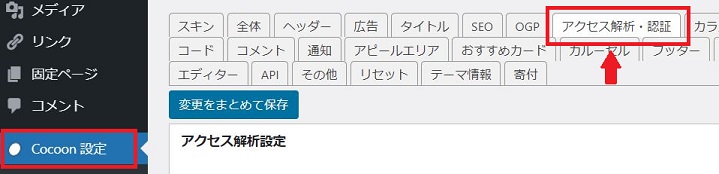
9.WordPressにログインします。左サイドバーの「cocoon設定」→「アクセス解析・認証」をクリックします。

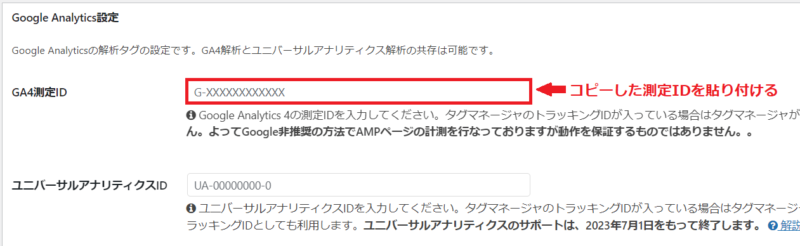
10.Google Analytics設定の「GA4測定ID」にGoogleアナリティクスでコピーした測定IDを貼り付けます。

11.「変更をまとめて保存」をクリックすれば完了です。
※必須ではありませんが、「GA4のデータ保持期間の変更」と「GA4のアクセス解析の精度を高めるためにIPアドレス除外設定」も行っておくと役立つのでおすすめです。
Googleサーチコンソールの設定
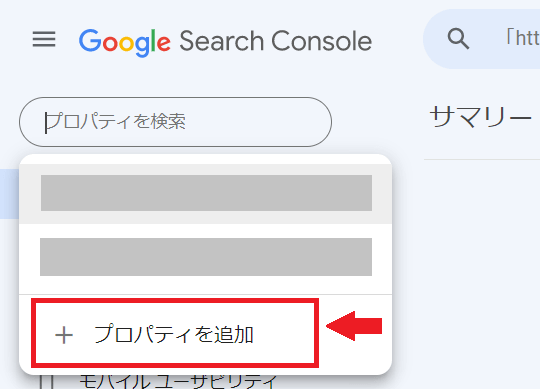
1.サーチコンソールにアクセスして、「プロパティの追加」をクリックします。

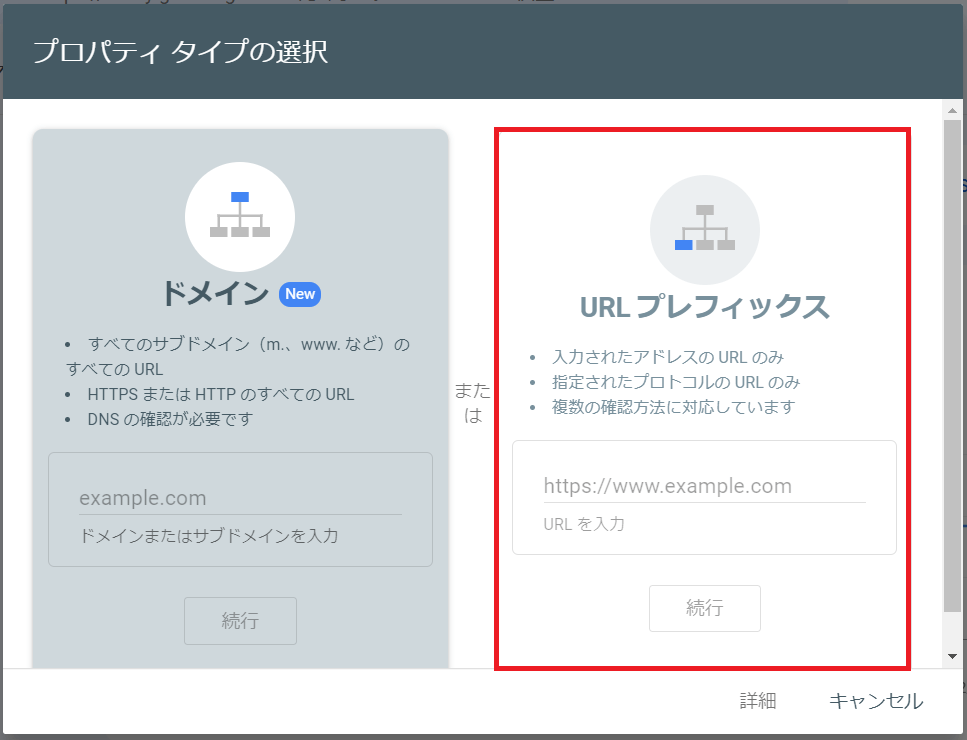
2.プロパティタイプの選択画面から「URLプレフィックス」を選択、URLを入力して「続行」をクリックします。

3.「所有権を自動確認しました」と表示されればサイトが無事に登録されました。データが反映されるまで待ちましょう。
Googleアナリティクス(GA4)とサーチコンソールを連携する
Googleアナリティクス(GA4)とサーチコンソールを連携します。サイトの訪問前と訪問後のデータを統合して把握することができるので利便性が向上します。
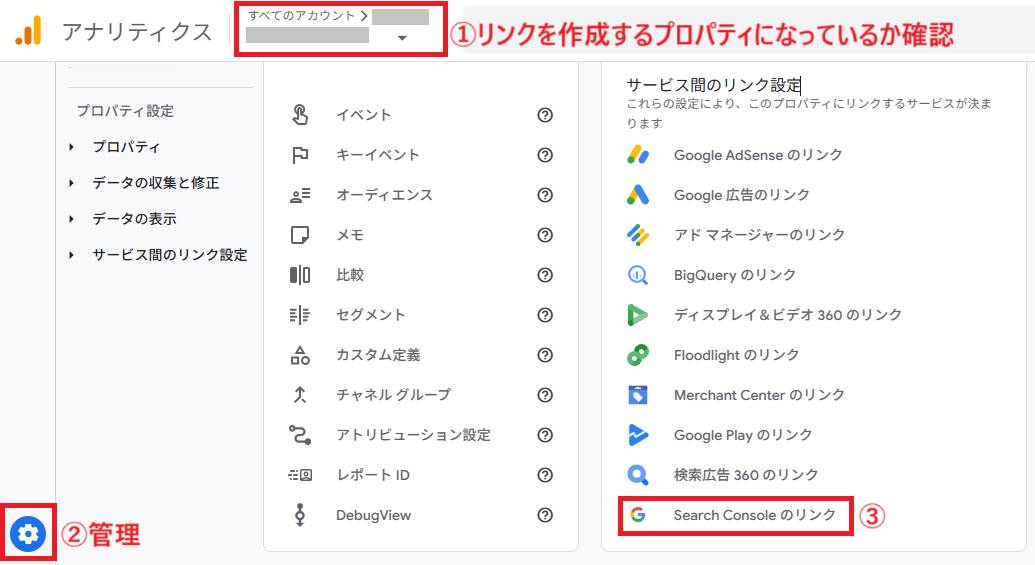
2.リンクを作成するプロパティになっている確認します。ホーム画面下の「管理」→「SearchConsoleリンク」をクリックします。

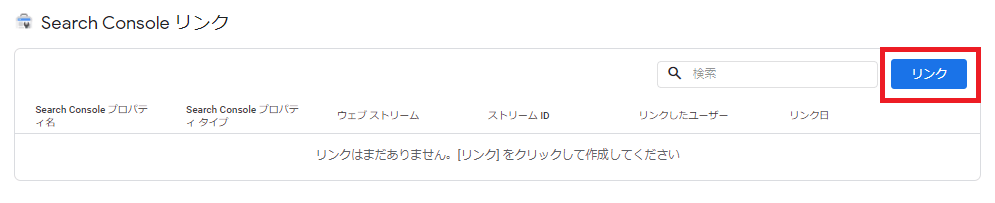
3.右上の「リンク」をクリックします。

4.「アカウントを選択」をクリックします。

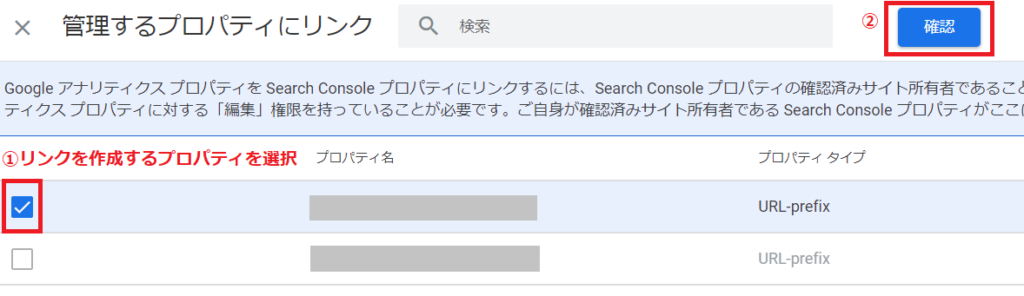
5.リンクを作成するプロパティを選択してチェックを入れて「確認」をクリックします。

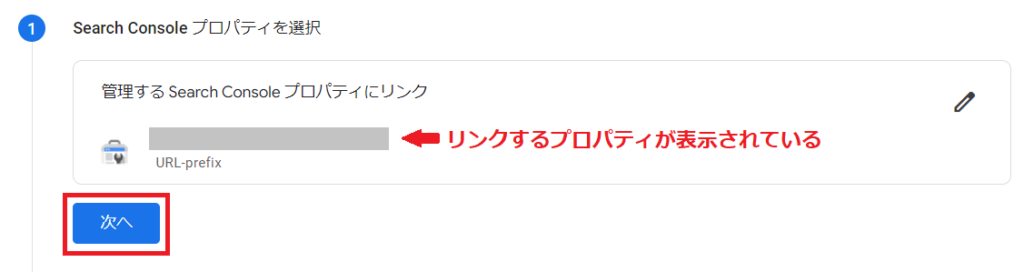
6.リンクするプロパティが表示されていることを確認して、「次へ」をクリックします。

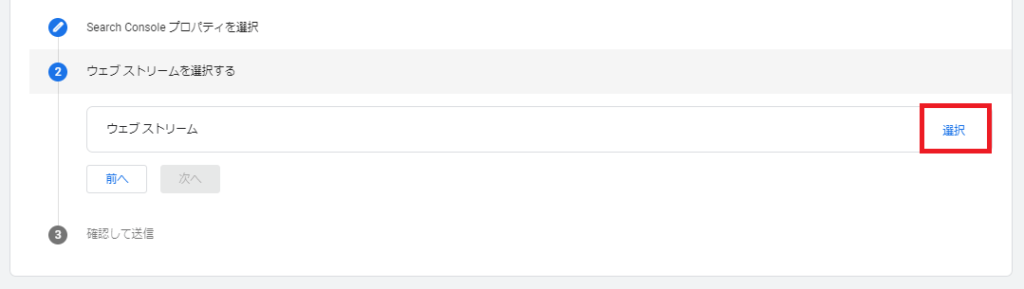
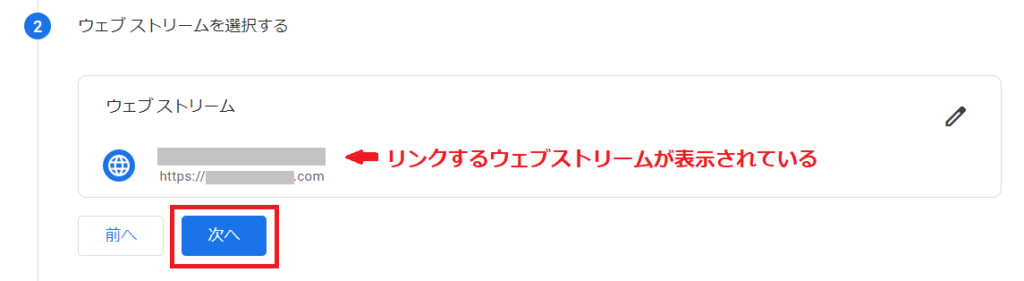
7.ウェブストリームと書かれている横の「選択」をクリックします。

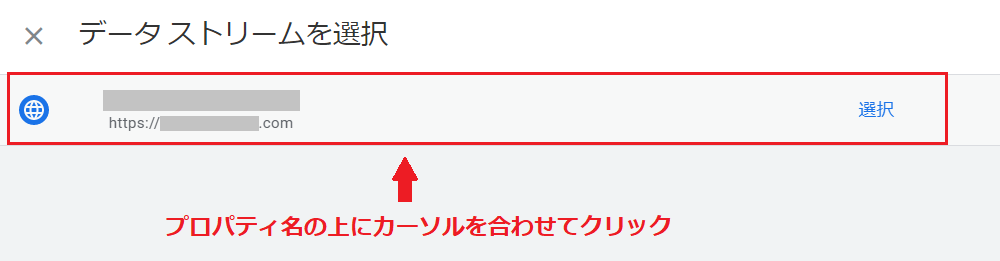
8.プロパティ名の上にカーソルを合わせてクリックします。

9.リンクするウェブストリームが表示されていることを確認して、「次へ」をクリックします。

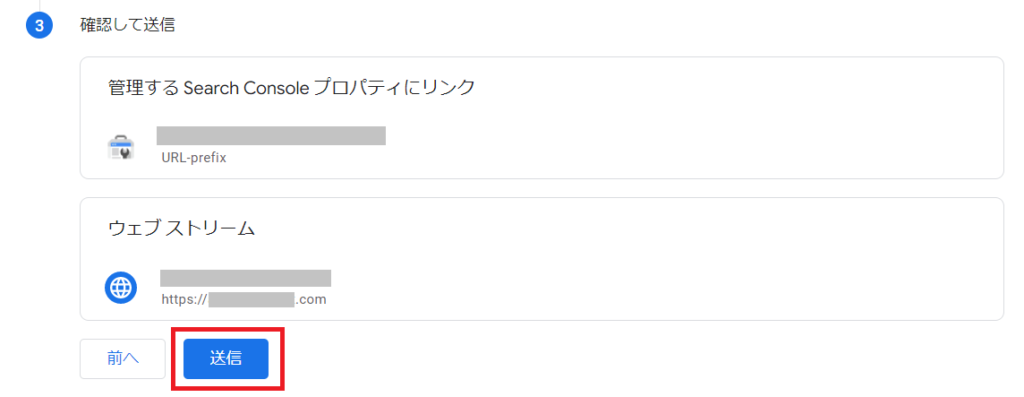
10.内容を確認して、問題がなければ「送信」をクリックします。

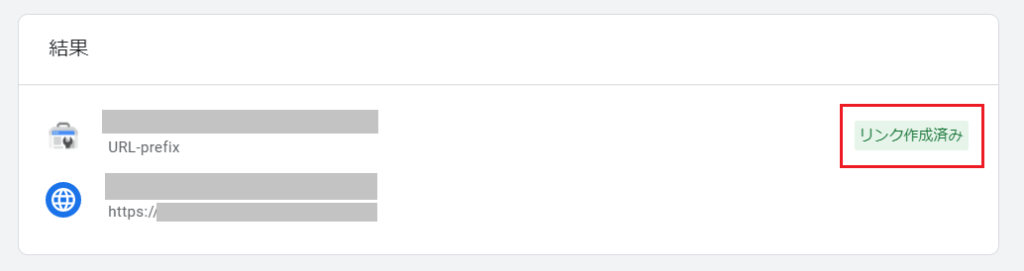
11.「リンク済み」と表示されていれば、GA4とGoogleサーチコンソールの連携が完了しました。

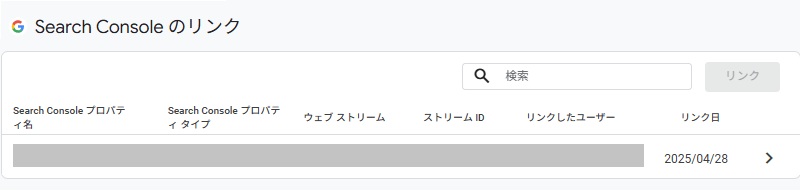
12.Googleサーチコンソールのリンク内容が表示されるようになりました。

SEO強化につながる「XML Sitemaps」の設定

XML Sitemaps(旧Google XML Sitemaps)は、自動でXMLサイトマップを作成して、検索エンジンにサイトの情報を伝えるプラグインです。
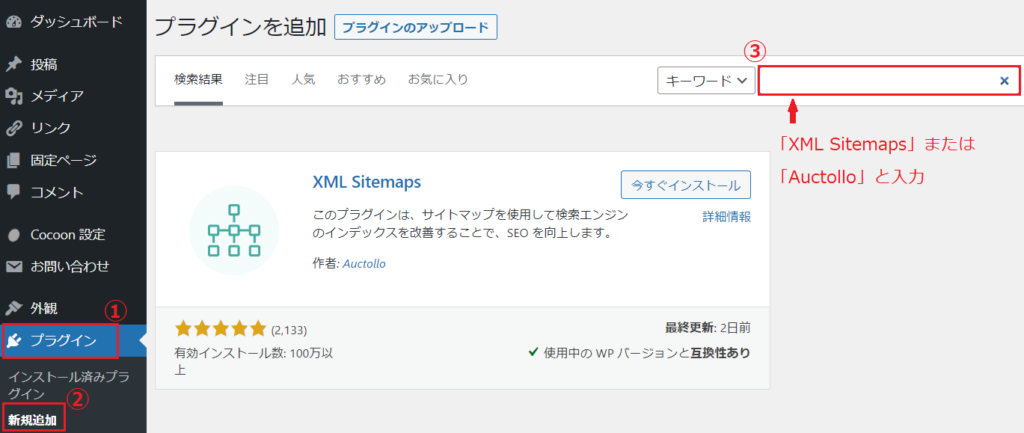
1.WordPress左サイドバーの「プラグイン」→「新規追加」をクリックします。
プラグインの検索に「XML Sitemaps」または、作者名の「Auctollo」と入力します。

2.XML Sitemapsのプラグインが表示されるので「今すぐインストール」→「有効化」をクリックします。

3.WordPress左サイドバーの「設定」→「XML-Sitemap」を選択します。

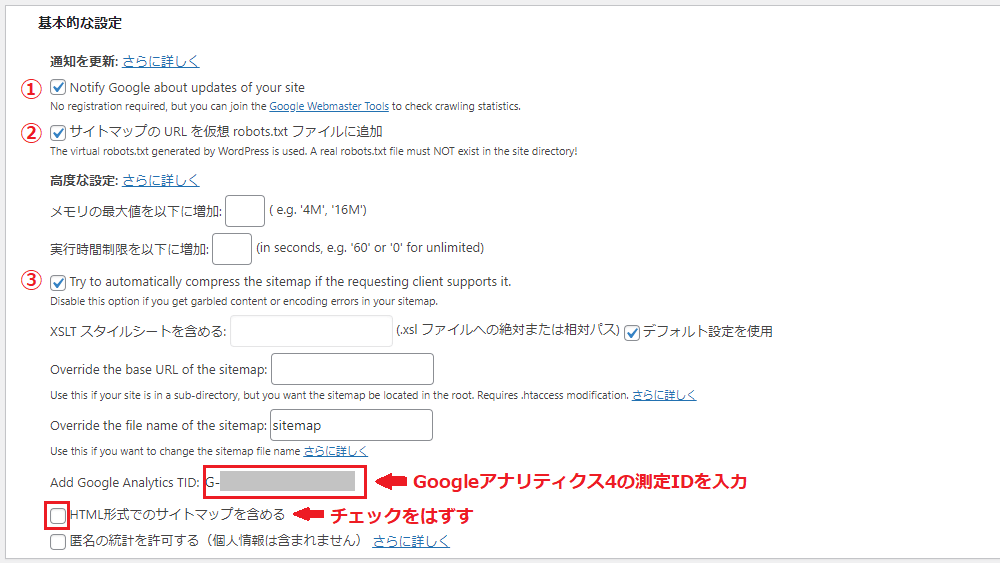
4.画像のように設定を変更していきます。※書いていない画面は初期設定のままで問題ありません。
①基本的な設定:サイトマップの正確な場所を伝える設定

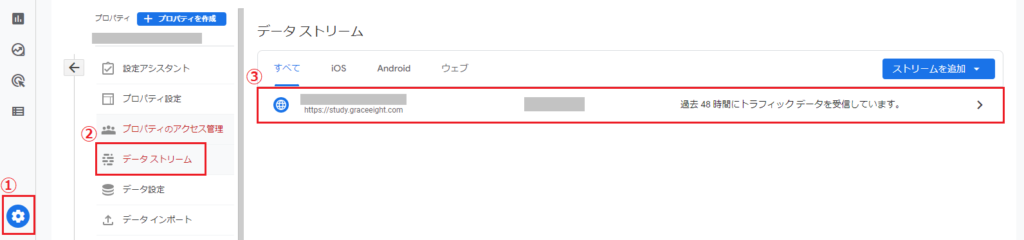
1.Googleアナリティクス4にアクセス
2.左下にある「管理」→「データストリーム」→サイトのURLが書かれた行をクリック
※設定するプロパティ名であることを確認する

3.測定IDをコピーする

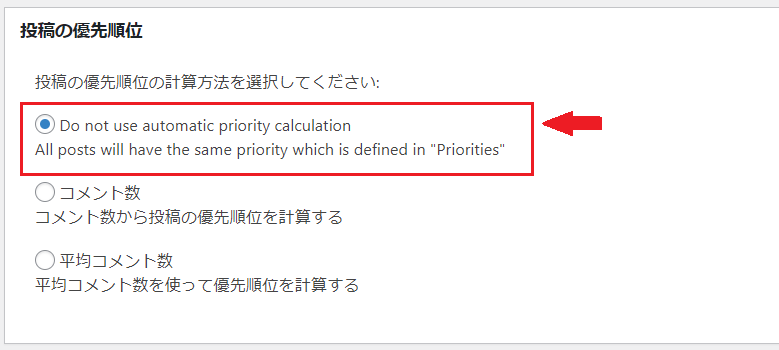
②投稿の優先順位

「Do not use automatic priority calculation(優先順位を自動的に計算しない)」にチェックします。
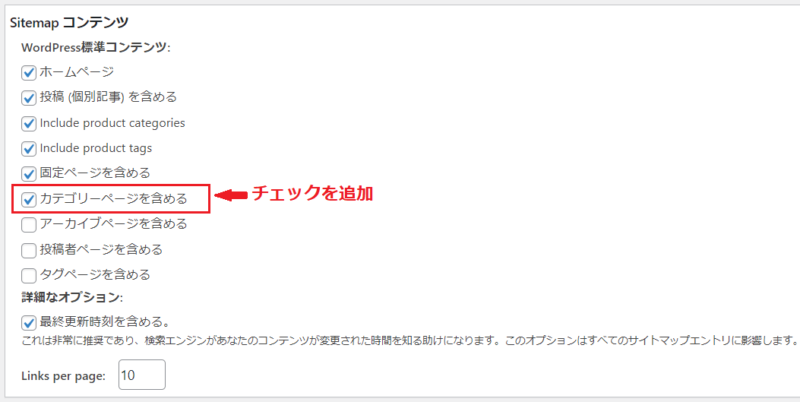
③Sitemapコンテンツ:検索エンジンに伝えるコンテンツの設定

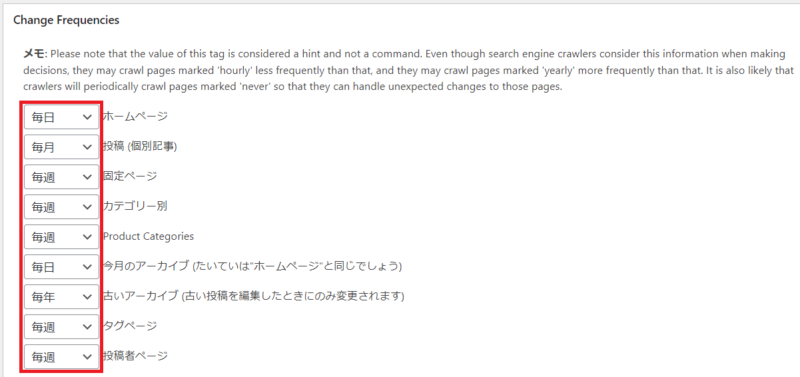
④Change Frequencies:更新の頻度を検索エンジンに伝えるための設定

設定の更新頻度は考慮されるだけのようです。サイトに合わせて変更して問題ありません。
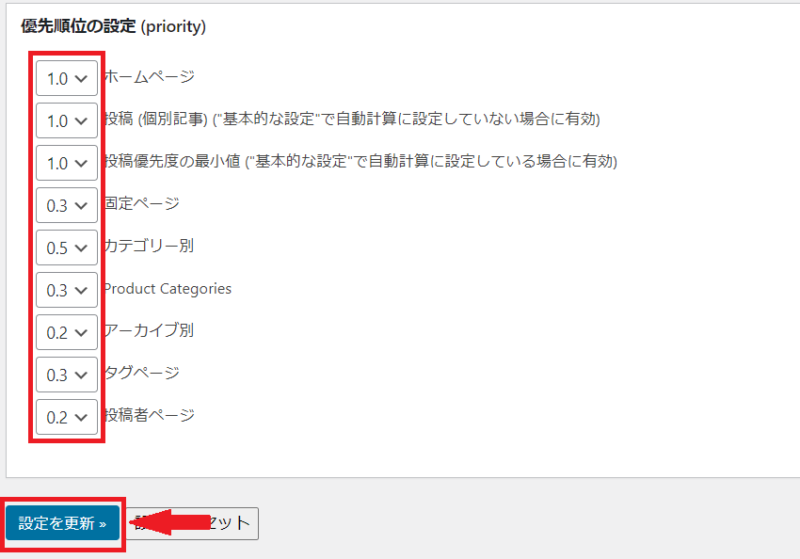
⑤優先順位の設定:サイト内の優先順位を設定

自身のサイトの重要度に合わせて数字は変更して問題ありません。
6.最後に「設定を更新」をクリックします。XMLサイトマップの作成が完了しました。

XMLサイトマップの作成後は、Googleにサイトマップの存在を知らせるためにサーチコンソールに登録します。
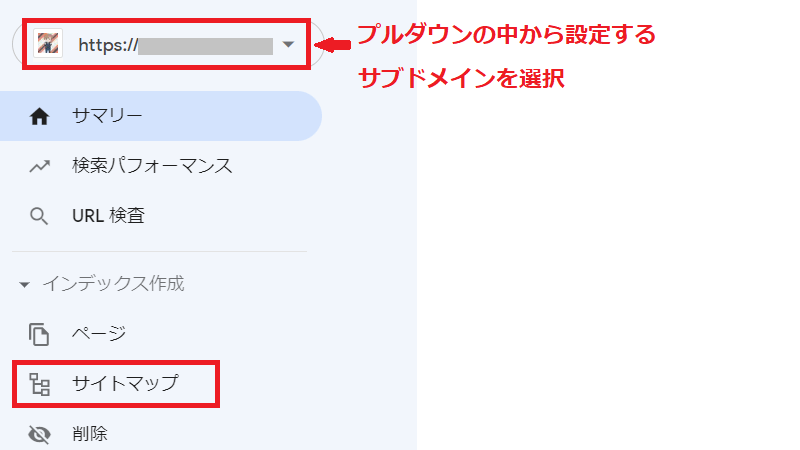
7.Googleサーチコンソールにログインします。
8.設定するサブドメインを選択して「サイトマップ」をクリックします。

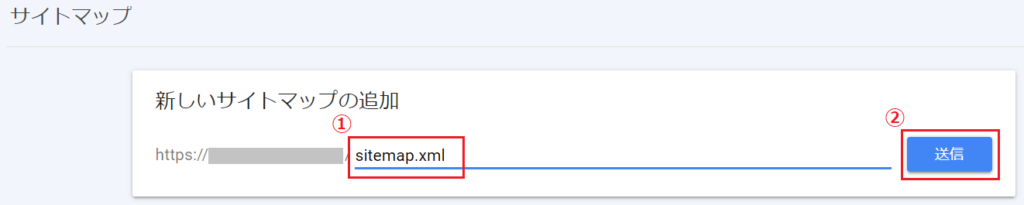
9.新しいサイトマップの追加に「sitemap.xml」と入力して、「送信」をクリックします。

10.「サイトマップを送信しました」と表示すれば完了です。OKをクリックします。
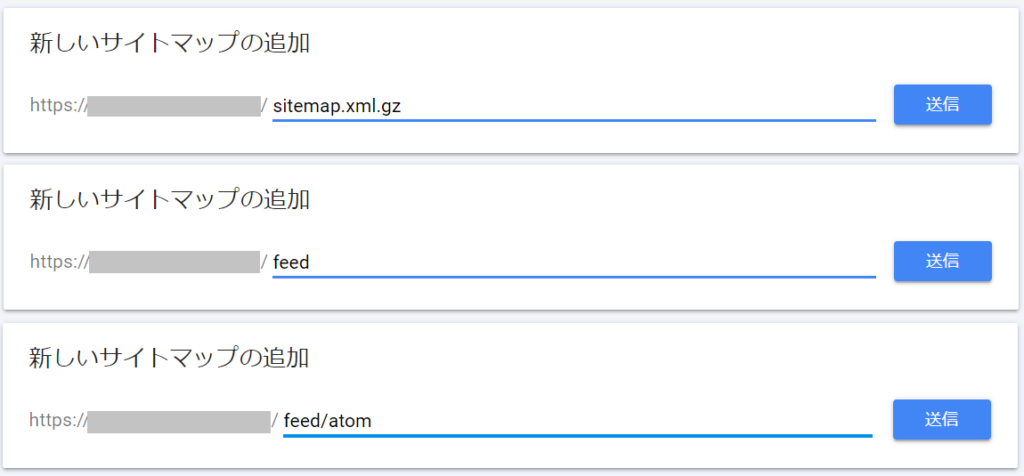
11.続けて、新しいサイトマップの追加に「sitemap.xml.gz」「feed」「feed/atom」と入力して、それぞれ送信します。

- 「sitemap.xml.gz(圧縮されたサイトマップ)」:軽量化したファイルなので記事のインデックスを早めることができる
- 「feed」「feed/atom」:最新記事を効率よく検索エンジンに伝えることができる
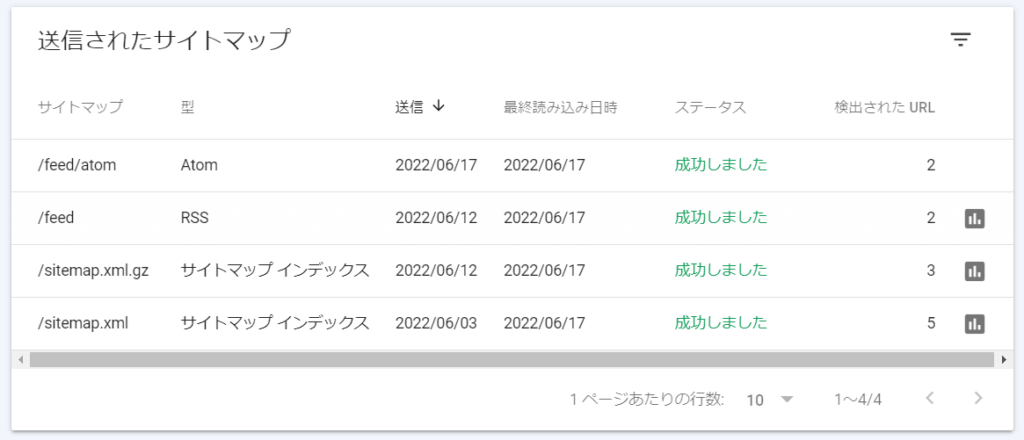
7.4つのサイトマップの送信が終われば、Googleサーチコンソールの登録が完了です。

お問い合わせフォーム「Contact Form 7」

お問い合わせフォームを設置する場合のみ設定します。
≫≫Contact Form 7でお問い合わせフォームを作成する方法
お問い合わせフォームが完了しました。しかし、このままでは大量のスパムメール(迷惑メール)が届く危険性があるのでスパム対策を行います。
≫≫Contact Form7にreCAPTCHAv3を設定してスパム対策する方法
画像圧縮でSEO対策「EWWW Image Optimizer」の設定
「EWWW Image Optimizer」は、WordPressに画像をアップロードするたびに自動で画像圧縮やWebP画像へ変換してくれるプラグインです。画像が軽量化されSEO対策につながります。
1.WordPress左サイドバーの「プラグイン」→「新規追加」をクリック
検索窓に「EWWW Image Optimizer」と入力→「今すぐインストール」をクリックします。

2.EWWW Image Optimizer を「有効化」します。

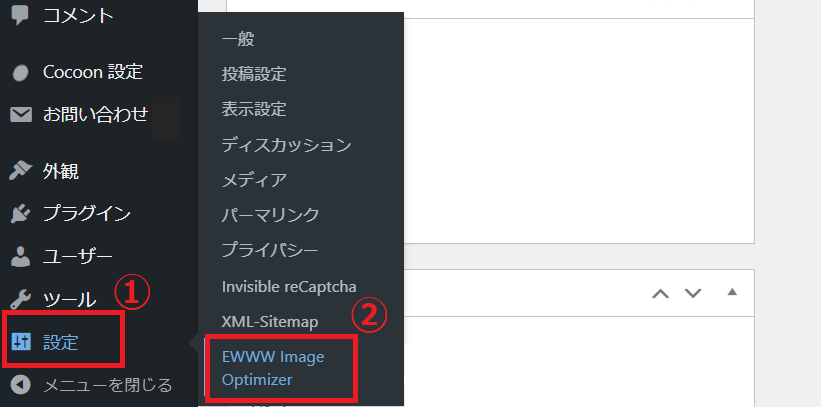
3.WordPress左サイドバーの「設定」→「EWWW Image Optimizer」をクリックします。

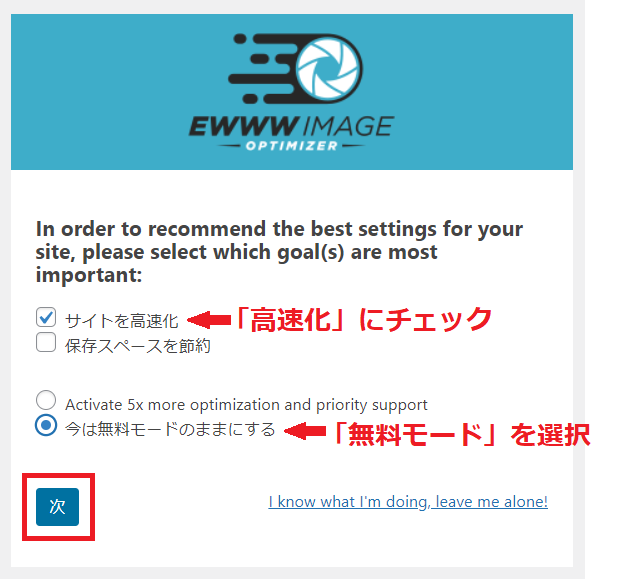
4.「サイトを高速化」にチェック、「今は無料モードのままにする」を選択→「次へ」をクリックします。

※「activate 5x more optimization and priority support」を選択すると有料プランになるので注意してください。
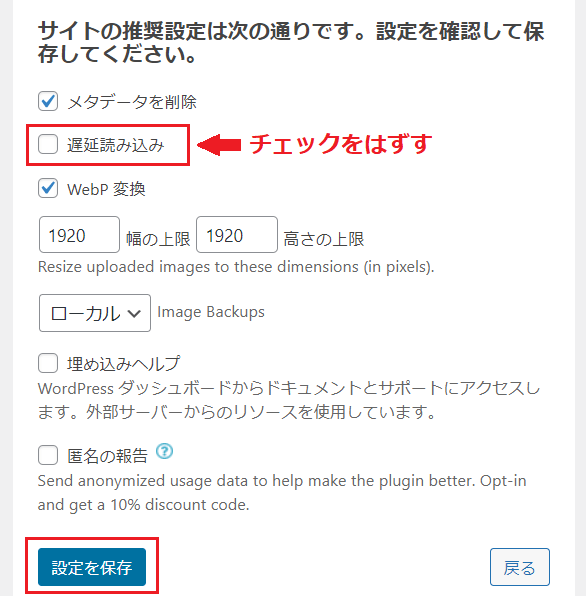
5.「遅延読み込み」のチェックをはずして、「設定を保存」をクリックします。

WordPress5.5以降に画像の読み込み遅延(Lazy-load)が標準搭載されているので、チェックをするとエラーが起こる可能性があります。
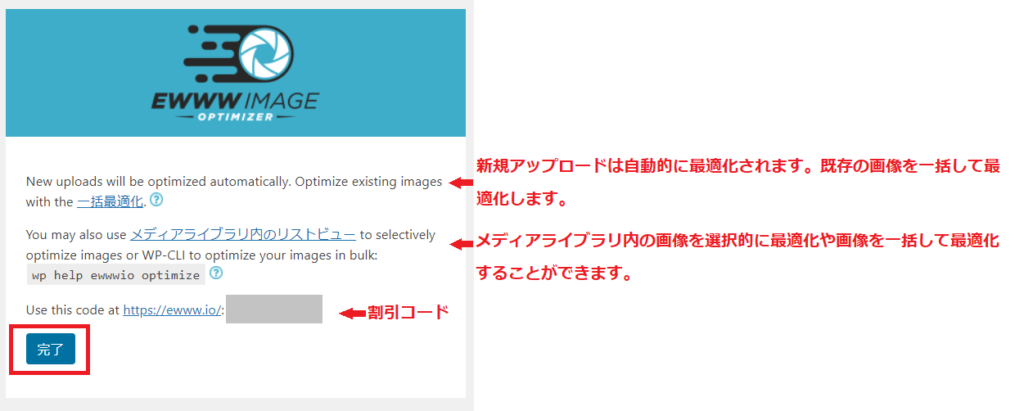
6.「完了」をクリックします。

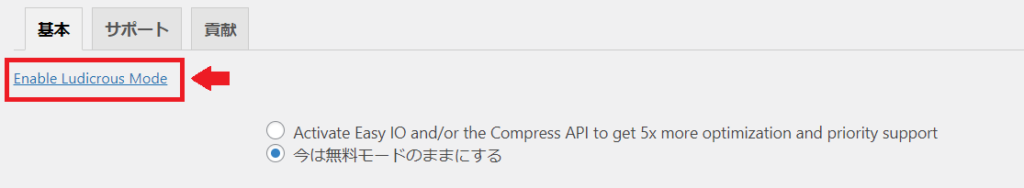
7.「Enable Ludicrous Mode」をクリックして、設定の変更を行います。

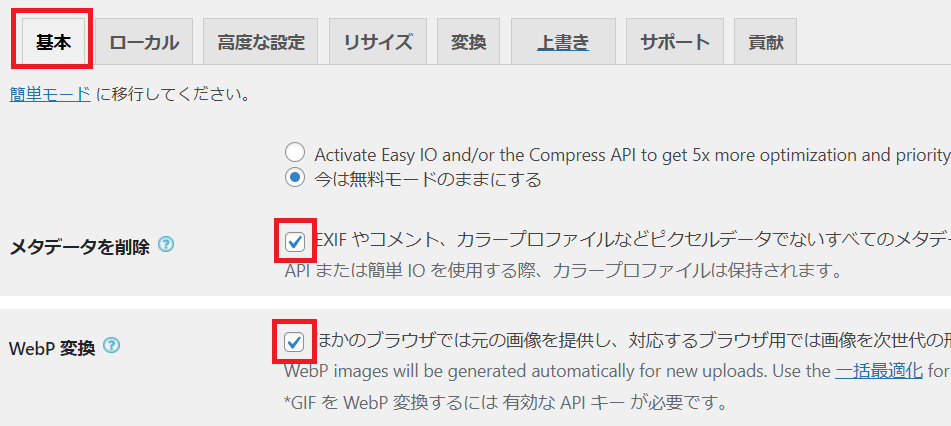
8.「基本」設定は先ほど行っているので、2つの項目にチェックが入っているかを確認します。

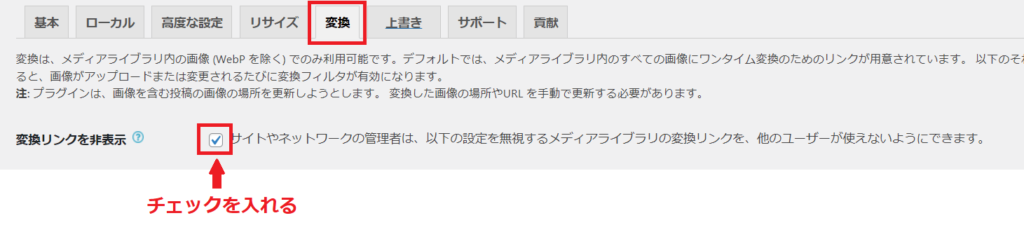
9.「変換」タブをクリックします。
「変換リンクを非表示」にチェック→下にある「変更を保存」をクリックすれば設定が完了です。


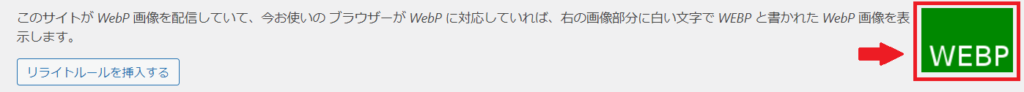
次はWebP画像をブラウザに表示できるように、エックスサーバーで「.htaccess」ファイルの編集を行います。
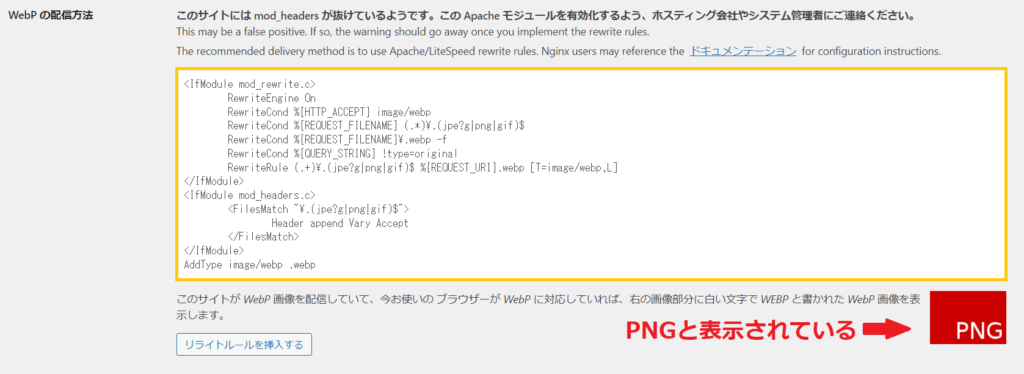
10.EWWW Image Optimizerの「基本」タブをクリックして、「WebPの配信方法」の下に表示されているコードをすべてコピーします。

11.エックスサーバー の「ファイルマネージャー」にログインします。

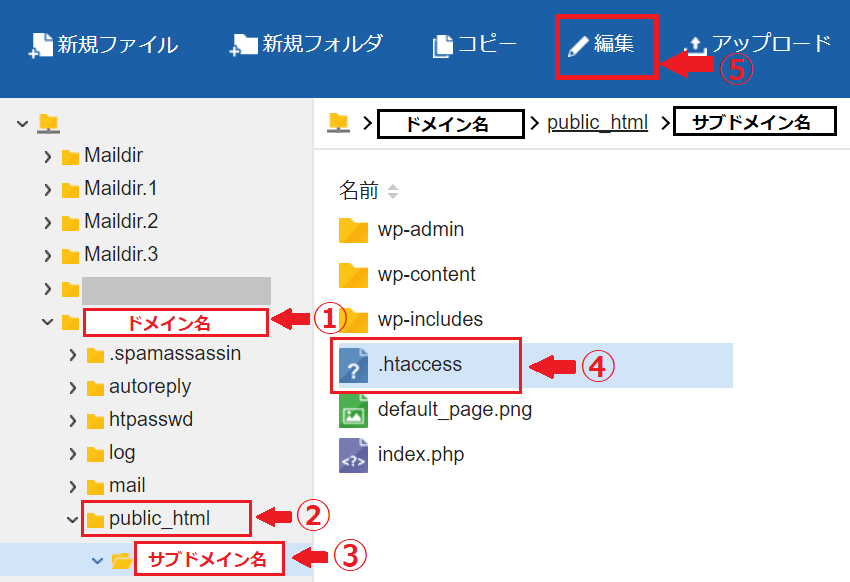
12.①サブドメインを設定している「ドメイン」→②「public_html」→③設定したい「サブドメイン」→④「.htaccess」→⑤「編集」を順番にクリックしていきます。

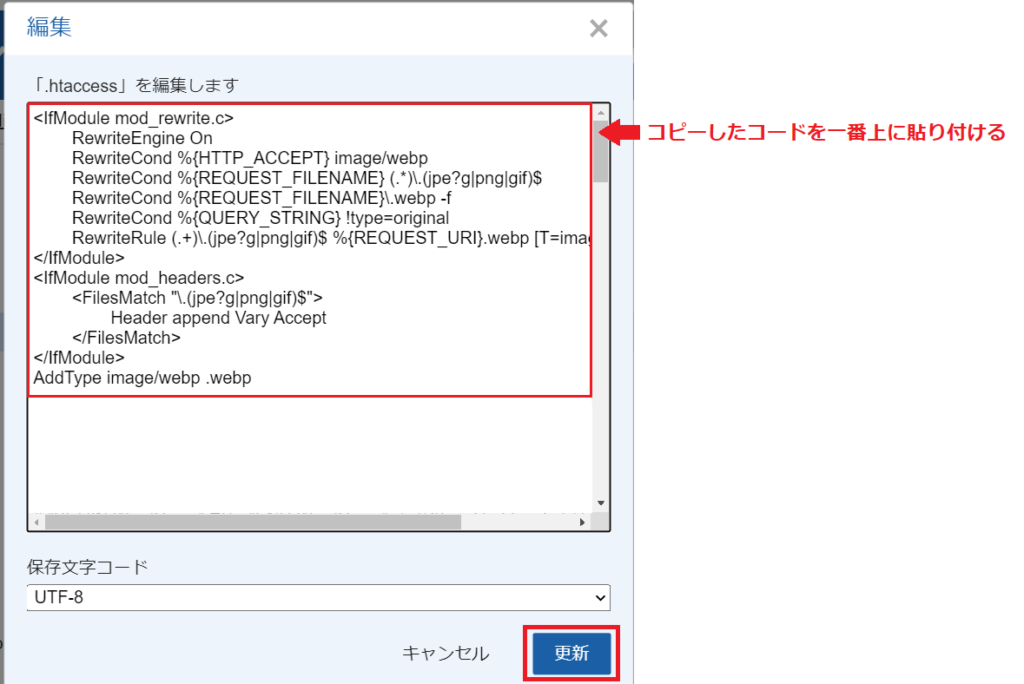
13.先ほどコピーしたコードを一番上に貼り付けて、「更新」をクリックします。

14.再び、EWWW Image Optimizerの「基本」設定画面 を表示してページを更新します。
先ほどまでコード右下に赤色で「PNG」と表示されていた文字が、緑色で「WebP」と表示されていればWebP画像の設定が完了です。

カテゴリーの設定
カテゴリーを設定すると記事が整理されて、訪問者の利便性が向上します。
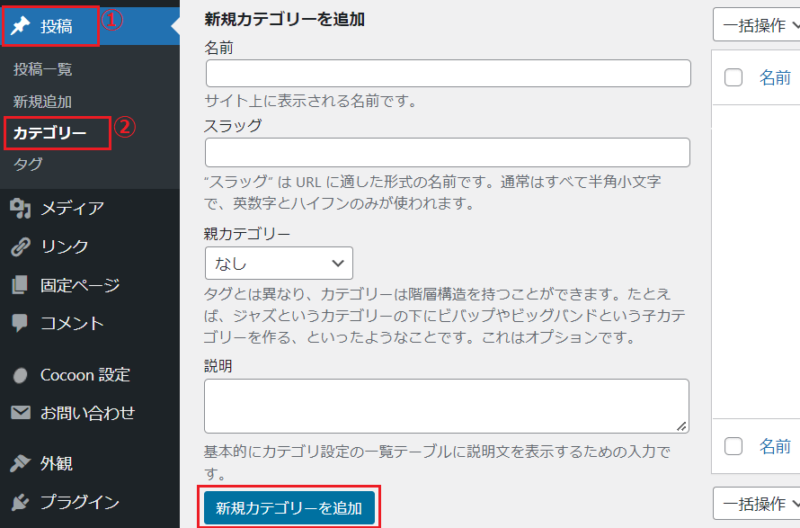
1.左サイドバーの「投稿」→「カテゴリー」
「名前・スラッグ・親カテゴリー・説明」を入力して、「新規カテゴリーを追加」をクリックします。

- 名前:サイトに表示されるカテゴリー名を入力
- スラッグ:英数字とハイフンで入力
- 親カテゴリー:階層構造を作成しない場合は「なし」にしておく
- 説明:必要なければ空白のままで問題なし

同じように1つずつカテゴリーを作成していきます。カテゴリー作成後は、カテゴリーをヘッダーに設定します。
3.左サイドバーの「外観」→「メニュー」
メニュー名とメニューの位置を設定して「メニューを作成」をクリックします。

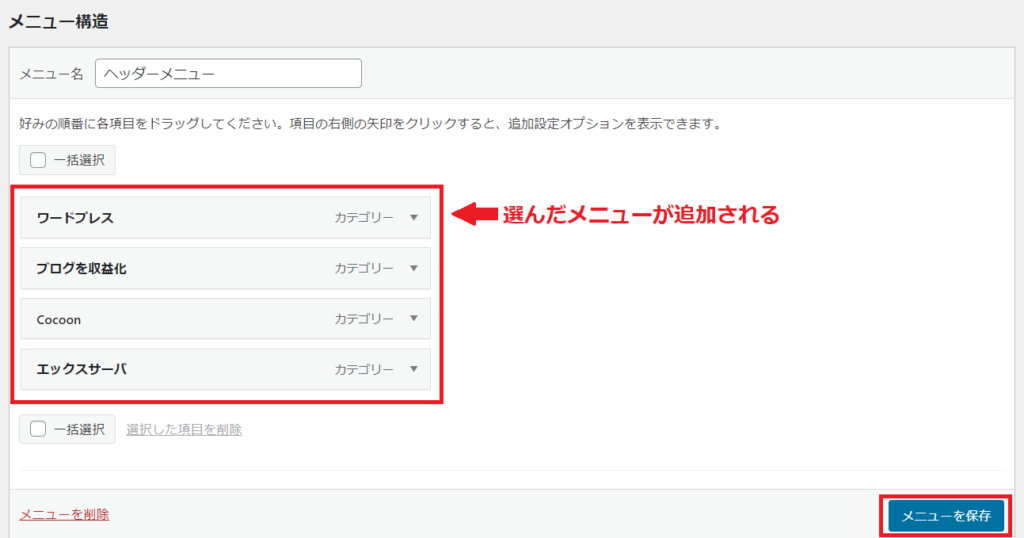
4.表示させたいメニュー項目(カテゴリー)にチェックをつけて、「メニューに追加」をクリックします。

5.「メニューを保存」をクリックすれば完成です。

表示させる順番を変更したい場合は、ドラッグしてメニュー項目を入れ替えます。
プロフィールの設定
※プロフィールには画像を設定することができます。まだ画像を作成していない場合は「プロフィール画像作成のおすすめ5選」をご参照ください。
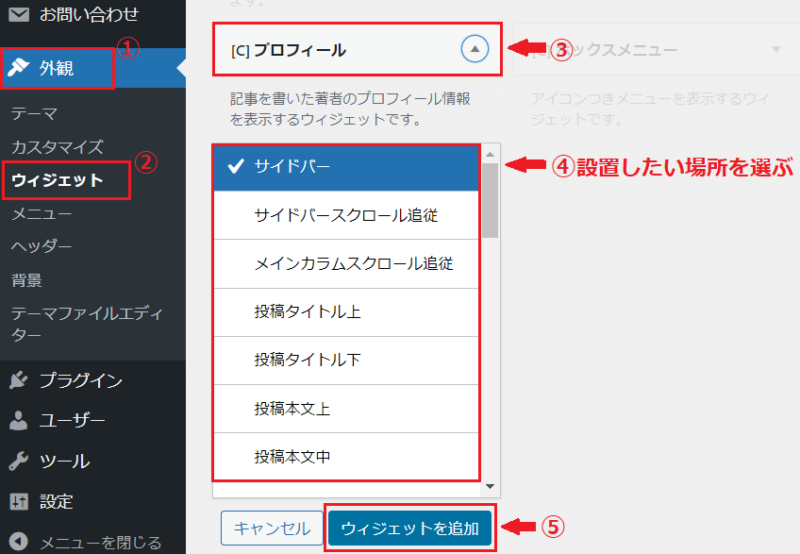
1.左サイドバーの「外観」→「ウィジェット」→「プロフィール」→設置したい場所を選ぶ→「ウィジェットを追加」をクリックします。

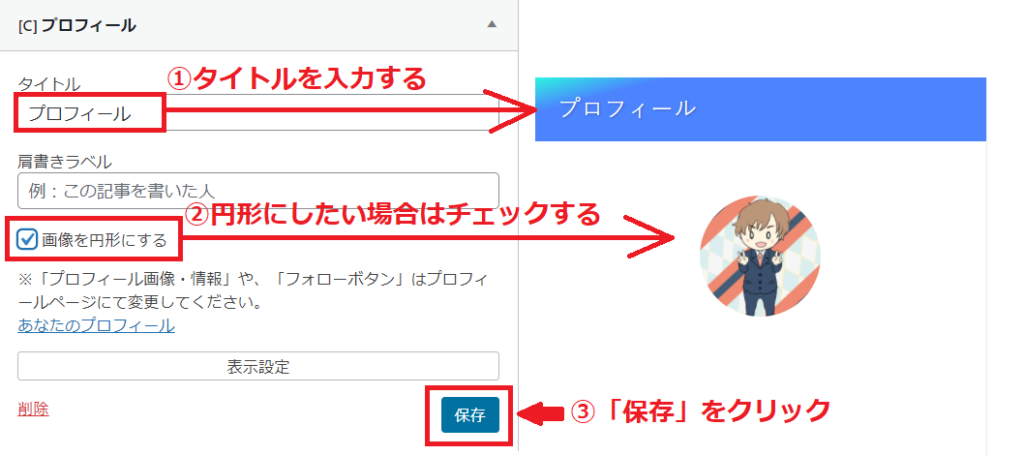
2.タイトルを入力して「保存」をクリックします。

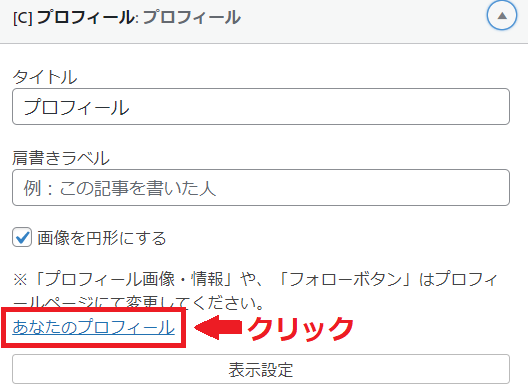
3.同じプロフィール設定にある 「あなたのプロフィール」をクリックします。

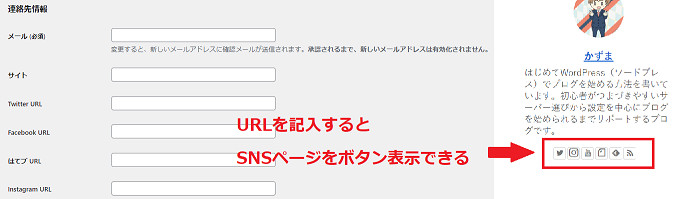
4.連絡先情報のURLを記入すると、SNSページをボタン表示できます。

連絡先情報のURLは、投稿ページなどに表示されるフォローボタンにも利用されます。SNSページがない場合や表示したくない場合は空白にしておきます。
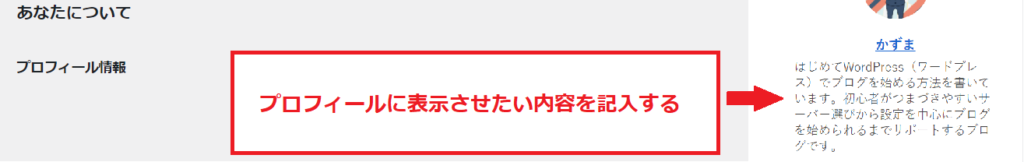
5.「プロフィール情報」には、紹介文を記入します。

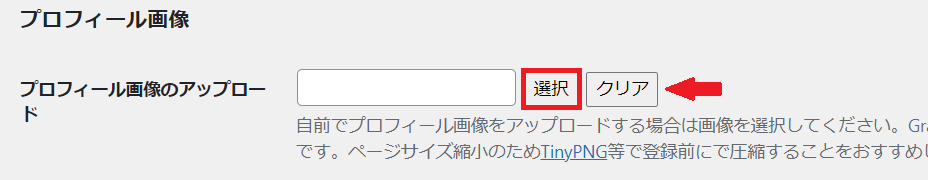
6.プロフィール画像をアップロードします。「選択」をクリックして、作成した画像ファイルをアップロードします。

※プロフィール画像の最適サイズ:240ピクセルの正方形
7.「プロフィールを更新」をクリックすれば完成です。
コメント機能の変更
初期設定では、ユーザーからコメントが許可されています。コメントが不要な場合はコメントを無効にします。
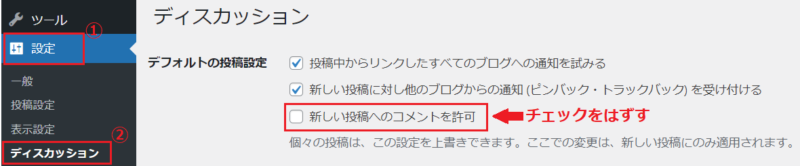
左サイドバーの「設定」→「ディスカッション」
「新しい投稿へのコメントを許可」のチェックをはずす→「設定を変更」をクリックをクリックします。

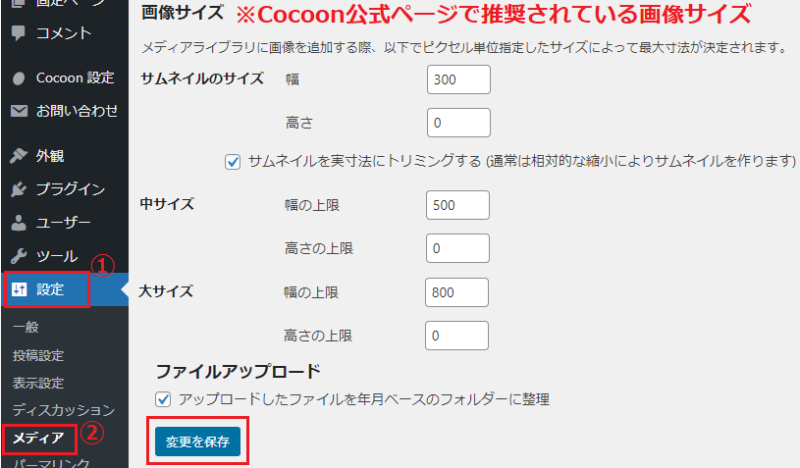
記事内画像のサイズ設定
コンテンツ幅に合わせた記事内の画像サイズを設定します。
※コンテンツ幅はWordPressテーマによって異なるので、「Cocoon」以外はお使いのテーマをご参照ください。
WordPress左サイドバー「設定」→「メディア設定」

画像サイズを変更後は「変更を保存」を忘れずにクリックします。
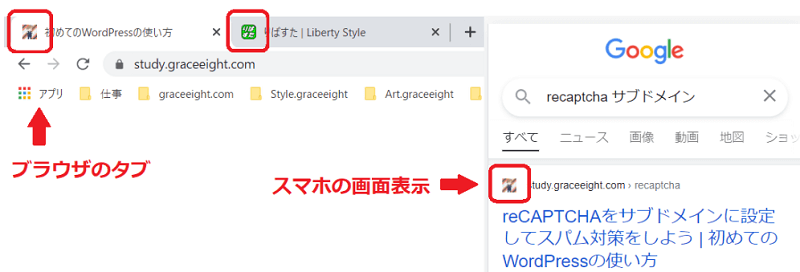
サイトアイコンの設定

サイトアイコンとは、ブラウザのタブやスマホのホーム画面などに表示される画像です。
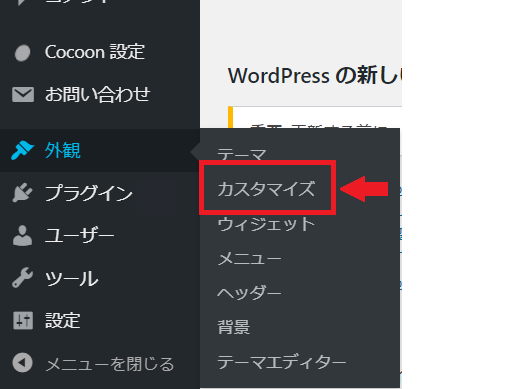
1.左サイドバー「外観」→「カスタマイズ」をクリックします。

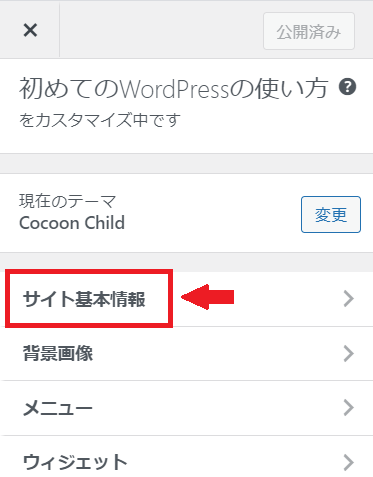
2.「サイトの基本情報」をクリックします。

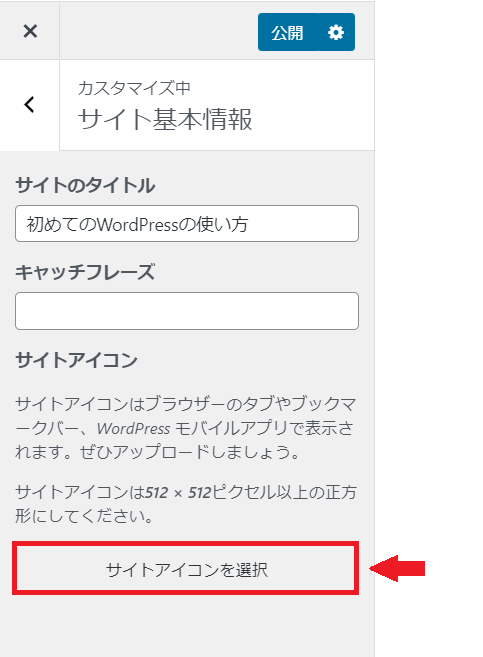
3.「サイトアイコンを選択」をクリックします。

※サイトアイコンの最適サイズ:512ピクセル以上の正方形
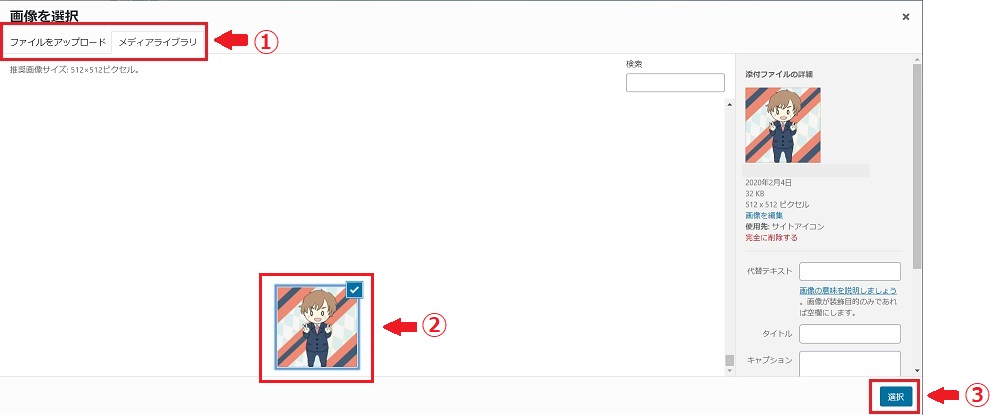
4.設定する画像を選んで「選択」をクリックします。

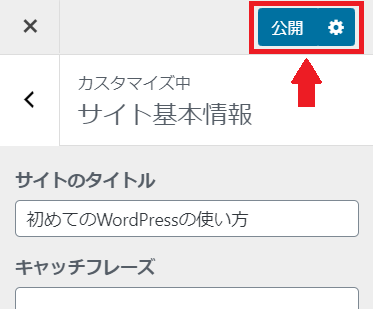
5.「公開」をクリックすれば、サイトアイコンの設定が完了です。

サイドバーの設定
サイドバーは、ウィジェット機能を利用して設定します。初期設定で表示されている項目があるのでサイトに適した項目に変更します。
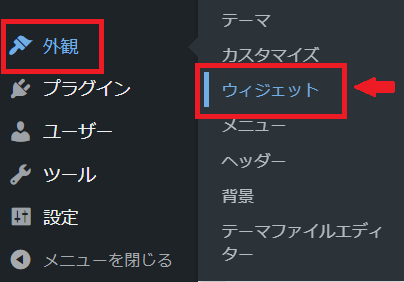
1.左サイドバーにある「外観」→「ウィジェット」をクリックします。

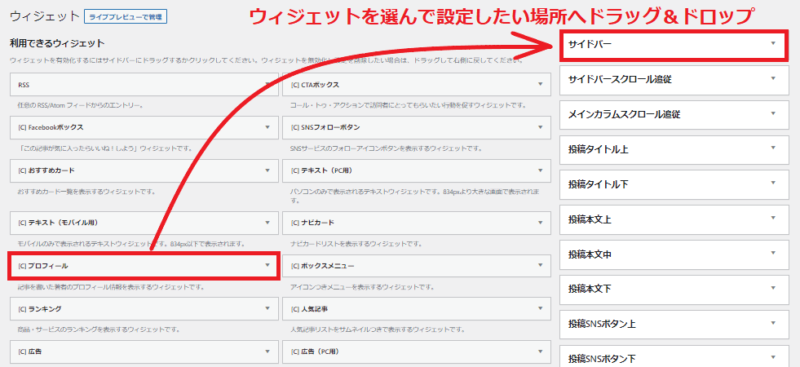
2.「利用できるウィジェット」の中から設定したいウィジェットを選んで、表示したい場所へドラッグ&ドロップします。

3.選んだ場所にウィジェットの詳細を設定する画面が表示されます。必要項目を入力して「保存」をクリックすれば完成です。
サブドメインの設定方法と初期設定まとめ
WordPress無料テーマ「Cocoon」を利用しながら、エックスサーバーのサブドメインでWordPressを始める方法を説明しました。
サブドメインの初期設定は手間がかかりますが、しっかりと設定しておくと、ブログ運営の利便性が向上し、その後の管理もスムーズになります。
また、WordPressは自由度の高いカスタマイズが可能です。記事を書きながら、少しずつ自分の理想のブログを作ってください。
サブドメインの初期設定が完了すれば、続けて「Cocoon」のおすすめ初期設定を行います。「Cocoon初期設定」も終われば、記事を書く準備万端は整います。